Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto 5-10minutovém úvodu do integrovaného vývojového prostředí (IDE) sady Visual Studio vytvoříte a spustíte jednoduchou Vue.js front-endovou webovou aplikaci.
Požadavky
Nezapomeňte nainstalovat následující software:
- Visual Studio 2022 nebo novější Přejděte na visual Studio ke stažení stránku a nainstalujte si ji zdarma.
- npm (
https://www.npmjs.com/), který je součástí Node.js - Vue.js ( instalace| Vue.js (vuejs.org))
Vytvoření aplikace
V okně Start (zvolte Soubor>okno Start otevřít), vyberte Vytvořit nový projekt.

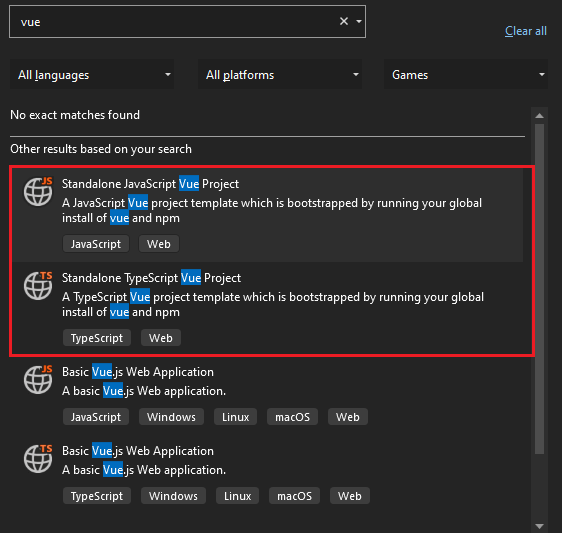
Vyhledejte Vue na panelu hledání v horní části a pak vyberte Vue App pro JavaScript nebo TypeScript.

Od verze 11 sady Visual Studio 2022 se název šablony změnil ze šablony samostatný projekt JavaScript Vue na aplikace Vue.
Zadejte název projektu a řešení a pak zvolte Další.
Zvolte Vytvořita počkejte, až visual Studio projekt vytvoří.
Zobrazení vlastností projektu
Výchozí nastavení projektu umožňuje sestavit a ladit projekt. Pokud ale potřebujete změnit nastavení, klikněte pravým tlačítkem myši na projekt v Průzkumníku řešení, vyberte Vlastnostia pak přejděte do části Linting, Sestavení nebo Nasazení.
Pro konfiguraci ladicího programu použijte launch.json.
Poznámka
launch.json uloží nastavení spuštění přidružené k tlačítku Start na panelu nástrojů Ladění. V současné době musí být launch.json umístěna ve složce .vscode.
Sestavení projektu
Zvolte Sestavení>Sestavení řešení pro sestavení projektu.
Začněte svůj projekt
Stiskněte F5 nebo vyberte tlačítko Start v horní části okna a zobrazí se příkazový řádek, například:
VITE v4.4.9 připraveno v 780 ms
Poznámka
Zkontrolujte výstup konzoly pro zprávy, například zprávu s pokynem k aktualizaci verze Node.js.
Dále by se měla zobrazit základní Vue.js aplikace.
Další kroky
Integrace ASP.NET Core: