GridLength Struct
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Represents a measurement for control logic that explicitly supports Star (*) sizing and Auto sizing.
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- Inheritance
-
GridLength
- Attributes
Windows requirements
| Device family |
Windows 10 (introduced in 10.0.10240.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduced in v1.0)
|
Examples
This example shows how to set grid column widths in XAML, either as a resource or directly as a Width property value.
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
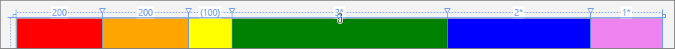
The XAML produces this output in the Visual Studio designer:

Here's how to set the same values in code. The first two grid lengths are equivalent, but the first one uses the simplified constructor.
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
Remarks
Types such as ColumnDefinition and RowDefinition use GridLength values for some of their properties (ColumnDefinition.Width and RowDefinition.Height). These property values are used to support variable distribution of available space in layout containers such as Grid (and also derived types of Grid such as VariableSizedWrapGrid).
A GridLength can describe one of three modes for sizing:
- A fixed width.
- A weighted distribution (star sizing).
- An "Auto" sizing mode.
GridLength values are typically declared in XAML attribute syntax. In XAML, the weighted distribution is declared using a "*" symbol, preceded by a number that declares the weighting factor to use for that GridLength. The weighted distribution option is also known as star sizing.
The data values held by a GridLength (Value and GridUnitType) are both read-only. If you want to change the value of a property that takes a GridLength at run time, you have to create a new value using one of the constructors and replace the previous value.
Star sizing
Star sizing is a convention whereby a GridLength has a number value that specifies a weighted factor versus other GridLength values. Any GridLength values that use star sizing divide the available space, accounting for the weighting factors, and evaluating after any fixed widths are applied. If none of the star sizings have weighting factors, the height or width is divided equally amongst them. The default weighting factor is 1.
This table provides some examples of star sizing results. For these examples, assume that the parent Grid has a fixed width of 600, and that there are three columns.
| Column 0 | Column 1 | Column 2 | Result |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
In code, a star sizing is equivalent to a GridLength where IsStar is true, GridUnitType is Star, and Value is the weighted factor applied.
Non-integer weighting factors are permitted; for example, ".5*".
Auto sizing
Auto sizing distributes space evenly based on the size of the content that is within a column or row. The exact logic for auto sizing is implemented by the control or class using the GridLength values. Typically that class is Grid, as it interprets its RowDefinition and ColumnDefinition components.
Notes on XAML syntax
Although you can specify a GridLength as an object element, you cannot specify the individual values, such as Value, as attributes of that object element. The XAML parser does not support setting XAML attribute values for this structure. Instead, you must specify the values as initialization text within the GridLength. For more info on XAML initialization text, see XAML syntax guide.
Projection and members of GridLength
If you are using a Microsoft .NET language (C# or Microsoft Visual Basic), or Visual C++ component extensions (C++/CX), then GridLength has non-data members available, and its data members are exposed as read-only properties, not fields. See GridLength in the .NET API Browser.
If you are programming with C++/WinRT or the Windows Runtime C++ Template Library (WRL), then only the data member fields exist as members of GridLength, and you cannot use the utility methods or properties of the .NET projection. C++ code can access similar utility methods that exist on the GridLengthHelper class.
This table shows the equivalent properties and methods available in .NET and C++.
Fields
| GridUnitType |
A value of the GridUnitType enumeration that qualifies how Value is interpreted as a measure. |
| Value |
The measure for this GridLength, which is not necessarily a pixel measure. |
Applies to
See also
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro