Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V sadě Visual Studio můžete snadno vytvořit Node.js projekt a používat IntelliSense a další integrované funkce, které podporují Node.js. V tomto kurzu vytvoříte projekt webové aplikace Node.js ze šablony sady Visual Studio. Pak vytvoříte jednoduchou aplikaci pomocí Reactu.
V tomto kurzu se naučíte:
- Vytvoření projektu Node.js
- Přidání balíčků npm
- Přidání kódu React do aplikace
- Transpilovat JSX
- Připojte ladicí program
Důležitý
Počínaje sadou Visual Studio 2022 můžete alternativně vytvořit projekt React pomocí doporučeného typu projektu založeného na rozhraní příkazového řádku. Některé informace v tomto článku platí pouze pro typ projektu Node.js (.njsproj). Šablona použitá v tomto článku už není dostupná od sady Visual Studio 2022 verze 17.8 Preview 2.
Než začnete, podívejte se na stručné nejčastější dotazy, které vás seznámí s některými klíčovými koncepty:
Co je Node.js?
Node.js je běhové prostředí JavaScriptu na straně serveru, které provádí JavaScriptový kód.
Co je npm?
Výchozí správce balíčků pro Node.js je npm. Správce balíčků usnadňuje publikování a sdílení Node.js knihoven zdrojového kódu. Správce balíčků npm zjednodušuje instalaci, aktualizaci a odinstalaci knihovny.
Co je React?
React je front-endová architektura pro vytvoření uživatelského rozhraní (UI).
Co je JSX?
JSX je rozšíření syntaxe JavaScriptu, které se obvykle používá s Reactem k popisu prvků uživatelského rozhraní. Před spuštěním v prohlížeči je nutné transpilovat kód JSX do prostého JavaScriptu.
Co je webpack?
Webpack seskupuje soubory JavaScriptu, aby je bylo možné spustit v prohlížeči, a může také transformovat nebo zabalit další zdroje a aktiva. Webpack může určit kompilátor, například Babel nebo TypeScript, pro transpilování kódu JSX nebo TypeScript do prostého JavaScriptu.
Požadavky
Tento kurz vyžaduje následující požadavky:
Visual Studio s nainstalovanou úlohou vývoje Node.js
Pokud jste visual Studio ještě nenainstalovali:
Přejděte na stránku ke stažení Visual Studio a nainstalujte Visual Studio zdarma.
V instalačním programu sady Visual Studio vyberte vývojovou úlohu Node.js a vyberte Nainstalovat.

Pokud máte nainstalovanou sadu Visual Studio, ale potřebujete pracovní postup Node.js:
V sadě Visual Studio přejděte na Tools>Získat nástroje a funkce.
V instalátoru sady Visual Studio vyberte pracovní zátěž Node.js vývoj a vyberte Upravit pro stažení a instalaci pracovní zátěže.
Nainstalovaný modul runtime Node.js:
Pokud nemáte nainstalovaný runtime Node.js, nainstalujte verzi LTS z webu Node.js. Verze LTS má nejlepší kompatibilitu s jinými architekturami a knihovnami.
Nástroje Node.js v úloze Node.js sady Visual Studio podporují Node.js 32bitové i 64bitové verze architektury. Visual Studio vyžaduje jenom jednu verzi a instalační program Node.js podporuje vždy jenom jednu verzi.
Visual Studio obvykle detekuje nainstalovaný Node.js runtime automaticky. Pokud ne, můžete projekt nakonfigurovat tak, aby odkazoval na nainstalovaný modul runtime:
Po vytvoření projektu klikněte pravým tlačítkem myši na uzel projektu a vyberte Vlastnosti.
V podokně Vlastnosti nastavte cestu Node.exe tak, aby odkazovala na globální nebo místní instalaci Node.js. V každém Node.js projektech můžete zadat cestu k místnímu interpretu.
Tento kurz byl testován s Node.js 12.6.2.
Vytvoření projektu
Nejprve vytvořte projekt webové aplikace Node.js.
Otevřete Visual Studio.
Vytvořte nový projekt.
Stisknutím klávesy Esc zavřete úvodní okno. Zadejte Ctrl + Q, aby se otevřelo vyhledávací pole, zadejte Node.jsa pak zvolte Prázdná Node.js webová aplikace - JavaScript. (I když tento kurz používá kompilátor TypeScriptu, kroky vyžadují, abyste začali s javascriptovou šablonou.)
V zobrazeném dialogovém okně zvolte Vytvořit.
Pokud nevidíte šablonu projektu Prázdná Node.js webová aplikace, musíte přidat pracovní zátěž vývoje Node.js. Podrobné pokyny najdete v Předpoklady.
Visual Studio vytvoří nové řešení a otevře projekt.

