Cvičení – refaktoring šablony pro použití modulů
V tomto cvičení aktualizujete dříve vytvořenou šablonu Bicep, aby používala modul pro prostředky služby Aplikace Azure Service. Moduly pomáhají udržet záměr hlavní šablony jasnější. Pokud se rozhodnete, můžete modul App Service znovu použít v jiných šablonách.
Během tohoto procesu:
- Přidejte nový modul a přesuňte do něj prostředky služby App Service.
- Odkazujte na modul z hlavní šablony Bicep.
- Přidejte výstup pro název hostitele aplikace App Service a vygenerujte ho z nasazení modulu a šablony.
- Otestujte nasazení a ujistěte se, že je šablona platná.
Přidání nového souboru modulu
V editoru Visual Studio Code vytvořte novou složku s názvem moduly ve stejné složce, ve které jste vytvořili soubor main.bicep . Ve složce modulů vytvořte soubor s názvem appService.bicep. Uložte soubor.
Do souboru appService.bicep přidejte následující obsah:
param location string param appServiceAppName string @allowed([ 'nonprod' 'prod' ]) param environmentType string var appServicePlanName = 'toy-product-launch-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Všimněte si, že jste zkopírovali parametry a proměnné ze šablony main.bicep , protože šablona appService.bicep musí být samostatná.
Uložte změny souboru. Všimněte si, že Visual Studio Code nezobrazuje žádné červené vlnovky, které označují upozornění na chybějící proměnné, chybějící parametry nebo neplatné prostředky.
Přidání odkazu na modul z nadřazené šablony
Teď, když máte úplný modul pro nasazení prostředků služby App Service, můžete na modul odkazovat v rámci nadřazené šablony. Vzhledem k tomu, že modul nasazuje prostředky služby App Service, můžete z nadřazené šablony odstranit přidružené prostředky a proměnné.
V souboru main.bicep odstraňte prostředky služby App Service a
appServicePlanNamedefinice proměnných.appServicePlanSkuNameNeodstraňujte parametry služby App Service, protože je stále potřebujete. Také neodstraňovat parametry účtu úložiště, proměnnou nebo prostředky.V dolní části souboru main.bicep přidejte následující kód Bicep:
module appService 'modules/appService.bicep' = { name: 'appService' params: { location: location appServiceAppName: appServiceAppName environmentType: environmentType } }Všimněte si, že zadáváte parametry modulu tak, že odkazujete na parametry v nadřazené šabloně.
Uložte změny souboru.
Přidání názvu hostitele jako výstupu
Do dolní části souboru appService.bicep přidejte následující kód Bicep:
output appServiceAppHostName string = appServiceApp.properties.defaultHostNameTento kód deklaruje, že výstup pro tento modul, který bude pojmenován
appServiceAppHostName, bude typustring. Výstup převezme jeho hodnotu zdefaultHostNamevlastnosti aplikace App Service.Uložte změny souboru.
Tento výstup se deklaruje v souboru Bicep, který použijeme jako modul, takže bude k dispozici pouze nadřazené šabloně. Musíte také vrátit výstup osobě, která šablonu nasadila.
Otevřete soubor main.bicep a do dolní části souboru přidejte následující kód:
output appServiceAppHostName string = appService.outputs.appServiceAppHostNameVšimněte si, že tento výstup je deklarován podobným způsobem jako výstup v modulu. Tentokrát ale odkazujete na výstup modulu místo na vlastnost prostředku.
Uložte změny souboru.
Ověření souborů Bicep
Po dokončení všech předchozích změn by měl váš soubor main.bicep vypadat jako v tomto příkladu:
param location string = 'eastus'
param storageAccountName string = 'toylaunch${uniqueString(resourceGroup().id)}'
param appServiceAppName string = 'toylaunch${uniqueString(resourceGroup().id)}'
@allowed([
'nonprod'
'prod'
])
param environmentType string
var storageAccountSkuName = (environmentType == 'prod') ? 'Standard_GRS' : 'Standard_LRS'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountSkuName
}
kind: 'StorageV2'
properties: {
accessTier: 'Hot'
}
}
module appService 'modules/appService.bicep' = {
name: 'appService'
params: {
location: location
appServiceAppName: appServiceAppName
environmentType: environmentType
}
}
output appServiceAppHostName string = appService.outputs.appServiceAppHostName
Soubor appService.bicep by měl vypadat jako v tomto příkladu:
param location string
param appServiceAppName string
@allowed([
'nonprod'
'prod'
])
param environmentType string
var appServicePlanName = 'toy-product-launch-plan'
var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1'
resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSkuName
}
}
resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
Pokud se některý ze souborů neshoduje, zkopírujte příklad nebo upravte šablonu tak, aby odpovídala příkladu.
Nasazení aktualizované šablony Bicep
V terminálu spusťte následující příkaz Azure CLI.
az deployment group create \
--template-file main.bicep \
--parameters environmentType=nonprod
V terminálu spusťte následující příkaz Azure PowerShellu.
New-AzResourceGroupDeployment `
-TemplateFile main.bicep `
-environmentType nonprod
Kontrola nasazení
V prohlížeči se vraťte na web Azure Portal. Přejděte do skupiny prostředků; nyní existují dvě úspěšná nasazení.
Vyberte odkaz 2 Úspěch. Všimněte si, že v seznamu máte nasazení označované jako hlavní a nové nasazení s názvem appService.

Vyberte nasazení s názvem main a pak výběrem možnosti Podrobnosti nasazení rozbalte seznam nasazených prostředků.
Všimněte si, že naše nasazení modulu se zobrazí v seznamu.

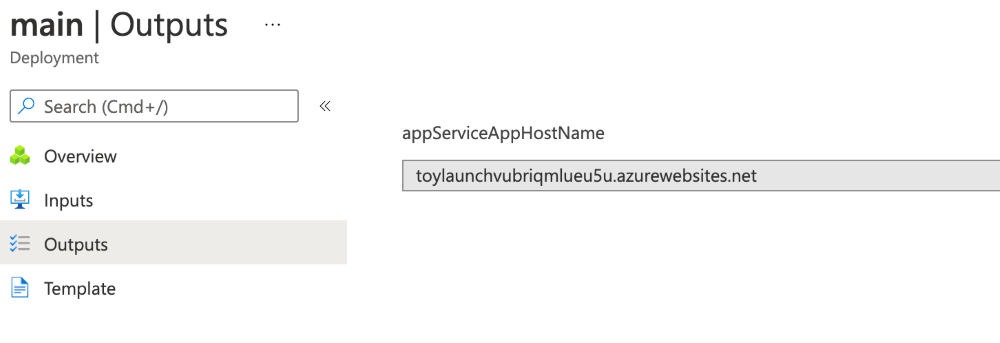
Vyberte kartu Výstupy. Všimněte si, že existuje výstup s názvem appServiceAppHostName s názvem hostitele vaší aplikace App Service. Zkopírujte název hostitele do schránky.

Otevřete novou kartu prohlížeče a vložte zkopírovaný název hostitele. Měla by se zobrazit výchozí úvodní stránka služby App Service.

Gratulujeme! Úspěšně jste nasadili základy pro skvělou aplikaci.