Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto krátkém úvodu do editoru kódu v sadě Visual Studio se podíváme na některé způsoby, jak Visual Studio usnadňuje psaní, navigaci a pochopení kódu.
Návod
Pokud jste ještě nenainstalovali Visual Studio, přejděte na stránky ke stažení Visual Studio a nainstalujte ji zdarma. Další informace o získání jazykové služby pro TypeScript naleznete v tématu Podpora TypeScript.
Tento článek předpokládá, že už máte zkušenosti s vývojem v JavaScriptu. Pokud ne, doporučujeme se nejprve podívat na takový kurz, jako je Vytvoření Node.js a aplikace Express.
Přidání nového souboru projektu
Pomocí integrovaného vývojového prostředí (IDE) můžete do projektu přidat nové soubory.
Po otevření projektu v sadě Visual Studio klikněte pravým tlačítkem na složku nebo uzel projektu v Průzkumníku řešení (pravé podokno) a zvolte Přidat>Nová položka.
Pokud nevidíte všechny šablony položek, zvolte Zobrazit všechny šablonya pak zvolte šablonu položky.
V dialogovém okně Nový soubor v kategorii Obecné zvolte typ souboru, který chcete přidat, například JavaScript File a pak zvolte Otevřít.
Nový soubor se přidá do projektu a otevře se v editoru.
Použití IntelliSense k dokončení slov
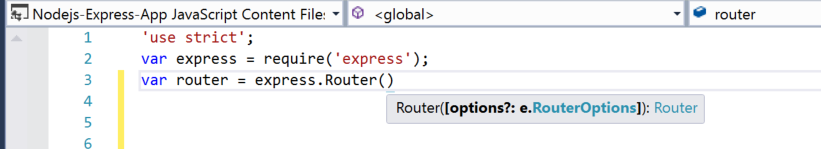
IntelliSense je neocenitelným prostředkem při psaní kódu. Může zobrazit informace o dostupných členech typu nebo podrobnostech parametrů pro různá přetížení metody. Když v následujícím kódu zadáte Router(), uvidíte typy argumentů, které můžete předat. To se označuje jako nápověda k podpisu.

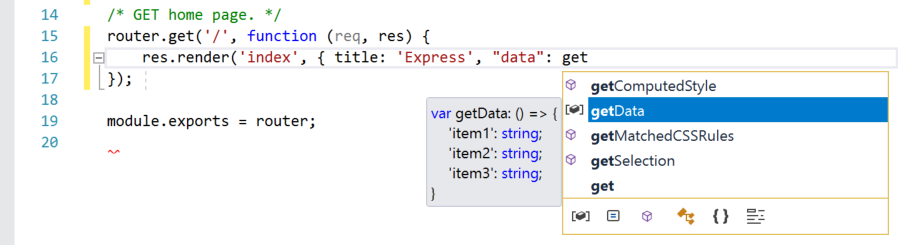
Také můžete použít IntelliSense pro dokončení slova po zadání dostatečného počtu znaků k jeho jednoznačnému určení. Pokud umístíte kurzor za řetězec data do následujícího kódu a zadáte get, IntelliSense zobrazí funkce definované dříve v kódu nebo definované v knihovně třetí strany, kterou jste přidali do projektu.

IntelliSense také může zobrazit informace o typech, když najedete myší na programovací prvky.
K poskytování informací IntelliSense může jazyková služba používat typescriptové d.ts soubory a komentáře JSDoc. U většiny běžných knihoven JavaScriptu se soubory d.ts automaticky získávají. Další podrobnosti o získání informací IntelliSense naleznete v tématu JavaScript IntelliSense.
Kontrola syntaxe
Jazyková služba používá ESLint k zajištění kontroly syntaxe a lintování. Pokud potřebujete nastavit možnosti pro kontrolu syntaxe v editoru, vyberte Tools>Options>JavaScript/TypeScript>Linting. Možnosti lintingu vás odkazují na globální konfigurační soubor ESLint.
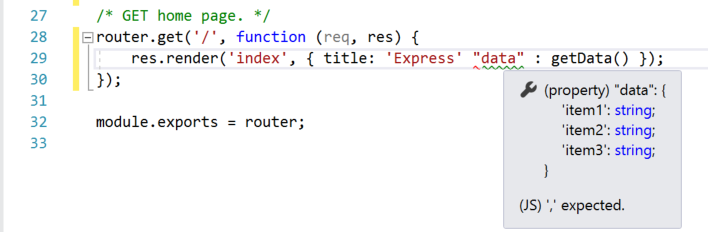
V následujícím kódu vidíte, jak je syntaxe ve výrazu zvýrazněna zeleně (zelené podtržení). Najeďte kurzorem myši na zvýraznění syntaxe.