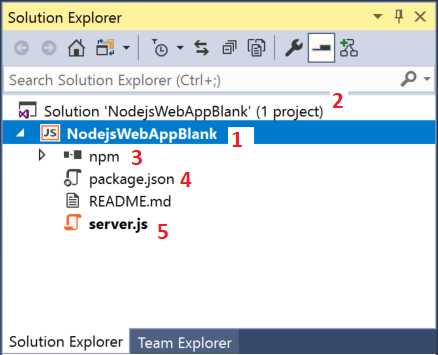
(1) Zvýrazněno v tučným písmem je váš projekt s použitím názvu, který jste zadali v dialogovém okně Nový projekt. V systému souborů je tento projekt reprezentován souborem
.njsprojve složce projektu. Vlastnosti a proměnné prostředí přidružené k projektu můžete nastavit tak, že kliknete pravým tlačítkem na projekt a zvolíte Vlastnosti (nebo stisknete klávesu Alt + Enter). S jinými vývojářskými nástroji můžete provádět opakování, protože soubor projektu neprovádí vlastní změny ve zdroji projektu Node.js.(2) Na nejvyšší úrovni je řešení, které má ve výchozím nastavení stejný název jako váš projekt. Řešení reprezentované souborem
.slnna disku je kontejner pro jeden nebo více souvisejících projektů.(3) Uzel npm zobrazuje všechny nainstalované balíčky npm. Kliknutím pravým tlačítkem na uzel npm můžete vyhledat a nainstalovat balíčky npm pomocí dialogového okna nebo nainstalovat a aktualizovat balíčky pomocí nastavení v
package.jsona po kliknutí pravým tlačítkem myši v uzlu npm.(4)
package.jsonje soubor, který npm používá ke správě závislostí balíčků a verzí balíčků pro místně nainstalované balíčky. Další informace najdete v tématu Správa balíčků npm.(5) Soubory projektu, například
server.jsse zobrazují pod uzlem projektu.server.jsje spouštěcí soubor projektu a proto se zobrazuje tučným písmem . Spouštěcí soubor můžete nastavit tak, že kliknete pravým tlačítkem myši na soubor v projektu a vyberete Nastavit jako Node.js spouštěcí soubor.
Přidání balíčků npm
Tato aplikace vyžaduje správné spuštění následujících modulů npm:
- reagovat
- react-dom
- vyjádřit
- cesta
- ts-loader
- TypeScript
- webpack
- webpack-cli
Instalace balíčku:
V Průzkumníku řešeníklikněte pravým tlačítkem na uzel npm a vyberte Nainstalovat nové balíčky npm.
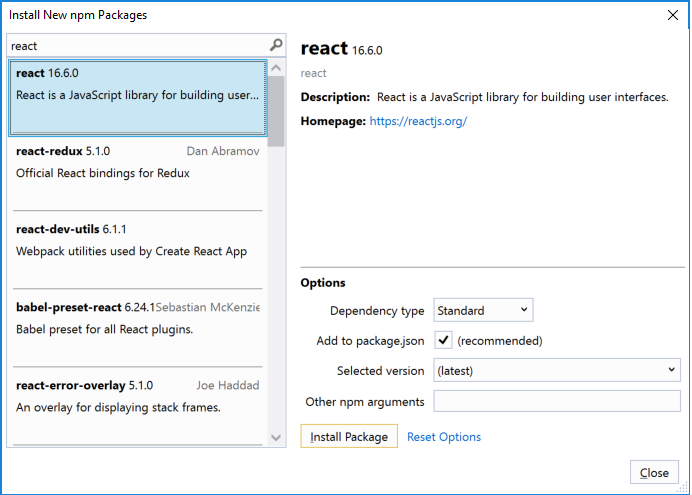
V dialogovém okně Nainstalovat nové balíčky npm vyhledejte balíček react a vyberte Nainstalovat balíček ji nainstalovat.

V dialogovém okně Nainstalovat nové balíčky npm můžete zvolit instalaci nejnovější verze balíčku nebo zadat verzi. Pokud se rozhodnete nainstalovat aktuální verze, ale později dojde k neočekávaným chybám, zkuste nainstalovat přesné verze balíčků uvedené v dalším kroku.
V okně Výstup v dolním podokně sady Visual Studio se zobrazuje průběh instalace balíku. Otevřete okno Výstup tak, že vyberete Zobrazit>Výstup nebo stisknete Ctrl+Alt+O. V poli Zobrazit výstup z v okně Výstup vyberte Npm.
Po instalaci se balíček react zobrazí pod uzlem npm v Průzkumníku řešení.
Soubor
package.jsonprojektu se aktualizuje informacemi o novém balíčku, včetně verze balíčku.
Místo použití uživatelského rozhraní k vyhledání a přidání zbývajících balíčků po jednom můžete vložit požadovaný kód balíčku do package.json.
V Průzkumníku řešení otevřete package.json v editoru Visual Studio. Před konec souboru přidejte následující oddíl
dependencies:"dependencies": { "express": "^4.18.2", "path": "^0.12.7", "react": "^18.2.0", "react-dom": "^18.2.0", "ts-loader": "^9.4.2", "typescript": "^5.0.2", "webpack": "^5.76.3", "webpack-cli": "^5.0.1" },Pokud už soubor obsahuje oddíl
dependencies, nahraďte ho předchozím kódem JSON. Další informace o tom, jak používat souborpackage.json, naleznete v tématu konfigurace package.json.Stisknutím kláves Ctrl+S nebo vyberte Soubor>Uložit package.json uložte změny.
V Průzkumníku řešeníklikněte pravým tlačítkem na uzel npm v projektu a vyberte Nainstalovat balíčky npm.
Tento příkaz spustí příkaz npm install přímo pro instalaci všech balíčků uvedených v packages.json.
Výběrem okna Výstup v dolním podokně zobrazíte průběh instalace. Instalace může trvat několik minut a nemusí se zobrazit výsledky okamžitě. Ujistěte se, že v poli Zobrazit výstup z v okně Výstup vyberete Npm.
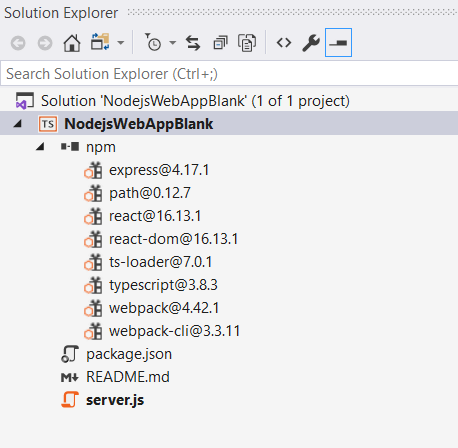
Po instalaci se moduly npm zobrazí v uzlu npm v Průzkumníku řešení.

Poznámka
Balíčky npm můžete nainstalovat také pomocí příkazového řádku. V Průzkumníku řešeníklikněte pravým tlačítkem myši na název projektu a vyberte Otevřít příkazový řádek zde. K instalaci balíčků použijte standardní příkazy Node.js.
Přidání souborů projektu
V dalším kroku přidejte do projektu čtyři nové soubory.
- app.tsx
- webpack-config.js
- index.html
- tsconfig.json
Pro tuto jednoduchou aplikaci přidáte nové soubory projektu do kořenového adresáře projektu. U většiny aplikací přidáte soubory do podsložek a odpovídajícím způsobem upravíte odkazy na relativní cestu.
V Průzkumníku řešenívyberte název projektu a stiskněte Ctrl+Shift+Anebo klikněte pravým tlačítkem myši na název projektu a vyberte Přidat>Nová položka.
Pokud nevidíte všechny šablony položek, zvolte Zobrazit všechny šablonya pak zvolte šablonu položky.
V dialogovém okně Přidat novou položku zvolte Soubor TypeScript JSX, zadejte název app.tsxa vyberte Přidat nebo OK.
Tento postup opakujte, pokud chcete přidat javascriptový soubor s názvem webpack-config.js.
Tento postup opakujte, pokud chcete přidat soubor HTML s názvem index.html.
Opakujte tento postup a přidejte konfigurační soubor JSON TypeScriptu s názvem tsconfig.json.
Přidání kódu aplikace
V Průzkumníku řešeníotevřete server.js a nahraďte stávající kód následujícím kódem:
'use strict'; var path = require('path'); var express = require('express'); var app = express(); var staticPath = path.join(__dirname, '/'); app.use(express.static(staticPath)); // Allows you to set port in the project properties. app.set('port', process.env.PORT || 3000); var server = app.listen(app.get('port'), function() { console.log('listening'); });Předchozí kód používá Express ke spuštění Node.js jako serveru webových aplikací. Kód nastaví port na číslo portu nakonfigurované ve vlastnostech projektu, což je ve výchozím nastavení 1337. Pokud potřebujete otevřít vlastnosti projektu, klikněte pravým tlačítkem na název projektu v průzkumníku řešení a vyberte Vlastnosti.
Otevřete app.tsx a přidejte následující kód:
declare var require: any var React = require('react'); var ReactDOM = require('react-dom'); export class Hello extends React.Component { render() { return ( <h1>Welcome to React!!</h1> ); } } ReactDOM.render(<Hello />, document.getElementById('root'));Předchozí kód používá syntaxi JSX a React k zobrazení zprávy.
