Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
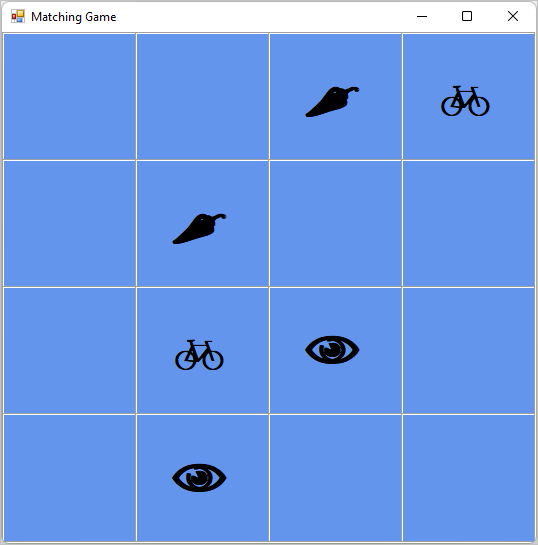
V této sérii čtyř kurzů vytvoříte odpovídající hru. Hráč spojuje dvojice skrytých ikon.
V těchto kurzech se dozvíte o následujících úlohách v integrovaném vývojovém prostředí (IDE) sady Visual Studio:
- Ukládejte objekty, jako jsou ikony, do List<T> objektu.
- K iteraci položek v seznamu použijte smyčku
foreachv jazyce C# nebo smyčkuFor Eachv jazyce Visual Basic. - Sledujte stav formuláře pomocí referenčních proměnných.
- Vytvořte obslužnou rutinu události pro reakci na události, které můžete použít s více objekty.
- Vytvořte časovač, který odpočítává a pak aktivuje událost přesně jednou po jejím spuštění.
Až skončíte, budete mít úplnou hru.

V tomto prvním kurzu se naučíte:
- Vytvořte projekt sady Visual Studio, který používá Windows Forms.
- Přidání a formátování elementu rozložení
- Přidání a formátování popisků
Požadavky
K dokončení tohoto kurzu potřebujete Visual Studio. Navštivte stránku stažení sady Visual Studio pro bezplatnou verzi.
Poznámka
Tento kurz vyžaduje šablonu projektu Windows Forms App (.NET Framework). Během instalace vyberte úlohu vývoje desktopových aplikací .NET:

Pokud už máte sadu Visual Studio nainstalovanou a potřebujete přidat šablonu, v nabídce vyberte Nástroje>Získat nástroje a funkcenebo v okně Vytvořit nový projekt vyberte Nainstalovat další nástroje a funkce.

Vytvoření projektu hry na párování ve Windows Forms
Prvním krokem při vytváření hry je vytvoření projektu aplikace Windows Forms.
Otevřete Visual Studio.
V úvodním okně vyberte Vytvořit nový projekt.

V okně Vytvořit nový projekt vyhledejte Windows Forms. Potom v seznamu Všechny typy projektů vyberte Desktop.
Vyberte šablonu aplikace Windows Forms (.NET Framework) pro jazyk C# nebo Visual Basic a pak vyberte Další.
V okně Konfigurace vašeho nového projektu pojmenujte váš projekt jako MatchingGamea poté vyberte Vytvořit.

Visual Studio pro vaši aplikaci vytvoří řešení. Řešení je kontejner pro projekty a soubory, které vaše aplikace potřebuje.
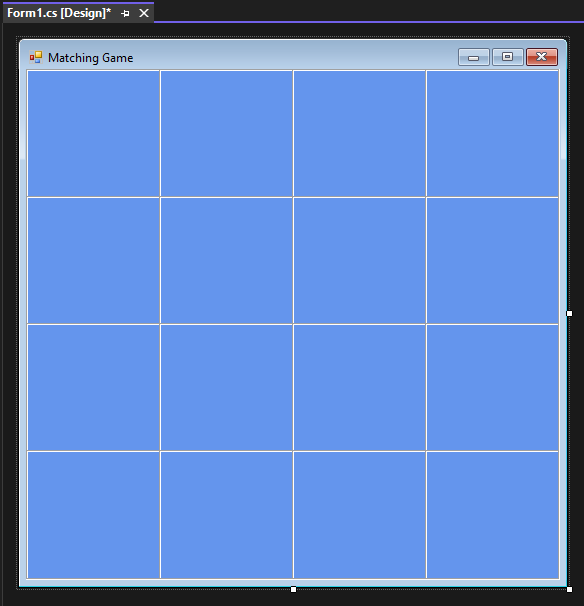
V tomto okamžiku sada Visual Studio zobrazí prázdný formulář v návrháři Windows Forms.
Vytvoření rozložení pro hru
V této části vytvoříte mřížku pro hru čtyřikrát čtyři.
Vyberte formulář a vyberte Návrhář formulářů Windows. Karta čte Form1.cs [Návrh] pro jazyk C# nebo Form1.vb [Návrh] pro Visual Basic. V okně Vlastnosti nastavte následující vlastnosti formuláře.
- Změňte vlastnost Text z Form1 na Odpovídající hra. Tento text se zobrazí v horní části okna hry.
- Nastavte velikost formuláře. Můžete ho změnit nastavením vlastnosti Velikost na 550, 550 nebo přetažením rohu formuláře, dokud neuvidíte správnou velikost v dolní části integrovaného vývojového prostředí sady Visual Studio.
Na levé straně IDE vyberte kartu Panel nástrojů. Pokud ho nevidíte, vyberte Zobrazit>Panel nástrojů z panelu nabídek nebo vyberte Ctrl+Alt+X.
Přetáhněte ovládací prvek TableLayoutPanel z kategorie Kontejnery na panelu nástrojů nebo na něj poklikejte. Nastavte následující vlastnosti panelu v okně Vlastnosti.
Nastavte vlastnost BackColor na CornflowerBlue. Chcete-li nastavit tuto vlastnost, vyberte šipku dolů vedle vlastnosti BackColor. Ve výsledném dialogovém okně vyberte Web. V seznamu jmen vyberte CornflowerBlue.
Poznámka
Barvy nejsou v abecedním pořadí. CornflowerBlue je v dolní části seznamu.
Nastavte vlastnost Dock na Fill tak, že vyberete šipku dolů a pak vyberete velké prostřední tlačítko. Tato možnost rozloží tabulku tak, aby zahrnovala celý formulář.
Nastavte vlastnost CellBorderStyle na Inset. Tato hodnota poskytuje vizuální ohraničení mezi jednotlivými buňkami na panelu.
Výběrem tlačítka trojúhelníku v pravém horním rohu objektu TableLayoutPanel zobrazte nabídku úkolu. V nabídce úkolu vyberte Přidat řádek dvakrát a přidejte dva další řádky. Potom dvakrát vyberte Přidat sloupec a přidejte tak dva další sloupce.
V nabídce úloh vyberte Upravit řádky a sloupce a otevřete okno Styly sloupců a řádků. Pro každý sloupec vyberte možnost Procento a pak nastavte šířku každého sloupce na 25 procent.
V seznamu v horní části okna vyberte Řádky a pak nastavte výšku každého řádku na 25 procent.
Až budete hotovi, uložte změny výběrem OK.
Objekt TableLayoutPanel je teď mřížka se čtyřmi řadami a čtyřmi sloupci, což tvoří 16 stejně velkých čtvercových polí. Tyto řádky a sloupce jsou místa, kde se ikony zobrazují později.

Přidání a formátování popisků
V této části vytvoříte a naformátujete popisky, které se zobrazí během hry.
Ujistěte se, že tableLayoutPanel je vybrán v editoru formulářů. Měli byste vidět tableLayoutPanel1 v horní části okna Vlastnosti. Pokud není vybrán, vyberte na formuláři panel TableLayoutPanel nebo jej zvolte ze seznamu v horní části okna Vlastnosti.
Otevřete panel nástrojů jako předtím a otevřete kategorii společných ovládacích prvků. Přidejte ovládací prvek Label do levé horní buňky prvku TableLayoutPanel. Ovládací prvek popisku je nyní vybrán v IDE. Nastavte pro něj následující vlastnosti.
- Nastavte vlastnost BackColor štítku na CornflowerBlue.
- Nastavte vlastnost AutoSize na False.
- Nastavte vlastnost Dock na Fill.
- Nastavte vlastnost TextAlign na middlecenter výběrem tlačítka šipky dolů vedle vlastnosti a následným výběrem prostředního tlačítka. Tato hodnota zajistí, že se ikona zobrazí uprostřed buňky.
- Vyberte vlastnost písma . Zobrazí se tlačítko s trojtečkou (...). Vyberte tři tečky a nastavte hodnotu Písmo na Webdings, Styl písma na tučnéa Velikost na 48.
- Nastavte vlastnost Text popisku na písmeno c.
Levá horní buňka objektu TableLayoutPanel teď obsahuje černé pole uprostřed modrého pozadí.
Poznámka
Webdings je písmo ikony, které je dodáváno s operačním systémem Windows. Ve vaší hře hráč přiřazuje dvojice ikon. Toto písmo zobrazuje ikony, které se mají shodovat. Pokud se ikony Webdings ve formuláři nezobrazují správně, nastavte vlastnost UseCompatibleTextRendering popisků ve formuláři na hodnotu True.
Místo czkuste ve vlastnosti Text použít různá písmena. Vykřičník je pavouk, velké písmeno N je oko a čárka je chilli paprička.
Vyberte ovládací prvek Popisek a zkopírujte ho do další buňky v TableLayoutPanel. Vyberte klávesy Ctrl+C, nebo v řádku nabídek zvolte Upravit>Kopírovat. Potom ho vložte pomocí kláves Ctrl+V nebo Upravit>Vložit.
Kopie prvního popisku se zobrazí v druhé buňce TableLayoutPanel. Vložte ho znovu a ve třetí buňce se zobrazí jiný popisek. Pokračujte ve vkládání ovládacích prvků Popisek, dokud nebudou vyplněny všechny buňky.
Tento krok dokončí rozložení formuláře.

Další krok
V dalším kurzu se dozvíte, jak přiřadit každému popisku náhodnou ikonu a přidat obslužné rutiny událostí k popiskům.