Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto článku se dozvíte, jak vytvořit projekt ASP.NET Core tak, aby fungoval jako back-end rozhraní API a projekt React, který bude fungovat jako uživatelské rozhraní.
Visual Studio v současné době obsahuje šablony jednostránkové aplikace (SPA) ASP.NET Core, které podporují Angular a React. Šablony poskytují integrovanou složku klientské aplikace v řešení ASP.NET Core, které obsahuje základní soubory a složky každé architektury.
Metodu popsanou v tomto článku můžete použít k vytvoření ASP.NET základních jednostrákových aplikací, které:
- Umístěte klientskou aplikaci do samostatného projektu mimo projekt ASP.NET Core.
- Vytvoření klientského projektu na základě rozhraní příkazového řádku nainstalovaného na vašem počítači
Poznámka
Tento článek popisuje proces vytváření projektu pomocí aktualizované šablony v sadě Visual Studio 2022 verze 17.11, která používá rozhraní příkazového řádku Vite. Vite určuje verzi Reactu pomocí závislostí projektu, jako jsou ty nakonfigurované v package.json.
Požadavky
- Visual Studio 2022 verze 17.11 nebo novější s nainstalovanou úlohou ASP.NET a vývojem webu. Přejděte na stránku ke stažení Visual Studio a nainstalujte si ho zdarma. Pokud potřebujete nainstalovat úlohu a sadu Visual Studio už máte, přejděte na Tools>Získat nástroje a funkce..., čímž se otevře instalační program sady Visual Studio. Zvolte ASP.NET a pracovní zátěž pro vývoj webu, poté vyberte Upravit.
- npm (
https://www.npmjs.com/), který je součástí Node.js
Vytvoření aplikace
V okně Start vyberte Vytvořit nový projekt.

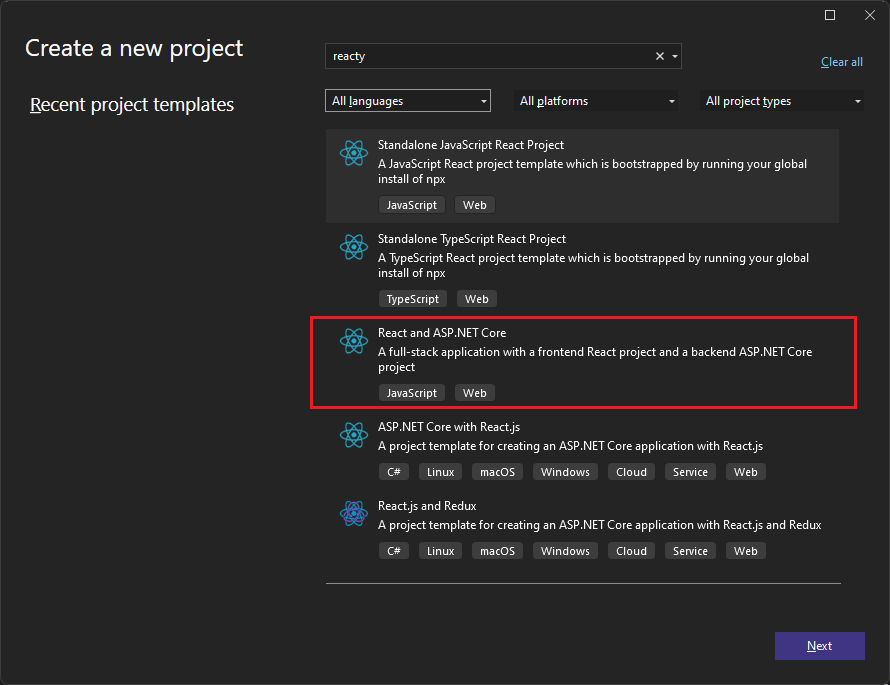
Na panelu hledání v horní části vyhledejte React a pak vyberte React a ASP.NET Core. Tato šablona je javascriptová šablona.

Pojmenujte projekt ReactWithASP a pak vyberte Další.
V dialogovém okně Další informace se ujistěte, že je povolené Konfigurování pro HTTPS. Ve většině scénářů ponechte ostatní nastavení na výchozích hodnotách.
Vyberte Vytvořit.
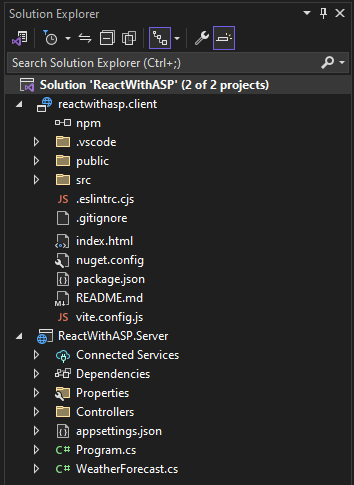
Průzkumník řešení zobrazuje následující informace o projektu:

V porovnání s samostatnou šablonou Reactse zobrazí některé nové a upravené soubory pro integraci s ASP.NET Core:
- vite.config.js
- App.jsx (změněno)
Na panelu nástrojů Ladění vyberte nainstalovaný prohlížeč, například Chrome nebo Microsoft Edge.
Pokud požadovaný prohlížeč ještě není nainstalovaný, nejprve nainstalujte prohlížeč a vyberte ho.
Nastavení vlastností projektu
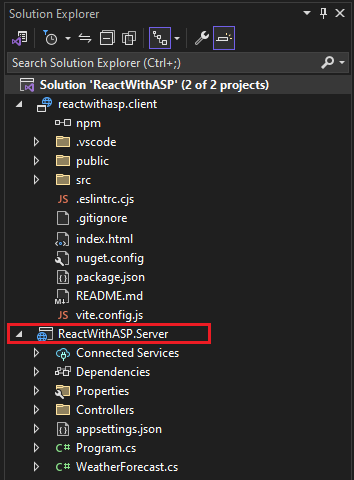
V Průzkumníku řešení klikněte pravým tlačítkem na projekt ReactWithASP.Server a zvolte Vlastnosti.

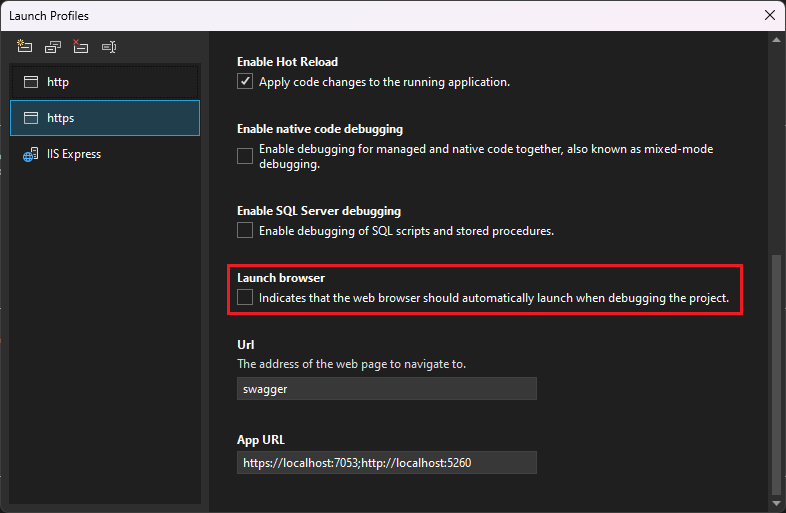
Na stránce Vlastnosti otevřete kartu Ladění a vyberte možnost Otevřít uživatelské rozhraní pro spuštění ladění. Zrušte zaškrtnutí možnosti Spustit prohlížeč pro profil https nebo profil pojmenovaný po projektu ASP.NET Core, pokud je k dispozici.

Tato hodnota brání otevření webové stránky se zdrojovými daty o počasí.
Poznámka
V aplikaci Visual Studio
launch.jsonuchovává nastavení spuštění přidružené k tlačítku Start na panelu nástrojů ladění. V současné době musí býtlaunch.jsonumístěna ve složce.vscode.Pravým tlačítkem myši klikněte na řešení v Průzkumníku řešení a vyberte Vlastnosti. Ověřte, že nastavení projektu při spuštění je nastaveno na Více projektůa že akce pro oba projekty je nastavena na Spustit.
Spuštění projektu
Stisknutím klávesy F5 nebo výběrem tlačítka Start v horní části okna spusťte aplikaci. Zobrazí se dva příkazové řádky:
Spuštěný projekt rozhraní API ASP.NET Core
Příkazové rozhraní Vite zobrazuje zprávu, jako je například
VITE v4.4.9 ready in 780 msPoznámka
Zkontrolujte zprávy ve výstupu konzole. Může se například zobrazit zpráva o aktualizaci Node.js.
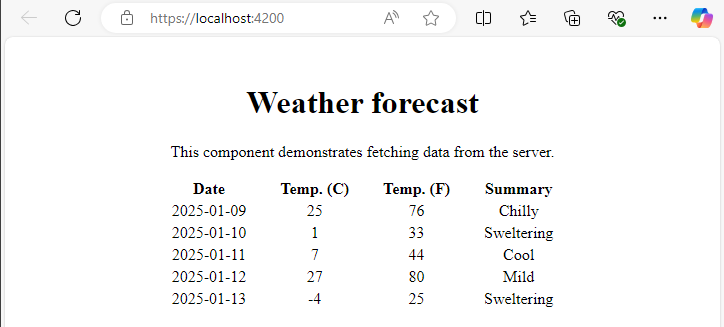
Zobrazí se aplikace React a naplní se přes rozhraní API (port localhost se může lišit od snímku obrazovky).

