Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
ViewExtensions třída poskytuje rozšiřující metody, které lze použít k vytvoření jednoduchých animací. Tento článek ukazuje vytvoření a zrušení animací pomocí ViewExtensions třídy.
Třída ViewExtensions poskytuje následující rozšiřující metody, které lze použít k vytvoření jednoduchých animací:
CancelAnimationszruší všechny animace.FadeToanimujeOpacityvlastnost objektuVisualElement.RelScaleTopoužije animované přírůstkové zvýšení nebo snížení vlastnostiScaleobjektuVisualElement.RotateToanimujeRotationvlastnost objektuVisualElement.RelRotateTopoužije animované přírůstkové zvýšení nebo snížení vlastnostiRotationobjektuVisualElement.RotateXToanimujeRotationXvlastnost objektuVisualElement.RotateYToanimujeRotationYvlastnost objektuVisualElement.ScaleToanimujeScalevlastnost objektuVisualElement.ScaleXToanimujeScaleXvlastnost objektuVisualElement.ScaleYToanimujeScaleYvlastnost objektuVisualElement.TranslateToanimujeTranslationXaTranslationYvlastnosti objektuVisualElement.
Ve výchozím nastavení bude každá animace trvat 250 milisekund. Při vytváření animace je však možné zadat dobu trvání každé animace.
Poznámka:
Třída ViewExtensions poskytuje rozšiřující metodu LayoutTo . Tato metoda je však určena k použití rozložení k animaci přechodů mezi stavy rozložení, které obsahují změny velikosti a pozice. Proto by měl být používán pouze podtřídami Layout .
Metody rozšíření animace ve ViewExtensions třídě jsou všechny asynchronní a vrací Task<bool> objekt. Vrácená hodnota je false , pokud se animace dokončí a true pokud je animace zrušena. Proto by se metody animace měly obvykle používat s operátorem await , což umožňuje snadno určit, kdy se animace dokončila. Kromě toho je možné vytvořit sekvenční animace s následnými metodami animace, které se spustí po dokončení předchozí metody. Další informace naleznete v tématu Složené animace.
Pokud je potřeba nechat animaci dokončit na pozadí, await můžete operátor vynechat. V tomto scénáři se metody rozšíření animace rychle vrátí po zahájení animace s animací na pozadí. Tuto operaci můžete využít při vytváření složených animací. Další informace naleznete v tématu Složené animace.
Další informace o operátoru await naleznete v tématu Přehled podpory asynchronní.
Jednoduché animace
Každá rozšiřující metoda v ViewExtensions implementuje jednu animační operaci, která postupně mění vlastnost z jedné hodnoty na jinou hodnotu v určitém časovém období. Tato část zkoumá jednotlivé operace animace.
Obměna
Následující příklad kódu ukazuje použití RotateTo metody animace Rotation vlastnosti :Image
await image.RotateTo (360, 2000);
image.Rotation = 0;
Tento kód animuje Image instanci otočením o 360 stupňů za 2 sekundy (2000 milisekund). Metoda RotateTo získá aktuální Rotation hodnotu vlastnosti pro začátek animace a potom otočí od této hodnoty k prvnímu argumentu (360). Po dokončení animace se vlastnost obrázku Rotation resetuje na 0. Tím zajistíte, že Rotation vlastnost po uzavření animace zůstane na 360, což by zabránilo dalším otočením.
Následující snímky obrazovky ukazují průběh obměny na jednotlivých platformách:

