Quickstart: Add DALL-E to your .NET MAUI Windows desktop app
In this quickstart, we'll demonstrate how to integrate DALL-E's image generation capabilities into your .NET MAUI Windows desktop app.
Prerequisites
- Visual Studio 2022 17.8 or greater, with the .NET Multi-platform App UI workload installed. For more information, see Installation.
- A functional .NET MAUI project with OpenAI integration into which this capability will be integrated. See Create a recommendation app with .NET MAUI and ChatGPT - we'll demonstrate how to integrate DALL-E into the user interface from this how-to.
- An OpenAI API key from your OpenAI developer dashboard.
- A .NET OpenAI NuGet package version 2.0.0 or later installed in your project. This version is currently in pre-release. If you've followed along with the .NET MAUI ChatGPT tutorial, you will have this dependency installed and configured.
What problem will we solve?
You want to add DALL-E's image generation capabilities to your .NET MAUI Windows desktop app to provide users with a rich, interactive experience. They can already use the app to generate text-based recommendations, and you want to add the ability to generate images that visualize an activity in the location they have entered.
Set your environment variable
In order to use the OpenAI SDK, you'll need to set an environment variable with your API key. In this example, we'll use the OPENAI_API_KEY environment variable. Once you have your API key from the OpenAI developer dashboard, you can set the environment variable from the command line as follows:
setx OPENAI_API_KEY <your-api-key>
Note that this method works for development on Windows, but you'll want to use a more secure method for production apps and for mobile support. For example, you can store your API key in a secure key vault that a remote service can access on behalf of your app. See Best practices for OpenAI key safety for more information.
Install and initialize the OpenAI library for .NET
In this section, we'll install the SDK into the .NET MAUI project and initialize it with your OpenAI API key.
If you haven't already installed the
OpenAINuGet package, you can do so by runningdotnet add package OpenAI -IncludePrereleasefrom Visual Studio's terminal window.Once installed, you can initialize the
OpenAIClientinstance from the SDK with your OpenAI API key inMainPage.xaml.csas follows:private OpenAIClient _chatGptClient; public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; } private void MainPage_Loaded(object sender, EventArgs e) { var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY"); _chatGptClient = new(openAiKey); }
Modify your app's UI
Next, we'll modify the user interface to include an Image control that displays a generated image below the recommendation text.
If you are are starting with a new project, copy the XAML for
MainPage.xamlfrom the Create a recommendation app with .NET MAUI and ChatGPT tutorial.Add a
StackLayoutcontaining aLabelcontrol and aCheckBoxcontrol toMainPage.xamlbelow theLocationEntrycontrol to allow users to select whether to generate an image:... <Entry x:Name="LocationEntry" Placeholder="Enter your location" SemanticProperties.Hint="Enter the location for recommendations" HorizontalOptions="Center"/> <!-- Add this markup --> <StackLayout Orientation="Horizontal" HorizontalOptions="Center"> <Label Text="Generate image" VerticalOptions="Center"/> <CheckBox x:Name="IncludeImageChk" VerticalOptions="Center"/> </StackLayout> ...Add an
Imagecontrol below theSmallLabelcontrol to display the generated image:... <Image x:Name="GeneratedImage" WidthRequest="256" HeightRequest="256" HorizontalOptions="Center"/> </VerticalStackLayout>
Implement DALL-E image generation
In this section, we'll add a method to handle image generation and call it from the existing GetRecommendationAsync method to display the generated image.
If you are are starting with a new project, make sure your code in
MainPage.xaml.csmatches the code from the Create a recommendation app with .NET MAUI and ChatGPT tutorial.Add a method named
GetImageAsyncto handle image generation. The new method will call the OpenAI API to generate an image based on the prompt we'll build in the next step. It returns anImageSourceobject that is used to display the image in the UI:public async Task<ImageSource> GetImageAsync(string prompt) { // Use the DALL-E 3 model for image generation. ImageClient imageClient = _chatGptClient.GetImageClient("dall-e-3"); // Generate an image based on the prompt with a 1024x1024 resolution, the default for DALL-E 3. ClientResult<GeneratedImage> response = await imageClient.GenerateImageAsync(prompt, new ImageGenerationOptions { Size = GeneratedImageSize.W1024xH1024, ResponseFormat = GeneratedImageFormat.Uri }); // Image generation responses provide URLs you can use to retrieve requested image(s). Uri imageUri = response.Value.ImageUri; return ImageSource.FromUri(imageUri); }Add a using directive for the image generation classes at the top of the file:
using OpenAI.Images;Add the following code to the end of the
GetRecommendationAsyncmethod to conditionally call theGetImageAsyncmethod and display the generated image:if (IncludeImageChk.IsChecked) { var imagePrompt = $"Show some fun things to do in {LocationEntry.Text} when visiting a {recommendationType}."; GeneratedImage.Source = await GetImageAsync(imagePrompt); }The
imagePromptstring is built based on the user's location input and the recommendation type selected.
