Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Jedná se SwipeView o ovládací prvek kontejneru, který obtéká kolem položky obsahu, a poskytuje položky místní nabídky, které jsou odhaleny gestem potáhnutí prstem:
SwipeView definuje následující vlastnosti:
LeftItems, typuSwipeItems, který představuje položky potáhnutí prstem, které lze vyvolat při potáhnutí ovládacího prvku z levé strany.RightItems, typuSwipeItems, který představuje položky potáhnutí prstem, které lze vyvolat při potáhnutí ovládacího prvku z pravé strany.TopItems, typuSwipeItems, který představuje položky potáhnutí prstem, které lze vyvolat při potáhnutí ovládacího prvku z horního dolů.BottomItems, typuSwipeItems, který představuje položky potáhnutí prstem, které lze vyvolat při potáhnutí ovládacího prvku zespodu nahoru.Threshold, typudouble, který představuje počet jednotek nezávislých na zařízení, které aktivují gesto potáhnutí prstem k úplnému zobrazení položek potáhnutí prstem.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Kromě toho SwipeView dědí Content vlastnost z ContentView třídy. Vlastnost Content je vlastnost SwipeView obsahu třídy, a proto není nutné explicitně nastavit.
Třída SwipeView také definuje tři události:
SwipeStartedpři spuštění potáhnutí prstem se aktivuje. ObjektSwipeStartedEventArgs, který doprovází tuto událost máSwipeDirectionvlastnost typuSwipeDirection.SwipeChangingse aktivuje, když se potáhnutí prstem přesune. ObjektSwipeChangingEventArgs, který doprovází tuto událost máSwipeDirectionvlastnost, typuSwipeDirectionaOffsetvlastnost typudouble.SwipeEndedse aktivuje, když potáhnete prstem. ObjektSwipeEndedEventArgs, který doprovází tuto událost máSwipeDirectionvlastnost, typuSwipeDirectionaIsOpenvlastnost typubool.
Kromě toho SwipeView obsahuje Open a Close metody, které programově otevřou a zavírají položky potáhnutí prstem.
Poznámka:
SwipeView má platformu specifickou pro iOS a Android, která řídí přechod, který se používá při otevření SwipeView. Další informace najdete v tématu Potažení prstem Potáhnutí prstem režim v iOSu a SwipeView Režim přechodu potáhnutí prstem v Androidu.
Vytvoření potažení prstem
Musí SwipeView definovat obsah, který SwipeView obtéká kolem, a položky potáhnutí prstem, které jsou odhaleny gestem potáhnutí prstem. Položky potáhnutí prstem jsou jeden nebo více SwipeItem objektů, které jsou umístěny v jedné ze čtyř SwipeView směrových kolekcí - LeftItems, RightItems, TopItemsnebo BottomItems.
Následující příklad ukazuje, jak vytvořit instanci SwipeView v JAZYCE XAML:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
Ekvivalentní kód jazyka C# je:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Color.LightGray
};
grid.Children.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
V tomto příkladu SwipeView je Grid obsah, který obsahuje Label:
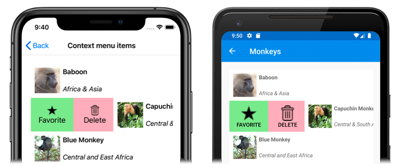
Položky potáhnutí prstem slouží k provádění akcí v SwipeView obsahu a zobrazí se, když se ovládací prvek potáhne z levé strany:
Ve výchozím nastavení se po klepnutí uživatelem spustí položka potáhnutí prstem. Toto chování je však možné změnit. Další informace najdete v tématu Režim potáhnutí prstem.
Po spuštění položky potáhnutí prstem jsou položky potáhnutí skryté a SwipeView obsah se znovu zobrazí. Toto chování je však možné změnit. Další informace najdete v tématu Chování potáhnutí prstem.
Poznámka:
Obsah potáhnutí prstem a položky potáhnutí prstem můžou být vložené nebo definované jako prostředky.
Potáhnutím prstem
Všechny LeftItemstypy , RightItems, TopItemsa BottomItems kolekce SwipeItems. Třída SwipeItems definuje následující vlastnosti:
Mode, typuSwipeMode, který označuje účinek interakce potáhnutí prstem. Další informace o režimu potáhnutí prstem naleznete v tématu Režim potáhnutí prstem.SwipeBehaviorOnInvoked, typuSwipeBehaviorOnInvoked, který označuje, jakSwipeViewse chová po vyvolání položky potáhnutí prstem. Další informace o chování potáhnutí prstem naleznete v tématu Chování potáhnutí prstem.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Každá položka potáhnutí prstem je definována SwipeItem jako objekt umístěný do jedné ze čtyř SwipeItems směrových kolekcí. Třída SwipeItem je odvozena z MenuItem třídy a přidává následující členy:
- Vlastnost
BackgroundColortypuColor, která definuje barvu pozadí položky potáhnutí prstem. Tato vlastnost je zajištěna vlastností s možností vázání. - Událost
Invoked, která se aktivuje při spuštění položky potáhnutí prstem.