Otevřete index.html a nahraďte oddíl
bodynásledujícím kódem:<body> <div id="root"></div> <!-- scripts --> <script src="./dist/app-bundle.js"></script> </body>Tato stránka HTML načte app-bundle.js, která obsahuje kód JSX a React transpilovaný do prostého JavaScriptu. V současné době app-bundle.js je prázdný soubor. V další části nakonfigurujete možnosti pro transpilovat kód.
Konfigurace možností webpacku a kompilátoru TypeScriptu
Dále přidáte konfigurační kód webpacku do webpack-config.js. Přidáte jednoduchou konfiguraci webového balíčku, která určuje vstupní soubor, app.tsxa výstupní soubor app-bundle.jspro sdružování a transpilování JSX do prostého JavaScriptu. Pro transpilování nakonfigurujete také některé možnosti kompilátoru TypeScriptu. Tento základní konfigurační kód je úvodem do webpacku a kompilátoru TypeScriptu.
V Průzkumníku řešeníotevřete webpack-config.js a přidejte následující kód.
module.exports = { devtool: 'source-map', entry: "./app.tsx", mode: "development", output: { filename: "./app-bundle.js" }, resolve: { extensions: ['.Webpack.js', '.web.js', '.ts', '.js', '.jsx', '.tsx'] }, module: { rules: [ { test: /\.tsx$/, exclude: /(node_modules|bower_components)/, use: { loader: 'ts-loader' } } ] } }Konfigurační kód webpacku dává webpacku pokyn, aby k transpilování JSX použil zavaděč TypeScript.
Otevřete tsconfig.json a nahraďte obsah následujícím kódem, který určuje možnosti kompilátoru TypeScriptu:
{ "compilerOptions": { "noImplicitAny": false, "module": "commonjs", "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "jsx": "react" }, "exclude": [ "node_modules" ], "files": [ "app.tsx" ] }Kód určuje
app.tsxjako zdrojový soubor.Provedete-li stisk kláves Ctrl+Shift+S, nebo vyberte v nabídce Soubor>volbu Uložit všechny, uložíte všechny změny.
Transpilovat JSX
V Průzkumníku řešeníklikněte pravým tlačítkem myši na název projektu a vyberte Otevřít příkazový řádek zde.
Do příkazového řádku zadejte následující příkaz webpacku:
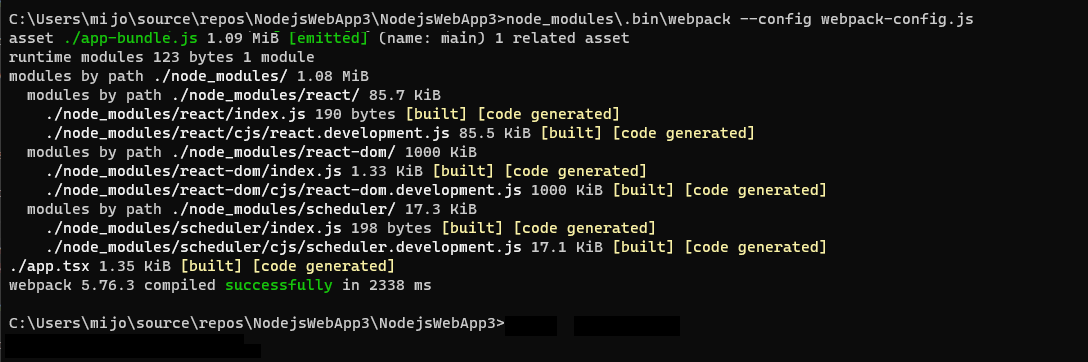
node_modules\.bin\webpack --config webpack-config.jsVýsledek se zobrazí v okně příkazového řádku.

Pokud se místo předchozího výstupu zobrazí nějaké chyby, musíte je před fungováním aplikace vyřešit. Pokud se verze balíčků npm liší od verzí, které tento kurz určuje, může to způsobit chyby. Pokud chcete chyby opravit, zkuste následující:
Pokud jste to ještě neudělali, použijte přesné verze uvedené v předchozím kroku.
Nebo pokud se stále zobrazují chyby:
Nainstalujte nejnovější verze balíčků npm tak, že v Průzkumníku řešení kliknete pravým tlačítkem na uzel npm a zvolíte Nainstalovat balíčky npm.
Pokud jsou některé verze balíčků zastaralé a výsledkem je chyba, možná budete muset nainstalovat novější verzi, abyste opravili chyby. Informace o použití
package.jsonk řízení verzí balíčků npm naleznete v tématu package.json konfigurace.V Průzkumníku řešeníklikněte pravým tlačítkem myši na uzel projektu a vyberte Přidat>Stávající složku.
Vyberte složku dist a pak vyberte Vybrat složku.
Visual Studio přidá do projektu dist složku, která obsahuje app-bundle.js a app-bundle.js.map.
Otevřete app-bundle.js a podívejte se na transpilovaný kód JavaScriptu.
