Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto kurzu pro vývoj sady Visual Studio pomocí ASP.NET Core a TypeScriptu vytvoříte jednoduchou webovou aplikaci, přidáte nějaký kód TypeScriptu a pak spustíte aplikaci.
Pokud chcete v sadě Visual Studio 2022 a novější používat Angular nebo Vue s ASP.NET Core, doporučujeme použít šablony jednostránkové aplikace ASP.NET Core (SPA) k vytvoření aplikace ASP.NET Core s TypeScriptem. Další informace naleznete v kurzech sady Visual Studio pro angular nebo Vue.
Pokud jste ještě nenainstalovali Visual Studio, přejděte na stránku downloadů sady Visual Studio a nainstalujte ji zdarma.
V tomto kurzu se naučíte:
- Vytvoření projektu ASP.NET Core
- Přidání balíčku NuGet pro podporu TypeScriptu
- Přidání kódu TypeScriptu
- Spuštění aplikace
- Přidání knihovny třetí strany pomocí npm
Požadavky
Musíte mít nainstalovanou sadu Visual Studio a úlohu vývoje webu ASP.NET.
Pokud jste ještě nenainstalovali Visual Studio, přejděte na stránku downloadů sady Visual Studio a nainstalujte ji zdarma.
Pokud potřebujete nainstalovat úlohu, ale sadu Visual Studio už máte, přejděte na Tools>Získat nástroje a funkce... a otevřete instalační program sady Visual Studio. Zvolte ASP.NET a úlohy vývoje webu a pak vyberte Upravit.
Vytvoření nového projektu ASP.NET Core MVC
Visual Studio spravuje soubory pro jednu aplikaci v projektu . Projekt obsahuje zdrojový kód, prostředky a konfigurační soubory.
Poznámka
Pokud chcete začít s prázdným projektem ASP.NET Core a přidat front-end s TypeScript, podívejte se na ASP.NET Core s TypeScript.
V tomto kurzu začnete jednoduchým projektem obsahujícím kód pro aplikaci ASP.NET Core MVC.
Otevřete Visual Studio. Pokud úvodní okno není otevřené, zvolte Soubor>Úvodní okno.
V úvodním okně zvolte Vytvořit nový projekt.
V okně Vytvořit nový projekt zadejte do vyhledávacího pole webovou aplikaci. Potom jako jazyk zvolte jazyk C#.
Po použití filtru jazyka zvolte ASP.NET Core Web App (Model-View-Controller), a poté vyberte Další.
Poznámka
Pokud nevidíte šablonu projektu ASP.NET Core Web Application, musíte přidat pracovní zátěž ASP.NET a vývoj pro web. Podrobné pokyny najdete v Prerekvizity.
V okně Konfigurovat nový projekt zadejte název projektu do pole Název projektu. Pak vyberte Další.
- Vyberte doporučenou cílovou architekturu (.NET 8.0 nebo dlouhodobou podporu) a pak vyberte Vytvořit.
- V okně Další informace zkontrolujte, zda je v rozevírací nabídce Framework vybrán .NET 8.0 a pak vyberte Vytvořit.
Visual Studio otevře nový projekt.
Přidejte nějaký kód
V Průzkumníku řešení (pravé podokno) klikněte pravým tlačítkem myši na uzel projektu a vyberte Spravovat balíčky NuGet pro řešení.
