Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
CarouselView definuje následující vlastnosti, které řídí interakci uživatele:
CurrentItem, typuobject, aktuální položka, která se zobrazuje. Tato vlastnost má výchozí režim vazbyTwoWaya mánullhodnotu, pokud neexistují žádná data k zobrazení.CurrentItemChangedCommand, typuICommand, který se spustí při změně aktuální položky.CurrentItemChangedCommandParameter, typuobject, což je parametr, který je předán doCurrentItemChangedCommand.IsBounceEnabled, typubool, který určuje, zdaCarouselViewse odrazí na hranici obsahu. Výchozí hodnota jetrue.IsSwipeEnabled, typubool, který určuje, zda gesto potáhnutí změní zobrazenou položku. Výchozí hodnota jetrue.Loop, typubool, který určuje, zdaCarouselViewposkytuje smyčkový přístup ke své kolekci položek. Výchozí hodnota jetrue.Position, typuint, index aktuální položky v podkladové kolekci. Tato vlastnost má výchozí režim vazbyTwoWaya má hodnotu 0, pokud neexistují žádná data k zobrazení.PositionChangedCommand, typuICommand, který se spustí při změně pozice.PositionChangedCommandParameter, typuobject, což je parametr, který je předán doPositionChangedCommand.VisibleViews, typu , což je jenObservableCollection<View>pro čtení vlastnost, která obsahuje objekty pro položky, které jsou aktuálně viditelné.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb.
CarouselViewCurrentItemChanged definuje událost, která se aktivuje při CurrentItem změně vlastnosti, ať už kvůli posouvání uživatele, nebo při nastavení vlastnosti aplikace. Objekt CurrentItemChangedEventArgs , který doprovází CurrentItemChanged událost, má dvě vlastnosti, oba typy object:
PreviousItem– předchozí položka po změně vlastnosti.CurrentItem– aktuální položka po změně vlastnosti.
CarouselView také definuje PositionChanged událost, která se aktivuje při Position změně vlastnosti, buď kvůli posouvání uživatele, nebo když aplikace nastaví vlastnost. Objekt PositionChangedEventArgs , který doprovází PositionChanged událost, má dvě vlastnosti, oba typy int:
PreviousPosition– předchozí pozice po změně vlastnosti.CurrentPosition– aktuální pozice po změně vlastnosti.
Reakce na změnu aktuální položky
Když se aktuálně zobrazená položka změní, CurrentItem vlastnost bude nastavena na hodnotu položky. Když se tato vlastnost změní, CurrentItemChangedCommand provede se s hodnotou CurrentItemChangedCommandParameter předávané do objektu ICommand. Vlastnost Position se pak aktualizuje a událost se CurrentItemChanged aktivuje.
Důležité
Vlastnost Position se změní při CurrentItem změně vlastnosti. Výsledkem bude PositionChangedCommand spuštění a PositionChanged spuštění události.
Událost
Následující příklad XAML ukazuje CarouselView , který používá obslužnou rutinu události k reakci na aktuální změnu položky:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
V tomto příkladu OnCurrentItemChanged se obslužná rutina události spustí při CurrentItemChanged spuštění události:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
V tomto příkladu obslužná rutina OnCurrentItemChanged události zveřejňuje předchozí a aktuální položky:
Příkaz
Následující příklad XAML ukazuje CarouselView , který pomocí příkazu reaguje na změnu aktuální položky:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
V tomto příkladu vlastnost CurrentItemChangedCommand vytvoří vazbu na ItemChangedCommand vlastnost a předá CurrentItem jí hodnotu vlastnosti jako argument. Podle ItemChangedCommand potřeby pak může reagovat na změnu aktuální položky:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
V tomto příkladu ItemChangedCommand se aktualizují objekty, které ukládají předchozí a aktuální položky.
Reakce na změnu pozice
Když se aktuálně zobrazená položka změní, Position vlastnost bude nastavena na index aktuální položky v podkladové kolekci. Když se tato vlastnost změní, PositionChangedCommand provede se s hodnotou PositionChangedCommandParameter předávané do objektu ICommand. Událost PositionChanged se pak aktivuje. Position Pokud byla vlastnost programově změněna, posune CarouselView se k položce, která odpovídá hodnotěPosition.
Poznámka:
Position Nastavení vlastnosti na hodnotu 0 způsobí, že se zobrazí první položka v podkladové kolekci.
Událost
Následující příklad XAML ukazuje CarouselView , který používá obslužnou rutinu události k reakci na Position změnu vlastnosti:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
V tomto příkladu OnPositionChanged se obslužná rutina události spustí při PositionChanged spuštění události:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
V tomto příkladu obslužná rutina OnCurrentItemChanged události zveřejňuje předchozí a aktuální pozice:
Příkaz
Následující příklad XAML ukazuje CarouselView , že pomocí příkazu reaguje na Position změnu vlastnosti:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
V tomto příkladu vlastnost PositionChangedCommand vytvoří vazbu na PositionChangedCommand vlastnost a předá Position jí hodnotu vlastnosti jako argument. Podle PositionChangedCommand potřeby pak může reagovat na změnu pozice:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
V tomto příkladu PositionChangedCommand se aktualizují objekty, které ukládají předchozí a aktuální pozice.