Poznámka:
Kromě RotateTo této metody existují také RotateXTo metody RotateYTo , které animují RotationX vlastnosti a RotationY vlastnosti.
Relativní otočení
Následující příklad kódu ukazuje použití RelRotateTo metody přírůstkové zvýšení nebo snížení Rotation vlastnosti Image:
await image.RelRotateTo (360, 2000);
Tento kód animuje Image instanci otočením 360 stupňů od počáteční pozice za 2 sekundy (2000 milisekund). Metoda RelRotateTo získá aktuální Rotation hodnotu vlastnosti pro začátek animace a potom otočí z této hodnoty na hodnotu plus její první argument (360). Tím zajistíte, že každá animace bude vždy otočení o 360 stupňů od počáteční pozice. Proto pokud je vyvolána nová animace, zatímco animace již probíhá, začne od aktuální pozice a může končit na pozici, která není přírůstkem 360 stupňů.
Následující snímky obrazovky ukazují průběh relativní rotace na jednotlivých platformách:

Škálování
Následující příklad kódu ukazuje použití ScaleTo metody animace Scale vlastnosti :Image
await image.ScaleTo (2, 2000);
Tento kód animuje Image instanci vertikálním navýšením kapacity na dvojnásobek jeho velikosti za 2 sekundy (2000 milisekund). Metoda ScaleTo získá aktuální Scale hodnotu vlastnosti (výchozí hodnota 1) pro začátek animace a pak škáluje z této hodnoty na první argument (2). To má vliv na zvětšení velikosti obrázku na dvojnásobek jeho velikosti.
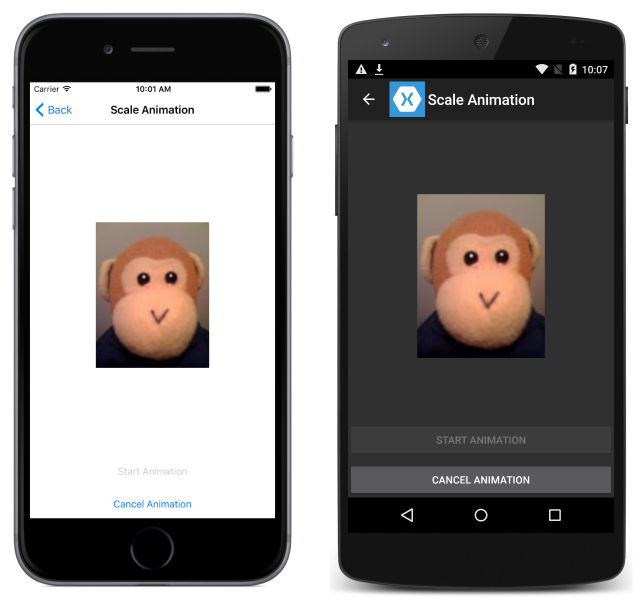
Následující snímky obrazovky ukazují probíhající škálování na jednotlivých platformách:

Poznámka:
Kromě ScaleTo této metody existují také ScaleXTo metody ScaleYTo , které animují ScaleX vlastnosti a ScaleY vlastnosti.
Relativní škálování
Následující příklad kódu ukazuje použití RelScaleTo metody animace Scale vlastnosti :Image
await image.RelScaleTo (2, 2000);
Tento kód animuje Image instanci vertikálním navýšením kapacity na dvojnásobek jeho velikosti za 2 sekundy (2000 milisekund). Metoda RelScaleTo získá aktuální Scale hodnotu vlastnosti pro začátek animace a potom škáluje z této hodnoty na hodnotu plus její první argument (2). Tím zajistíte, že každá animace bude vždy měřítkem 2 od počáteční pozice.
Škálování a otočení pomocí ukotvení
AnchorY A AnchorX vlastnosti nastavily střed škálování nebo otočení pro vlastnosti Rotation a Scale vlastnosti. Proto jejich hodnoty také ovlivňují RotateTo a ScaleTo metody.
Image Vzhledem k tomu, že byl umístěn uprostřed rozložení, následující příklad kódu ukazuje otočení obrázku kolem středu rozložení nastavením jeho AnchorY vlastnosti:
double radius = Math.Min(absoluteLayout.Width, absoluteLayout.Height) / 2;
image.AnchorY = radius / image.Height;
await image.RotateTo(360, 2000);
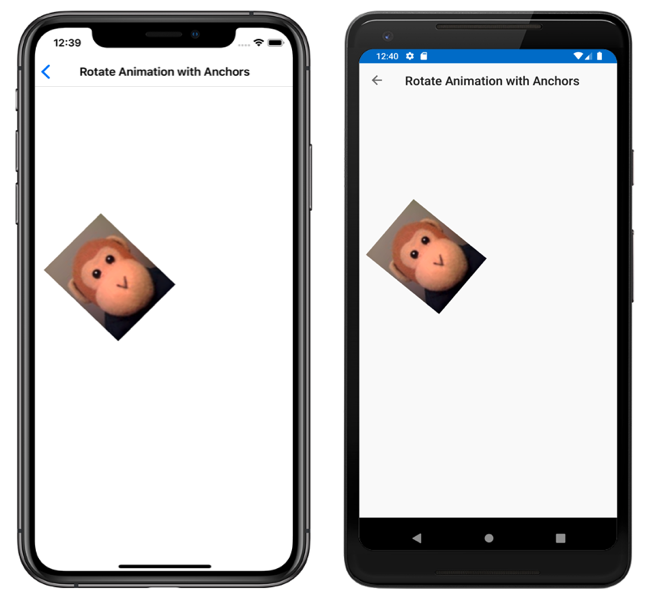
Chcete-li instanci otočit Image kolem středu rozložení, AnchorX musí být vlastnosti nastaveny AnchorY na hodnoty, které jsou relativní vzhledem k šířce a výšce objektu Image. V tomto příkladu je středem Image definovaného středu rozložení, takže výchozí AnchorX hodnota 0,5 nevyžaduje změnu. Vlastnost je však předdefinována tak, AnchorY aby byla hodnota od horní části Image do středu rozložení. Tím zajistíte, že Image se kolem středu rozložení vytvoří úplná rotace o 360 stupňů, jak je znázorněno na následujících snímcích obrazovky:

Překlad
Následující příklad kódu ukazuje použití TranslateTo metody k animaci TranslationX a TranslationY vlastnosti :Image
await image.TranslateTo (-100, -100, 1000);
Tento kód animuje Image instanci tak, že ji přeloží vodorovně a svisle přes 1 sekundu (1000 milisekund). Metoda TranslateTo současně přeloží obrázek o 100 pixelů vlevo a 100 pixelů nahoru. Důvodem je to, že první a druhý argument jsou záporná čísla. Poskytnutí kladných čísel by přeložilo obrázek doprava a dolů.
Následující snímky obrazovky ukazují probíhající překlad na jednotlivých platformách:

Poznámka:
Pokud je prvek původně rozložen mimo obrazovku a pak přeložen na obrazovku, po překladu rozložení vstupu prvku zůstane mimo obrazovku a uživatel s ním nemůže pracovat. Proto se doporučuje, aby bylo zobrazení rozloženo do konečné pozice a pak všechny požadované překlady provedené.
Blednutí
Následující příklad kódu ukazuje použití FadeTo metody animace Opacity vlastnosti :Image
image.Opacity = 0;
await image.FadeTo (1, 4000);
Tento kód animuje Image instanci tak, že ji vysadí za více než 4 sekundy (4000 milisekund). Metoda FadeTo získá aktuální Opacity hodnotu vlastnosti pro začátek animace a poté zmizí z této hodnoty do prvního argumentu (1).
Na následujících snímcích obrazovky se zobrazuje probíhající zeslabnutí na jednotlivých platformách:

