Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu se seznámíte s mnoha nástroji, dialogovými okny a návrháři, které můžete použít při vývoji aplikací pomocí sady Visual Studio. Vytvoříte aplikaci "Hello, World", navrhnete uživatelské rozhraní, přidáte kód a odstraňujete chyby. Současně se dozvíte o práci v integrovaném vývojovém prostředí sady Visual Studio (IDE).
- Konfigurace integrovaného vývojového prostředí (IDE)
- Vytvoření projektu
- Návrh uživatelského rozhraní
- Ladění a testování aplikace
Požadavky
- Pokud sadu Visual Studio nemáte, přejděte na stáhnout Visual Studio a nainstalujte ji zdarma.
- Ujistěte se, že je nainstalovaná úloha vývoj desktopových aplikací .NET. Tuto konfiguraci můžete ověřit v instalačním programu sady Visual Studio.
- Pro účely tohoto kurzu můžete použít rozhraní .NET Framework nebo .NET Core. .NET Core je novější, modernější architektura. .NET Core vyžaduje Visual Studio 2019 verze 16.3 nebo novější.
Co je Windows Presentation Foundation?
Windows Presentation Foundation (WPF) je architektura uživatelského rozhraní(UI), která vytváří desktopové klientské aplikace. Vývojová platforma WPF podporuje širokou škálu funkcí vývoje aplikací, včetně aplikačního modelu, prostředků, ovládacích prvků, grafiky, rozložení, datové vazby, dokumentů a zabezpečení.
WPF je součástí .NET. Pokud jste dříve vytvořili aplikace s .NET pomocí ASP.NET nebo Modelu Windows Forms, měli byste mít zkušenosti s programováním. WPF používá Extensible Application Markup Language (XAML) k poskytnutí deklarativního modelu pro programování aplikací. Další informace naleznete v části Desktop Guide (WPF .NET).
Konfigurace integrovaného vývojového prostředí (IDE)
