Vnořování souborů v Průzkumníku řešení
Průzkumník řešení vnoření souvisejících souborů, které jim pomůžou je uspořádat a usnadnit jejich vyhledání. Pokud například do projektu přidáte formulář model Windows Forms, bude soubor kódu formuláře vnořený pod formulářem v Průzkumník řešení. V projektech .NET Core (a .NET 5 a novějších) je možné pokračovat vnořením souborů. Můžete si vybrat mezi předvolbami vnoření souborů Vypnuto, Výchozí a Web. Můžete také přizpůsobit způsob vnoření souborů nebo vytvořit nastavení specifická pro konkrétní řešení a projekt.
Poznámka:
V sadě Visual Studio 2022 verze 17.2 a starší byla tato funkce podporována pouze pro projekty ASP.NET Core. Ve verzi 17.3 a novějších projektech, které cílí na vnoření souborů podpory .NET
Možnosti vnoření souborů

Dostupné možnosti nevnoření souborů, které nejsou přizpůsobené, jsou:
Vypnuto: Tato možnost poskytuje plochý seznam souborů bez vnoření.
Výchozí: Tato možnost poskytuje výchozí chování při vnořování souborů v Průzkumník řešení. Pokud pro daný typ projektu neexistují žádná nastavení, nebudou v projektu vnořené žádné soubory. Pokud například existuje nastavení pro webový projekt, použije se vnoření.
Web: Tato možnost použije chování při vnoření webového souboru na všechny projekty v aktuálním řešení. Má mnoho pravidel a doporučujeme vám, abyste si to prošli a řekli nám, co si myslíte. Následující snímek obrazovky ukazuje několik příkladů chování při vnořování souborů, které získáte s touto možností:

Přizpůsobení vnoření souborů
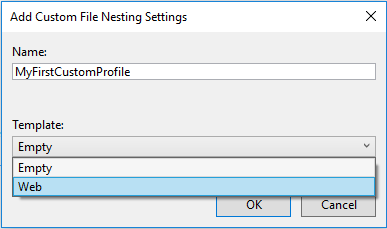
Pokud se vám nelíbí to, co vám přijde, můžete si vytvořit vlastní nastavení vnoření souborů, která Průzkumník řešení návod, jak vnořit soubory. Můžete přidat tolik vlastních nastavení vnoření souborů, kolik chcete, a podle potřeby mezi nimi přepínat. Pokud chcete vytvořit nové vlastní nastavení, můžete začít s prázdným souborem nebo můžete použít nastavení webu jako výchozí bod:

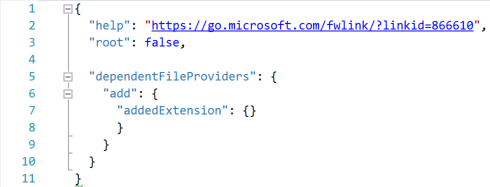
Jako výchozí bod doporučujeme použít nastavení webu , protože je jednodušší pracovat s něčím, co už funguje. Pokud jako výchozí bod použijete nastavení webu , bude soubor .filenesting.json vypadat podobně jako v následujícím souboru:

Pojďme se zaměřit na závisléfileprovidery uzlu a jeho podřízené uzly. Každý podřízený uzel je typ pravidla, které sada Visual Studio může použít k vnoření souborů. Například mít stejný název souboru, ale jiné rozšíření je jedním typem pravidla. Dostupná pravidla jsou:
extensionToExtension: Tento typ pravidla použijte k vnoření file.js pod file.ts
fileSuffixToExtension: Tento typ pravidla použijte k vnoření file-vsdoc.js pod file.js
addedExtension: Tento typ pravidla použijte k vnoření file.html.css pod file.html
pathSegment: Tento typ pravidla použijte k vnoření jquery.min.js pod jquery.js
allExtensions: Tento typ pravidla použijte k vnoření souboru.* pod file.js
fileToFile: Tento typ pravidla použijte k vnoření bower.json pod .bowerrc
Zprostředkovatel extensionToExtension
Tento zprostředkovatel umožňuje definovat pravidla vnoření souborů pomocí konkrétních přípon souborů. Představte si následující příklad:


cart.js je vnořený do cart.ts kvůli prvnímu pravidlu extensionToExtension
cart.js není vnořený pod cart.tsx, protože .ts přichází před .tsx v pravidlech a může existovat pouze jeden nadřazený objekt.
light.css je vnořený pod light.sass kvůli druhému pravidlu extensionToExtension
home.html je vnořený do home.md kvůli třetímu pravidlu extensionToExtension
Zprostředkovatel fileSuffixToExtension
Tento zprostředkovatel funguje stejně jako zprostředkovatel extensionToExtension , přičemž jediným rozdílem je, že pravidlo místo přípony prohledá příponu souboru. Představte si následující příklad:


portal-vsdoc.js je vnořený pod portal.js kvůli pravidlu fileSuffixToExtension
každý druhý aspekt pravidla funguje stejně jako extensionToExtension
Zprostředkovatel addedExtension
Tento poskytovatel vnořuje soubory s další příponou pod souborem bez další přípony. Další rozšíření se může zobrazit pouze na konci celého názvu souboru.
Představte si následující příklad:


- file.html.css je vnořený do file.html kvůli přidanému pravidluExtension
Poznámka:
Pro pravidlo nezadáte žádné přípony addedExtension souborů, které se automaticky vztahují na všechny přípony souborů. To znamená, že jakýkoli soubor se stejným názvem a příponou jako jiný soubor plus další příponu na konci je vnořený pod jiným souborem. Účinek tohoto poskytovatele nelze omezit pouze na konkrétní přípony souborů.
Zprostředkovatel pathSegment
Tento poskytovatel vnořuje soubory s další příponou do souboru bez další přípony. Další rozšíření se může zobrazit pouze uprostřed celého názvu souboru.
Představte si následující příklad:


- jquery.min.js je vnořený pod jquery.js kvůli pravidlu pathSegment
Poznámka:
Pokud pro pravidlo nezadáte žádné konkrétní přípony
pathSegmentsouborů, platí pro všechny přípony souborů. To znamená, že každý soubor se stejným názvem a příponou jako jiný soubor plus další příponu uprostřed je vnořený pod jiným souborem.Účinek pravidla můžete omezit na konkrétní přípony
pathSegmentsouborů tak, že je zadáte následujícím způsobem:"pathSegment": { "add": { ".*": [ ".js", ".css", ".html", ".htm" ] } }
Poskytovatel allExtensions
Tento zprostředkovatel umožňuje definovat pravidla vnoření souborů pro soubory s libovolnou příponou, ale se stejným názvem základního souboru. Představte si následující příklad:


- template.cs a template.doc jsou vnořené do template.tt kvůli pravidlu allExtensions.
Zprostředkovatel fileToFile
Tento zprostředkovatel umožňuje definovat pravidla vnoření souborů na základě celých názvů souborů. Představte si následující příklad:


- .bowerrc je vnořený pod bower.json kvůli pravidlu fileToFile
Pořadí pravidel
Řazení je důležité v každé části souboru vlastního nastavení. Pořadí, ve kterém se pravidla spouští, můžete změnit přesunutím nahoru nebo dolů uvnitř závislého uzluFileProvider . Pokud máte například jedno pravidlo, které file.js nadřazenou položku file.ts a jiné pravidlo, které vytváří soubor.coffee nadřazenou file.ts, určuje pořadí, ve kterém se v souboru zobrazí, chování vnoření, když jsou přítomné všechny tři soubory. Vzhledem k tomu , že file.ts může mít pouze jeden nadřazený objekt, podle toho, které pravidlo provede první výhru.
Řazení je také důležité pro samotné oddíly pravidel, nejen pro soubory v rámci oddílu. Jakmile se pár souborů shoduje s pravidlem vnoření souboru, budou další pravidla dál v souboru ignorována a další dvojice souborů se zpracuje.
Tlačítko vnoření souboru
Všechna nastavení, včetně vlastních nastavení, můžete spravovat pomocí stejného tlačítka v Průzkumník řešení:

Vytvoření nastavení specifických pro projekt
Nastavení specifické pro konkrétní řešení a projekt můžete vytvořit kliknutím pravým tlačítkem myši (místní nabídka) každého řešení a projektu:

Nastavení specifická pro konkrétní řešení a projekt se kombinují s aktivním nastavením sady Visual Studio. Můžete mít například prázdný soubor nastavení specifický pro projekt, ale Průzkumník řešení stále vnořuje soubory. Chování vnoření pochází z nastavení specifických pro řešení nebo nastavení sady Visual Studio. Priorita pro slučování nastavení vnoření souborů je: Projekt řešení > sady Visual Studio>.
Sadě Visual Studio můžete říct, aby ignorovala nastavení specifická pro řešení a projekt, i když soubory na disku existují, povolením možnosti Ignorovat řešení a nastavení projektu v části Možnosti>nástrojů>ASP.NET vnoření základních>souborů.
Opak můžete udělat a dejte sadě Visual Studio vědět, aby používala pouze konkrétní řešení nebo nastavení specifická pro projekt, a to nastavením kořenového uzlu na hodnotu true. Visual Studio přestane slučovat soubory na této úrovni a nezkombinuje je se soubory vyššími v hierarchii.
Nastavení specifické pro konkrétní řešení a projekt je možné zkontrolovat ve správě zdrojového kódu a celý tým, který pracuje na základu kódu, je může sdílet.
Zakázání pravidel vnořování souborů pro projekt
Existující globální pravidla vnořování souborů pro konkrétní řešení nebo projekty můžete zakázat pomocí akce odebrání poskytovatele místo přidání. Pokud například do projektu přidáte následující kód nastavení, jsou zakázána všechna pravidla pathSegment , která mohou existovat globálně pro tento konkrétní projekt:
"dependentFileProviders": {
"remove": {
"pathSegment": {}
}
}