Složené animace
Složená animace je sekvenční kombinace animací a lze ji vytvořit pomocí operátoru await , jak je znázorněno v následujícím příkladu kódu:
await image.TranslateTo (-100, 0, 1000); // Move image left
await image.TranslateTo (-100, -100, 1000); // Move image diagonally up and left
await image.TranslateTo (100, 100, 2000); // Move image diagonally down and right
await image.TranslateTo (0, 100, 1000); // Move image left
await image.TranslateTo (0, 0, 1000); // Move image up
V tomto příkladu Image se přeloží více než 6 sekund (6000 milisekund). Image Překlad používá pět animací s operátorem await označujícím, že se každá animace spouští postupně. Následné metody animace se proto spustí po dokončení předchozí metody.
Složené animace
Složená animace je kombinace animací, ve kterých se současně spouštějí dvě nebo více animací. Složené animace je možné vytvořit kombinací očekávaných a nečekaných animací, jak je znázorněno v následujícím příkladu kódu:
image.RotateTo (360, 4000);
await image.ScaleTo (2, 2000);
await image.ScaleTo (1, 2000);
V tomto příkladu Image se škáluje a současně otočí o 4 sekundy (4000 milisekund). Škálování používá Image dvě sekvenční animace, ke kterým dochází ve stejnou dobu jako otočení. Metoda RotateTo se spustí bez operátoru await a vrátí okamžitě, s první ScaleTo animací pak začíná. Operátor await prvního ScaleTo volání metody zpožďuje volání druhé ScaleTo metody, dokud se nedokončilo první ScaleTo volání metody. V tomto okamžiku RotateTo je animace dokončena napůl a Image bude otočena o 180 stupňů. Během posledních 2 sekund (2000 milisekund) se druhá ScaleTo animace i RotateTo animace dokončí.
Souběžné spouštění více asynchronních metod
Task.WhenAll Metody static Task.WhenAny se používají ke souběžnému spouštění více asynchronních metod, a proto je možné je použít k vytváření složených animací. Obě metody vrací Task objekt a přijímají kolekci metod, které každý vrací Task objekt. Metoda Task.WhenAny se dokončí, když jakákoli metoda v jeho kolekci dokončí provádění, jak je znázorněno v následujícím příkladu kódu:
await Task.WhenAny<bool>
(
image.RotateTo (360, 4000),
image.ScaleTo (2, 2000)
);
await image.ScaleTo (1, 2000);
V tomto příkladu Task.WhenAny volání metody obsahuje dva úkoly. První úkol otočí obrázek o více než 4 sekundy (4000 milisekund) a druhý úkol škáluje obrázek o více než 2 sekundy (2000 milisekund). Po dokončení druhého úkolu se Task.WhenAny volání metody dokončí. I když RotateTo je však metoda stále spuštěná, druhá ScaleTo metoda může začít.
Metoda Task.WhenAll se dokončí, když jsou dokončeny všechny metody v jeho kolekci, jak je znázorněno v následujícím příkladu kódu:
// 10 minute animation
uint duration = 10 * 60 * 1000;
await Task.WhenAll (
image.RotateTo (307 * 360, duration),
image.RotateXTo (251 * 360, duration),
image.RotateYTo (199 * 360, duration)
);
V tomto příkladu Task.WhenAll volání metody obsahuje tři úlohy, z nichž každá se provádí více než 10 minut. Každý Task z nich činí jiný počet otočení o 360 stupňů – 307 otočení pro RotateTo, 251 otočení pro RotateXToa 199 otočení pro RotateYTo. Tyto hodnoty jsou primárními čísly, a proto zajišťují, že rotace nejsou synchronizované, a proto nebudou mít za následek opakované vzory.
Následující snímky obrazovky znázorňují probíhající několik rotací na jednotlivých platformách:

Zrušení animací
Aplikace může zrušit jednu nebo více animací voláním CancelAnimations metody rozšíření, jak je znázorněno v následujícím příkladu kódu:
image.CancelAnimations();
Tím se okamžitě zruší všechny animace, které jsou aktuálně spuštěné v Image instanci.
Shrnutí
Tento článek demonstroval vytváření a rušení animací pomocí ViewExtensions třídy. Tato třída poskytuje rozšiřující metody, které lze použít k vytvoření jednoduchých animací, které otáčejí, škálují, překládají a fade VisualElement instance.