Kurz: Vytvoření první Univerzální platforma Windows aplikace v sadě Visual Studio pomocí XAML a jazyka C#
Poznámka:
Pokud jste s aktuálními funkcemi v Univerzální platforma Windows (UPW) spokojení, nemusíte migrovat typ projektu do sady Windows App SDK. WinUI 2.x a Sada Windows SDK podporují typy projektů UPW. Pokud chcete začít s WinUI 3 a sadou Windows App SDK, můžete postupovat podle pokynů v kurzu k sadě Windows App SDK.
V tomto úvodu do integrovaného vývojového prostředí (IDE) sady Visual Studio vytvoříte aplikaci Hello World, která běží na jakémkoli zařízení s Windows 10 nebo novějším. K tomu použijete šablonu projektu Univerzální platforma Windows (UPW), jazyk XAML (Extensible Application Markup Language) a programovací jazyk C#.
Pokud jste visual Studio ještě nenainstalovali, přejděte na stránku pro stažení sady Visual Studio a nainstalujte ji zdarma.
Vytvoření projektu
Nejprve vytvořte Univerzální platforma Windows projekt. Typ projektu obsahuje všechny soubory šablony, které potřebujete, ještě předtím, než něco přidáte.
Otevřete Visual Studio a v úvodním okně zvolte Vytvořit nový projekt.
Na obrazovce Vytvořit nový projekt zadejte do vyhledávacího pole Univerzální systém Windows, zvolte šablonu C# pro prázdnou aplikaci (Univerzální windows) a pak zvolte Další.

Poznámka:
Pokud se šablona projektu Prázdná aplikace (Univerzální systém Windows) nezobrazuje, klikněte na odkaz Instalovat další nástroje a funkce.

Spustí se instalační program pro Visual Studio. Zvolte Univerzální platforma Windows vývojovou úlohu a pak zvolte Upravit.
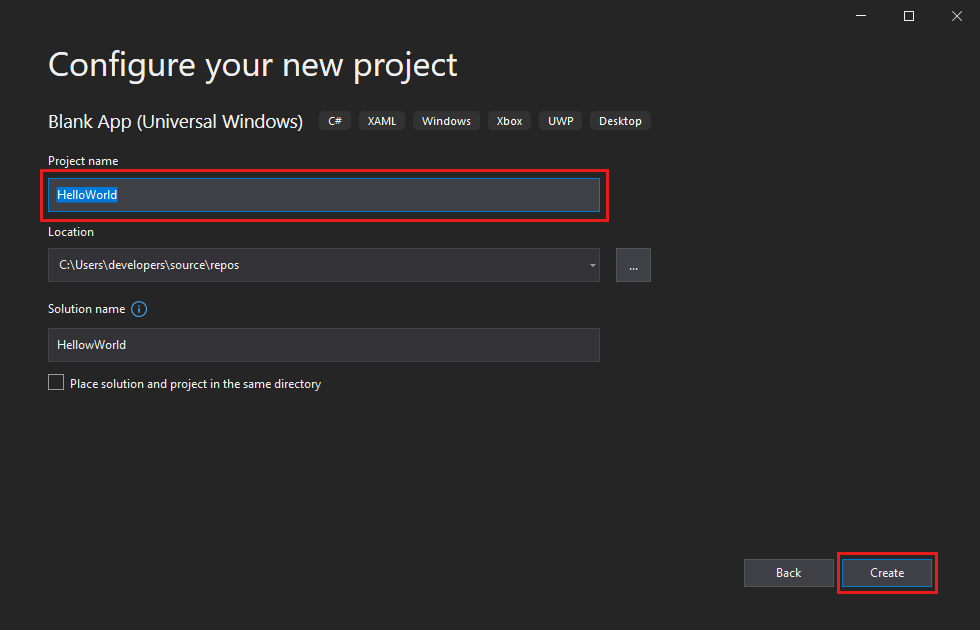
Pojmenujte projekt HelloWorld a zvolte Vytvořit.

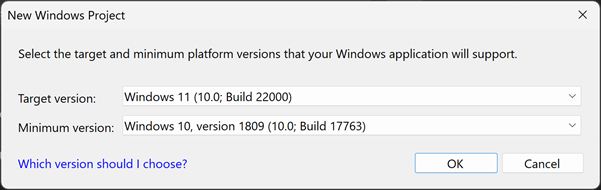
V dialogovém okně Nový Univerzální platforma Windows projektu přijměte výchozí nastavení cílové verze a minimální verze.

Poznámka:
Pokud jste k vytvoření aplikace pro UPW použili Visual Studio poprvé, může se zobrazit dialogové okno Nastavení. Zvolte Vývojářský režim a pak zvolte Ano.

Visual Studio za vás nainstaluje další balíček vývojářského režimu. Po dokončení instalace balíčku zavřete dialogové okno Nastavení.
Otevřete Visual Studio a v úvodním okně zvolte Vytvořit nový projekt.
Na obrazovce Vytvořit nový projekt zadejte do vyhledávacího pole Univerzální systém Windows, zvolte šablonu C# pro prázdnou aplikaci (Univerzální windows) a pak zvolte Další.

Poznámka:
Pokud se šablona projektu Prázdná aplikace (Univerzální systém Windows) nezobrazuje, klikněte na odkaz Instalovat další nástroje a funkce.

Spustí se instalační program pro Visual Studio. Zvolte Univerzální platforma Windows vývojovou úlohu a pak vyberte Upravit.
Pojmenujte projekt HelloWorld a zvolte Vytvořit.

V dialogovém okně Nový Univerzální platforma Windows projektu přijměte výchozí nastavení cílové verze a minimální verze.

Poznámka:
Pokud jste k vytvoření aplikace pro UPW použili Visual Studio poprvé, zobrazí se dialogové okno Povolit vývojářský režim pro Windows . Vyberte nastavení pro vývojáře, kteří chtějí otevřít Nastavení. Zapněte vývojářský režim a pak zvolte Ano.

Visual Studio za vás nainstaluje další balíček vývojářského režimu. Po dokončení instalace balíčku zavřete dialogové okno Nastavení.
Vytvoření aplikace
Je čas začít vyvíjet. Přidáte ovládací prvek tlačítka, přidáte do něj akci a pak spustíte aplikaci Hello World, abyste viděli, jak vypadá.
Přidání tlačítka na plátno návrhu
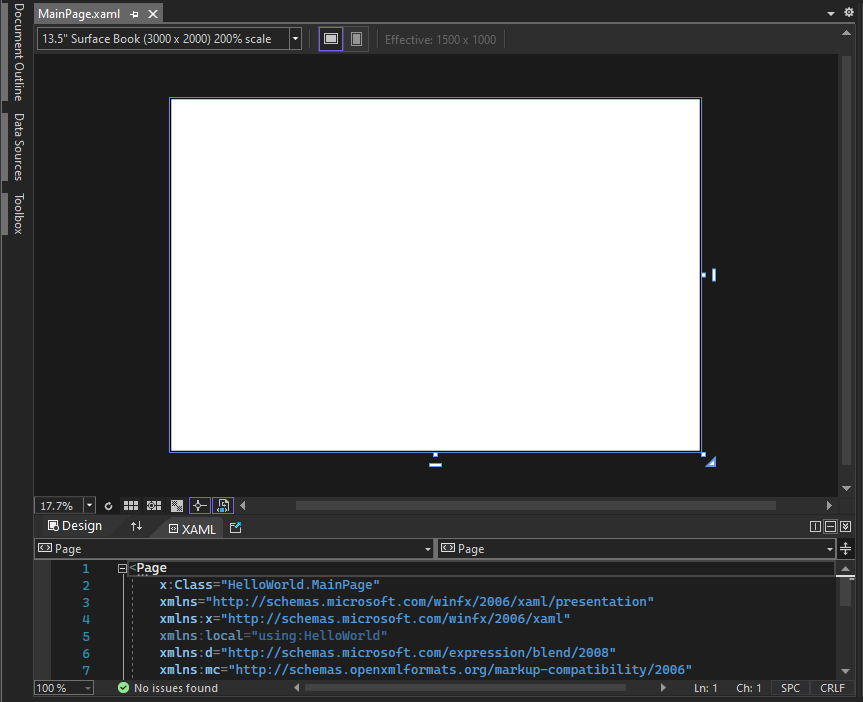
V Průzkumník řešení poklikáním na MainPage.xaml otevřete rozdělené zobrazení.

Existují dvě podokna: Návrhář XAML, který obsahuje návrhové plátno, a Editor XAML, kde můžete přidat nebo změnit kód.

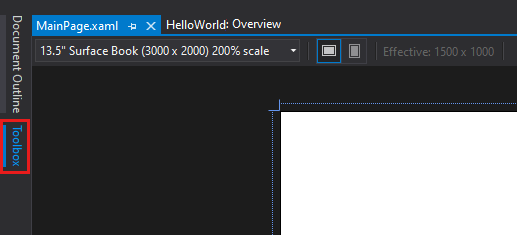
Zvolte Panel nástrojů , aby se otevřelo kontextové okno panelu nástrojů.

(Pokud se nezobrazuje Možnost panelu nástrojů, kterou můžete otevřít z řádku nabídek. Uděláte to tak, že zvolíte panel nástrojů Zobrazení>. Nebo stiskněte kombinaci kláves Ctrl+Alt+X.)
Kliknutím na ikonu Připnout ukotvíte okno Panel nástrojů.

Klikněte na ovládací prvek Tlačítko a přetáhněte ho na návrhové plátno.

Pokud se podíváte na kód v editoru XAML, uvidíte, že se tam přidalo i tlačítko:

V Průzkumník řešení poklikáním na MainPage.xaml otevřete rozdělené zobrazení.

Existují dvě podokna: Návrhář XAML, který obsahuje návrhové plátno, a Editor XAML, kde můžete přidat nebo změnit kód.

Zvolte Panel nástrojů , aby se otevřelo kontextové okno panelu nástrojů.

(Pokud se nezobrazuje Možnost panelu nástrojů, kterou můžete otevřít z řádku nabídek. Uděláte to tak, že zvolíte panel nástrojů Zobrazení>. Nebo stiskněte kombinaci kláves Ctrl+Alt+X.)
Výběrem ikony Připnout ukotvíte okno Panel nástrojů.

Vyberte ovládací prvek Tlačítko a přetáhněte ho na návrhové plátno.

Pokud se podíváte na kód v editoru XAML, uvidíte, že se tam přidalo i tlačítko:

Přidání popisku na tlačítko
V editoru XAML změňte hodnotu obsahu tlačítka z tlačítka na "Hello World!".

Všimněte si, že tlačítko v Návrháři XAML se také změní.

V editoru XAML změňte hodnotu obsahu tlačítka z tlačítka na "Hello World!".

Všimněte si, že tlačítko v Návrháři XAML se také změní.

Přidání obslužné rutiny události
Obslužná rutina události zní složitě, ale je to jen další název kódu, který se volá, když dojde k události. V tomto případě přidá akci na tlačítko "Hello World!".
Poklikejte na ovládací prvek tlačítka na návrhovém plátně.
Upravte kód obslužné rutiny události v souboru MainPage.xaml.cs, na stránce s kódem.
Tady je místo, kde jsou věci zajímavé. Výchozí obslužná rutina události vypadá takto:

Pojďme ho změnit, aby vypadal takto:

Tady je kód, který chcete zkopírovat a vložit:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Poklikejte na ovládací prvek tlačítka na návrhovém plátně.
Upravte kód obslužné rutiny události v souboru MainPage.xaml.cs, na stránce s kódem.
Tady je místo, kde jsou věci zajímavé. Výchozí obslužná rutina události vypadá takto:

Pojďme ho změnit, aby vypadal takto:

Tady je kód, který chcete zkopírovat a vložit:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Co jsme udělali?
Kód používá některá rozhraní API systému Windows k vytvoření objektu syntézy řeči a pak mu poskytne nějaký text, který se má říct. (Další informace o použití SpeechSynthesisnaleznete v tématu System.Speech.Synthesis.)
Spuštění aplikace
Je čas sestavit, nasadit a spustit aplikaci "Hello World" pro UPW, abyste viděli, jak vypadá a zní. Postupujte následovně.
Pomocí tlačítka Přehrát (má text Místní počítač) spusťte aplikaci na místním počítači.

(Alternativně můžete zvolit Ladění>spustit ladění z řádku nabídek nebo stisknutím klávesy F5 spusťte aplikaci.)
Zobrazte si aplikaci, která se zobrazí brzy po tom, co úvodní obrazovka zmizí. Aplikace by měla vypadat nějak takto:

Klikněte na tlačítko Hello World .
Vaše zařízení s Windows 10 nebo novějším doslova řekne "Hello, World!"
Aplikaci zavřete kliknutím na tlačítko Zastavit ladění na panelu nástrojů. (Případně zvolte Ladění>zastavit ladění z řádku nabídek nebo stiskněte Shift+F5.)
Je čas sestavit, nasadit a spustit aplikaci "Hello World" pro UPW, abyste viděli, jak vypadá a zní. Postupujte následovně.
Pomocí tlačítka Přehrát (má text Místní počítač) spusťte aplikaci na místním počítači.

(Alternativně můžete zvolit Ladění>spustit ladění z řádku nabídek nebo stisknutím klávesy F5 spusťte aplikaci.)
Zobrazte si aplikaci, která se zobrazí brzy po tom, co úvodní obrazovka zmizí. Aplikace by měla vypadat podobně jako na tomto obrázku:

Vyberte tlačítko Hello World.
Vaše zařízení s Windows 10 nebo novějším doslova řekne "Hello, World!".
Aplikaci zavřete tak, že na panelu nástrojů vyberete tlačítko Zastavit ladění . (Případně zvolte Ladění>zastavit ladění z řádku nabídek nebo stiskněte Shift+F5.)
Další kroky
Blahopřejeme k dokončení tohoto kurzu! Doufáme, že jste se seznámili s některými základy UPW a integrovaného vývojového prostředí sady Visual Studio. Další informace najdete v následujícím kurzu: