Navrhování vizuálně atraktivních sestav
Je důležité mít správná data a vybrat správné vizuály. Stejně důležité je zajistit, aby sestava byla vizuálně přitažlivá. Dobře navržená sestava by měla uživatele vést k tomu, aby rychle našli odpovědi na své otázky a porozuměli jim.
Při snaze o vytvoření atraktivní sestavy mějte na paměti, že sestava by měla být uživatelsky přívětivá. Navíc může být možné přidat další vizuály na dobře navrženou stránku sestavy, aniž by vypadala nepřehledně.
Místo
Prostor je nezbytný pro efektivní návrh sestavy, protože pomáhá snižovat nepotřebnost a zvyšuje čitelnost. Mezery platí pro okraje stránek sestavy a mezery mezi objekty sestavy.
Okraje
Okraje zahrnují oblast ohraničení (hranu) kolem každé stránky. Konzistentně rozmístěná oblast ohraničení rámuje objekty sestavy.
Vzhledem k tomu, že není k dispozici vlastnost stránky sestavy, která by nastavila okraje, je na vás, abyste objekty rozložili tak, aby byla oblast ohraničení konzistentní. Velikosti okrajů by měly být na levé a pravé straně stejné s možnými odchylkami v horní a dolní části. Prostor v horní nebo dolní části může zobrazovat branding, názvy, průřezy nebo jiné informace, které je potřeba oddělit od vizuálů.
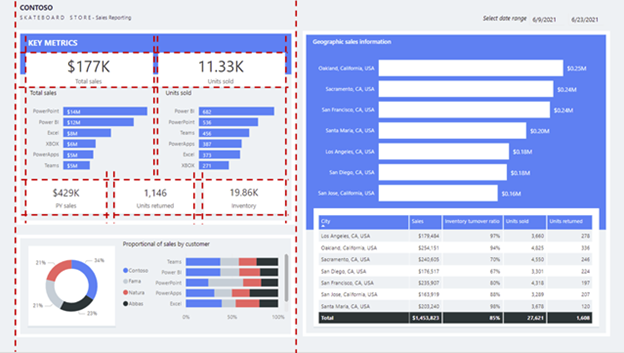
Následující sestava ukazuje konzistentní mezery (zvýrazněné přerušovanými čarami) kolem oblasti ohraničení stránky.
Mezery mezi objekty
Ujistěte se, že máte dostatek místa kolem objektů sestavy nebo v jejich rámci.
Poznámka
Pokud jsou záhlaví vizuálů povolená, nezapomeňte otestovat, že se nepřekrývají s blízkými objekty, protože překrývající se objekty mohou ztížit interakci s ikonami záhlaví vizuálu. Tomuto problému pomůže vyhnout se vhodné mezery mezi vizuály.
Zvažte použití jiné hloubky prostoru k vizuálnímu oddělení oddílů souvisejících objektů.
Mějte ale na paměti, že příliš mnoho místa může vést k nevyváženým rozložením sestavy a může odláknout pozornost uživatele sestavy od toho, co je důležité. Moderování je klíčové: Vždy se snažte vytvořit rovnoměrně rozloženou a vyváženou sestavu.
Mezery jsou podrobněji popsané v tématu Zarovnání .
Velikost
Velikost může souviset s velikostí stránky a velikostí vizuálu.
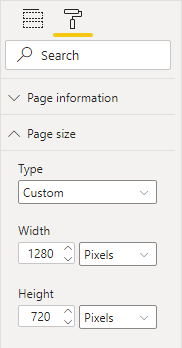
Velikost stránky
Velikost stránky můžete nastavit na předdefinované nebo vlastní rozměry. Kromě toho můžete nastavit vlastní rozměry, které jsou větší než dostupná velikost obrazovky, takže uživatel sestavy bude muset pracovat s posuvníky, aby mohl zobrazit celou stránku.
Vykreslení velké stránky vyplněné vizuály ale může nějakou dobu trvat a vizuály se nemusí vykreslovat v pořadí shora dolů.
Velikost vizuálu
Obecně platí, že čím důležitější je vizuál, tím větší je jeho velikost. Uživatelé sestav se rychle zaměří na větší vizuály. Pokud jsou na stránce podobné vizuály, například řada vizuálů karet, měly by mít stejnou velikost.
Mnoho vizuálů reaguje na velikost, takže bude vypadat poutavější v malých nebo velkých velikostech. Představte si, že vizuál spojnicového grafu může vypadat jako minigraf, když má velikost tak malou. V tomto případě se může zobrazit jenom několik popisků os a dat. Když má vizuál spojnicového grafu větší velikost, zobrazí se další podrobnosti, včetně mnohem více popisků osy a dat.
I když uživatelé sestavy můžou k zvětšení jednoho vizuálu použít detailní režim, měl by vizuál při zobrazení skutečné velikosti na stránce sestavy jasně sdělit svá data. Detailní režim může uživatelům pomoct lépe interpretovat data nebo snadněji pracovat s vizuálem, například expandovat do úrovní vizuálu matice nebo rozkladového stromu.
Zarovnání
Pokud je na stránce sestavy více vizuálů, ujistěte se, že jsou správně zarovnané, což znamená, že okraje vizuálů by měly být zarovnané a mezery mezi vizuály jsou konzistentní.
Zarovnání také souvisí s možnostmi formátování. Například zarovnání názvů a legend ve vizuálech by mělo být konzistentní.
Zvažte rozložení stránky sestavy s různými oddíly a vhodné zarovnání vizuálů v rámci oddílů. Oddíly můžou být implicitní nebo explicitní.
