Cvičení – nastavení modrého zeleného nasazení
V této ukázce prozkoumáte nasazení Blue-Green.
Kroky
Teď se podíváme na to, jak se dá kanál verze použít k implementaci blue-green nasazení.
Začneme vytvořením nového projektu s kanálem verze, který může znovu nasadit šablonu Parts Unlimited .
Počáteční nasazení aplikace
V prohlížeči přejděte do Azure DevOps Demo Generator: https://azuredevopsdemogenerator.azurewebsites.net a klikněte na Přihlásit se.
V případě potřeby se zobrazí výzva k přihlášení.
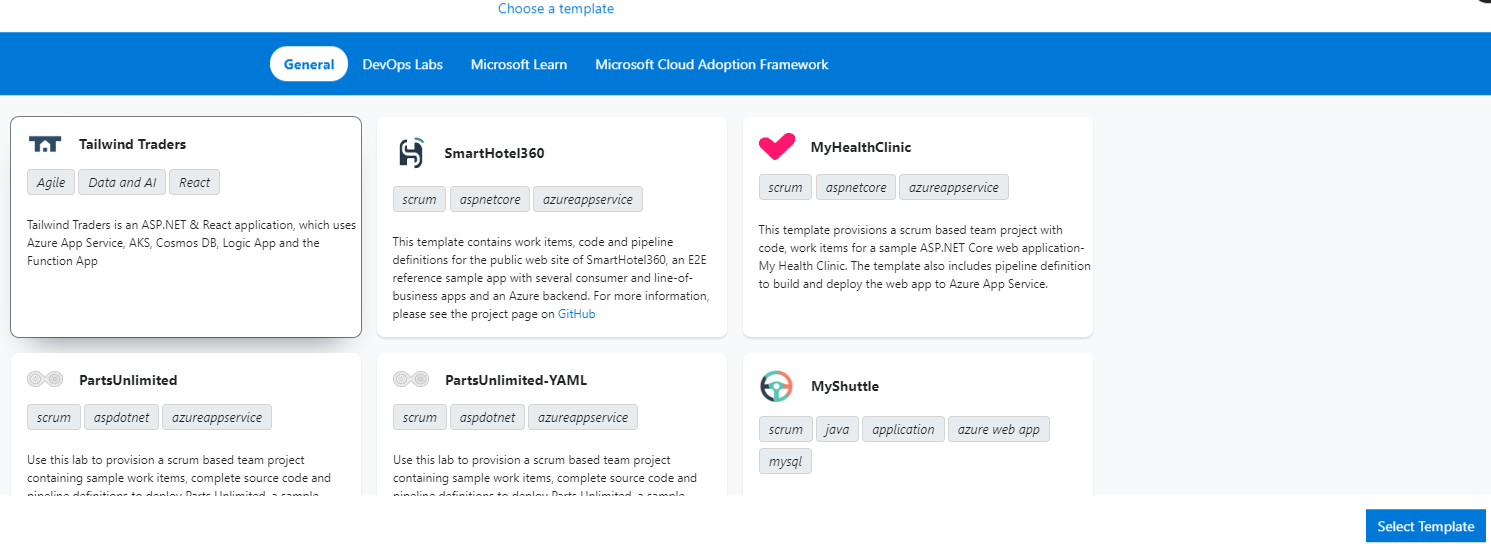
V okně Vytvořit nový projekt vyberte existující organizaci, nastavte název projektu na hostovaný pu a klikněte na Zvolit šablonu.

Klikněte na projekt PartsUnlimited (ne na projekt PartsUnlimited-YAML), klikněte na vybrat šablonu a klikněte na Vytvořit projekt. Po dokončení nasazení klikněte na Přejít do projektu.
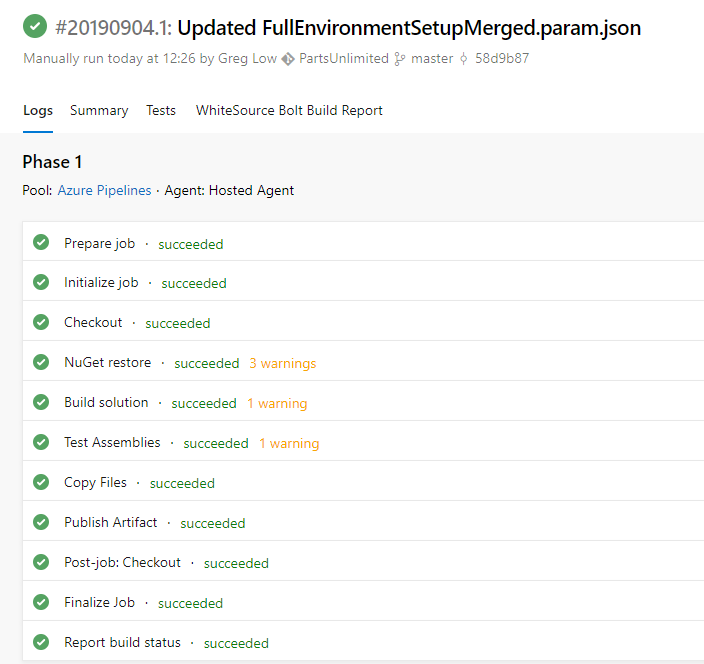
V hlavní nabídce hostované pu klepněte na položku Kanály, potom klepněte na příkaz Sestavení, pak Fronta a nakonec Spustit a spustit sestavení.
Sestavení by mělo proběhnout úspěšně.
Poznámka:
Upozornění se můžou zobrazit, ale pro tento názorný postup je možné ignorovat.

V hlavní nabídce klikněte na Vydané verze. Vzhledem k tomu, že trigger kontinuální integrace byl zaveden, došlo k pokusu o vydání. Verzi jsme ale ještě nenakonfigurovali, takže se nepovedla. Kliknutím na Upravit přejdete do režimu úprav vydané verze.