Pokud se zobrazí výzva k opětovnému načtení externě upravených souborů, vyberte Ano pro všechny.

Kdykoli provedete změny v app.tsx, musíte znovu spustit příkaz webpack. Pokud chcete tento krok automatizovat, můžete přidat skript sestavení pro transpilování JSX.
Přidání skriptu sestavení pro transpilování JSX
Verze sady Visual Studio počínaje sadou Visual Studio 2019 vyžadují skript sestavení. Místo transpilace JSX v příkazovém řádku, jak je znázorněno v předchozí části, můžete při sestavování ve Visual Studiu transpilovat JSX.
Otevřete
package.jsona za oddíldependenciespřidejte následující oddíl:"scripts": { "build": "webpack-cli --config webpack-config.js" }Uložte změny.
Spuštění aplikace
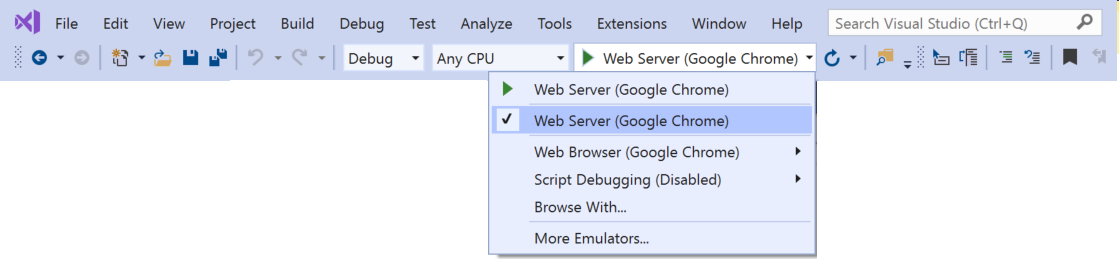
Na panelu nástrojů Ladění vyberte buď Web Server (Microsoft Edge) nebo Web Server (Google Chrome) jako cíl pro ladění.

Pokud víte, že vaše preferované cílové zařízení pro ladění je na vašem počítači dostupné, ale nezobrazuje se jako možnost, vyberte Procházet s z rozevíracího seznamu cílového zařízení pro ladění. V seznamu vyberte výchozí cíl prohlížeče a vyberte Nastavit jako výchozí.
Pokud chcete aplikaci spustit, stiskněte F5, vyberte zelené tlačítko se šipkou nebo vyberte Ladit>Spustit ladění.
Otevře se okno konzole Node.js, které zobrazuje naslouchací port debuggeru.
Visual Studio spustí aplikaci spuštěním spouštěcího souboru server.js.

Zavřete okno prohlížeče a konzoly.
Nastavení zarážky a spuštění aplikace
Lámací body jsou základní a nejzásadnější funkcí spolehlivého ladění. Zarážka označuje, kde má Visual Studio pozastavit spuštěný kód. Pak můžete sledovat hodnoty proměnných, chování paměti nebo to, jestli je spuštěná větev kódu.
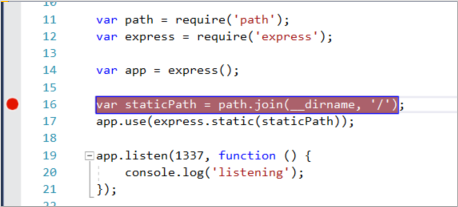
V server.jsklikněte na okraj vlevo od deklarace
staticPatha nastavte zarážku:
Pokud chcete aplikaci spustit, stiskněte F5 nebo vyberte Ladění>Spustit ladění.
Ladicí program se pozastaví na přerušovacím bodu, který jste nastavili, a zvýrazní aktuální příkaz. Teď můžete zkontrolovat stav aplikace tak, že najedete myší na proměnné, které jsou aktuálně v dosahu, pomocí oken ladicího programu, jako jsou okna Místní hodnoty a Sledování.
Pokud chcete pokračovat ve spuštění aplikace, stiskněte F5, vyberte Pokračovat na panelu nástrojů Ladění nebo vyberte Ladit>Pokračovat.
Pokud chcete použít Vývojářské nástroje pro Chrome nebo F12 Tools for Microsoft Edge, stiskněte F12. Tyto nástroje můžete použít k prozkoumání DOM a interakci s aplikací pomocí konzoly JavaScriptu.
Zavřete okno prohlížeče a konzoly.
Nastavení a dosažení zarážky v kódu React na straně klienta
V předchozí části jste připojili ladicí program k Node.js kódu na straně serveru. Pokud se chcete zaměřit na a zastavit u lámání bodů v klientském React kódu, musíte ladicí program připojit ke správnému procesu. Tady je jeden způsob, jak povolit prohlížeč a připojit proces pro ladění.