Důležité
Třída MenuItem definuje několik vlastností, včetně Command, CommandParameter, IconImageSourcea Text. Tyto vlastnosti lze nastavit u objektu SwipeItem , který definuje jeho vzhled, a definovat ICommand , který se spustí při vyvolání položky potáhnutí prstem. Další informace naleznete v tématu Xamarin.Forms MenuItem.
Následující příklad ukazuje dva SwipeItem objekty v kolekci LeftItems :SwipeView
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Vzhled každého z nich SwipeItem je definován kombinací Text, IconImageSourcea BackgroundColor vlastnosti:
Při klepnutí se SwipeItem událost Invoked aktivuje a zpracuje její registrovaná obslužná rutina události. Kromě toho se MenuItem.Clicked událost aktivuje. Alternativně Command lze vlastnost nastavit na ICommand implementaci, která se spustí při SwipeItem vyvolání.
Poznámka:
Pokud je vzhled SwipeItem definován pouze pomocí Text vlastností, IconImageSource obsah je vždy zacentrován.
Kromě definování položek potáhnutí prstem jako SwipeItem objektů je také možné definovat vlastní zobrazení položek potáhnutí prstem. Další informace najdete v tématu Vlastní položky potáhnutí prstem.
Směr potáhnutí prstem
SwipeView podporuje čtyři různé směry potáhnutí prstem, přičemž směr potáhnutí definuje směrová SwipeItems kolekce SwipeItem objektů, ke kterým se objekty přidají. Každý směr potáhnutí může obsahovat vlastní položky potáhnutí prstem. Například následující příklad ukazuje SwipeView , jehož položky potáhnutí prstem závisí na směru potáhnutí prstem:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
V tomto příkladu SwipeView můžete obsah potáhnout prstem doprava nebo doleva. Potáhnutím prstem doprava se zobrazí položka odstranit potáhnutím prstem a potáhnutím prstem doleva se zobrazí položky Oblíbené a Sdílet .
Upozorňující
Na určitou dobu SwipeViewlze nastavit pouze jednu instanci směrové SwipeItems kolekce . Proto nelze mít dvě LeftItems definice v objektu SwipeView.
Objekty SwipeStarted, SwipeChanginga SwipeEnded události hlásí směr potáhnutí prstem přes SwipeDirection vlastnost v argumentech události. Tato vlastnost je typu SwipeDirection, což je výčet skládající se ze čtyř členů:
Rightznačí, že došlo k potáhnutí prstem doprava.Leftznačí, že došlo k potáhnutí prstem doleva.Upznačí, že došlo k potáhnutí nahoru.Downznačí, že došlo k potáhnutí dolů.
Prahová hodnota potáhnutí prstem
SwipeViewThreshold obsahuje vlastnost typu double, která představuje počet jednotek nezávislých na zařízení, které aktivují gesto potáhnutí prstem k úplnému zobrazení položek potáhnutí prstem.
Následující příklad ukazuje SwipeView vlastnost, která nastaví Threshold vlastnost:
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
V tomto příkladu SwipeView je nutné potáhnout prstem pro 200 jednotek nezávislých na zařízení, než SwipeItem se plně odhalí.
Poznámka:
Threshold V současné době je vlastnost implementována pouze v iOSu a Androidu.
Režim potáhnutí prstem
Třída SwipeItems má Mode vlastnost, která označuje účinek interakce potáhnutí prstem. Tato vlastnost by měla být nastavena na jeden z členů výčtu SwipeMode :
Revealoznačuje, že potáhnutí prstem odhalí položky potáhnutí prstem. Toto je výchozí hodnotaSwipeItems.Modevlastnosti.Executeoznačuje, že potáhnutí prstem provede položky potáhnutí prstem.
V režimu zobrazení uživatel potáhne prstem SwipeView a otevře nabídku, která se skládá z jedné nebo více položek potáhnutí prstem, a musí ji spustit explicitně klepnutím na položku potáhnutí prstem. Po spuštění položky potáhnutí prstem se položky potáhnutí zavře a SwipeView obsah se znovu zobrazí. V režimu spuštění uživatel potáhne prstem a SwipeView otevře nabídku skládající se z jedné další položky potáhnutí prstem, které se pak automaticky spustí. Po spuštění jsou položky potáhnutí prstem zavřené a SwipeView obsah se znovu zobrazí.
Následující příklad ukazuje nakonfigurovaný SwipeView režim spouštění:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
V tomto příkladu SwipeView lze obsah potáhnout prstem doprava, aby se zobrazila položka potáhnutí prstem, která se spustí okamžitě. Po spuštění SwipeView se obsah znovu zobrazí.
Chování potáhnutí prstem
Třída SwipeItems má SwipeBehaviorOnInvoked vlastnost, která označuje, jak SwipeView se chová po vyvolání položky potáhnutí prstem. Tato vlastnost by měla být nastavena na jeden z členů výčtu SwipeBehaviorOnInvoked :
Autooznačuje, že v režimuSwipeViewzobrazení se zavře po vyvolání položky potáhnutí prstem a v režimuSwipeViewspuštění zůstane otevřen po vyvolání položky potáhnutí prstem. Toto je výchozí hodnotaSwipeItems.SwipeBehaviorOnInvokedvlastnosti.Closeoznačuje, žeSwipeViewse zavře po vyvolání položky potáhnutí prstem.RemainOpenoznačuje, žeSwipeViewzůstane otevřená po vyvolání položky potáhnutí prstem.
Následující příklad ukazuje nakonfigurovanou SwipeView možnost zůstat otevřená po vyvolání položky potáhnutí prstem:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
Vlastní položky potáhnutí prstem
Vlastní položky potáhnutí prstem lze definovat pomocí SwipeItemView typu. Třída SwipeItemView je odvozena z ContentView třídy a přidává následující vlastnosti:
Command, typuICommand, který se spustí při klepnutí na položku potáhnutí prstem.CommandParameter, typuobject, což je parametr, který je předán doCommand.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že mohou být cíle datových vazeb a stylovány.
Třída SwipeItemView také definuje Invoked událost, která se aktivuje při klepnutí na položku po Command spuštění.
Následující příklad ukazuje SwipeItemView objekt v kolekci LeftItems SwipeView:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
V tomto příkladu SwipeItemView StackLayout se skládá z a Entry Label. Jakmile uživatel zadá vstup do Entry, zbytek SwipeViewItem může být klepnutím, který spustí ICommand definovanou SwipeItemView.Command vlastností.
Otevření a zavření potáhnutí prstem prostřednictvím kódu programu
SwipeView obsahuje Open a Close metody, které programově otevřou a zavírají položky potáhnutí prstem. Ve výchozím nastavení se tyto metody animují SwipeView při otevření nebo zavření.
Metoda Open vyžaduje OpenSwipeItem argument, který určuje směr, ze které SwipeView bude otevřen. Výčet OpenSwipeItem má čtyři členy:
LeftItems, což označuje, žeSwipeViewse otevře zleva, aby se zobrazily položky potáhnutí prstem v kolekciLeftItems.TopItems, což označuje, žeSwipeViewse otevře shora, aby se zobrazily položky potáhnutí prstem v kolekciTopItems.RightItems, což označuje, žeSwipeViewse otevře zprava, aby se zobrazily položky potáhnutí prstem v kolekciRightItems.BottomItems, což označuje, žeSwipeViewse otevře zespoda, aby se zobrazily položky potáhnutí prstem v kolekciBottomItems.
Kromě toho metoda přijímá také volitelný bool argument, Open který definuje, zda SwipeView bude animované při otevření.
Při pojmenování swipeViewSwipeView ukazuje následující příklad, jak otevřít SwipeView položku potáhnutí prstem v kolekciLeftItems:
swipeView.Open(OpenSwipeItem.LeftItems);
Pak swipeView lze zavřít metodou Close :
swipeView.Close();
Poznámka:
Metoda Close také přijímá volitelný bool argument, který definuje, zda SwipeView bude animované při zavření.
Zakázání potažení prstem
Aplikace může zadat stav, kdy potáhnutím prstem položky obsahu není platná operace. V takových případech SwipeView lze zakázat nastavením jeho IsEnabled vlastnosti na falsehodnotu . Tím zabráníte uživatelům, aby mohli potáhnutím prstem zobrazit položky potáhnutí prstem.
Kromě toho při definování Command vlastnosti SwipeItem nebo SwipeItemView, CanExecute delegáta ICommand může být zadána pro povolení nebo zakázání položky potáhnutí prstem.