Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
ScrollView je rozložení, které umožňuje posouvání obsahu. Třída ScrollView je odvozena od Layout třídy a ve výchozím nastavení se posune jeho obsah svisle. A ScrollView může mít pouze jedno dítě, i když to může být jiné rozložení.
Upozorňující
ScrollView objekty by neměly být vnořené. Objekty by navíc neměly být vnořené s jinými ovládacími prvky, ScrollView které poskytují posouvání, například CollectionView, ListViewa WebView.
ScrollView definuje následující vlastnosti:
Content, typuView, představuje obsah, který se má zobrazit v objektuScrollView.ContentSize, typuSizepředstavuje velikost obsahu. Toto je vlastnost jen pro čtení.HorizontalScrollBarVisibility, typuScrollBarVisibility, představuje, když je vodorovný posuvník viditelný.Orientation, typuScrollOrientation, představuje směrScrollViewposouvání . Výchozí hodnota této vlastnosti jeVertical.ScrollX, typudoubleoznačuje aktuální pozici posunu X. Výchozí hodnota této vlastnosti jen pro čtení je 0.ScrollY, typudoubleoznačuje aktuální pozici posunu Y. Výchozí hodnota této vlastnosti jen pro čtení je 0.VerticalScrollBarVisibility, typuScrollBarVisibility, představuje, když je svislý posuvník viditelný.
Tyto vlastnosti jsou podporovány BindableProperty objekty s výjimkou Content vlastnosti, což znamená, že mohou být cílem datových vazeb a styl.
Vlastnost Content je ContentProperty třída ScrollView , a proto není nutné explicitně nastavit z XAML.
Tip
Pokud chcete dosáhnout nejlepšího možného výkonu rozložení, postupujte podle pokynů při optimalizaci výkonu rozložení.
ScrollView jako kořenové rozložení
A ScrollView může mít pouze jedno podřízené, což může být jiné rozložení. Proto je běžné ScrollView , že se jedná o kořenové rozložení na stránce. Pokud chcete posunout podřízený obsah, ScrollView vypočítá rozdíl mezi výškou jeho obsahu a vlastní výškou. Tento rozdíl je množství, které ScrollView může posunout jeho obsah.
A StackLayout bude často dítě ScrollView. V tomto scénáři ScrollView budou příčiny StackLayout tak vysoké jako součet výšek podřízených položek. ScrollView Pak můžete určit množství, které se dá posunout jeho obsah. Další informace o této službě StackLayoutnaleznete v tématu Xamarin.Forms StackLayout.
Upozornění
Ve svislém směru ScrollViewse vyhněte nastavení VerticalOptions vlastnosti Startna , Centernebo End. To říká ScrollView , že má být jen tak vysoký, jak musí být, což může být nula. I když Xamarin.Forms chrání před tímto případem, je nejlepší se vyhnout kódu, který naznačuje, že se nechcete stát.
Následující příklad XAML má na ScrollView stránce rozložení jako kořen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.ColorListPage"
Title="ScrollView demo">
<ScrollView>
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
V tomto příkladu ScrollView má jeho obsah nastaven naStackLayout, který používá vázání rozložení k zobrazení Color polí definovaných .Xamarin.Forms Ve výchozím nastavení ScrollView se posune svisle, což odhalí další obsah:
Ekvivalentní kód jazyka C# je:
public class ColorListPageCode : ContentPage
{
public ColorListPageCode()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children = { boxView, label }
};
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView { Content = stackLayout };
Title = "ScrollView demo";
Content = scrollView;
}
}
Další informace o svázatelných rozloženích naleznete v tématu Bindable Layouts in Xamarin.Forms.
ScrollView jako podřízené rozložení
A ScrollView může být podřízené rozložení do jiného nadřazeného rozložení.
A ScrollView bude často dítě StackLayout. Vyžaduje ScrollView specifickou výšku pro výpočet rozdílu mezi výškou jeho obsahu a vlastní výškou, přičemž rozdílem je množství, které ScrollView může posunout jeho obsah. ScrollView Když je dítě , StackLayoutneobdrží určitou výšku. Chce StackLayout ScrollView , aby byla co nejkratší, což je výška ScrollView obsahu nebo nula. Pro zpracování tohoto scénáře VerticalOptions by měla být vlastnost ScrollView nastavena na FillAndExpand. To způsobí StackLayout , že všechny ScrollView nadbytečné místo, které ostatní děti nevyžadují, a pak bude mít specifickou výšku ScrollView .
Následující příklad XAML má jako podřízené ScrollView rozložení pro StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.BlackCatPage"
Title="ScrollView as a child layout demo">
<StackLayout Margin="20">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="Medium"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView VerticalOptions="FillAndExpand">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
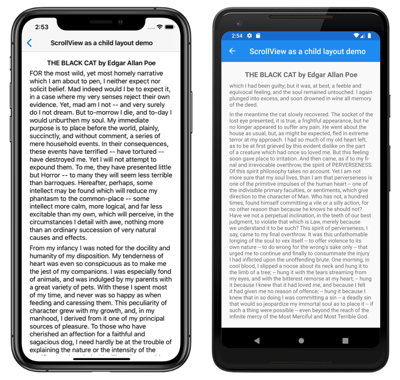
V tomto příkladu jsou dva StackLayout objekty. První StackLayout je objekt kořenového rozložení, který má Label objekt a jako jeho podřízené ScrollView položky. StackLayout Má ScrollView jako svůj obsah s StackLayout více Label objekty. Toto uspořádání zajišťuje, že první Label je vždy na obrazovce, zatímco text zobrazený jinými Label objekty se dá posunout:
Ekvivalentní kód jazyka C# je:
public class BlackCatPageCS : ContentPage
{
public BlackCatPageCS()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
ScrollView scrollView = new ScrollView
{
VerticalOptions = LayoutOptions.FillAndExpand,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects.",
},
// More Label objects go here
}
}
};
Title = "ScrollView as a child layout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { titleLabel, scrollView }
};
}
}
Orientace
ScrollViewOrientation má vlastnost, která představuje směr posouvání v objektu ScrollView. Tato vlastnost je typu ScrollOrientation, která definuje následující členy:
Verticaloznačuje, žeScrollViewse posune svisle. Tento člen je výchozí hodnotaOrientationvlastnosti.Horizontaloznačuje, žeScrollViewse posune vodorovně.Bothoznačuje, že seScrollViewposune vodorovně a svisle.Neitheroznačuje, žeScrollViewse nebude posouvat.
Tip
Posouvání lze zakázat nastavením Orientation vlastnosti na Neitherhodnotu .
Detekce posouvání
ScrollViewScrolled definuje událost, která se aktivuje, aby značila, že došlo k posouvání. Objekt ScrolledEventArgs , který doprovází Scrolled událost má ScrollX a ScrollY vlastnosti, oba typy double.
Důležité
ScrolledEventArgs.ScrollY Vlastnosti ScrolledEventArgs.ScrollX mohou mít záporné hodnoty z důvodu efektu odrazu, ke kterému dochází při posouvání zpět na začátek .ScrollView
Následující příklad XAML ukazuje ScrollView , že nastaví obslužnou rutinu Scrolled události pro událost:
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Ekvivalentní kód jazyka C# je:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
V tomto příkladu OnScrollViewScrolled se obslužná rutina události spustí při Scrolled spuštění události:
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
V tomto příkladu OnScrollViewScrolled obslužná rutina události vypíše hodnoty objektu ScrolledEventArgs , který doprovází událost.
Poznámka:
Událost Scrolled se aktivuje pro posouvání iniciované uživatelem a pro programové posouvání.
Posouvání prostřednictvím kódu programu
ScrollView definuje dvě ScrollToAsync metody, které asynchronně posunují ScrollView. Jedno z přetížení se posune na zadanou pozici v objektu ScrollView, zatímco druhý posune zadaný prvek do zobrazení. Obě přetížení mají další argument, který lze použít k označení, zda se má posouvání animovat.
Důležité
Metody ScrollToAsync nebudou mít za následek posouvání, pokud je vlastnost nastavena ScrollView.Orientation na Neither.
Posunutí pozice do zobrazení
Pozice v rámci objektu ScrollView lze posunout na metodu ScrollToAsync , která přijímá double x a y argumenty. Vzhledem k vertikálnímu ScrollView objektu s názvem scrollViewnásledující příklad ukazuje, jak se posunout na 150 jednotek nezávislých na zařízení z horní části ScrollView:
await scrollView.ScrollToAsync(0, 150, true);
Třetím argumentem ScrollToAsync animated je argument, který určuje, zda se animace posouvání zobrazí při programovém posouvání ScrollView.
Posunutí elementu do zobrazení
Prvek v rámci objektu ScrollView lze posunout do zobrazení pomocí ScrollToAsync metody, která přijímá Element a ScrollToPosition argumenty. Při svislém pojmenovaném scrollViewobjektu ScrollView a pojmenovaném Label labelpříkladu ukazuje, jak posunout prvek do zobrazení:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Třetím argumentem ScrollToAsync animated je argument, který určuje, zda se animace posouvání zobrazí při programovém posouvání ScrollView.
Při posouvání prvku do zobrazení lze přesnou pozici prvku po dokončení posouvání nastavit pomocí druhého argumentu ScrollToAsync , positionmetody. Tento argument přijímá člen výčtu ScrollToPosition :
MakeVisibleoznačuje, že prvek by měl být posunut, dokud není viditelný v objektuScrollView.Startoznačuje, že prvek by měl být posunut na začátek znakuScrollView.Centeroznačuje, že prvek by měl být posunut do středu objektuScrollView.Endoznačuje, že prvek by měl být posunován na konecScrollView.
Viditelnost posuvníku
ScrollViewdefinuje a VerticalScrollBarVisibility vlastnosti, které jsou podporovány vlastnostmi s možností vazbyHorizontalScrollBarVisibility. Tyto vlastnosti získají nebo nastaví hodnotu výčtu ScrollBarVisibility , která představuje, zda je viditelný vodorovný nebo svislý posuvník. Výčet ScrollBarVisibility definuje následující členy:
Defaultoznačuje výchozí chování posuvníku pro platformu a je výchozí hodnotouHorizontalScrollBarVisibilityvlastností.VerticalScrollBarVisibilityAlwaysoznačuje, že posuvníky budou viditelné, i když se obsah vejde do zobrazení.Neveroznačuje, že posuvníky nebudou viditelné, i když se obsah nevejde do zobrazení.