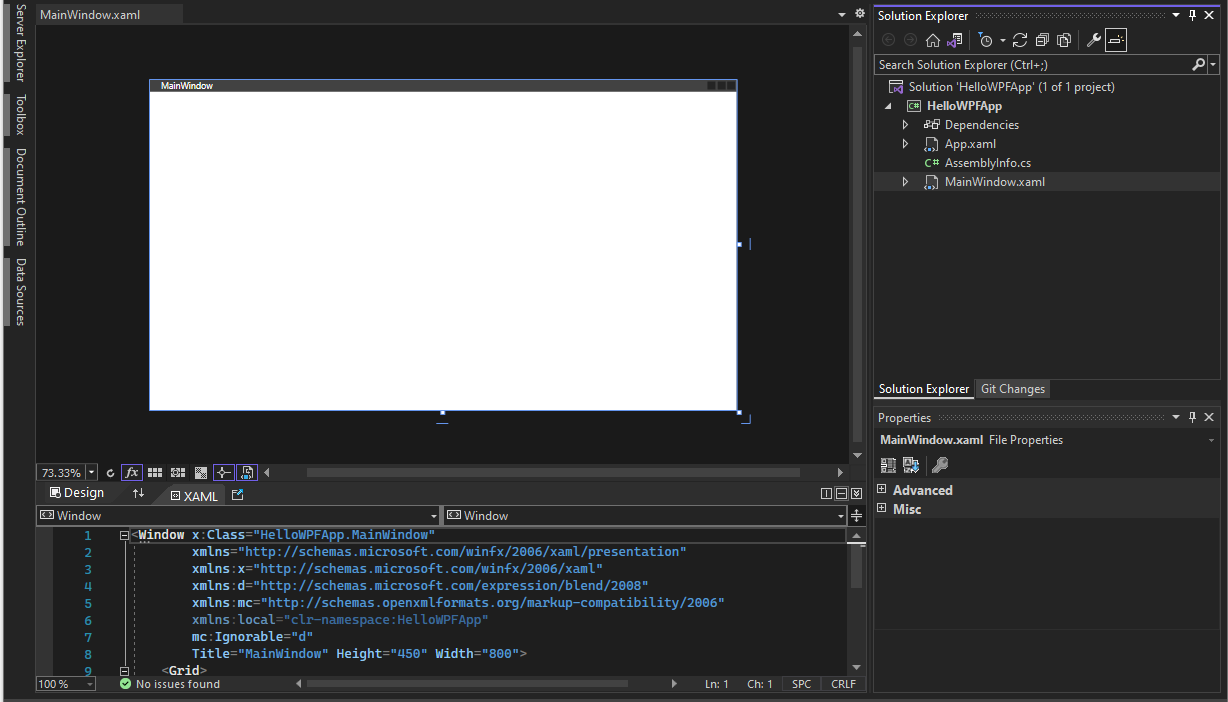
Po spuštění sady Visual Studio se otevře úvodní okno. Výběrem možnosti Pokračovat bez kódu otevřete vývojové prostředí. Zobrazí se okna nástrojů, nabídky a panely nástrojů a hlavní prostor okna. Okna nástrojů jsou ukotvená na stranách okna aplikace. Vyhledávací pole, řádek nabídek a standardní panel nástrojů se nachází v horní části. Při načítání řešení nebo projektu se editory a návrháři zobrazí v centrálním prostoru okna aplikace. Při vývoji aplikace strávíte většinu času v této centrální oblasti.
Vytvoření projektu
Při vytváření aplikace v sadě Visual Studio nejprve vytvoříte projekt a řešení. V tomto příkladu vytvoříte projekt WPF (Windows Presentation Foundation).
Otevřete Visual Studio.
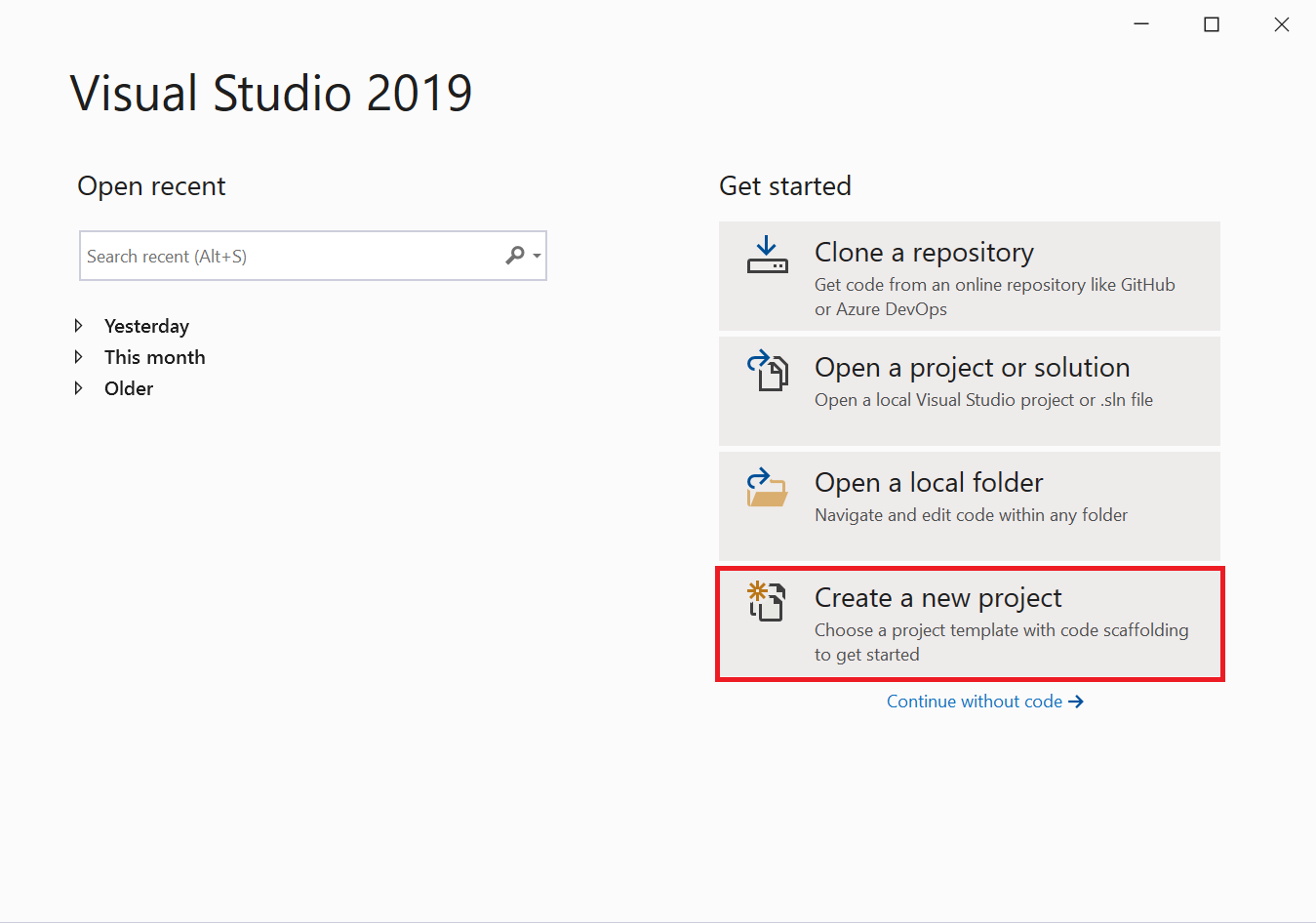
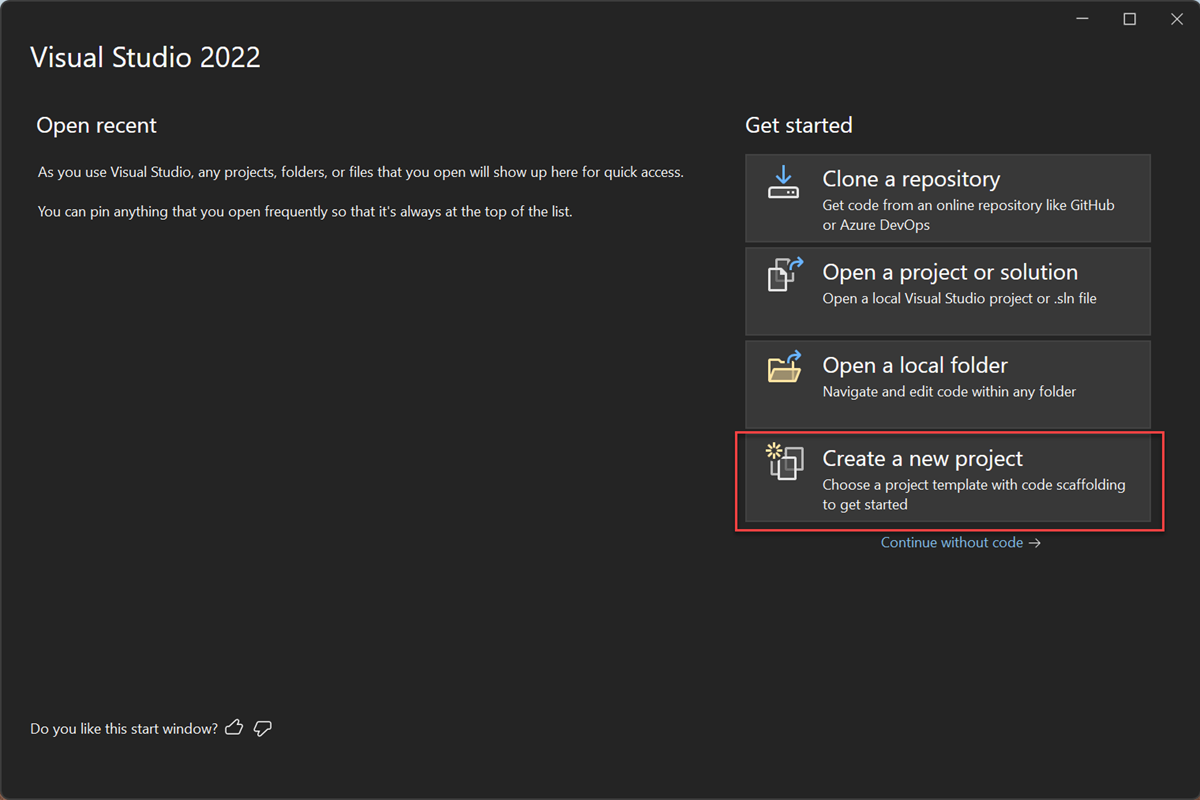
V úvodním okně zvolte Vytvořit nový projekt.
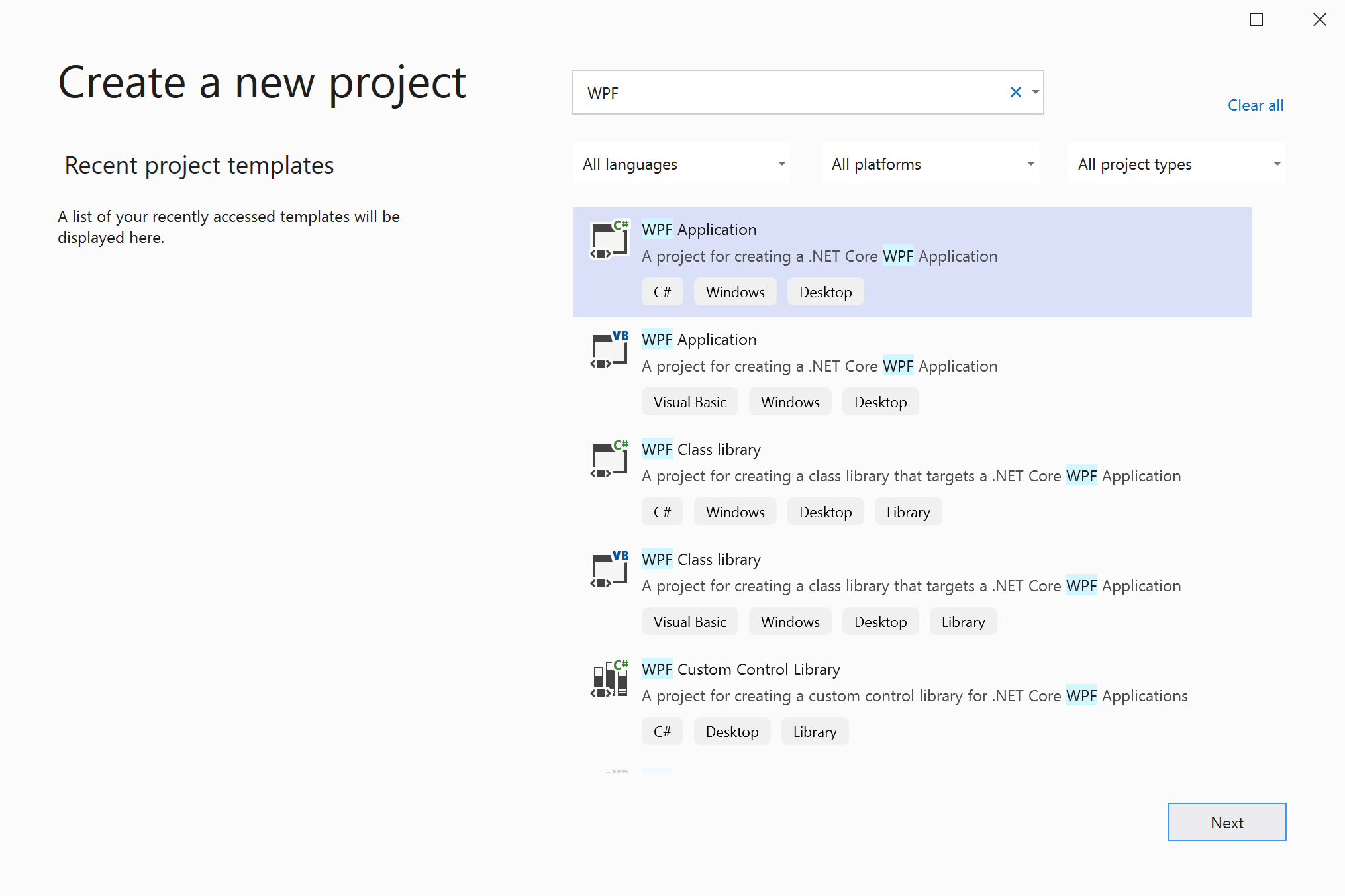
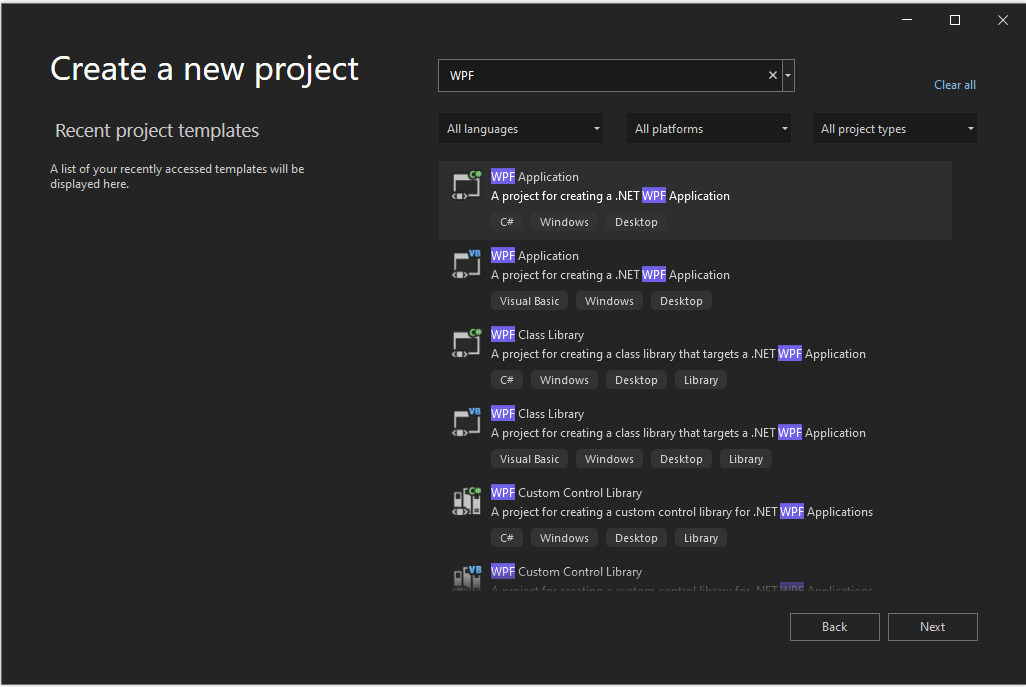
Na obrazovce Vytvořit nový projekt vyhledejte WPF. Zvolte Aplikace WPFa pak zvolte Další.
Na další obrazovce zadejte název projektu, HelloWPFApp a zvolte Další.
V okně Další informace by .NET Core 3.1 už měla být vybraná pro cílovou architekturu. Pokud ne, vyberte .NET Core 3.1. Pak zvolte Vytvořit.
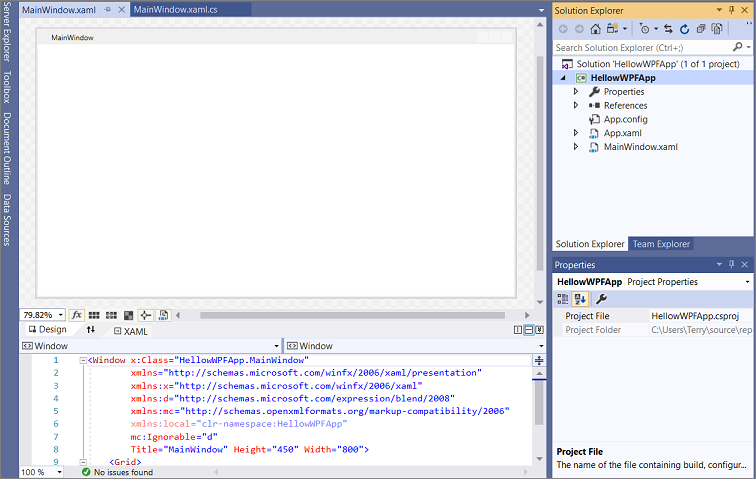
Visual Studio vytvoří projekt a řešení HelloWPFApp.
Průzkumník řešení zobrazuje různé soubory. Návrhář WPF zobrazuje návrhové zobrazení a zobrazení XAML MainWindow.xaml v rozděleném zobrazení. Můžete posunout rozdělovač tak, aby se zobrazilo více nebo méně z jednoho či druhého zobrazení. Můžete se rozhodnout zobrazit jenom vizuální zobrazení nebo jenom zobrazení XAML.

Poznámka
Další informace o jazyce XAML naleznete na stránce přehled XAML pro WPF.
Po vytvoření projektu ho můžete přizpůsobit. Uděláte to tak, že v nabídce Zobrazení zvolíte okno Vlastnosti nebo stisknete F4. Můžete zobrazit a změnit možnosti pro položky projektu, ovládací prvky a další položky v aplikaci.

Otevřete Visual Studio.
V úvodním okně zvolte Vytvořit nový projekt.
Na obrazovce Vytvořit nový projekt vyhledejte WPF. Zvolte Aplikace WPFa pak zvolte Další.
Na další obrazovce zadejte název projektu, HelloWPFApp a zvolte Další.
V okně Další informace ověřte, zda je pro cílový framework vybrán .NET 8.0. Pak zvolte Vytvořit.
Visual Studio vytvoří projekt a řešení HelloWPFApp.
Průzkumník řešení zobrazuje různé soubory. Návrhář WPF zobrazuje návrhové zobrazení a zobrazení XAML MainWindow.xaml v rozděleném zobrazení. Můžete posunout rozdělovač tak, aby se zobrazilo více nebo méně z jednoho či druhého zobrazení. Můžete se rozhodnout zobrazit jenom vizuální zobrazení nebo jenom zobrazení XAML.
Poznámka
Další informace o XAML (Extensible Application Markup Language) najdete v tématu Přehled XAML pro WPF.
Po vytvoření projektu ho můžete přizpůsobit. Uděláte to tak, že v nabídce Zobrazení zvolíte okno Vlastnosti nebo stisknete F4. Potom můžete zobrazit a změnit možnosti pro položky projektu, ovládací prvky a další položky v aplikaci.

Návrh uživatelského rozhraní
Pokud návrhář není otevřený, vyberte MainWindow.xaml a výběrem Shift+F7 otevřete návrháře.
V tomto kurzu přidáte do této aplikace tři typy ovládacích prvků: ovládací prvek TextBlock, dva ovládací prvky RadioButton a ovládací prvek Button.
Přidání ovládacího prvku TextBlock
Pokud chcete přidat TextBlock, postupujte podle těchto kroků.
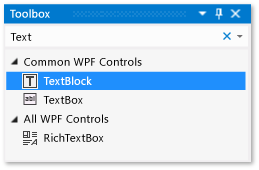
Vyberte Ctrl+Q ke aktivaci vyhledávacího pole a zadejte Panel nástrojů. V seznamu výsledků zvolte Zobrazení > panelu nástrojů.
V panelu nástrojůrozbalte uzel běžných ovládacích prvků WPF uzlu TextBlock.

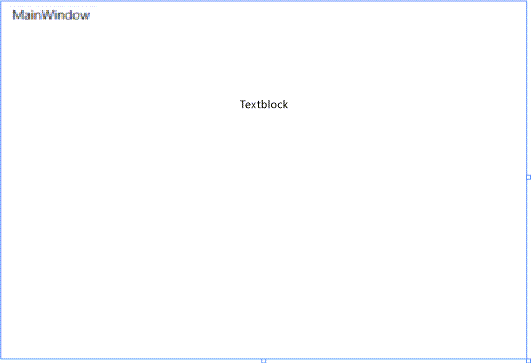
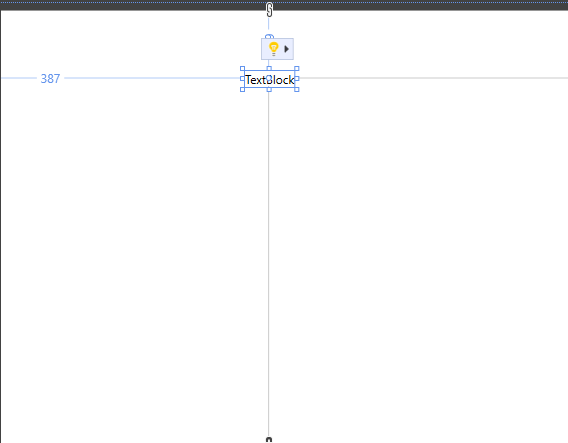
Přidejte na návrhovou plochu ovládací prvek TextBlock. Zvolte položku TextBlock a přetáhněte ji do okna na návrhové ploše. Zarovnejte ovládací prvek u horní části okna na střed. V sadě Visual Studio 2019 a novějších můžete pomocí pokynů ovládací prvek zacentrovat.
Okno by mělo vypadat podobně jako na tomto obrázku:

Kód XAML by měl vypadat jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Vyberte Ctrl+Q ke aktivaci vyhledávacího pole a zadejte Panel nástrojů. V seznamu výsledků zvolte Zobrazení > panelu nástrojů.
V panelu nástrojůrozbalte uzel běžných ovládacích prvků WPF uzlu TextBlock.

Přidejte na návrhovou plochu ovládací prvek TextBlock. Zvolte položku TextBlock a přetáhněte ji do okna na návrhové ploše. Zarovnejte ovládací prvek u horní části okna na střed. Můžete použít pravidla k vycentrování ovládacího prvku.
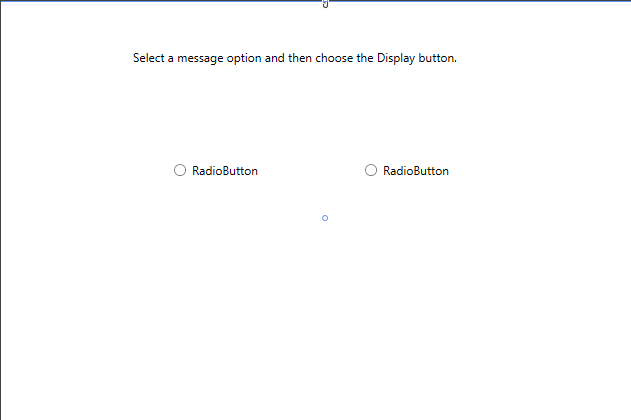
Okno by mělo vypadat podobně jako na tomto obrázku:

Kód XAML by měl vypadat jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Přizpůsobení textu v bloku textu
Můžete změnit text, který zobrazuje TextBlock.
V zobrazení XAML vyhledejte kód pro TextBlock a změňte atribut Text z
TextBlocknaSelect a message option and then choose the Display button.Kód XAML by měl vypadat jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Znovu zacentrujte TextBlock a uložte změny tak, že vyberete Ctrl+S nebo použijete položku nabídky Soubor.
Přidejte přepínače
Dále do formuláře přidejte dva ovládací prvky RadioButton.
V Panelu nástrojůnajděte ovládací prvek RadioButton.

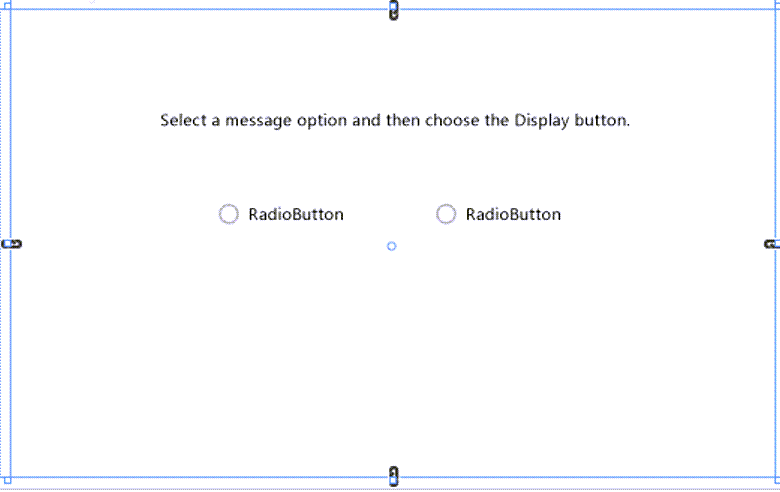
Přidejte dva ovládací prvky RadioButton na návrhovou plochu. Zvolte RadioButton položku a přetáhněte ji do okna na návrhové ploše. Tlačítka můžete přesunout tak, že je vyberete a použijete šipkové klávesy. Uspořádejte je tak, aby se tlačítka zobrazovala vedle ovládacího prvku TextBlock. K zarovnání ovládacích prvků použijte pokyny.
Okno by mělo vypadat takto:

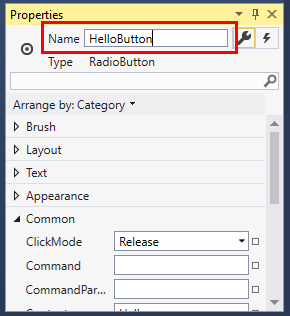
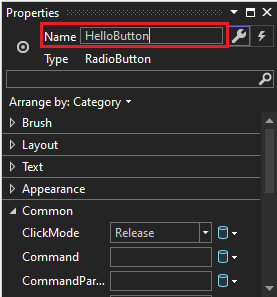
V okně Vlastnosti levého ovládacího prvku RadioButton v horní části změňte vlastnost Název na
HelloButton.
V okně Vlastnosti pravého ovládacího prvku RadioButton změňte vlastnost Název na
GoodbyeButtona uložte provedené změny.
V Panelu nástrojůnajděte ovládací prvek RadioButton.

Přidejte dva ovládací prvky RadioButton na návrhovou plochu. Zvolte RadioButton položku a přetáhněte ji do okna na návrhové ploše. Tlačítka můžete přesunout tak, že je vyberete a použijete šipkové klávesy. Uspořádejte je tak, aby se tlačítka zobrazovala vedle ovládacího prvku TextBlock. Pokyny můžete použít k zarovnání ovládacích prvků.
Okno by mělo vypadat takto:

V okně Vlastnosti levého ovládacího prvku RadioButton v horní části změňte vlastnost Název na
HelloButton.
V okně Vlastnosti pravého ovládacího prvku RadioButton změňte vlastnost Název na
GoodbyeButtona uložte provedené změny.
Přidejte zobrazovaný text pro každý přepínač
Dále přidejte zobrazovaný text pro každý ovládací prvek RadioButton. Následující postup aktualizuje vlastnost Content ovládacího prvku RadioButton.
Aktualizujte atribut Content pro dvě přepínače
HelloButtonaGoodbyeButtontak, aby"Hello"a"Goodbye"v XAML. Kód XAML by teď měl vypadat podobně jako v tomto příkladu:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Nastavení radiobuttonu, který má být ve výchozím stavu vybraný
V tomto kroku nastavte HelloButton tak, aby byl ve výchozím nastavení vybrán, aby bylo vždy zvoleno jedno ze dvou rádiových tlačítek.
V zobrazení XAML vyhledejte kód pro HelloButton.
Přidejte atribut IsChecked a nastavte ho na hodnotu True. Konkrétně přidejte
IsChecked="True".Kód XAML by teď měl vypadat podobně jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Přidání ovládacího prvku tlačítka
Posledním prvkem uživatelského rozhraní, který přidáte, je ovládací prvek Button.
V panelu nástrojů najděte ovládací prvek tlačítka . Přidejte ho na návrhovou plochu pod ovládacími prvky RadioButton přetažením do formuláře v návrhovém zobrazení. Pokyny vám pomohou vycentrovat ovládací prvek.
V zobrazení XAML změňte hodnotu Content ovládacího prvku Tlačítko z
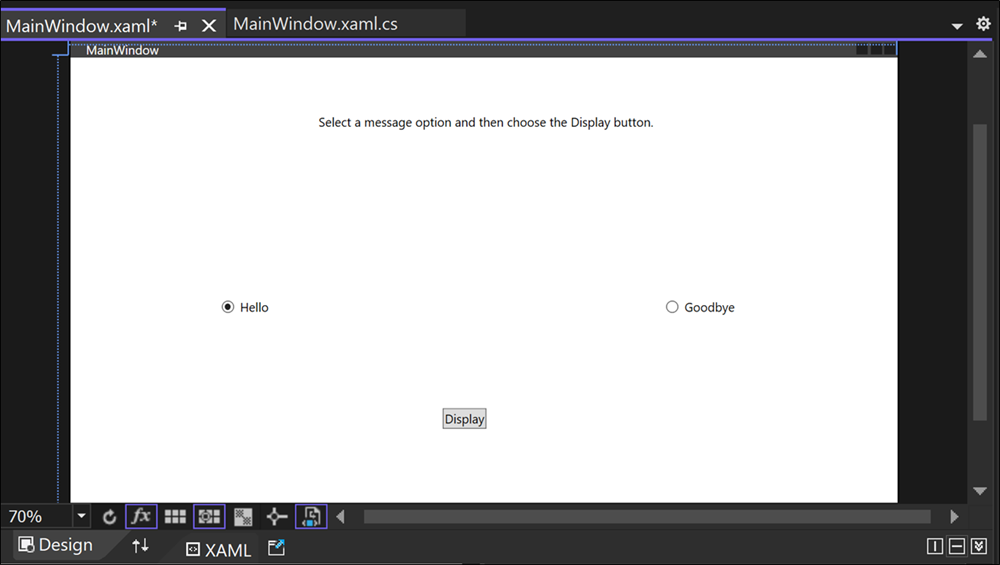
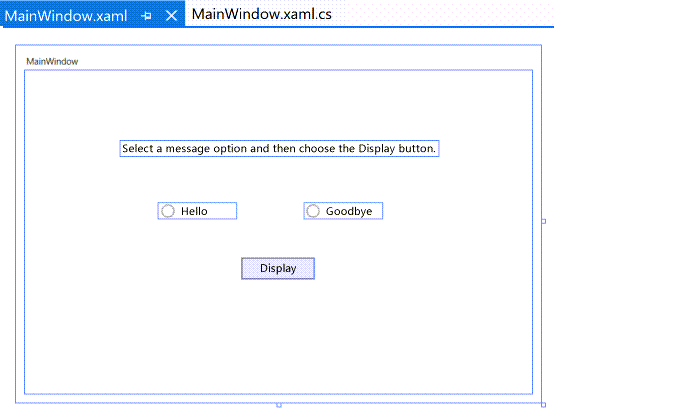
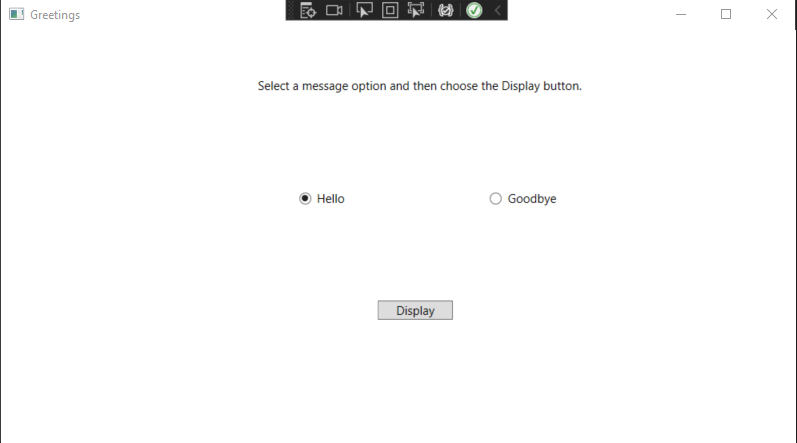
Content="Button"naContent="Display"a uložte změny.Okno by mělo vypadat podobně jako na tomto obrázku.