V rozevíracím seznamu vedle úkolů vyberte fázi vývoje a potom kliknutím vyberte úlohu Nasazení Azure.
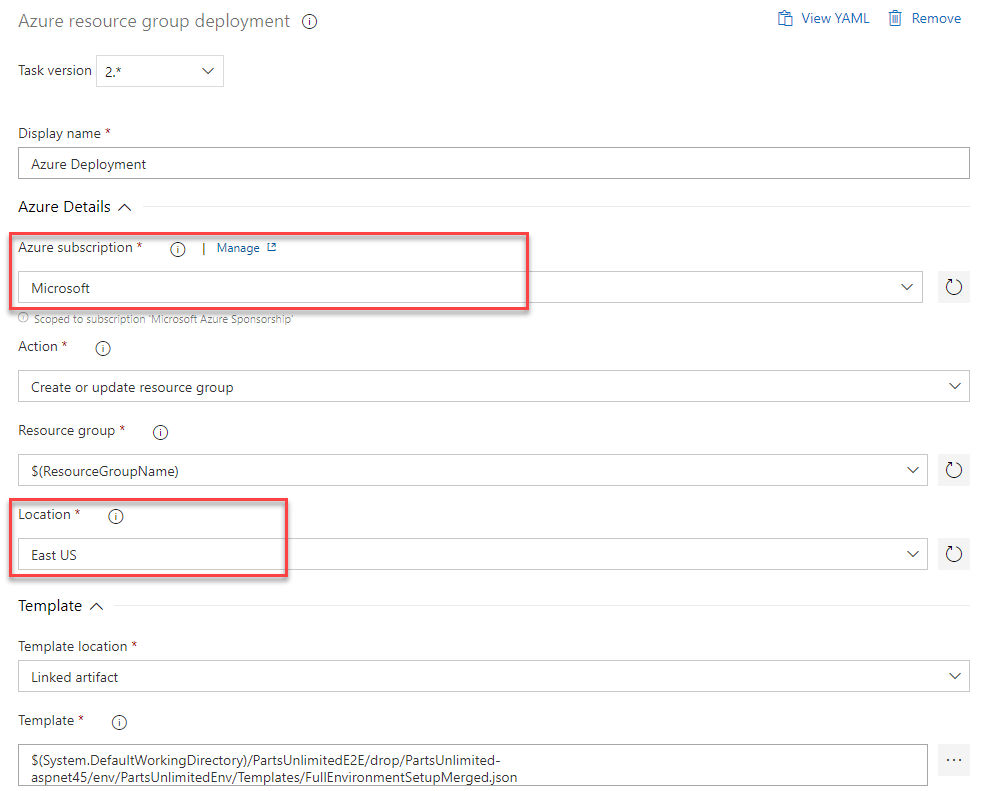
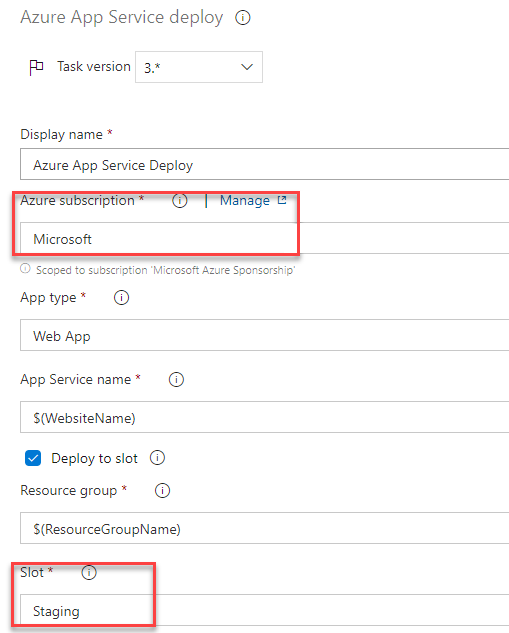
V podokně nasazení skupiny prostředků Azure vyberte své předplatné Azure a po zobrazení výzvy klikněte na Autorizovat. Po dokončení autorizace zvolte umístění webové aplikace.
Poznámka:
V tuto chvíli se může zobrazit výzva k přihlášení k Azure.

Kliknutím na Aplikace Azure Nasazení služby v seznamu úkolů otevřete jeho nastavení. Znovu vyberte své předplatné Azure. Nastavte slot nasazení na přípravný.

Poznámka:
Šablona vytvoří produkční lokalitu a dva sloty nasazení: vývoj a příprava. Pro náš zelený web použijeme přípravnou přípravu.
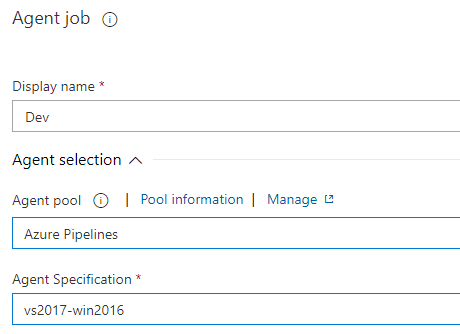
V seznamu úloh klikněte na Dev a v podokně úloh Agent vyberte Azure Pipelines pro fond agentů a windows-latest pro specifikaci agenta.

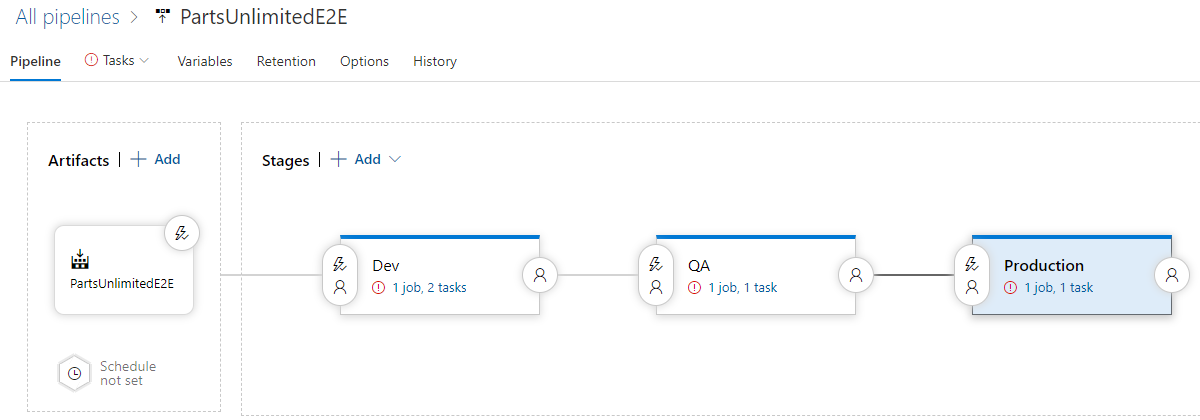
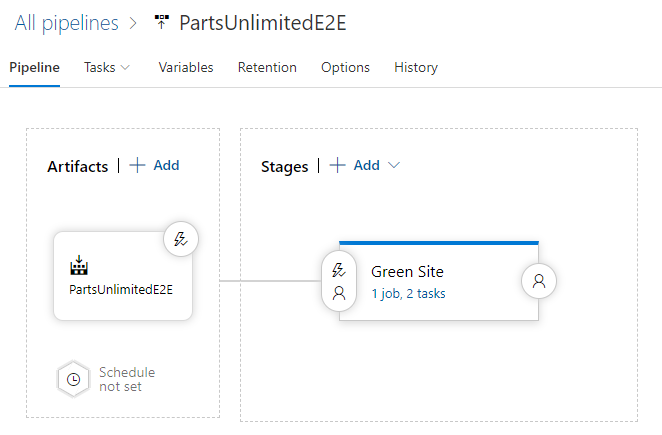
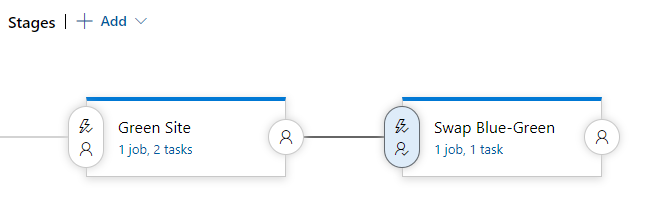
V horní nabídce klikněte na Kanály. Klikněte na fázi vývoje a v okně vlastností ji přejmenujte na Zelený web. Klikněte na fázi kontroly kvality a klikněte na Odstranit a Potvrdit. Klikněte na produkční fázi a klikněte na Odstranit a Potvrdit. Klikněte na Uložit a pak na OK.

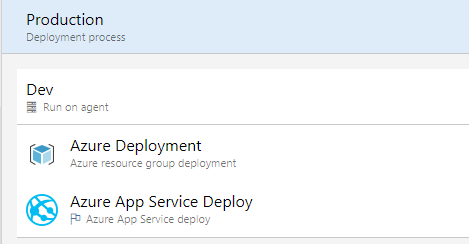
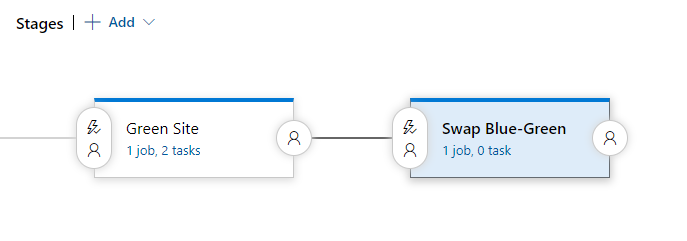
Najeďte myší na fázi Zeleného webu a po zobrazení klikněte na ikonu Klonovat . Změňte název dílčí fáze na Produkční. V rozevíracím seznamu Úkoly vyberte Produkční.

