Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Zobrazení Xamarin.Forms , které uživateli umožňuje vybrat datum.
Vyvolá Xamarin.FormsDatePicker ovládací prvek pro výběr data platformy a umožní uživateli vybrat datum. DatePicker definuje osm vlastností:
MinimumDatetypuDateTime, který je ve výchozím nastavení první den roku 1900.MaximumDatetypuDateTime, který se ve výchozím nastavení nastaví na poslední den roku 2100.DatetypuDateTime, vybrané datum, které je výchozí hodnotouDateTime.Today.Formattypustring, standardní nebo vlastní formátovací řetězec .NET, který ve výchozím nastavení představuje "D", dlouhý vzor data.TextColortypuColor, barva použitá k zobrazení vybraného data, které je ve výchozím nastaveníColor.Default.FontAttributestypuFontAttributes, který má výchozí hodnotuFontAtributes.None.FontFamilytypustring, který má výchozí hodnotunull.FontSizedoubletypu , který má výchozí hodnotu -1.0.CharacterSpacing, typudouble, je mezery mezi znakyDatePickertextu.
DateSelected Aktivuje DatePicker událost, když uživatel vybere datum.
Upozorňující
Při nastavování MinimumDate a MaximumDatese ujistěte, že MinimumDate je vždy menší než nebo rovno MaximumDate. DatePicker V opačném případě vyvolá výjimku.
Interně zajišťuje DatePicker , že Date mezi MinimumDate a MaximumDate, včetně. Pokud MinimumDate nebo MaximumDate je nastaven tak, aby Date mezi nimi nebyl, DatePicker upraví hodnotu Date.
Všechny osm vlastností jsou podporovány BindableProperty objekty, což znamená, že je možné je stylovat a vlastnosti mohou být cílem datových vazeb. Vlastnost Date má výchozí režim vazby BindingMode.TwoWay, což znamená, že může být cílem datové vazby v aplikaci, která používá architekturu Model-View-ViewModel (MVVM).
Inicializace vlastností DateTime
V kódu můžete inicializovat MinimumDate, MaximumDatea Date vlastnosti na hodnoty typu DateTime:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
DateTime Pokud je hodnota zadána v XAML, analyzátor XAML používá DateTime.Parse metodu CultureInfo.InvariantCulture s argumentem k převodu řetězce na DateTime hodnotu. Kalendářní data musí být zadána v přesném formátu: dvouciferné měsíce, dvouciferné dny a čtyři číslice roky oddělené lomítky:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
BindingContext Pokud je vlastnost DatePicker nastavena na instanci modelu viewmodel obsahující vlastnosti typu DateTime s názvem MinDate, MaxDatea SelectedDate (například), můžete vytvořit instanci DatePicker podobné tomuto:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
V tomto příkladu jsou všechny tři vlastnosti inicializovány na odpovídající vlastnosti v modelu viewmodel. Vzhledem k tomu, že Date vlastnost má režim vazby TwoWay, jakékoli nové datum, které uživatel vybere, se automaticky projeví v modelu viewmodel.
DatePicker Pokud vlastnost neobsahuje vazbuDate, měla by aplikace k události připojit obslužnou rutinuDateSelected, která se má informovat, když uživatel vybere nové datum.
Informace o nastavení vlastností písma naleznete v tématu Písma.
DatePicker a rozložení
Je možné použít nekontrénovanou vodorovnou možnost rozložení, jako Centerje , Startnebo End s DatePicker:
<DatePicker ···
HorizontalOptions="Center"
··· />
Nedoporučuje se to ale. V závislosti na nastavení Format vlastnosti můžou vybraná data vyžadovat různé šířky zobrazení. Například řetězec formátu "D" způsobí DateTime zobrazení kalendářních dat v dlouhém formátu a "Středa, 12. září 2018" vyžaduje větší šířku zobrazení než "Pátek, 4. května 2018". V závislosti na platformě může tento rozdíl způsobit DateTime , že zobrazení změní šířku rozložení nebo se zobrazení zkrátí.
Tip
Nejlepší je použít výchozí HorizontalOptions nastavení Fill s DatePicker, a ne použít šířku Auto při vkládání DatePicker do Grid buňky.
DatePicker v aplikaci
Ukázka obsahuje dvě DatePicker zobrazení na své stránce. Ty se dají použít k výběru dvou kalendářních dat a program vypočítá počet dní mezi těmito daty. Program nezmění nastavení MinimumDate a MaximumDate vlastnosti, takže obě data musí být mezi 1900 a 2100.
Tady je soubor XAML:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
Každému DatePicker je přiřazena Format vlastnost "D" pro dlouhý formát data. Všimněte si také, že endDatePicker objekt má vazbu, která cílí na jeho MinimumDate vlastnost. Zdroj vazby je vybraná Date vlastnost objektu startDatePicker . Tím se zajistí, že koncové datum bude vždy pozdější nebo rovno počátečnímu datu. Kromě těchto dvou DatePicker objektů Switch je označená jako "Zahrnout oba dny celkem".
Tato dvě DatePicker zobrazení mají obslužné rutiny připojené k DateSelected události a má připojenou obslužnou rutinu Switch ke své Toggled události. Tyto obslužné rutiny událostí jsou v souboru kódu a aktivují nový výpočet dnů mezi těmito dvěma daty:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
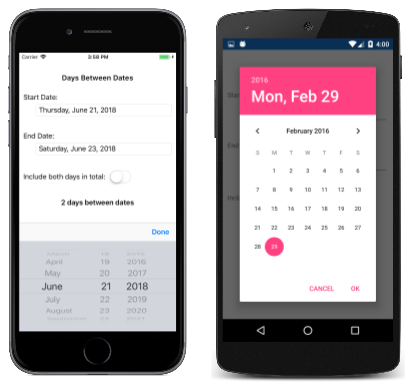
Při prvním spuštění ukázky se obě DatePicker zobrazení inicializují na dnešní datum. Následující snímek obrazovky ukazuje program spuštěný v iOSu a Androidu:
Klepnutím na DatePicker některý z displejů vyvoláte výběr data platformy. Platformy implementují tento výběr data velmi různými způsoby, ale každý přístup je známý pro uživatele této platformy:
Tip
V Androidu DatePicker lze dialogové okno přizpůsobit přepsáním CreateDatePickerDialog metody ve vlastním rendereru. To například umožňuje přidání dalších tlačítek do dialogového okna.
Po výběru dvou kalendářních dat aplikace zobrazí počet dní mezi těmito daty: