Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Naučte se používat rámeček a stránky k umožnění základní peer-to-peer navigace ve vaší aplikaci.

Téměř každá aplikace vyžaduje navigaci mezi stránkami. I jednoduchá aplikace s jednou stránkou obsahu obvykle bude mít stránku nastavení, která vyžaduje navigaci. V tomto článku si projdeme základy přidávání XAML Page do vaší aplikace a použití Frame k navigaci mezi stránkami.
- Platí pro: Windows App SDK/WinUI3
- důležitá rozhraní API: Microsoft.UI.Xaml.Controls.Frame třída, Microsoft.UI.Xaml.Controls.Page třída, Microsoft.UI.Xaml.Navigation jmenný prostor
Poznámka:
Pro navigaci v aplikacích UWP viz Navigace aplikací (UWP)
1. Vytvoření prázdné aplikace
Vytvoření prázdné aplikace v sadě Visual Studio:
- Pokud chcete nastavit vývojový počítač, přečtěte si téma Začínáme s vývojem aplikací pro Windows.
- V úvodním okně sady Microsoft Visual Studio vyberte v nabídce Visual Studio možnost Vytvořit nový projekt nebo v nabídce Visual Studio zvolte Soubor>nový>projekt.
- V rozbalovacích filtrech dialogového okna Vytvořit nový projekt vyberte postupně C# nebo C++, Windowsa WinUI.
- Vyberte šablonu projektu Prázdná aplikace, balíčkovaná (WinUI 3 na desktopu), a klikněte na Další. Tato šablona vytvoří desktopovou aplikaci s uživatelským rozhraním WinUI 3.
- Do pole Název projektu zadejte
BasicNavigationa klikněte na Vytvořit. - Pokud chcete program spustit, zvolte Ladění>Spustit ladění z nabídky, nebo stiskněte klávesu F5. Sestavte a spusťte řešení na vývojovém počítači, abyste potvrdili, že se aplikace spouští bez chyb. Zobrazí se prázdná stránka.
- Pokud chcete zastavit ladění a vrátit se do sady Visual Studio, ukončete aplikaci nebo v nabídce klikněte na Zastavit ladění .
- Odeberte všechny ukázkové kódy, které jsou součástí šablony, ze souborů za kódem
MainWindow.xamlaMainWindow.
2. K navigaci mezi stránkami použijte rámeček.
Pokud má aplikace více stránek, můžete mezi nimi přecházet pomocí rámečku . Třída Frame podporuje různé navigační metody, jako jsou Navigate, GoBack a GoForward a vlastnosti, jako jsou BackStack, ForwardStack a BackStackDepth.
Když v sadě Visual Studio vytvoříte nový projekt sady Windows App SDK, šablona projektu vytvoří MainWindow třídu (typu Microsoft.UI.Xaml.Window). Nevytvoří však rámeček ani stránku a neposkytuje žádný navigační kód.
Chcete-li povolit navigaci mezi stránkami, přidejte Frame jako kořenový prvek .MainWindow Můžete to udělat v přepsání metody Application.OnLaunched v souboru zákulisního kódu App.xaml. Otevřete soubor kódu za App, aktualizujte metodu OnLaunched a zpracujte událost NavigationFailed, jak je ukázáno zde.
// App.xaml.cs
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
// Create a Frame to act as the navigation context and navigate to the first page
Frame rootFrame = new Frame();
rootFrame.NavigationFailed += OnNavigationFailed;
// Navigate to the first page, configuring the new page
// by passing required information as a navigation parameter
rootFrame.Navigate(typeof(MainPage), args.Arguments);
// Place the frame in the current Window
m_window.Content = rootFrame;
// Ensure the MainWindow is active
m_window.Activate();
}
void OnNavigationFailed(object sender, NavigationFailedEventArgs e)
{
throw new Exception("Failed to load Page " + e.SourcePageType.FullName);
}
// App.xaml.h
// Add after OnLaunched declaration.
void OnNavigationFailed(IInspectable const&, Microsoft::UI::Xaml::Navigation::NavigationFailedEventArgs const&);
///////////////
// App.xaml.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
window = make<MainWindow>();
Frame rootFrame = Frame();
rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
rootFrame.Navigate(xaml_typename<BasicNavigation::MainPage>(), box_value(e.Arguments()));
window.Content(rootFrame);
window.Activate();
}
void App::OnNavigationFailed(IInspectable const&, NavigationFailedEventArgs const& e)
{
throw hresult_error(E_FAIL, hstring(L"Failed to load Page ") + e.SourcePageType().Name);
}
Poznámka:
U aplikací s složitější navigaci obvykle použijete NavigationView jako kořen MainWindow a umístíte ho Frame jako obsah navigačního zobrazení. Další informace najdete v tématu zobrazení navigace.
Metoda Navigate slouží k zobrazení obsahu v tomto Frame. Zde je MainPage.xaml předán metodě Navigate, takže metoda načte MainPage v Frame.
Pokud navigace do počátečního okna aplikace selže, dojde k události NavigationFailed a tento kód vyvolá výjimku v obslužné rutině události.