Kód XAML by teď měl vypadat podobně jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
V panelu nástrojů najděte ovládací prvek tlačítka . Přidejte ho na návrhovou plochu pod ovládacími prvky RadioButton přetažením do formuláře v návrhovém zobrazení. Pokyny vám můžou pomoct zarovnat ovládací prvek na střed.
V zobrazení XAML změňte hodnotu Content ovládacího prvku Tlačítko z
Content="Button"naContent="Display"a uložte změny.Okno by mělo vypadat podobně jako na tomto snímku obrazovky:
Kód XAML by teď měl vypadat podobně jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Přidání kódu na tlačítko zobrazení
Když se tato aplikace spustí, zobrazí se okno se zprávou poté, co uživatel zvolí přepínač a poté vybere tlačítko Zobrazit. Jedno okno se zprávou se zobrazí pro Hello a další se zobrazí pro Goodbye. Chcete-li toto chování vytvořit, přidáte kód do události Button_Click v MainWindow.xaml.cs.
Na návrhové ploše dvakrát klikněte na tlačítko Zobrazit.
MainWindow.xaml.cs se otevře s kurzorem v události
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Do složených závorek přidejte následující kód:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Uložte aplikaci.
Když se tato aplikace spustí, zobrazí se okno se zprávou poté, co uživatel zvolí přepínač a poté vybere tlačítko Zobrazit. Jedno okno se zprávou se zobrazí pro Hello a další se zobrazí pro Goodbye. Chcete-li toto chování vytvořit, přidáte kód do události Button_Click v MainWindow.xaml.cs.
Na návrhové ploše dvakrát klikněte na tlačítko Zobrazit.
MainWindow.xaml.cs se otevře s kurzorem v události
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Když dvakrát kliknete na tlačítko Zobrazit,
Click="Button_Click"se přidá do XAML.Kód XAML by teď měl vypadat podobně jako v tomto příkladu:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Do složených závorek
Button_Clickpřidejte následující kód:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Uložte aplikaci.
Ladění a testování aplikace
Dále vylaďte aplikaci, abyste hledali chyby, a otestujte, že se obě okna zpráv zobrazují správně. V následujících pokynech naleznete, jak sestavit a spustit ladicí program. Další informace naleznete v tématu Sestavení aplikace WPF (WPF) a Debug WPF.
Změna názvu MainWindow.xaml
Pojmenujte MainWindow konkrétnější název. V Průzkumníku řešeníklikněte pravým tlačítkem na MainWindow.xaml a zvolte Přejmenovat. Přejmenujte soubor na Greetings.xaml. V tomto příkladu tato změna vytvoří chybu, která se později použije k demonstraci ladění.
Vyhledání a oprava chyb
V tomto kroku zjistíte chybu, která byla způsobena změnou názvu souboru MainWindow.xaml.
Spusťte ladění a vyhledejte chybu.
Spusťte ladicí program tak, že vyberete F5 nebo Ladění, poté Spustit ladění.
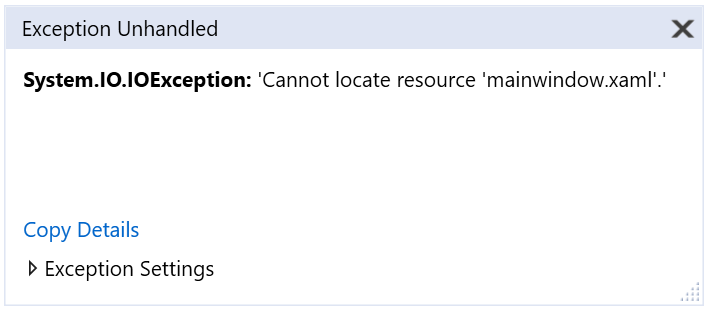
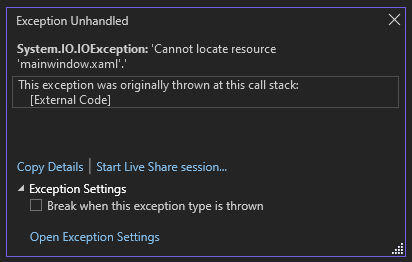
Zobrazí se okno Režimu přerušení. Okno výstupu indikuje, že došlo k výjimce IOException: Nelze najít prostředek mainwindow.xaml.

Zastavte ladění tak, že zvolíte Ladění>Zastavit ladění.
Přejmenovali jste MainWindow.xaml na Greetings.xaml, ale kód stále odkazuje na MainWindow.xaml jako spouštěcí identifikátor URI aplikace, takže projekt nejde spustit.
Spusťte ladicí program tak, že vyberete F5 nebo Ladění, poté Spustit ladění.
Zobrazí se okno Režim přerušení a okno výstupu uvádí, že došlo k IOException: Nelze najít prostředek mainwindow.xaml.

Zastavte ladění tak, že zvolíte Ladění>Zastavit ladění.
Přejmenovali jste MainWindow.xaml na Greetings.xaml, ale kód stále odkazuje na MainWindow.xaml jako spouštěcí identifikátor URI aplikace, takže projekt nejde spustit.
Zadání souboru Greetings.xaml jako spouštěcího identifikátoru URI
V Průzkumníku řešeníotevřete soubor
App.xaml.Změňte
StartupUri="MainWindow.xaml"naStartupUri="Greetings.xaml"a uložte změny.
Jako volitelný krok zabrání nejasnostem při změně názvu okna aplikace tak, aby odpovídalo tomuto novému názvu.
V Průzkumníku řešeníotevřete soubor
Greetings.xaml, který jste právě přejmenovali.Změňte hodnotu vlastnosti Window.Title z
Title="MainWindow"naTitle="Greetings"a uložte změny.
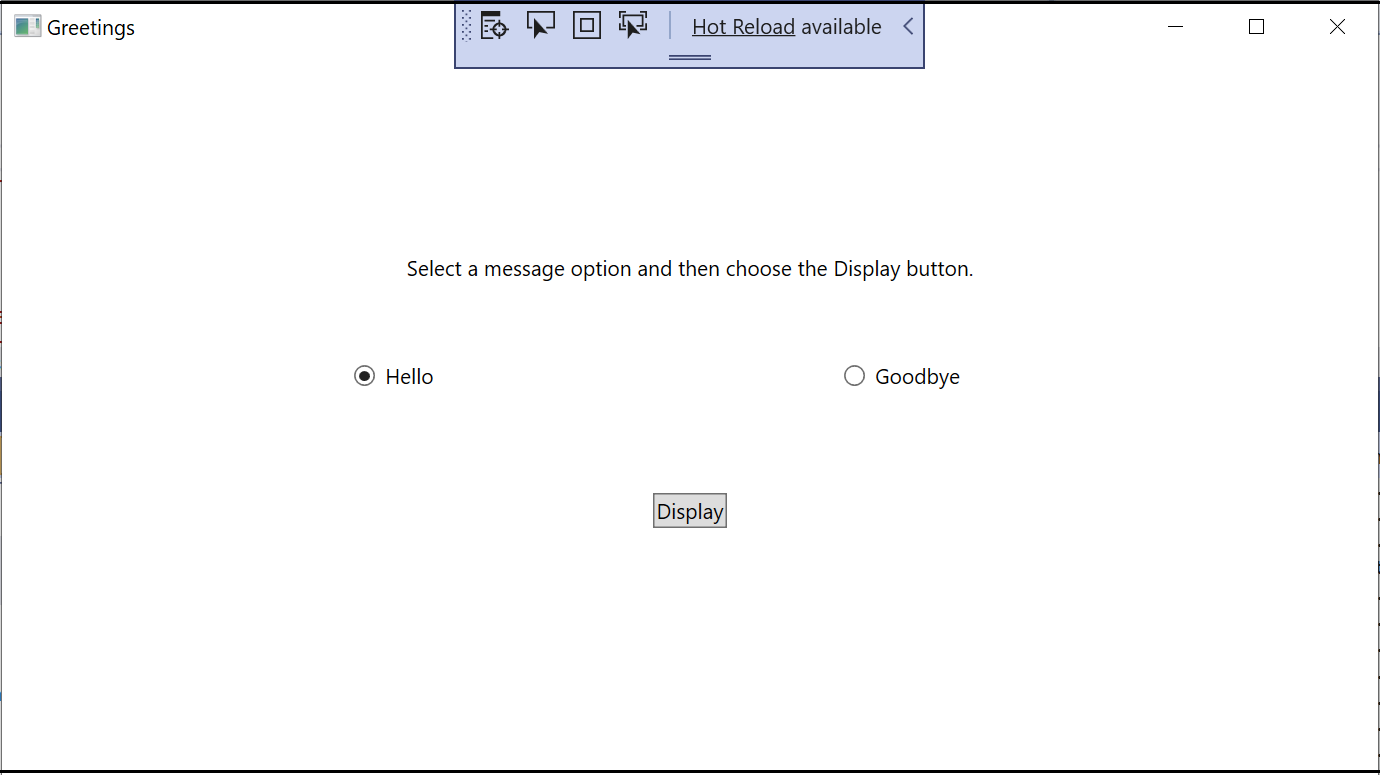
Spusťte ladicí program znovu (stiskněte F5). Nyní byste měli vidět okno Greetings vaší aplikace.