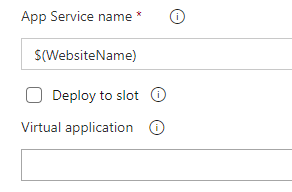
Klikněte na úlohu nasazení služby Aplikace Azure a zrušte zaškrtnutí políčka Nasadit do slotu. Klikněte na Uložit a OK.

Produkční lokalita není nasazená do slotu nasazení. Nasadí se na hlavní web.
Klikněte na Vytvořit verzi a potom vytvořte novou verzi. Po vytvoření klikněte na odkaz na verzi a zobrazte jeho stav.

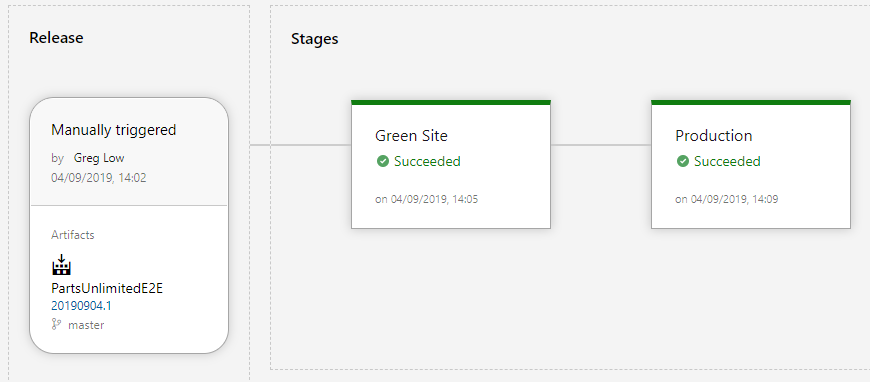
Po chvíli by nasazení mělo proběhnout úspěšně.

Otestování zelené lokality a produkční lokality
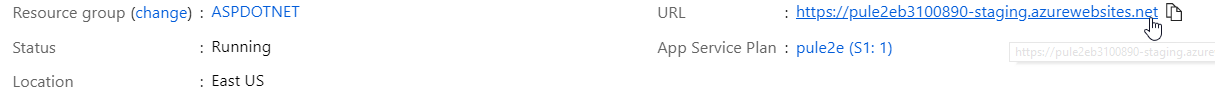
Otevřete okno pro skupinu prostředků ASPDOTNET vytvořenou nasazením projektu na webu Azure Portal. Všimněte si názvů nasazených webových aplikací. Kliknutím otevřete okno webové aplikace Staging*. Zkopírujte adresu URL z levého horního okraje.

Otevřete novou kartu prohlížeče a přejděte na zkopírovanou adresu URL. Kompilace aplikace bude chvíli trvat, ale pak by se měl zobrazit zelený web (v přípravném slotu).

Poznámka:
Můžete zjistit, že přípravný slot se používá kvůli přípravné příponě v adrese URL webu.
Otevřete další novou kartu prohlížeče a přejděte na stejnou adresu URL, ale bez přípravného slotu. Produkční lokalita by také měla fungovat.

Poznámka:
Obě okna prohlížeče nechte otevřená pro pozdější použití v návodu.
Konfigurace modrého zeleného prohození a schválení
Teď, když oba weby fungují, nakonfigurujeme kanál verze pro modré zelené nasazení.
V Azure DevOps v hlavní nabídce projektu hostované pu klikněte na Kanály, potom klikněte na Vydané verze a potom klikněte na Upravit a vraťte se do režimu úprav.
Klikněte na produkční fázi, klikněte na Odstranit a potom potvrďte odebrání. Kliknutím na +Přidat přidáte další fázi a kliknete na Prázdnou úlohu šablony. Nastavte pro název dílčí fáze možnost Prohodit modrou-zelenou.