Pokud v prohlížeči nevidíte data předpovědi počasí, přečtěte si téma Řešení potíží.
Publikování projektu
V Průzkumníku řešení klikněte pravým tlačítkem na projekt ReactWithASP.Server a vyberte Přidat referenci projektu>.
Ujistěte se, že je vybrán projekt reactwithasp.client.
Zvolte OK.
Znovu klikněte pravým tlačítkem na projekt ASP.NET Core a vyberte Upravit soubor projektu.
Tím se otevře soubor
.csprojprojektu.V souboru
.csprojse ujistěte, že odkaz na projekt obsahuje prvek<ReferenceOutputAssembly>s hodnotou nastavenou nafalse.Tento odkaz by měl vypadat takto.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klikněte pravým tlačítkem na projekt ASP.NET Core a zvolte Znovu načíst projekt, pokud je tato možnost dostupná.
V Program.csse ujistěte, že je k dispozici následující kód.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Klikněte pravým tlačítkem na projekt ASP.NET Core, zvolte Publikovat a vyberte možnosti, které odpovídají požadovanému scénáři publikování, jako je Azure, publikování do složky atd.
Po vytvoření profilu publikování zvolte Publikovat na kartě Publikovat a publikujte projekt.
Proces publikování trvá déle, než to dělá jenom u projektu ASP.NET Core, protože při publikování se vyvolá příkaz
npm run build. BuildCommand se ve výchozím nastavení spouštínpm run build.Pokud publikujete do složky, přečtěte si ASP.NET Core adresářová struktura pro více informací o souborech přidaných do složky publikovat.
Řešení problémů
Chyba proxy serveru
Může se zobrazit následující chyba:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Pokud se zobrazí tento problém, pravděpodobně front-end začal před back-endem.
- Jakmile se zobrazí příkazový řádek back-endu spuštěný, stačí aktualizovat aplikaci React v prohlížeči.
- Ověřte také, že je back-end nakonfigurovaný tak, aby se spustil před front-endem. Chcete-li to ověřit, vyberte řešení v Průzkumníku řešení a z nabídky Projektzvolte Vlastnosti. Dále vyberte Konfigurace spuštění projektů a ujistěte se, že backendový projekt ASP.NET Core je jako první v seznamu. Pokud to není první, vyberte projekt a pomocí tlačítka Šipka nahoru ho nastavte jako první projekt v seznamu spuštění.
Ověření portů
Pokud se data o počasí nenačítají správně, možná budete muset ověřit, jestli jsou porty správné.
Ujistěte se, že se čísla portů shodují. Přejděte do souboru
launchSettings.jsonv projektu ASP.NET Core ReactWithASP.Server (ve složce Vlastnosti). Získejte číslo portu z vlastnostiapplicationUrl.Pokud existuje více
applicationUrlvlastností, vyhledejte jednu z nich pomocí koncového boduhttps. Vypadá podobně jakohttps://localhost:7183.Otevřete soubor
vite.config.jsprojektu React. Aktualizujte vlastnosttargettak, aby odpovídala vlastnostiapplicationUrlv launchSettings.json. Aktualizovaná hodnota vypadá nějak takto:target: 'https://localhost:7183/',
Chyba ochrany osobních údajů
Může se zobrazit následující chyba certifikátu:
Your connection isn't private
Zkuste odstranit certifikáty React z %appdata%\local\asp.net\https nebo %appdata%\roaming\asp.net\httpsa pak to zkuste znovu.
Docker
Pokud vytvoříte projekt s podporou Dockeru povolenou, proveďte následující kroky:
Po načtení aplikace získat port HTTPS Dockeru v okně Containers ve Visual Studio. Zkontrolujte kartu prostředí nebo kartu porty.

Poznámka
Pokud název ASPNETCORE_HTTPS_PORT prostředí nevidíte, přidejte ho ručně v souboru launchSettings.json. V oddílu Container (Dockerfile) a za položku "useSSL": truepřidejte "sslPort": <any port>. V tomto příkladu použijte následující: "sslPort": 44307
Otevřete soubor
vite.config.jsprojektu React. Aktualizujte proměnnoutargettak, aby odpovídala portu HTTPS v okně Kontejnery. Například v následujícím kódu:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';změňte
https://localhost:7143na odpovídající port HTTPS (v tomto příkladuhttps://localhost:44307).Restartujte aplikaci.
Další kroky
Další informace o aplikacích SPA v ASP.NET Core najdete v části React v části Vývoj jednostránkové aplikace. Propojený článek poskytuje další kontext pro soubory projektu, jako je aspnetcore-https.js, i když podrobnosti implementace se liší na základě rozdílů šablony. Například místo složky ClientApp jsou soubory React obsažené v samostatném projektu.
Pro informace o nástroji MSBuild pro konkrétní klientský projekt viz vlastnosti nástroje MSBuild pro JSPS.