Povolení ladění v prohlížeči
Můžete použít Microsoft Edge nebo Google Chrome. Zavřete všechna okna pro cílový prohlížeč. Pro Microsoft Edge také vypněte všechny instance Chromu. Vzhledem k tomu, že oba prohlížeče sdílejí základ kódu Chromium, má vypnutí obou prohlížečů nejlepší výsledky.
Ostatní instance prohlížeče mohou zabránit tomu, aby se prohlížeč otevřel s zapnutým laděním. Rozšíření prohlížeče mohou zabránit úplnému ladicímu režimu. Možná budete muset pomocí Správce úloh najít a ukončit všechny spuštěné instance Chromu.
Chcete-li spustit prohlížeč s povoleným laděním:
V rozevíracím seznamu na panelu nástrojů Ladění vyberte Procházet s.
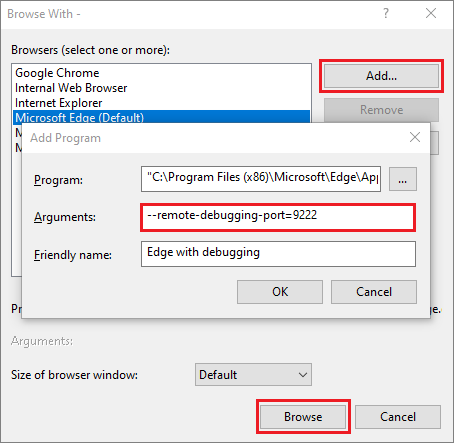
Na obrazovce Procházet s vyberte Přidatse zvýrazněným upřednostňovaným prohlížečem.
Do pole Argumenty zadejte příznak --remote-debugging-port=9222.
Dejte prohlížeči nový přátelský název, například Edge s laděním nebo Chrome s laděním, a potom vyberte OK.
Na obrazovce Procházet vyberte Procházet.

Případně můžete otevřít příkaz Spustit tak, že kliknete pravým tlačítkem na tlačítko Start Start a zadáte:
msedge --remote-debugging-port=9222nebo
chrome.exe --remote-debugging-port=9222
Prohlížeč začíná s povoleným laděním. Aplikace ještě není spuštěná, takže stránka prohlížeče je prázdná.
Připojení ladicího programu ke skriptu na straně klienta
V editoru sady Visual Studio nastavte zarážku v app-bundle.js nebo
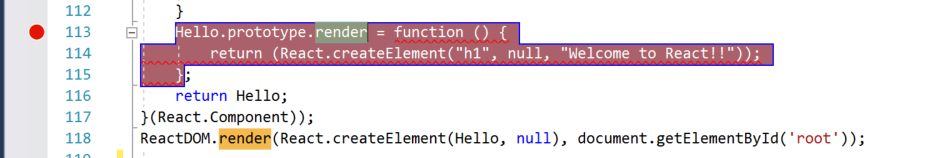
app.tsxzdrojovém kódu.Pro app-bundle.jsnastavte zarážku ve funkci
render(). Pokud chcete najít funkcirender()v souboru app-bundle.js, stiskněte Ctrl+F nebo vyberte Upravit>Najít a nahradit>Rychlé hledání a do vyhledávacího pole zadejte vykreslení.
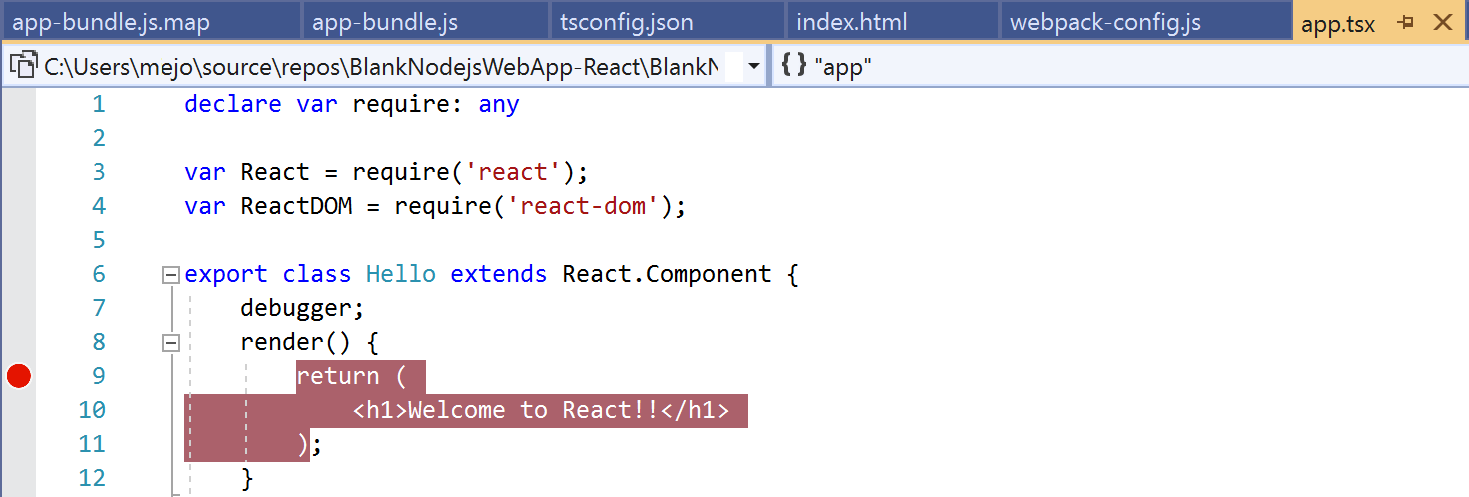
U souboru app.tsxnastavte zarážku uvnitř funkce
render()na řádekreturn.