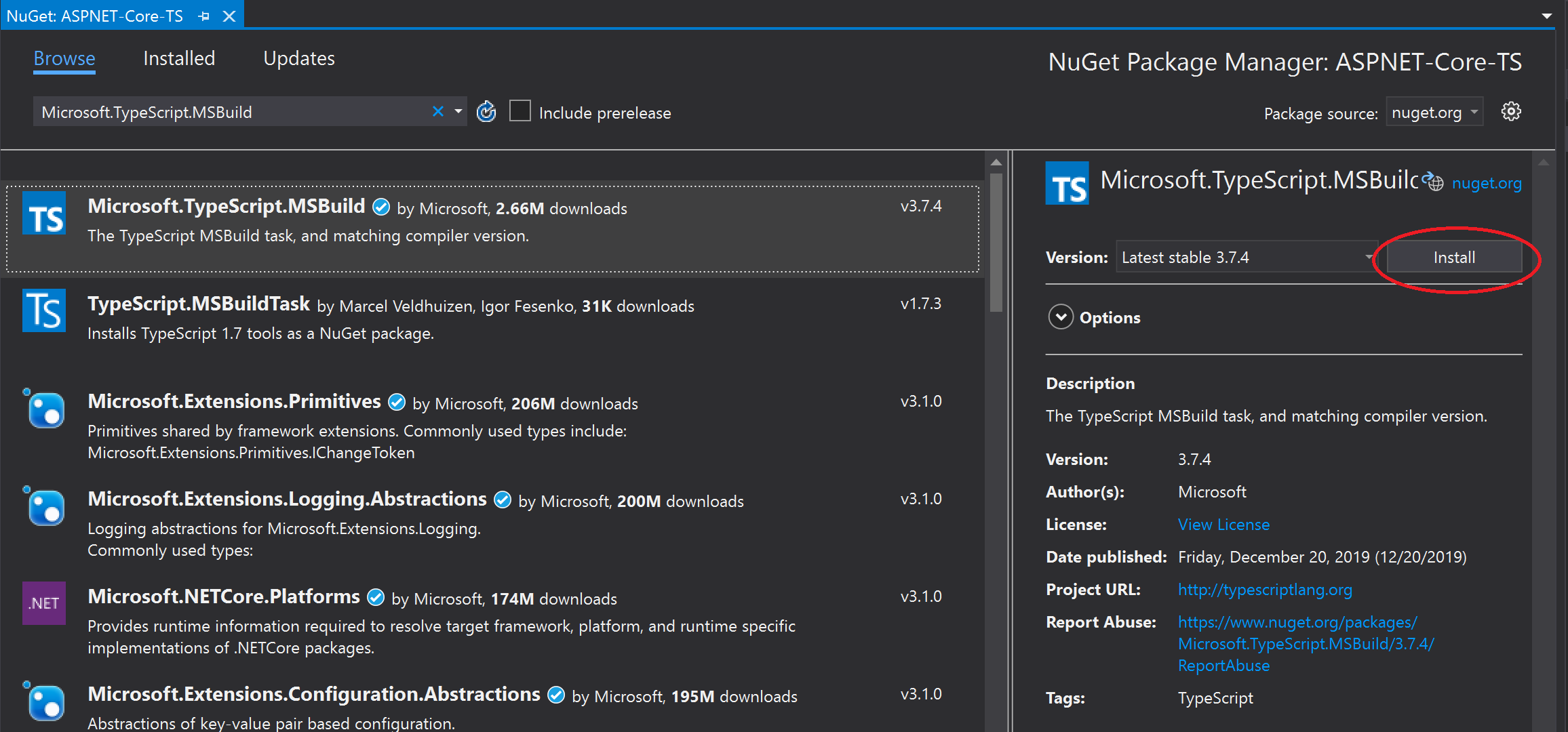
Na kartě Procházet vyhledejte Microsoft.TypeScript.MSBuild.
Pokud chcete balíček nainstalovat, vyberte Nainstalovat.

Visual Studio přidá balíček NuGet pod uzel Závislosti v Průzkumníku řešení.
Klikněte pravým tlačítkem myši na uzel projektu a vyberte Přidat > Nová položka. Zvolte konfigurační soubor JSONTypeScriptu a pak vyberte Přidat.
Pokud nevidíte všechny šablony položek, vyberte Zobrazit všechny šablonya pak zvolte šablonu položky.
Visual Studio přidá soubor
tsconfig.jsondo kořenového adresáře projektu. Tento soubor můžete použít k konfiguraci možností pro kompilátor TypeScript.Otevřete
tsconfig.jsona nahraďte výchozí kód následujícím kódem:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }Možnost outDir určuje výstupní složku pro prosté javascriptové soubory, které kompilátor TypeScript transpiluje.
Tato konfigurace poskytuje základní úvod k používání TypeScriptu. V jiných scénářích, například při použití gulp nebo webpack, můžete místo wwwroot/jschtít jiné přechodné umístění pro transpilované soubory JavaScriptu . Umístění závisí na vašich nástrojích a předvolbách konfigurace.
V Průzkumníku řešení klikněte pravým tlačítkem myši na uzel projektu a vyberte Přidat > Nová složka. Použijte název skripty pro novou složku.
Klikněte pravým tlačítkem na složku skripty a vyberte Přidat > Nová položka. Vyberte TypeScript File, zadejte název
app.tspro soubor a poté zvolte Přidat.Pokud nevidíte všechny šablony položek, vyberte Zobrazit všechny šablonya pak zvolte šablonu položky.
