Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
TableView je zobrazení pro zobrazení posouvatelných seznamů dat nebo voleb, kde jsou řádky, které nesdílejí stejnou šablonu. Na rozdíl od ListViewTableView nemá koncept objektu ItemsSource, takže položky musí být přidány ručně jako podřízené položky.

Případy použití
TableView je užitečné v následujících případech:
- prezentace seznamu nastavení,
- shromažďování dat ve formuláři nebo
- zobrazení dat, která se zobrazují odlišně od řádku po řádek (např. čísla, procenta a obrázky).
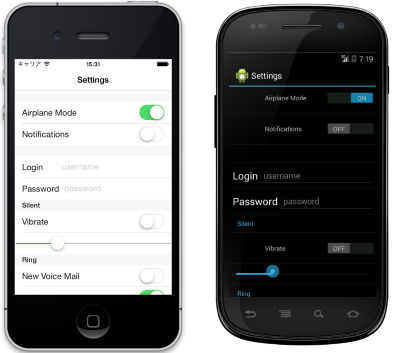
TableView zpracovává posouvání a rozložení řádků v atraktivních oddílech, běžnou potřebu výše uvedených scénářů. Ovládací TableView prvek používá podkladové zobrazení každé platformy, pokud je k dispozici, a vytvoří nativní vzhled pro každou platformu.
Struktura
Prvky v a TableView jsou uspořádané do oddílů. V kořenovém adresáři TableView je , TableRootkterý je nadřazený jedné nebo více TableSection instancí. Každá TableSection z nich se skládá z nadpisu a jedné nebo více ViewCell instancí:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Ekvivalentní kód jazyka C# je:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
Vzhled
TableViewIntent zveřejňuje vlastnost, která může být nastavena na některý z členů výčtuTableIntent:
Data– pro použití při zobrazení datových položek. Všimněte si, že ListView může být lepší volbou pro posouvání seznamů dat.Form– pro použití, když TableView funguje jako formulář.Menu– pro použití při prezentování nabídky výběru.Settings– pro použití při zobrazení seznamu nastavení konfigurace.
Zvolená TableIntent hodnota může mít vliv na to, jak se TableView zobrazí na jednotlivých platformách. I když nejsou jasné rozdíly, je osvědčeným postupem vybrat TableIntent , které nejvíce odpovídá způsobu, jakým chcete tabulku používat.
Kromě toho lze barvu textu zobrazeného pro každý TableSection změnit nastavením TextColor vlastnosti na Colorhodnotu .
Předdefinované buňky
Xamarin.Forms obsahuje předdefinované buňky pro shromažďování a zobrazování informací. I když ListView a TableView může používat všechny stejné buňky SwitchCell a EntryCell jsou pro scénář TableView nejrelevantní.
Viz ListView Vzhled buňky pro podrobný popis TextCell a ImageCell.
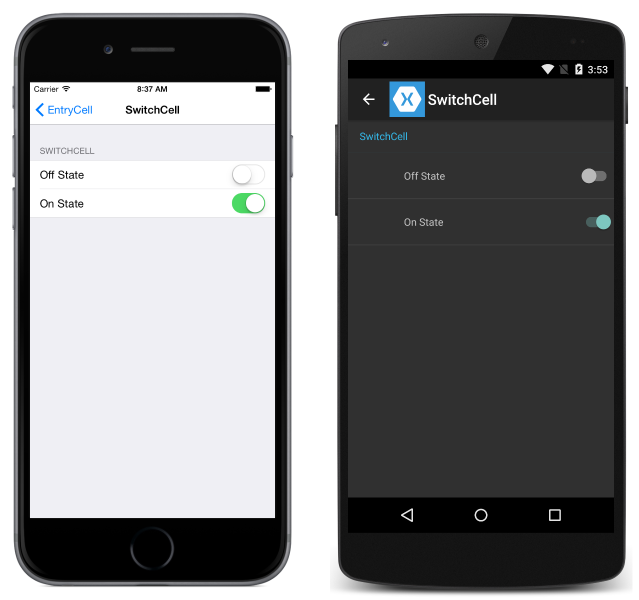
SwitchCell
SwitchCell je ovládací prvek, který se má použít k prezentaci a zachycení stavu nebo zapnutí nebo true/false vypnutí. Definuje následující vlastnosti:
Text– text, který se má zobrazit vedle přepínače.On– zda je přepínač zobrazen jako zapnutý nebo vypnutý.OnColorColor– přepínač, když je na pozici.
Všechny tyto vlastnosti jsou vázány.
SwitchCell také zveřejňuje OnChanged událost, takže můžete reagovat na změny ve stavu buňky.