Pokud nastavíte zarážku v app.tsx, aktualizujte také webpack-config.js tak, že nahradíte následující kód a uložíte změny.
Nahraďte tento kód:
output: { filename: "./app-bundle.js", },S tímto kódem:
output: { filename: "./app-bundle.js", devtoolModuleFilenameTemplate: '[resource-path]' // removes the webpack:/// prefix },Toto nastavení je určeno pouze pro vývoj a umožňuje ladění v prostředí Visual Studio. Ve výchozím nastavení obsahují odkazy na webpack ve zdrojovém souboru mapy předponu webpack:///, která sadě Visual Studio brání v vyhledání zdrojového souboru app.tsx. Toto nastavení přepíše vygenerované odkazy v souboru zdrojové mapy app-bundle.js.mappři vytváření aplikace. Konkrétně toto nastavení změní odkaz na zdrojový soubor z webpack:///./app.tsx na ./app.tsx, což umožňuje ladění.
Vyberte cílový prohlížeč jako cíl ladění v sadě Visual Studio a stiskněte Ctrl+F5, nebo vyberte Ladění>Spustit bez ladění, aby se aplikace spustila v prohlížeči.
Pokud jste vytvořili konfiguraci prohlížeče s povoleným laděním s popisným názvem, zvolte tento prohlížeč jako cíl ladění.
Aplikace se otevře na nové kartě prohlížeče.
Vyberte Ladění>Připojit k procesunebo stiskněte Ctrl+Alt+P.
Spropitné
Jakmile se k procesu poprvé připojíte, můžete se ke stejnému procesu rychle připojit tak, že vyberete Ladit>Znovu připojit k procesu nebo stisknete klávesu Shift+Alt+P.
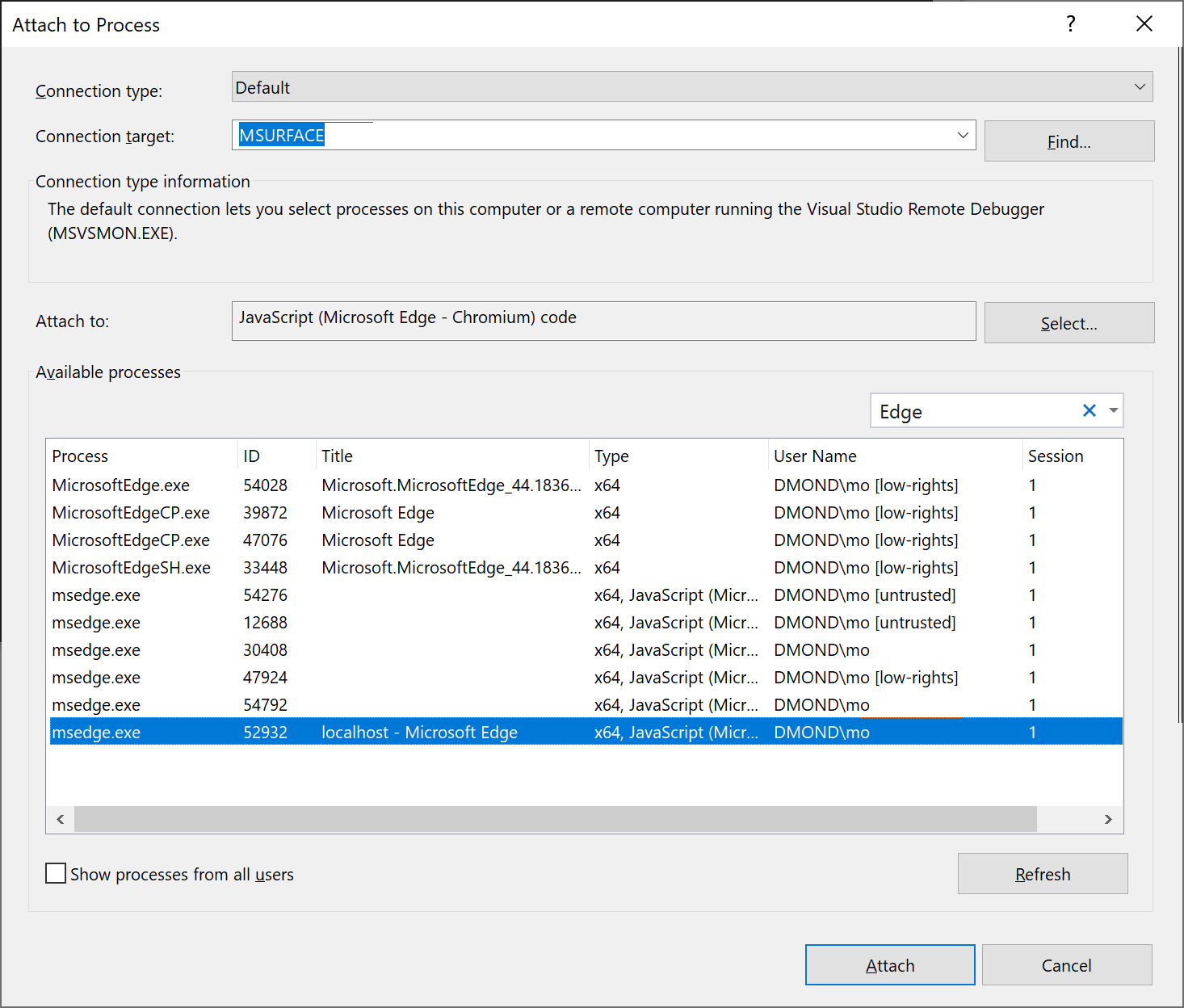
V dialogovém okně Připojit k procesu získejte filtrovaný seznam instancí prohlížeče, ke kterým se můžete připojit.
Ujistěte se, že se správný debugger pro cílový prohlížeč, JavaScript (Chrome) nebo JavaScript (Microsoft Edge - Chromium), zobrazí v poli Připojit k. Do pole filtru zadejte chrome nebo edge, abyste filtrovali výsledky.
Vyberte proces prohlížeče se správným portem hostitele
localhostv tomto příkladu. Číslo portu 1337 nebolocalhostse může zobrazit také v poli Název, které vám pomůže vybrat správný proces.Vyberte Připojit.