Run and test
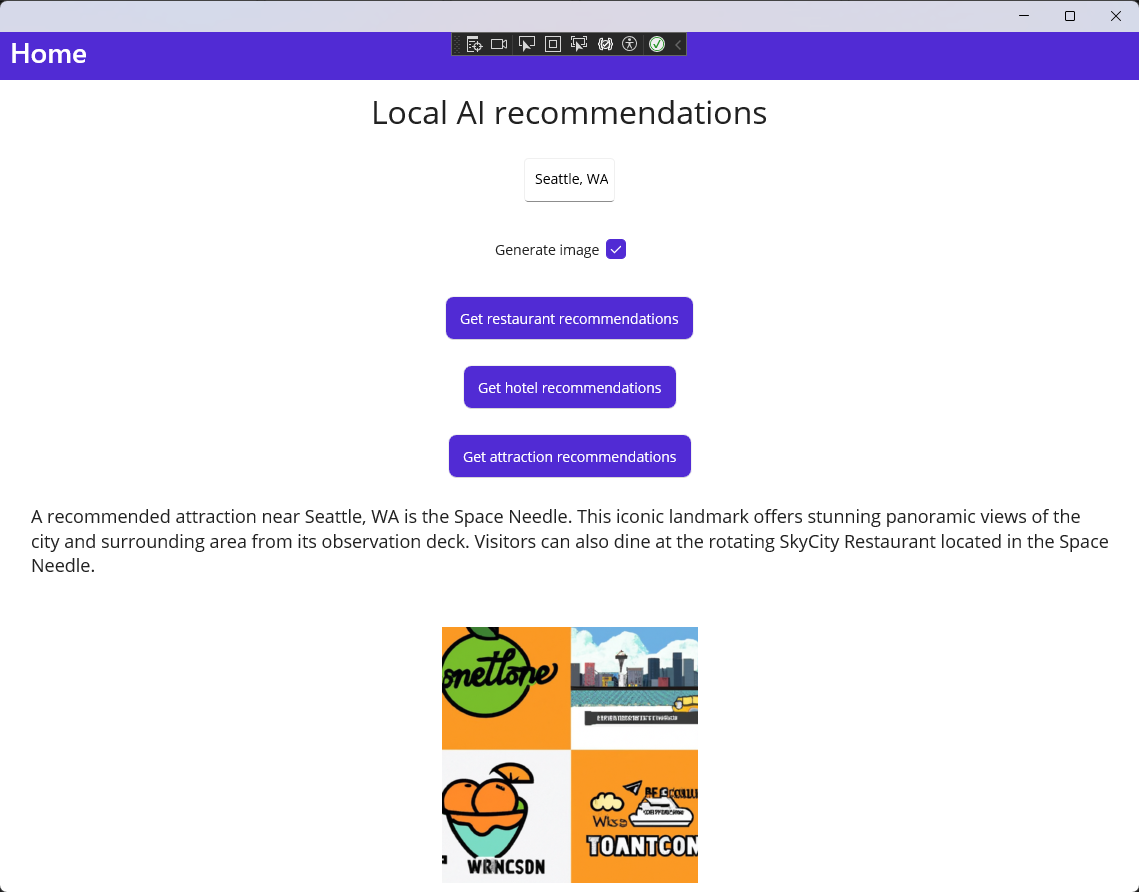
Run your app, enter a valid location, and click one of the recommendation buttons. You should see something like this:

How did we solve the problem?
We added DALL-E's image generation capabilities to our .NET MAUI Windows desktop app. Users can now generate images based on the location they enter and the type of recommendation they select. This provides a rich, interactive experience for users and enhances the app's functionality.
Clean up resources
It's important to make sure your OpenAI account is secure. If you're not planning to use the OpenAI API key for any other projects, you should delete it from your OpenAI developer dashboard. You should also set a reasonable spending limit on your OpenAI account to avoid any unexpected charges. You can check your current usage and spending in the OpenAI dashboard on the Usage page.