Zastavte ladění zavřením okna aplikace.
Ladění pomocí bodů přerušení
Kód můžete otestovat během ladění (debugging) přidáním několika zarážek. Zarážky můžete přidat tak, že zvolíte Ladit>Přepnout zarážku, kliknutím na levý okraj editoru vedle řádku kódu, ve kterém má dojít k přerušení, nebo stisknutím klávesy F9.
Přidejte zarážky
Otevřete Greetings.xaml.csa vyberte tento řádek:
MessageBox.Show("Hello.")Přidejte bod přerušení z nabídky tak, že vyberete Ladit, poté Přepnout bod přerušení.
Vedle řádku kódu v levém okraji okna editoru se zobrazí červený kroužek.
Vyberte tento řádek:
MessageBox.Show("Goodbye.").Stisknutím klávesy F9 přidejte zarážku a pak vyberte F5 a spusťte ladění.
V okně Pozdravy zvolte přepínač Ahoj a poté zvolte tlačítko Zobrazit.
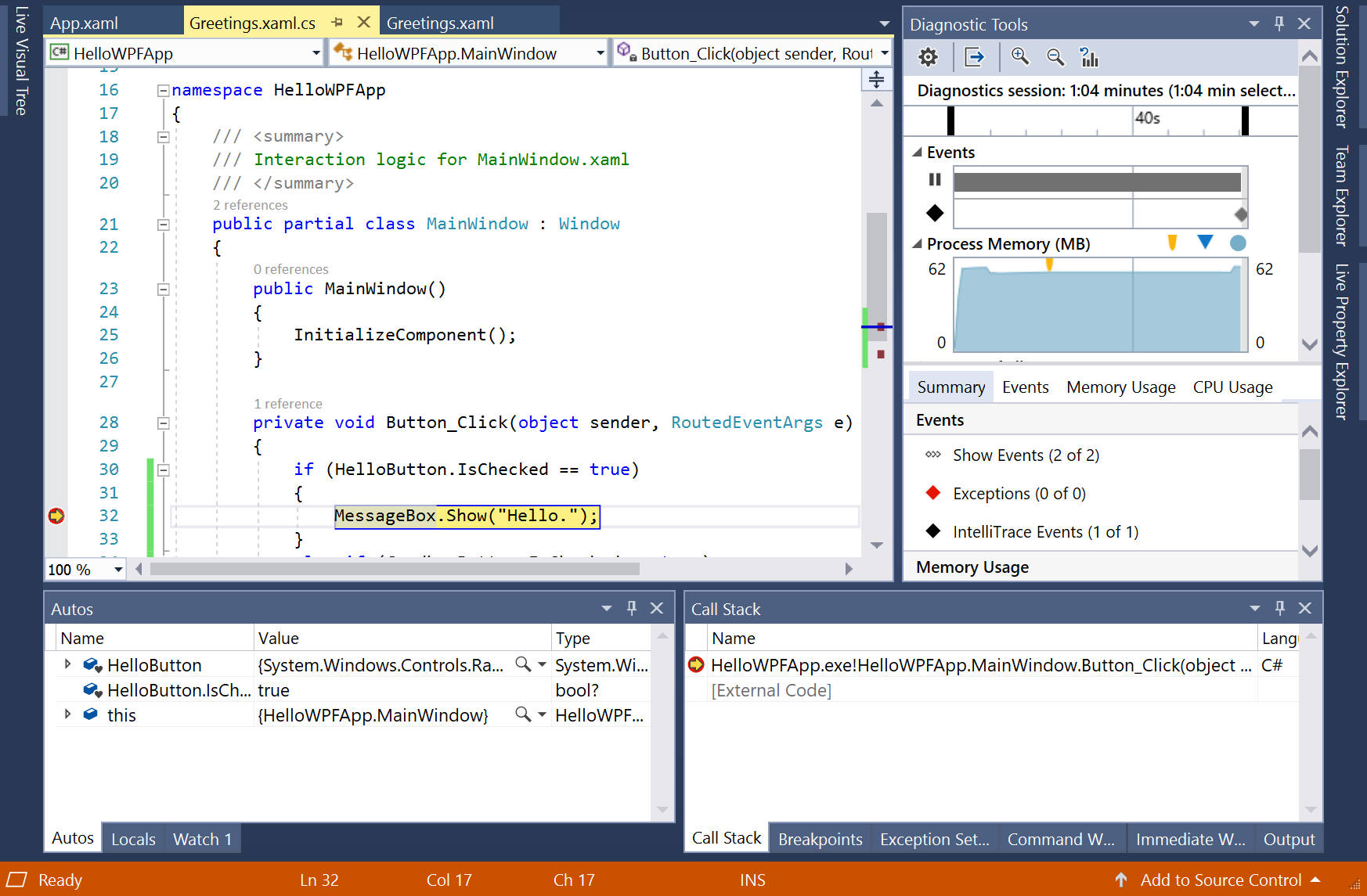
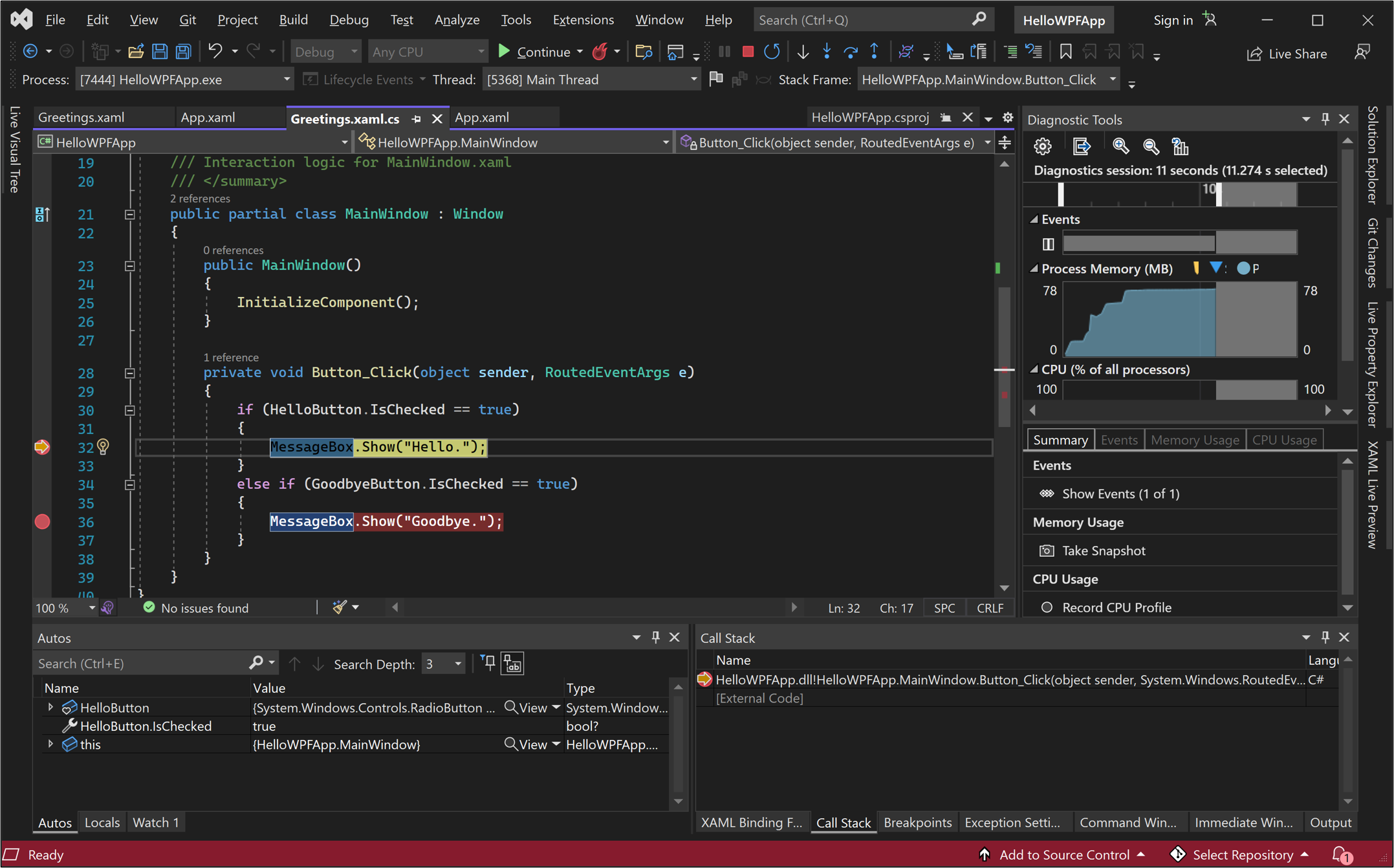
Čára
MessageBox.Show("Hello.")je zvýrazněná žlutou barvou. V dolní části integrovaného vývojového prostředí jsou okna Automaticky, Místní proměnné a Sledování společně ukotvená na levé straně. zásobník volání, zarážky, nastavení výjimek, příkaz, okamžitéa okna Výstupní jsou ukotvena na pravé straně.Na liště nabídek zvolte Ladění>Krok ven.
Aplikace obnoví provádění a zobrazí se okno se zprávou "Hello".
Pokud chcete zprávu zavřít, zvolte OK.
V okně Pozdravy zvolte přepínač Sbohem a pak zvolte tlačítko Zobrazit.
Čára
MessageBox.Show("Goodbye.")je zvýrazněná žlutou barvou.Pokud chcete pokračovat v ladění, zvolte klávesu F5. Jakmile se zobrazí okno se zprávou, zavřete ho kliknutím na OK v poli se zprávou.
K zastavení ladění zavřete okno aplikace.
Na řádku nabídek zvolte Ladit>Zakázat všechny zarážky.
Otevřete Greetings.xaml.csa vyberte tento řádek:
MessageBox.Show("Hello.")Přidejte bod přerušení z nabídky tak, že vyberete Ladit, poté Přepnout bod přerušení.
Vedle řádku kódu v levém okraji okna editoru se zobrazí červený kroužek.
Vyberte tento řádek:
MessageBox.Show("Goodbye.").Stisknutím klávesy F9 přidejte zarážku a pak vyberte F5 a spusťte ladění.
V okně Pozdravy zvolte přepínač Ahoj a poté zvolte tlačítko Zobrazit.
Čára
MessageBox.Show("Hello.")je zvýrazněná žlutou barvou. V dolní části integrovaného vývojového prostředí jsou okna Automaticky, Místní proměnné a Sledování společně ukotvená na levé straně. zásobník volání, zarážky, nastavení výjimek, příkaz, okamžitéa okna Výstupní jsou ukotvena na pravé straně.Na liště nabídek zvolte Ladění>Krok ven.
Aplikace obnoví provádění a zobrazí se okno se zprávou "Hello".
Pokud chcete zprávu zavřít, zvolte OK.
V okně Pozdravy zvolte přepínač Sbohem a pak zvolte tlačítko Zobrazit.
Čára
MessageBox.Show("Goodbye.")je zvýrazněná žlutou barvou.Pokud chcete pokračovat v ladění, zvolte klávesu F5. Jakmile se zobrazí okno se zprávou, zavřete ho kliknutím na OK v poli se zprávou.
K zastavení ladění zavřete okno aplikace.
Na řádku nabídek zvolte Ladit>Zakázat všechny zarážky.
Zobrazení reprezentace prvků uživatelského rozhraní
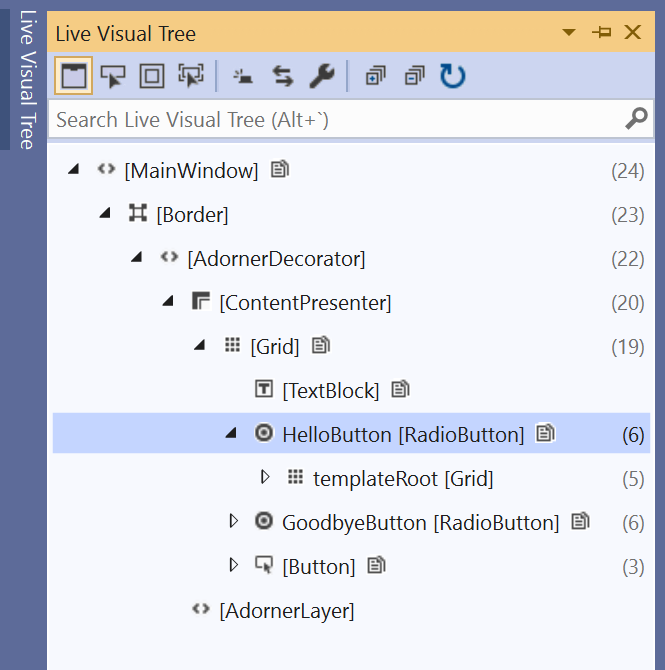
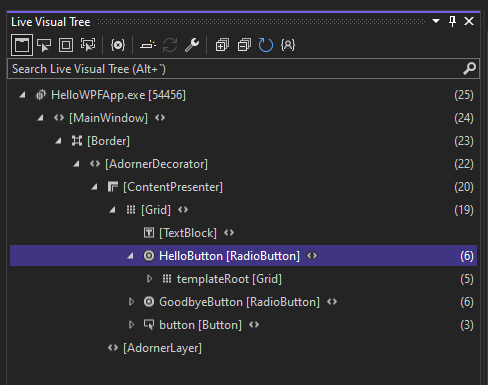
Ve spuštěné aplikaci by se měl zobrazit widget, který se zobrazí v horní části okna. Widget je pomocník modulu runtime, který poskytuje rychlý přístup k některým užitečným funkcím ladění. Vyberte první tlačítko Přejít do živého vizuálního stromu. Mělo by se zobrazit okno se stromem, který obsahuje všechny vizuální prvky stránky. Rozbalte uzly a vyhledejte tlačítka, která jste přidali.


Sestavení verze pro vydání aplikace
Jakmile ověříte, že všechno funguje, můžete připravit verzi pro vydání aplikace.
V hlavní nabídce vyberte Sestavení>Vyčistit řešení odstranit zprostředkující soubory a výstupní soubory vytvořené během předchozích sestavení. Tento krok není povinný, ale vyčistí výstupy sestavení ladění.
Změňte konfiguraci sestavení pro HelloWPFApp z Ladění na Release pomocí ovládacího prvku rozevíracího seznamu na panelu nástrojů. Zobrazuje ladění momentálně.
Sestavte řešení výběrem Sestavit>Sestavit řešení.
Blahopřejeme k dokončení tohoto kurzu! Můžete najít .exe, které jste vytvořili v adresáři řešení a projektu (...\HelloWPFApp\HelloWPFApp\bin\Release).
Související obsah
Další krok
Blahopřejeme k dokončení tohoto kurzu! Další informace najdete v následujících kurzech.