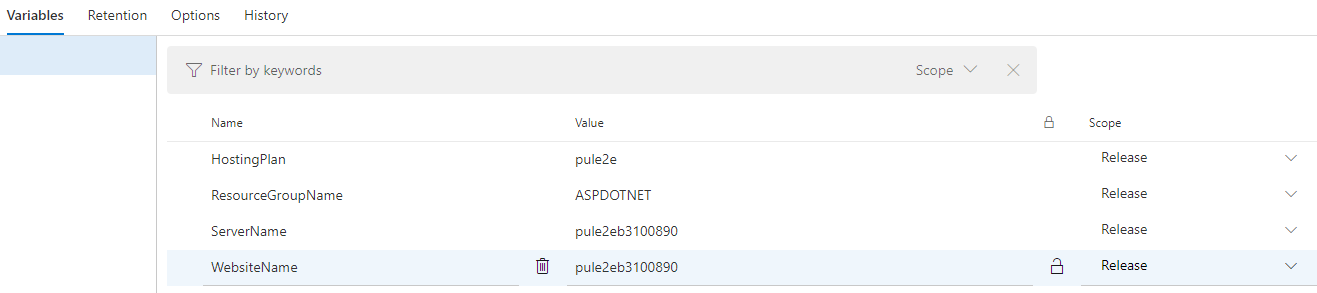
Klikněte na Proměnné a upravte rozsahnázvu webu na verzi.

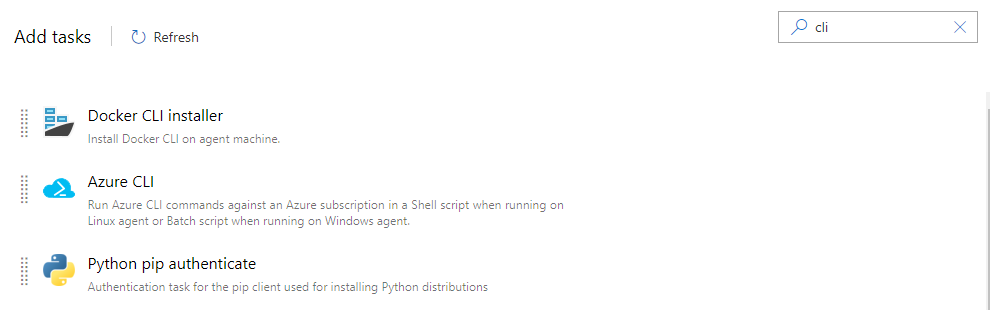
V rozevíracím seznamu Úkoly kliknutím vyberte fázi Prohodit modrou zelenou fázi. Kliknutím na + pravé straně úlohy agenta přidejte novou úlohu. Do vyhledávacího pole zadejte rozhraní příkazového řádku.

Najeďte myší na šablonu Azure CLI a jakmile se zobrazí tlačítko Přidat , klikněte na ni a pak kliknutím vyberte úlohu Azure CLI a otevřete její podokno nastavení.