Visual Studio přidá
app.tsdo složky skriptů.Otevřete
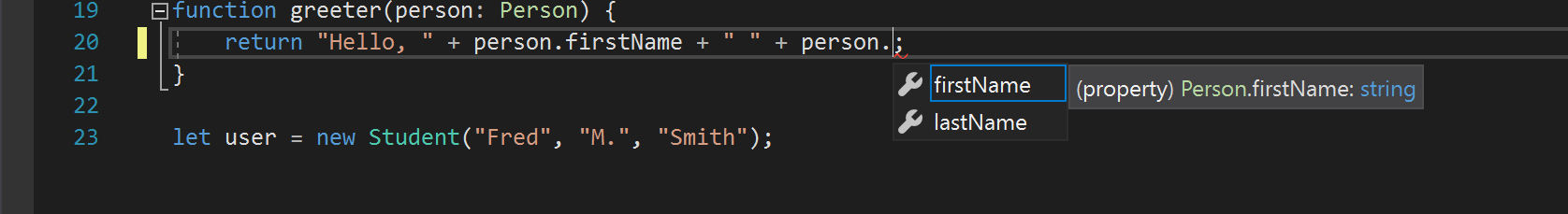
app.tsa přidejte následující kód TypeScriptu.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio poskytuje podporu IntelliSense pro váš kód TypeScriptu.
Chcete-li tuto funkci vyzkoušet, odeberte
.lastNamez funkcegreeter, znovu zadejte tečku (.) a všimněte si aktualizací v IntelliSense.
Výběrem
lastNamepřidejte příjmení zpět do kódu.Otevřete složku Views/Home a otevřete Index.cshtml.
Na konec souboru přidejte následující kód HTML.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Otevřete složku Views/Shared a otevřete _Layout.cshtml.
Před volání
@await RenderSectionAsync("Scripts", required: false)přidejte následující odkaz na skript:<script src="~/js/app.js"></script>Vyberte Soubor>Uložit všechny (Ctrl + Shift + S), pokud chcete uložit své změny.
Sestavení aplikace
Vyberte sestavení > sestavení řešení.
I když se aplikace při spuštění automaticky sestaví, chceme se podívat na něco, co se stane během procesu sestavení.
Otevřete složku wwwroot/js a zobrazte dva nové soubory:
app.jsa zdrojový soubor mapy app.js.map. Kompilátor TypeScript vygeneruje tyto soubory.Soubory zdrojové mapy jsou nutné pro ladění.
Spuštění aplikace
Stisknutím klávesou F5 (Ladění>Spustit ladění) spusťte aplikaci.
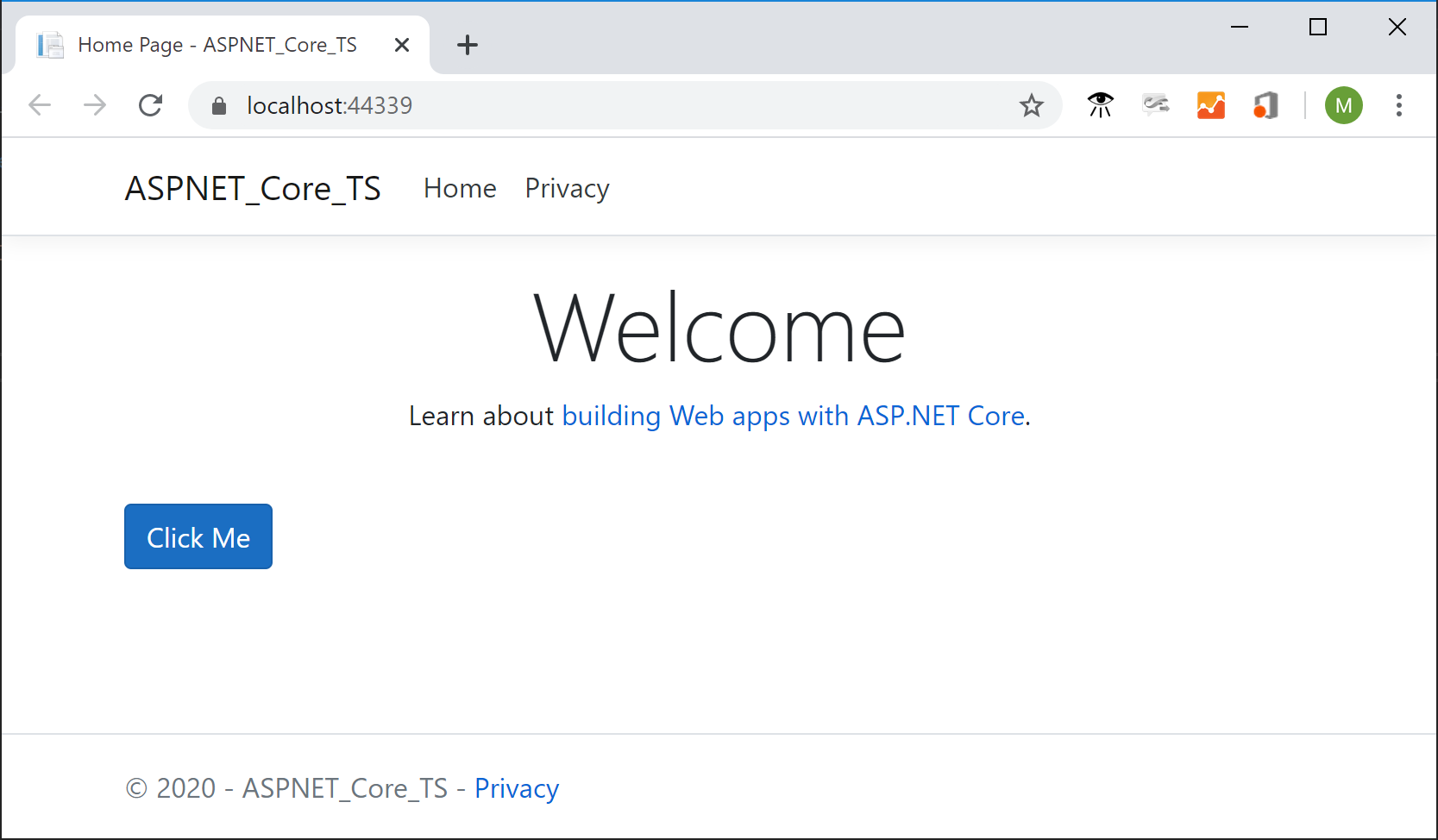
Aplikace se otevře v prohlížeči.
