Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Implicitní styl je ten, který používá všechny ovládací prvky stejného typu TargetType, aniž by každý ovládací prvek musel odkazovat na styl.
Vytvoření implicitního stylu v XAML
Chcete-li deklarovat Style na úrovni stránky, ResourceDictionary musí být na stránku přidána jedna nebo více Style deklarací lze zahrnout do ResourceDictionarysouboru . A Style je implicitní zadáním atributux:Key. Styl se pak použije u vizuálních prvků, které přesně odpovídají TargetType prvkům, ale ne na prvky odvozené z TargetType hodnoty.
Následující příklad kódu ukazuje implicitní styl deklarovaný v XAML na stránce ResourceDictionarya použitý na instance stránky Entry :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BackgroundColor" Value="Yellow" />
<Setter Property="FontAttributes" Value="Italic" />
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Entry Text="These entries" />
<Entry Text="are demonstrating" />
<Entry Text="implicit styles," />
<Entry Text="and an implicit style override" BackgroundColor="Lime" TextColor="Red" />
<local:CustomEntry Text="Subclassed Entry is not receiving the style" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
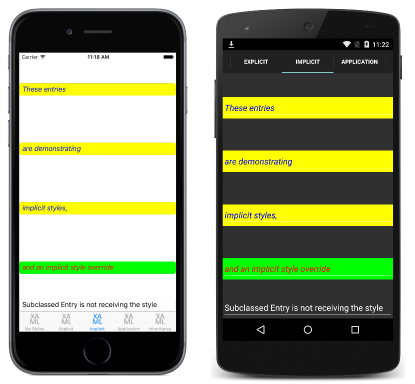
Definuje ResourceDictionary jeden implicitní styl, který se použije u instancí stránky Entry . Slouží Style k zobrazení modrého textu na žlutém pozadí a zároveň k nastavení dalších možností vzhledu. Přidá Style se na stránku ResourceDictionary bez zadání atributu x:Key . Proto Style se použije na všechny Entry instance implicitně tak, jak odpovídají TargetType vlastnosti Style přesně. Však Style není použit na CustomEntry instanci, což je podtřídě Entry. Výsledkem je vzhled zobrazený na následujících snímcích obrazovky:
Kromě toho čtvrtý Entry přepisuje BackgroundColor a TextColor vlastnosti implicitního stylu na různé Color hodnoty.
Vytvoření implicitního stylu na úrovni ovládacího prvku
Kromě vytváření implicitních stylů na úrovni stránky je možné je vytvořit také na úrovni ovládacího prvku, jak je znázorněno v následujícím příkladu kódu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Styles;assembly=Styles" x:Class="Styles.ImplicitStylesPage" Title="Implicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style TargetType="Entry">
<Setter Property="HorizontalOptions" Value="Fill" />
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Entry Text="These entries" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
V tomto příkladu je implicitní Style přiřazen ke Resources kolekci StackLayout ovládacího prvku. Implicitní styl je pak možné použít u ovládacího prvku a jeho podřízených položek.
Informace o vytváření stylů v aplikaci ResourceDictionarynaleznete v tématu Globální styly.
Vytvoření implicitního stylu v jazyce C#
Style Instance je možné přidat do kolekce stránky Resources v jazyce C# vytvořením nové ResourceDictionaryinstance a následným přidáním Style instancí do objektu ResourceDictionary, jak je znázorněno v následujícím příkladu kódu:
public class ImplicitStylesPageCS : ContentPage
{
public ImplicitStylesPageCS ()
{
var entryStyle = new Style (typeof(Entry)) {
Setters = {
...
new Setter { Property = Entry.TextColorProperty, Value = Color.Blue }
}
};
...
Resources = new ResourceDictionary ();
Resources.Add (entryStyle);
Content = new StackLayout {
Children = {
new Entry { Text = "These entries" },
new Entry { Text = "are demonstrating" },
new Entry { Text = "implicit styles," },
new Entry { Text = "and an implicit style override", BackgroundColor = Color.Lime, TextColor = Color.Red },
new CustomEntry { Text = "Subclassed Entry is not receiving the style" }
}
};
}
}
Konstruktor definuje jeden implicitní styl, který se použije na instance stránky Entry . Slouží Style k zobrazení modrého textu na žlutém pozadí a zároveň k nastavení dalších možností vzhledu. Přidá Style se na stránku ResourceDictionary bez zadání key řetězce. Proto Style se použije na všechny Entry instance implicitně tak, jak odpovídají TargetType vlastnosti Style přesně. Však Style není použit na CustomEntry instanci, což je podtřídě Entry.
Použití stylu u odvozených typů
Vlastnost Style.ApplyToDerivedTypes umožňuje použití stylu u ovládacích prvků odvozených od základního typu odkazovaného vlastností TargetType . Proto nastavení této vlastnosti true umožňuje jeden styl cílit na více typů za předpokladu, že typy jsou odvozeny od základního typu zadaného TargetType ve vlastnosti.
Následující příklad ukazuje implicitní styl, který nastaví barvu Button pozadí instancí na červenou:
<Style TargetType="Button"
ApplyToDerivedTypes="True">
<Setter Property="BackgroundColor"
Value="Red" />
</Style>
Umístění tohoto stylu na úrovni ResourceDictionary stránky způsobí použití u všech Button instancí na stránce a také u všech ovládacích prvků odvozených z Button. Pokud ApplyToDerivedTypes však vlastnost zůstala nenasazená, styl by se použil pouze u Button instancí.
Ekvivalentní kód jazyka C# je:
var buttonStyle = new Style(typeof(Button))
{
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.Red
}
}
};
Resources = new ResourceDictionary { buttonStyle };