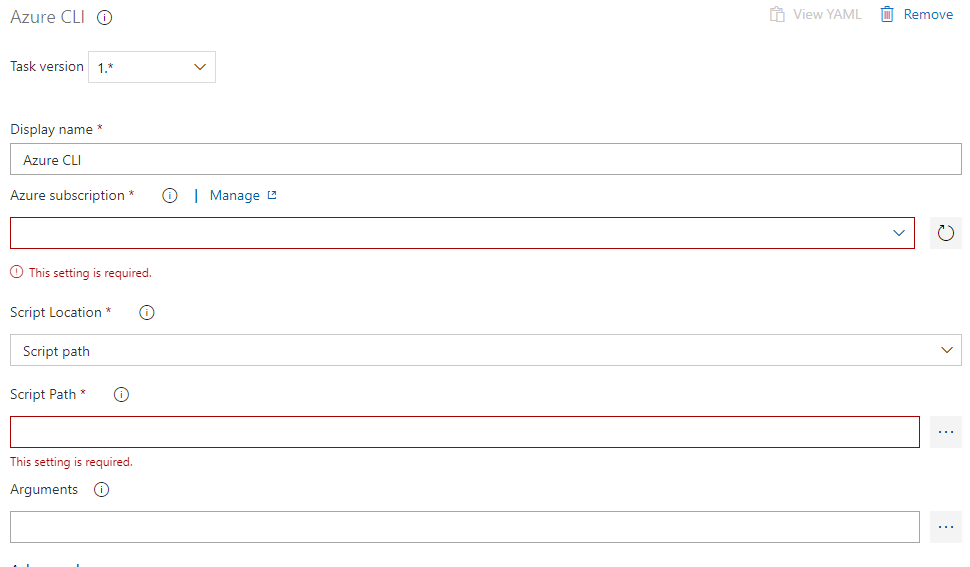
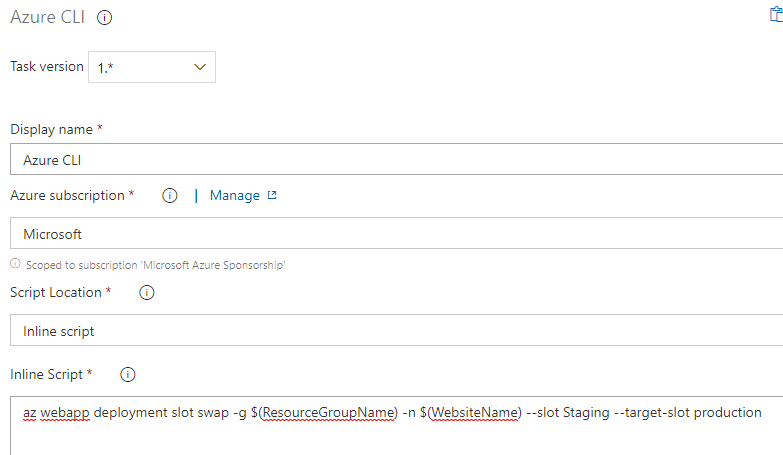
Následujícím způsobem nakonfigurujte podokno s předplatným, umístěním skriptu vloženého skriptu a vloženým skriptem:
Az webapp deployment slot swap -g $(ResourceGroupName) -n $(WebsiteName) --slot Staging --target-slot production
V nabídce nad seznamem úkolů klikněte na Kanál. Klikněte na ikonu Podmínky před nasazením pro fázi Prohodit modrou zelenou fázi a potom v podokně Aktivační události povolte schválení před nasazením.
Nakonfigurujte se jako schvalovatel, klikněte na Uložit a pak na OK.

Otestování modrého zeleného prohození
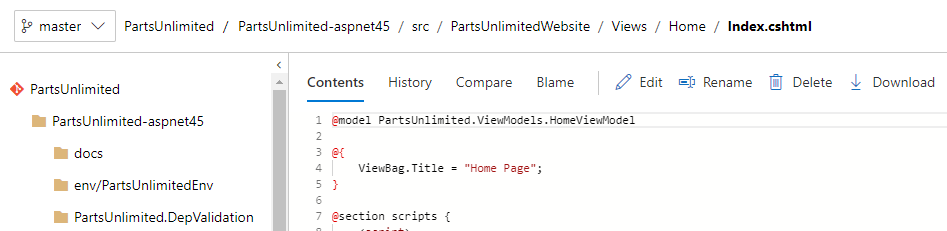
V hlavní nabídce pu hostované, klepněte na Tlačítko Úložiště a potom klepněte na tlačítko Soubory otevřete soubory projektu. Přejděte do následujícího souboru.