Přednastavení aktuální položky
Aktuální položku v objektu CarouselView lze nastavit programově nastavením CurrentItem vlastnosti na položku. Následující příklad XAML ukazuje CarouselView , že předvolí aktuální položku:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Poznámka:
Vlastnost CurrentItem má výchozí režim vazby TwoWay.
Data CarouselView.CurrentItem vlastnosti jsou svázaná s CurrentItem vlastností připojeného modelu zobrazení, který je typu Monkey. Ve výchozím nastavení se používá vazba, TwoWay takže pokud uživatel změní aktuální položku, hodnota CurrentItem vlastnosti bude nastavena na aktuální Monkey objekt. Vlastnost CurrentItem je definována MonkeysViewModel ve třídě:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
V tomto příkladu CurrentItem je vlastnost nastavena na čtvrtou položku v kolekci Monkeys :
Přednastavení pozice
Zobrazenou položku v objektu CarouselView lze programově nastavit nastavením Position vlastnosti na index položky v podkladové kolekci. Následující příklad XAML ukazuje CarouselView , který nastaví zobrazenou položku:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Ekvivalentní kód jazyka C# je:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Poznámka:
Vlastnost Position má výchozí režim vazby TwoWay.
Data CarouselView.Position vlastnosti jsou svázaná s Position vlastností připojeného modelu zobrazení, který je typu int. Ve výchozím nastavení se používá vazba, TwoWay takže pokud se uživatel posune CarouselView, hodnota Position vlastnosti bude nastavena na index zobrazené položky. Vlastnost Position je definována MonkeysViewModel ve třídě:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
V tomto příkladu Position je vlastnost nastavena na čtvrtou položku v kolekci Monkeys :
Definování stavů vizuálů
CarouselView definuje čtyři stavy vizuálů:
CurrentItempředstavuje vizuální stav aktuálně zobrazené položky.PreviousItempředstavuje vizuální stav pro dříve zobrazenou položku.NextItempředstavuje vizuální stav pro další položku.DefaultItempředstavuje vizuální stav pro zbytek položek.
Tyto stavy vizuálů lze použít k inicializaci vizuálních změn položek zobrazených položkou CarouselView.
Následující příklad XAML ukazuje, jak definovat CurrentItem, PreviousItem, NextItema DefaultItem vizuální stavy:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
V tomto příkladu CurrentItem vizuální stav určuje, že aktuální položka zobrazená touto CarouselView vlastností se Scale změní z výchozí hodnoty 1 na 1,1. Stavy PreviousItem vizuálu NextItem určují, že položky obklopující aktuální položku budou zobrazeny s Opacity hodnotou 0,5. Stav DefaultItem vizuálu určuje, že zbytek položek zobrazených objektem CarouselView bude zobrazen s Opacity hodnotou 0,25.
Poznámka:
Alternativně lze vizuální stavy definovat v objektu Style , který má TargetType hodnotu vlastnosti, která je typem kořenového prvku objektu DataTemplate, který je nastaven jako ItemTemplate hodnota vlastnosti.
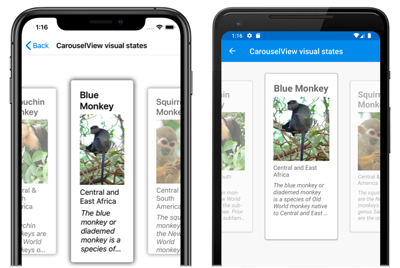
Na následujících snímcích obrazovky jsou zobrazeny CurrentItemstavy objektů , PreviousItema NextItem vizuálů:
Další informace o vizuálních stavech najdete v tématu Xamarin.Forms Visual State Manager.
Vymazání aktuální položky
Vlastnost CurrentItem lze vymazat nastavením nebo objektem, ke kterým je vázán, na null.
Zakázání odrazu
Ve výchozím nastavení CarouselView odrazí položky na hranicích obsahu. Tuto možnost lze zakázat nastavením IsBounceEnabled vlastnosti na falsehodnotu .
Zakázání smyčky
Ve výchozím nastavení CarouselView poskytuje přístup ke své kolekci položek ve smyčce. Proto potáhnutím prstem zpět od první položky v kolekci se zobrazí poslední položka v kolekci. Podobně se potáhnutím prstem před poslední položkou v kolekci vrátíte k první položce v kolekci. Toto chování lze zakázat nastavením Loop vlastnosti na falsehodnotu .
Zakázání interakce potáhnutí prstem
Ve výchozím nastavení CarouselView umožňuje uživatelům procházet položky gestem potáhnutí prstem. Tuto interakci potáhnutí prstem lze zakázat nastavením IsSwipeEnabled vlastnosti na falsehodnotu .