V okně prohlížeče se zobrazí nadpis Vítejte a tlačítko Klikni na mě.

Výběrem tlačítka zobrazíte zprávu, kterou jsme zadali v souboru TypeScript.
Ladění aplikace
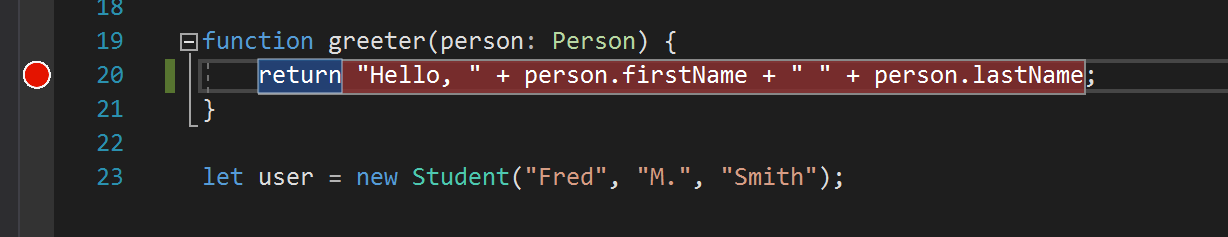
Nastavte bod přerušení ve funkci
greetervapp.tskliknutím na levý okraj v editoru kódu.
Stisknutím klávesy F5 spusťte aplikaci.
Možná budete muset odpovědět na zprávu, abyste povolili ladění skriptů.
Poznámka
Pro ladění skriptů na straně klienta se vyžaduje Chrome nebo Edge.
Po načtení stránky stiskněte Klikněte na mě.
Aplikace se pozastaví na přerušovacím bodě. Teď můžete zkontrolovat proměnné a používat funkce ladicího programu.
Přidání podpory TypeScriptu pro knihovnu třetí strany
Postupujte podle pokynů v správy balíčků npm a přidejte do projektu soubor
package.json. Tento úkol přidá do projektu podporu npm.Poznámka
U ASP.NET Core projektů můžete k instalaci souborů JavaScriptu a CSS na straně klienta použít také Správce knihoven nebo yarn.
V tomto příkladu přidejte do projektu definiční soubor TypeScriptu pro jQuery. Do souboru
package.jsonzahrňte následující kód."devDependencies": { "@types/jquery": "3.5.1" }Tento kód přidá podporu TypeScriptu pro jQuery. Samotná knihovna jQuery je již součástí šablony projektu MVC (v Průzkumníku řešení se podívejte na web wwwroot/lib). Pokud používáte jinou šablonu, možná budete muset zahrnout i balíček jquery npm.