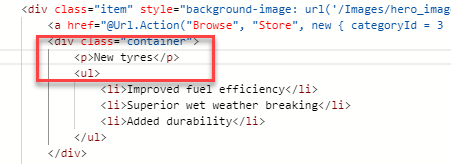
Provedeme kosmetickou změnu, abychom viděli, že web byl aktualizován. Změníme slovo pneumatiky v obměně hlavní stránky na pneumatiky tak, aby cílily na mezinárodní cílovou skupinu.
Chcete-li povolit úpravy, klikněte na Upravit , vyhledejte slovo pneumatiky a nahraďte ho slovem pneumatiky. Kliknutím na Potvrdit a Potvrdit uložte změny a aktivujte sestavení a vydání.

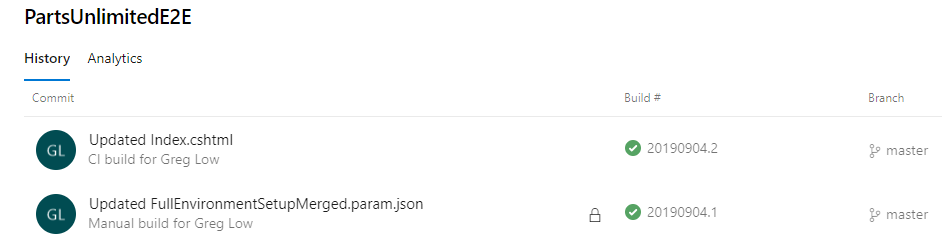
V hlavní nabídce klikněte na Pipelines (Kanály) a potom Builds (Sestavení). Počkejte, až se sestavení kontinuální integrace úspěšně dokončí.

V hlavní nabídce klikněte na Vydané verze. Kliknutím otevřete nejnovější verzi (v horní části seznamu).

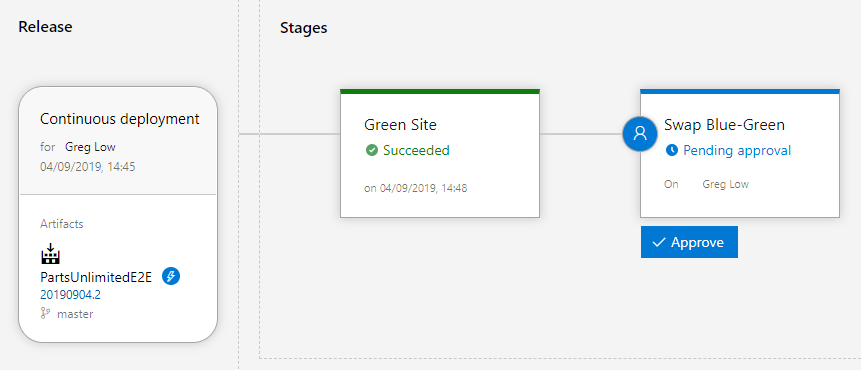
Teď se zobrazí výzva ke schválení prohození nasazení do produkčního prostředí. Nejprve zkontrolujeme zelené nasazení.
Aktualizujte zelenou kartu prohlížeče (tj. přípravný slot) a podívejte se, jestli se vaše změna zobrazila. Teď se zobrazí změněné slovo.

Aktualizujte kartu prohlížeče produkčního webu a všimněte si, že se stále neaktualizuje.

S tím, jak jste s změnou spokojení, klikněte v podrobnostech o verzi na Schválit, pak na Schválit a počkejte, až se fáze dokončí.

Aktualizujte kartu prohlížeče produkčního webu a zkontrolujte, že teď obsahuje aktualizovaný kód.

Závěrečné poznámky
Pokud zkontrolujete zelený web, uvidíte, že má předchozí verzi kódu.
Jedná se o kritický rozdíl mezi prohozením, nikoli pouze typickým procesem nasazení z jedné fázované lokality do jiné. V případě potřeby můžete weby rychle prohodit.