Následující příklad ukazuje okno Připojit k procesu pro prohlížeč Microsoft Edge.

Spropitné
Pokud se ladicí program nepřipojí a zobrazí se zpráva Nelze se připojit k procesu. Operace není v aktuálním stavu legální., použijte Správce úloh k uzavření všech instancí cílového prohlížeče před spuštěním prohlížeče v ladicím režimu. Rozšíření prohlížeče můžou být spuštěná a brání plnému ladicímu režimu.
Jelikož kód se zarážkou byl již spuštěn, aktualizujte stránku prohlížeče, aby se znovu dostala ke zarážce.
V závislosti na vašem prostředí, stavu prohlížeče a na tom, jaké kroky jste podnikli dříve, můžete narazit na bod zarážky v app-bundle.js nebo na jeho přiřazené umístění v app.tsx. V obou směrech můžete procházet kód a zkoumat proměnné.
Zatímco je ladicí program pozastavený, můžete stav aplikace prozkoumat tak, že najedete myší na proměnné a použijete okna ladicího programu. Pokud chcete procházet kód, stiskněte F11 nebo vyberte Ladit>Krok donebo stiskněte F10 nebo vyberte Ladit>Krok přes. Pokud chcete pokračovat ve spouštění kódu, stiskněte F5 nebo vyberte Pokračovat. Další informace o základních funkcích ladění naleznete v tématu Nejprve se podívejte na ladicí program.
Pokud nemůžete rozdělit kód v app.tsx, zkuste to znovu pomocí Připojit k procesu připojit ladicí program, jak je popsáno v předchozích krocích. Ujistěte se, že je vaše prostředí správně nastavené:
Zavřete všechny instance prohlížeče, včetně rozšíření Chrome, pomocí Správce úloh. Ujistěte se, že prohlížeč spustíte v režimu ladění.
Ujistěte se, že zdrojový soubor mapy obsahuje odkaz na ./app.tsx, a ne webpack:///./app.tsx, což brání ladicímu programu sady Visual Studio v vyhledání app.tsx.
Nebo zkuste použít příkaz
debugger;v app.tsx, nebo místo toho nastavte zarážky ve Vývojářských nástrojích Chrome nebo v nástrojích F12 pro Microsoft Edge.Pokud se do kódu v app-bundle.jsnemůžete dostat, odeberte soubor zdrojové mapy app-bundle.js.map.
Další kroky
Nasazení aplikace do služby App Service pro Linux