Implicitní oddíly
Definujte předpokládané oddíly zarovnáním skupin vizuálů v těsné blízkosti. Následující příklad ukazuje, jak mezery odděluje vizuály. Tento příklad ukazuje, jak dobře použité mezery (zvýrazněné přerušovanými čarami) mohou vyjádřit přidružení a vést pozornost uživatele sestavy a zároveň zajistit rovnováhu a strukturu stránky sestavy.
Explicitní oddíly
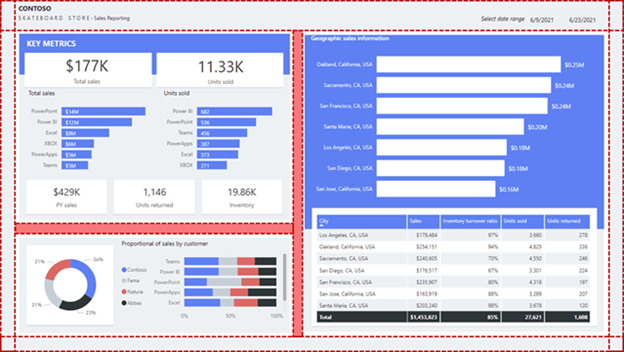
Explicitní oddíly můžete definovat pomocí barevných obrazců a překrytím zarovnaných vizuálů na těchto obrazcích. Následující příklad ukazuje, jak barevné obrazce pozadí a mezery (zvýrazněné stínováním) rozdělují vizuály do tří oddílů.
Tip
Použijte příkazy pro zarovnání na kartě Formát , které vám pomůžou rychle a přesně zarovnat vizuály.
Barva
Používejte barvy střídmě a smysluplně, protože jejich nadměrné používání může být rušivé. Jako základ se držte několika měkčích barev, které jsou možná sladěné s firemními barvami. Měkčí barvy zajistí, že se v sestavě budou soustředit data. Zarezervujte použití tučnějších barev ke zvýraznění výjimek.
Ujistěte se, že jsou barvy dostatečně kontrastní. Barevný kontrast je zvlášť důležitý pro vytváření přístupných sestav pro uživatele sestav se slabým zrakem. Toto téma je podrobněji popsáno v lekci 5.
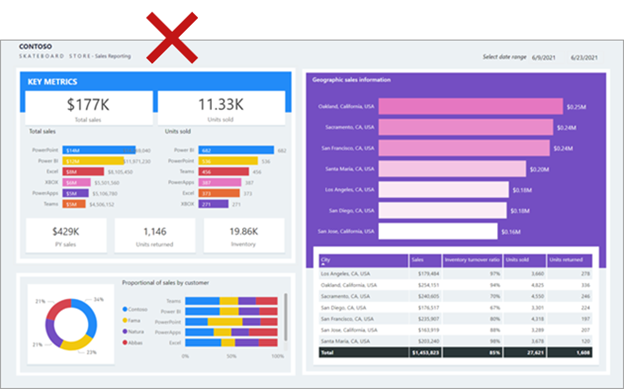
Následující příklad ukazuje několik problémů souvisejících s barvou. Barvy použité na levé straně stránky se liší od barev použitých na pravé straně. Barvy jsou také jasné a mohou uživatele sestavy rozptýlit. Některé barvy, například žlutá, neposkytují dostatečný kontrast s bílými popisky dat.
Na následujícím obrázku je rozložení sestavy vylepšeno použitím lepších barev. Barvy jsou teď konzistentní a poskytují vhodný kontrast s bílými popisky dat.
Konzistence
Snažte se o konzistenci při rozložení a konfiguraci objektů sestavy. Konzistence by se měla vztahovat na všechno v návrhu sestavy, včetně mezer, okrajů, velikosti, zarovnání a zejména u možností formátování objektů. Mezi možnosti formátování patří výběr písma, velikosti písma, tloušťky písma, barev a mnoho dalších možností stylů. Možnosti formátování také zahrnují povolení vizuálních funkcí, jako jsou popisky os a popisky dat.
Následující příklad ukazuje mnoho nekonzistence, včetně smíšených písem, různých velikostí písem a nekonzistentních názvů. Na první pohled se sestava zdá být nevyvážená.
Nejrychlejší způsob, jak vynutit konzistenci, je použít motiv sestavy. Motiv sestavy použije nastavení formátování pro celou sestavu a zajistí konzistentní použití barev, písem, stránek a možností vizuálního formátování, včetně stylů podokna Filtry .
Zvažte použití některého z mnoha předdefinovaných motivů z galerie motivů. Můžete ho použít jako výchozí bod a pak ho přizpůsobit tak, aby lépe vyhovoval vašim požadavkům. Alternativně můžete vytvořit nový motiv, což může být na začátku značné množství práce, ale poskytne vám podrobné řízení.
Poznámka
Mějte na paměti, že motiv se přepíše, když explicitně nakonfigurujete možnost formátování. Barvu můžete například explicitně nastavit tak, že místo výběru barvy z palety zadáte šestnáctkovou hodnotu. Zkuste omezit přepsání motivu sestavy na základě výjimky, protože pokud přepnete motivy, přepsané vlastnosti se neaktualizuje.
Nezapomeňte vyexportovat motiv sestavy, což je soubor JSON, a pak ho použít u jiných sestav, abyste zajistili konzistenci ve všech sestavách.
Tip
K vygenerování motivu můžete použít externí web, jako je powerbi.tips . Web vás provede vytvořením palety barev a nastavením hodnot vlastností pro všechny základní typy vizuálů.
Další informace najdete v tématu Použití motivů sestav v Power BI Desktop.