Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Používá Xamarin.FormsEntry se pro jednořádkový textový vstup. Podobně Entryjako zobrazení Editor podporuje více typů klávesnice. Kromě toho Entry se dá použít jako pole s heslem.
Nastavení a čtení textu
Podobně Entryjako ostatní zobrazení pro prezentaci textu zveřejňuje Text vlastnost. Tuto vlastnost lze použít k nastavení a čtení textu, který Entryprezentuje . Následující příklad ukazuje nastavení Text vlastnosti v XAML:
<Entry x:Name="entry" Text="I am an Entry" />
V jazyce C#:
var entry = new Entry { Text = "I am an Entry" };
Pokud chcete přečíst text, přejděte k Text vlastnosti v jazyce C#:
var text = entry.Text;
Nastavení zástupného textu
Dá Entry se nastavit tak, aby zobrazoval zástupný text, když neukládá uživatelský vstup. To se provádí nastavením Placeholder vlastnosti na string, a často se používá k označení typu obsahu, který je vhodný pro .Entry Kromě toho může být barva zástupného textu řízena nastavením PlaceholderColor vlastnosti na Color:
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Poznámka:
Šířku objektu Entry lze definovat nastavením jeho WidthRequest vlastnosti. Nezávisí na šířce Entry definované na základě hodnoty jeho Text vlastnosti.
Zabránění zadávání textu
Uživatelům lze zabránit v úpravě textu nastavením Entry IsReadOnly vlastnosti, která má výchozí hodnotu false, na true:
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Poznámka:
Vlastnost IsReadonly nemění vzhled vizuálu objektu Entry, na rozdíl od IsEnabled vlastnosti, která také změní vzhled vizuálu na šedou Entry .
Transformace textu
Velikost Entry písmen textu uloženého Text ve vlastnosti může transformovat nastavením TextTransform vlastnosti na hodnotu výčtu TextTransform . Tento výčet má čtyři hodnoty:
Noneoznačuje, že text nebude transformován.Defaultoznačuje, že se použije výchozí chování platformy. Toto je výchozí hodnotaTextTransformvlastnosti.Lowercaseoznačuje, že text bude transformován na malá písmena.Uppercaseoznačuje, že text bude transformován na velká písmena.
Následující příklad ukazuje transformaci textu na velká písmena:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Ekvivalentní kód jazyka C# je:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Omezení délky vstupu
Vlastnost MaxLength lze použít k omezení vstupní délky, která je povolena pro Entryobjekt . Tato vlastnost by měla být nastavena na kladné celé číslo:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength Hodnota vlastnosti 0 označuje, že nebude povolen žádný vstup, a hodnota int.MaxValue, která je výchozí hodnotou pro znak Entry, označuje, že neexistuje žádný efektivní limit počtu znaků, které mohou být zadány.
Mezery mezi znaky
Mezery mezi znaky lze použít u Entry vlastnosti nastavením Entry.CharacterSpacing vlastnosti na double hodnotu:
<Entry ...
CharacterSpacing="10" />
Ekvivalentní kód jazyka C# je:
Entry entry = new Entry { CharacterSpacing = 10 };
Výsledkem je, že znaky v textu zobrazeném řádkem Entry jsou CharacterSpacing oddělené jednotky nezávislé na zařízení.
Poznámka:
Hodnota CharacterSpacing vlastnosti se použije na text zobrazený vlastnostmi Text a Placeholder vlastnostmi.
Pole hesel
EntryIsPassword poskytuje vlastnost. V IsPassword tomto případě truese obsah pole zobrazí jako černé kruhy:
V JAZYCE XAML:
<Entry IsPassword="true" />
V jazyce C#:
var MyEntry = new Entry { IsPassword = true };

Zástupné symboly se dají použít s instancemi Entry , které jsou nakonfigurované jako pole hesel:
V JAZYCE XAML:
<Entry IsPassword="true" Placeholder="Password" />
V jazyce C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Nastavení umístění kurzoru a délky výběru textu
Vlastnost CursorPosition lze použít k vrácení nebo nastavení pozice, ve které bude další znak vložen do řetězce uloženého ve Text vlastnosti:
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
Výchozí hodnota CursorPosition vlastnosti je 0, což označuje, že text bude vložen na začátek objektu Entry.
Kromě toho SelectionLength lze vlastnost použít k vrácení nebo nastavení délky výběru textu v rámci Entry:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
Výchozí hodnota SelectionLength vlastnosti je 0, což označuje, že není vybrán žádný text.
Zobrazení nezaškrtáného tlačítka
Vlastnost ClearButtonVisibility lze použít k řízení, zda Entry se zobrazí jasné tlačítko, které uživateli umožní vymazat text. Tato vlastnost by měla být nastavena na člen výčtu ClearButtonVisibility :
Neverznačí, že se nikdy nezobrazí jasné tlačítko. Toto je výchozí hodnota vlastnostiEntry.ClearButtonVisibility.WhileEditingindikuje, že se v okně s fokusemEntrya textem zobrazí jasné tlačítko.
Následující příklad ukazuje nastavení vlastnosti v XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Ekvivalentní kód jazyka C# je:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
Na následujících snímcích obrazovky je Entry povolené tlačítko Vymazat:

Přizpůsobení klávesnice
Klávesnice, která se zobrazí, když uživatelé komunikují s objektem Entry , lze programově nastavit prostřednictvím Keyboard vlastnosti na jednu z následujících vlastností třídy Keyboard :
Chat– používá se pro textování a místa, kde jsou emoji užitečné.Default– výchozí klávesnice.Email– používá se při zadávání e-mailových adres.Numeric– používá se při zadávání čísel.Plain– používá se při zadávání textu bez zadáníKeyboardFlags.Telephone– používá se při zadávání telefonních čísel.Text– používá se při zadávání textu.Url– používá se pro zadávání cest k souborům a webovým adresám.
To lze provést v XAML následujícím způsobem:
<Entry Keyboard="Chat" />
Ekvivalentní kód jazyka C# je:
var entry = new Entry { Keyboard = Keyboard.Chat };
Příklady jednotlivých klávesnic najdete v našem úložišti Recepty .
Třída Keyboard má také metodu Create továrny, kterou lze použít k přizpůsobení klávesnice zadáním velkých písmen, kontroly pravopisu a chování návrhu. KeyboardFlags Hodnoty výčtu se zadají jako argumenty metody s vráceným přizpůsobeným Keyboard kódem. Výčet KeyboardFlags obsahuje následující hodnoty:
None– na klávesnici nejsou přidány žádné funkce.CapitalizeSentence– označuje, že první písmeno prvního slova každé zadané věty bude automaticky velkými písmeny.Spellcheck– označuje, že kontrola pravopisu se provede u zadaného textu.Suggestions– označuje, že dokončování slov bude nabízeno na zadaném textu.CapitalizeWord– označuje, že první písmeno každého slova bude automaticky velkými písmeny.CapitalizeCharacter– označuje, že každý znak bude automaticky velkými písmeny.CapitalizeNone– značí, že nedojde k automatickému psaní velkých písmen.All– označuje, že kontrola pravopisu, dokončování slov a velká písmena věty budou na zadaném textu.
Následující příklad kódu XAML ukazuje, jak přizpůsobit výchozí nastavení Keyboard pro dokončování slov a velká písmena každého zadaného znaku:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Ekvivalentní kód jazyka C# je:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Přizpůsobení návratového klíče
Vzhled návratové klávesy na měkké klávesnici, která se zobrazí, když Entry má fokus, lze přizpůsobit nastavením ReturnType vlastnosti na hodnotu výčtu ReturnType :
Default– označuje, že není vyžadován žádný konkrétní návratový klíč a že se použije výchozí nastavení platformy.Done– označuje návratový klíč Hotovo.Go– označuje návratový klíč Go.Next– označuje návratový klíč Next.Search– označuje návratový klíč "Search".Send– označuje návratový klíč "Send".
Následující příklad XAML ukazuje, jak nastavit návratový klíč:
<Entry ReturnType="Send" />
Ekvivalentní kód jazyka C# je:
var entry = new Entry { ReturnType = ReturnType.Send };
Poznámka:
Přesný vzhled návratového klíče závisí na platformě. Návratový klíč v iOSu je textové tlačítko. Na androidu a Univerzální platforma Windows je ale návratový klíč tlačítkem založeným na ikonách.
Při stisknutí Completed návratové klávesy se událost aktivuje a provede se všechny ICommand zadané ReturnCommand vlastností. Kromě toho se všechny object zadané ReturnCommandParameter vlastností předají ICommand jako parametr. Další informace o příkazech naleznete v části Příkazové rozhraní.
Povolení a zakázání kontroly pravopisu
Vlastnost IsSpellCheckEnabled určuje, jestli je povolená kontrola pravopisu. Ve výchozím nastavení je vlastnost nastavena na true. Když uživatel zadá text, označí se chybně napsané texty.
U některých scénářů zadávání textu, jako je zadání uživatelského jména, ale kontrola pravopisu poskytuje negativní prostředí a mělo by být zakázáno nastavením IsSpellCheckEnabled vlastnosti na false:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Poznámka:
IsSpellCheckEnabled Pokud je vlastnost nastavena na falsea vlastní klávesnice se nepoužívá, nativní kontrola pravopisu bude zakázána. Pokud Keyboard je však nastavena sada, která zakáže kontrolu pravopisu, například Keyboard.Chat, IsSpellCheckEnabled vlastnost je ignorována. Vlastnost proto nelze použít k povolení kontroly pravopisu Keyboard , která ji explicitně zakáže.
Povolení a zakázání predikce textu
Vlastnost IsTextPredictionEnabled určuje, zda je povolena predikce textu a automatická oprava textu. Ve výchozím nastavení je vlastnost nastavena na true. Když uživatel zadá text, zobrazí se predikce slov.
U některých scénářů zadávání textu, jako je například zadání uživatelského jména, předpovědi textu a automatické opravy textu, ale může být negativní a mělo by být zakázáno nastavením IsTextPredictionEnabled vlastnosti na false:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Poznámka:
Pokud je vlastnost nastavená IsTextPredictionEnabled na falsehodnotu a nepoužívá se vlastní klávesnice, je zakázána predikce textu a automatická oprava textu. Pokud Keyboard je však nastavena sada, která zakáže predikci textu, IsTextPredictionEnabled vlastnost bude ignorována. Vlastnost proto nelze použít k povolení predikce textu pro Keyboard objekt, který ji explicitně zakáže.
Barvy
Položku lze nastavit tak, aby používala vlastní barvy pozadí a textu pomocí následujících vlastností s možností vytvoření vazby:
- TextColor – nastaví barvu textu.
- BackgroundColor – nastaví barvu zobrazenou za textem.
Zvláštní péče je nezbytná k zajištění toho, aby barvy byly použitelné na každé platformě. Vzhledem k tomu, že každá platforma má jiné výchozí hodnoty pro barvy textu a pozadí, budete často muset nastavit obojí, pokud jednu nastavíte.
K nastavení barvy textu položky použijte následující kód:
V JAZYCE XAML:
<Entry TextColor="Green" />
V jazyce C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Všimněte si, že zástupný symbol není ovlivněn zadaným TextColorznakem .
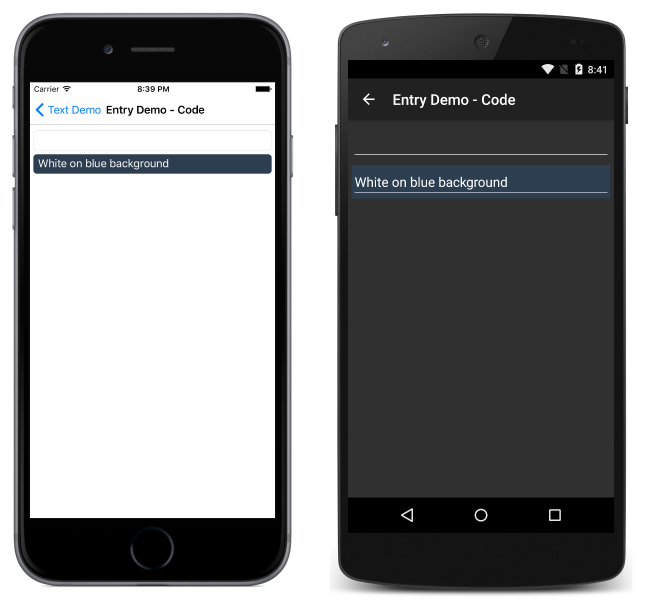
Nastavení barvy pozadí v XAML:
<Entry BackgroundColor="#2c3e50" />
V jazyce C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Dávejte pozor, abyste měli jistotu, že barvy pozadí a textu, které zvolíte, jsou použitelné na každé platformě a nezakrývají žádný zástupný text.
Události a interaktivita
Položka zveřejňuje dvě události:
TextChanged– vyvolána při změně textu v položce. Poskytuje text před a po změně.Completed– vyvolání, když uživatel ukončil vstup stisknutím klávesy Return na klávesnici.
Poznámka:
Třída VisualElement , ze které Entry dědí, má Focused Unfocused a události.
Dokončeno
Událost Completed se používá k reakci na dokončení interakce s položkou. Completed je vyvolána, když uživatel ukončí vstup s polem stisknutím klávesy Return na klávesnici (nebo stisknutím klávesy Tab v UPW). Obslužná rutina události je obecná obslužná rutina události, která přebírá odesílatele a EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
Dokončená událost se dá přihlásit k odběru v XAML:
<Entry Completed="Entry_Completed" />
a C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Jakmile se Completed událost aktivuje, provede se všechny ICommand zadané ReturnCommand vlastností se object zadaným ReturnCommandParameter vlastností do objektu ICommand.
TextChanged
Událost TextChanged se používá k reakci na změnu obsahu pole.
TextChanged je vyvolána při každé Text Entry změně. Obslužná rutina události přebírá instanci TextChangedEventArgs. TextChangedEventArgs poskytuje přístup ke starým a novým hodnotám Entry Text prostřednictvím OldTextValue a NewTextValue vlastností:
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
Událost TextChanged se dá přihlásit k odběru v XAML:
<Entry TextChanged="Entry_TextChanged" />
a C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;