Poslední řádek této zprávy vám řekne, že služba jazyka očekávala čárku (,). Zelená vlnovka označuje upozornění. Červené vlnovky označují chybu.
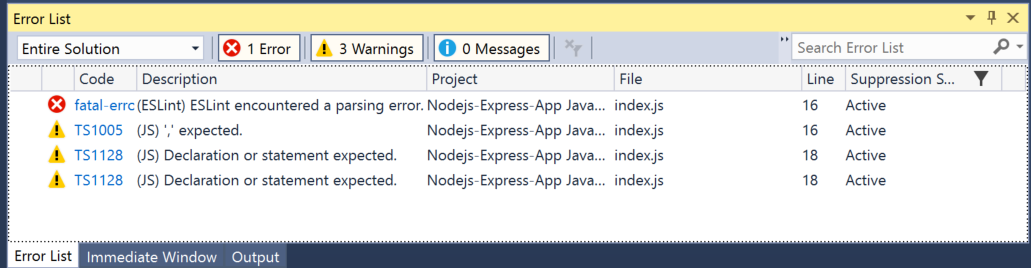
V dolním podokně můžete kliknout na kartu Seznam chyb a zobrazit upozornění a popis spolu s názvem souboru a číslem řádku.

Tento kód můžete opravit přidáním čárky (,) před "data".
Další informace o lintování najdete v tématu lintování.
Zakomentování kódu
Panel nástrojů, což je řádek tlačítek pod řádkem nabídek v sadě Visual Studio, vám může pomoct zvýšit produktivitu při psaní kódu. Můžete například přepnout režim dokončování IntelliSense (IntelliSense je podpora kódování, která zobrazuje seznam odpovídajících metod mimo jiné), zvětšení nebo zmenšení odsazení řádku nebo okomentování kódu, který nechcete kompilovat. V této části zakomentujeme nějaký kód.
Vyberte jeden nebo více řádků kódu v editoru a poté zvolte tlačítko Okomentovat vybrané řádky na panelu nástrojů. Pokud chcete používat klávesnici, stiskněte Ctrl+K, Ctrl+C.
na panelu nástrojů. Pokud chcete používat klávesnici, stiskněte Ctrl+K, Ctrl+C.
Znaky komentáře JavaScriptu // se přidají na začátek každého vybraného řádku, který kód okomentuje.
Sbalit bloky kódu
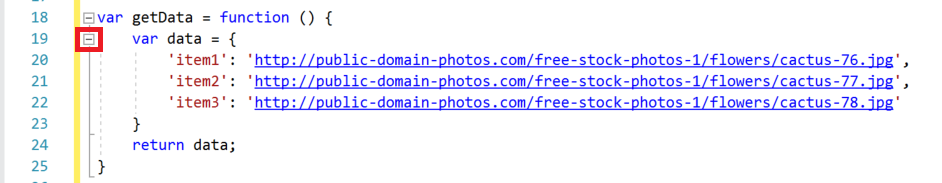
Pokud potřebujete odclonit svůj pohled na některé části kódu, můžete je sbalit. Zvolte malé šedé pole se znaménkem mínus uvnitř na okraji prvního řádku funkce. Nebo pokud jste uživatel klávesnice, umístěte kurzor kamkoli do kódu konstruktoru a stiskněte Ctrl+M, Ctrl+M.

Blok kódu se sbalí jenom na první řádek, za nímž následuje trojtečka (...). Pokud chcete blok kódu znovu rozbalit, klikněte na stejné šedé pole, které teď obsahuje znaménko plus, nebo stiskněte Ctrl+M, Ctrl+M znovu. Tato funkce se nazývá Outlining a je zvlášť užitečná, když sbalujete dlouhé funkce nebo celé třídy.
Zobrazení definic
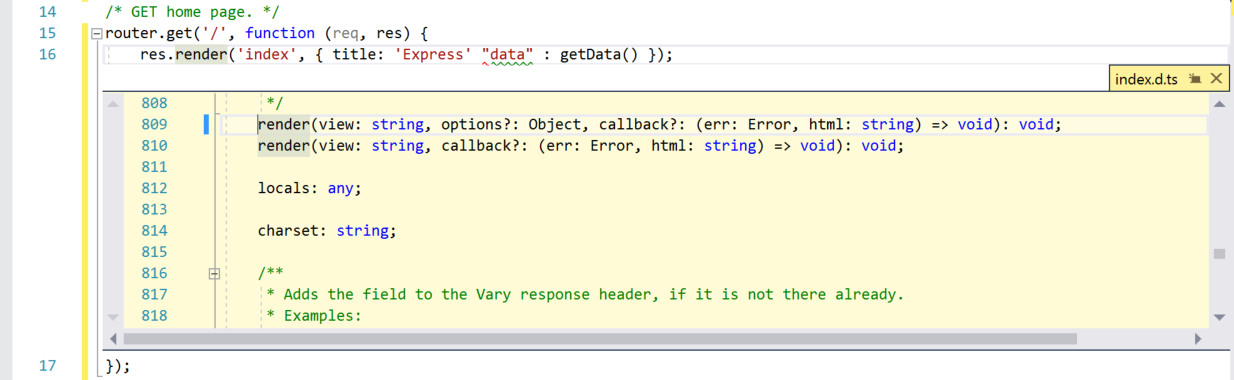
Editor sady Visual Studio usnadňuje kontrolu definice typu, funkce atd. Jedním ze způsobů je přejít k souboru, který obsahuje definici, například tak, že zvolíte Přejít na definici kdekoli, kde se na programovací prvek odkazuje. Jak ještě rychleji nepřesunout fokus ze souboru, ve kterém pracujete? Použijte náhled definice. Podívejme se na definici metody render v následujícím příkladu.
Klikněte pravým tlačítkem na render a v nabídce obsahu zvolte Náhled definice. Nebo stiskněte Alt+F12.
Zobrazí se automaticky otevírané okno s definicí metody render. Můžete se posouvat ve vyskakovacím okně nebo si dokonce prohlédnout definici jiného typu v náhledu kódu.

Zavřete okno náhledu definice tak, že v pravém horním rohu automaticky otevíraného okna vyberete malé pole se symbolem "x".
Zobrazit nápovědy pro vložení
Počínaje Visual Studio 2022 verzí 17.12, se inline nápovědy zobrazují jako doplňující informace přímo vepsané do zdrojového kódu. Obvykle se používá k zobrazení odvozených typů, názvů parametrů a dalších implicitních informací z kódu přímo v editoru.

Nastavení zobrazení nápověd v kódu
Přejděte na Tools > Options > Text Editor > All Languages > Inlay Hints, a vyberte možnost pro zobrazení inlay hints.
Přejděte na Nástroje > Možnosti > Editor textu > JavaScript/TypeScript > Pokročilé > Obecné a nakonfigurujte zobrazení nebo skrytí vložených nápověd.
Ve výchozím nastavení je většina těchto možností zakázaná.
Použití fragmentů kódu
Visual Studio poskytuje užitečné fragmenty kódu, které můžete použít k rychlému a snadnému generování běžně používaných bloků kódu.
fragmenty kódu jsou k dispozici pro různé programovací jazyky, včetně JavaScriptu. Pojďme do vašeho souboru kódu přidat smyčku for.
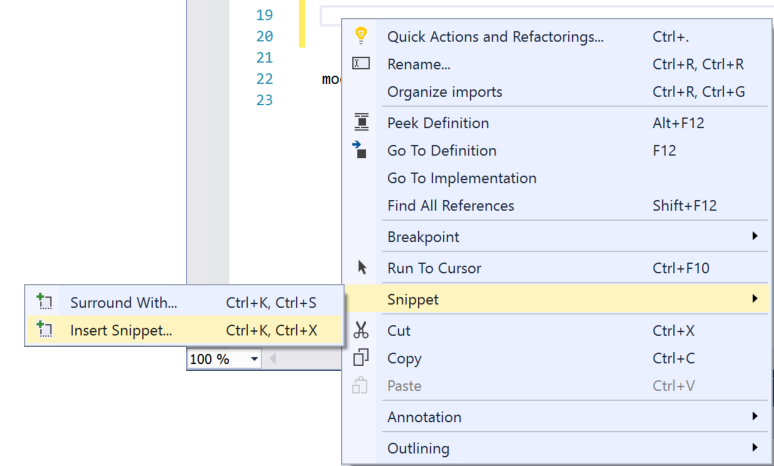
Umístěte kurzor na místo, kam chcete vložit fragment kódu, klikněte pravým tlačítkem myši a zvolte Fragment kódu>Vložit fragment kódu.
fragment kódu 
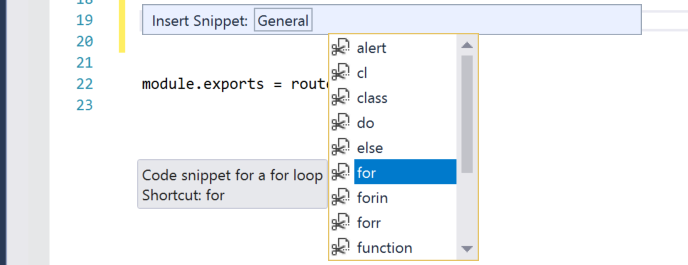
V editoru se zobrazí pole Vložit úryvek. Zvolte Obecné a potom poklikejte na pro položku v seznamu.
fragment kódu 
Tím se do kódu přidá fragment smyčky for:
for (var i = 0; i < length; i++) {
}
Dostupné fragmenty kódu pro váš jazyk si můžete prohlédnout tak, že zvolíte Upravit>IntelliSense>Vložit fragment kódua pak zvolíte složku vašeho jazyka.
Konfigurace textového editoru
Další možnosti textového editoru pro JavaScript a TypeScript můžete nakonfigurovat tak, že zvolíte Textový editor > Možností > nástrojů > JavaScript/TypeScript.
Mezi dostupné možnosti patří vlastnosti pro řízení formátování, ověření kódu a mnoha dalších aspektů textového editoru.