Pokud balíček v Průzkumníku řešení není nainstalovaný, klikněte pravým tlačítkem myši na uzel npm a zvolte Obnovit balíčky.
Poznámka
V některých scénářích může Průzkumník řešení indikovat, že se balíček npm nesynchronizuje s
package.jsonkvůli známému problému popsanému zde. Balíček se například může při instalaci zobrazit jako nenainstalovaný. Ve většině případů můžete Průzkumníka řešení aktualizovat odstraněním package.json, restartováním sady Visual Studio a opětovným přidánímpackage.jsonsouboru, jak je popsáno výše v tomto článku.V Průzkumníku řešení klikněte pravým tlačítkem na složku skriptů a zvolte Přidat>Nová položka.
Pokud nevidíte všechny šablony položek, zvolte Zobrazit všechny šablonya pak zvolte šablonu položky.
Zvolte TypeScript File, zadejte library.tsa zvolte Přidat.
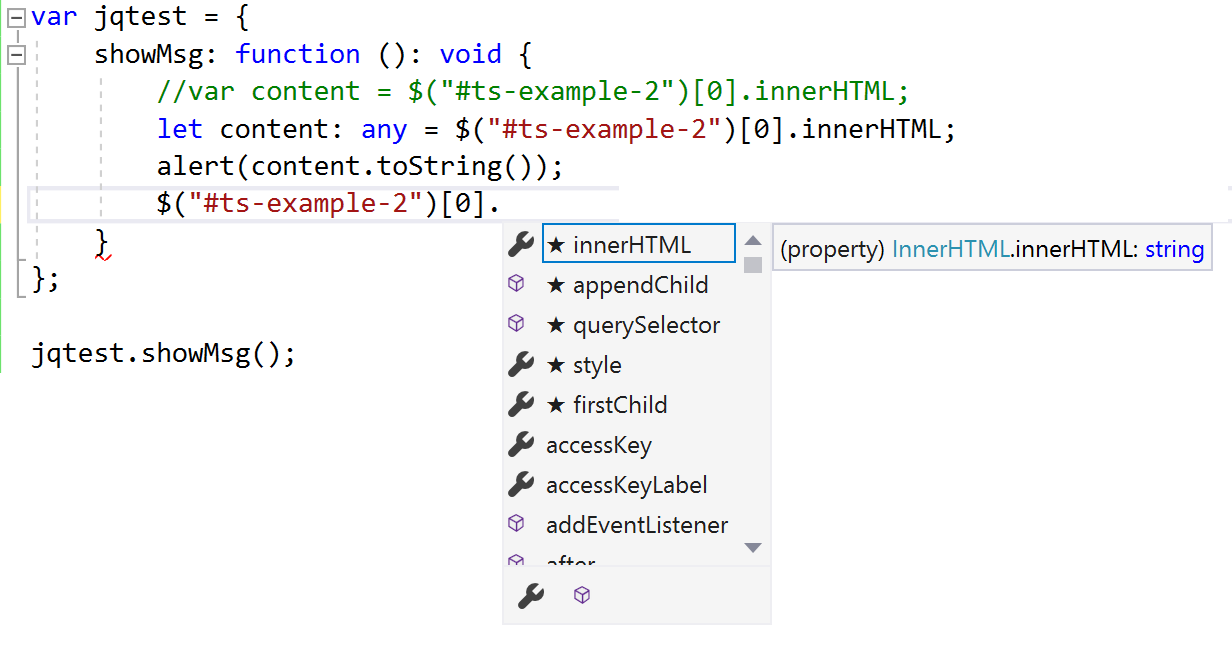
Do library.tspřidejte následující kód.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Pro zjednodušení tento kód zobrazí zprávu pomocí jQuery a výstrahy.
Při přidání definic typů TypeScript pro jQuery získáte podporu IntelliSense u objektů jQuery při zadávání tečky (.) za objektem jQuery, jak je znázorněno zde.

V souboru _Layout.cshtmlaktualizujte odkazy na skripty tak, aby zahrnovaly
library.js.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>V Index.cshtmlpřidejte na konec souboru následující kód HTML.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Stisknutím klávesou F5 (Ladění>Spustit ladění) spusťte aplikaci.
Aplikace se otevře v prohlížeči.
Výběrem OK v upozornění zobrazíte stránku aktualizovanou na verzi jQuery: 3.3.1!!.

Další kroky
Možná budete chtít získat další podrobnosti o používání TypeScriptu s ASP.NET Core. Pokud vás zajímá programování Angular v sadě Visual Studio, můžete použít rozšíření jazykové služby Angular pro Visual Studio.