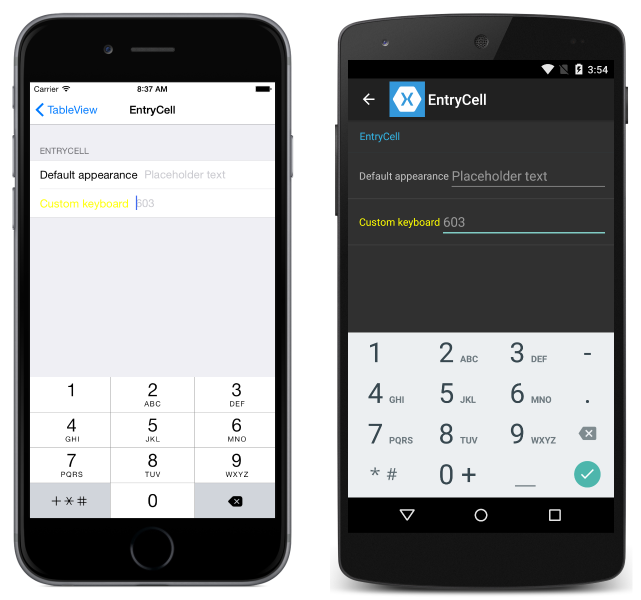
EntryCell
EntryCell je užitečné, když potřebujete zobrazit textová data, která uživatel může upravit. Definuje následující vlastnosti:
Keyboard– Klávesnice, která se má zobrazit při úpravách. Existují možnosti, jako jsou číselné hodnoty, e-mail, telefonní čísla atd. Podívejte se na dokumentaci k rozhraní API.Label– Text popisku, který se zobrazí vlevo od textového pole pro zadání.LabelColor– Barva textu popisku.Placeholder– Text, který se má zobrazit v poli položky, pokud je null nebo prázdný. Tento text zmizí, když začne zadávání textu.Text– Text v poli pro zadání.HorizontalTextAlignment– Vodorovné zarovnání textu. Hodnoty jsou zarovnané na střed, doleva nebo doprava. Podívejte se na dokumentaci k rozhraní API.VerticalTextAlignment– Svislé zarovnání textu. Hodnoty jsouStart,CenterneboEnd.
EntryCell zveřejňuje Completed také událost, která se aktivuje, když uživatel při úpravě textu na klávesnici stiskne tlačítko Hotovo.

Vlastní buňky
Pokud předdefinované buňky nestačí, můžete vlastní buňky použít k prezentaci a zachycení dat způsobem, který dává smysl pro vaši aplikaci. Můžete například chtít zobrazit posuvník, který uživateli umožní zvolit neprůhlednost obrázku.
Všechny vlastní buňky musí být odvozeny od ViewCellstejné základní třídy, kterou používají všechny předdefinované typy buněk.
Toto je příklad vlastní buňky:

Následující příklad ukazuje XAML použitý k vytvoření na TableView výše uvedených snímcích obrazovky:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Ekvivalentní kód jazyka C# je:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
Kořenový prvek pod TableView je TableRoot, a tam je TableSection okamžitě pod TableRoot. Je ViewCell definován přímo pod a TableSectionslouží StackLayout ke správě rozložení vlastní buňky, i když se zde může použít jakékoli rozložení.
Poznámka:
Na rozdíl od ListView, nevyžaduje, TableView aby vlastní (nebo žádné) buňky jsou definovány v .ItemTemplate
Výška řádku
Třída TableView má dvě vlastnosti, které lze použít ke změně výšky řádku buněk:
RowHeight– nastaví výšku každého řádku na hodnotuint.HasUnevenRows– řádky mají různé výšky, pokud jsou nastaveny natruehodnotu . Všimněte si, že při nastavení této vlastnosti natrue, výška řádků se automaticky vypočítá a použije Xamarin.Forms.
Když se změní výška obsahu v buňce v buňce, TableView výška řádku se implicitně aktualizuje v Androidu a Univerzální platforma Windows (UPW). V iOSu však musí být nucena aktualizovat nastavením HasUnevenRows vlastnosti na true a voláním Cell.ForceUpdateSize metody.
Následující příklad XAML ukazuje TableView , že obsahuje ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Po klepnutí OnViewCellTapped se ViewCell obslužná rutina události spustí:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
Obslužná rutina OnViewCellTapped události zobrazí nebo skryje sekundu Label v buňce ViewCella explicitně aktualizuje velikost buňky voláním Cell.ForceUpdateSize metody.
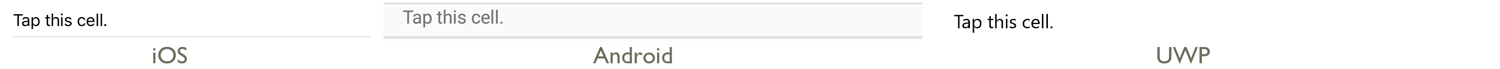
Následující snímky obrazovky ukazují buňku před klepnutím na:

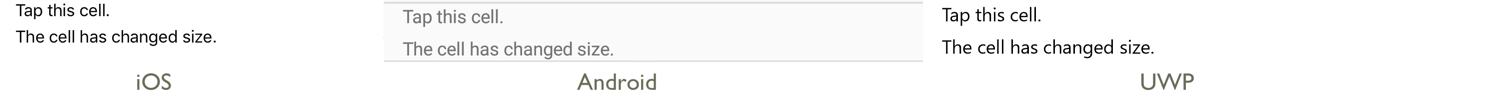
Následující snímky obrazovky ukazují buňku po klepnutí:

Důležité
Existuje silná možnost snížení výkonu, pokud je tato funkce nadměrná.