3. Přidání základních stránek
Šablona Prázdná aplikace nevytvoří pro vás více stránek v aplikaci. Než budete moct přecházet mezi stránkami, musíte do aplikace přidat některé stránky.
Přidání nové položky do aplikace:
- V Průzkumníka řešeníkliknutím pravým tlačítkem myši na uzel projektu
BasicNavigationotevřete místní nabídku. - V místní nabídce zvolte Přidat>Nová položka.
- V dialogovém okně Přidat novou položku vyberte uzel WinUI v levém podokně a v prostředním podokně zvolte Prázdnou stránku (WinUI 3 ).
- Do pole Název zadejte
MainPagea stiskněte tlačítko Přidat . - Opakováním kroků 1 až 4 přidejte druhou stránku, ale do pole Název zadejte
Page2.
Tyto soubory by teď měly být uvedené jako součást projektu BasicNavigation .
| C# | C++ |
|---|---|
|
|
Důležité
U projektů C++ je nutné přidat direktivu #include do souboru záhlaví každé stránky, která odkazuje na jinou stránku. V příkladu navigace mezi stránkami, který je zde uveden, soubor MainPage.xaml.h obsahuje #include "Page2.xaml.h"naopak Page2.xaml.h obsahuje #include "MainPage.xaml.h".
Šablony stránek jazyka C++ obsahují také příklad Button a kód obslužné rutiny kliknutí, které budete muset odebrat ze souborů XAML a souborů kódu na pozadí pro stránku.
Přidání obsahu na stránky
Nahraďte MainPage.xamlstávající obsah stránky následujícím obsahem:
<Grid>
<TextBlock x:Name="pageTitle" Text="Main Page"
Margin="16" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton Content="Click to go to page 2"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</Grid>
Tento xaml přidá:
-
TextBlock element pojmenovaný
pageTitles vlastností Text nastavenou naMain Page, jako podřízený prvek kořenové Grid. - Element HyperlinkButton, který slouží k přechodu na další stránku jako podřízený prvek kořenové mřížky.
Do souboru MainPage kódu přidejte následující kód pro zpracování Click události HyperlinkButton, který jste přidali, aby se navigace Page2.xaml.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2));
}
// pch.h
// Add this include in pch.h to support winrt::xaml_typename
#include <winrt/Windows.UI.Xaml.Interop.h>
////////////////////
// MainPage.xaml.h
void HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e);
////////////////////
// MainPage.xaml.cpp
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(winrt::xaml_typename<BasicNavigation::Page2>());
}
MainPage je podtřída třídy Page . Třída Page má vlastnost Frame pouze pro čtení, která získá Frame obsahující Page. Když obslužná rutina události Click ve HyperlinkButton v MainPage volá Frame.Navigate(typeof(Page2)), Frame zobrazí obsah Page2.xaml.
Při každém načtení stránky do rámce se tato stránka přidá jako PageStackEntry do BackStack nebo ForwardStack rámce , což umožňuje historii a navigaci zpět.
Teď to samé udělejte v Page2.xaml. Nahraďte existující obsah stránky následujícím obsahem:
<Grid>
<TextBlock x:Name="pageTitle" Text="Page 2"
Margin="16" Style="{StaticResource TitleTextBlockStyle}"/>
<HyperlinkButton Content="Click to go to main page"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</Grid>
Do souboru Page2 kódu za účelem zpracování události Click přidejte následující kód k odkazu HyperlinkButton pro přechod na MainPage.xaml.
// Page2.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(MainPage));
}
// Page2.xaml.h
void HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e);
/////////////////
// Page2.xaml.cpp
void winrt::BasicNavigation::implementation::Page2::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(winrt::xaml_typename<BasicNavigation::MainPage>());
}
Zkompilujte a spusťte aplikaci. Klikněte na odkaz "Kliknutím přejdete na stránku 2". Druhá stránka, která má v horní části nápis "Strana 2", by se měla načíst a zobrazit v rámu. Kliknutím na odkaz na stránce 2 se vrátíte na hlavní stránku.
4. Předání informací mezi stránkami
Vaše aplikace teď prochází mezi dvěma stránkami, ale ve skutečnosti ještě nic zajímavého nedělá. Často platí, že když má aplikace více stránek, musí stránky sdílet informace. Teď předáte některé informace z první stránky na druhou stránku.
V MainPage.xamlnahraďte dříve přidanou HyperlinkButton následujícím StackPanel. Tím se přidá TextBlock popisek a TextBoxname pro zadání textového řetězce.
<StackPanel VerticalAlignment="Center">
<TextBlock HorizontalAlignment="Center" Text="Enter your name"/>
<TextBox HorizontalAlignment="Center" Width="200" x:Name="name"/>
<HyperlinkButton Content="Click to go to page 2"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</StackPanel>
Teď použijete druhé přetížení Navigate metody a předáte text z textového pole jako druhý parametr. Tady je signatura tohoto přetížení Navigate:
public bool Navigate(System.Type sourcePageType, object parameter);
bool Navigate(TypeName const& sourcePageType, IInspectable const& parameter);
V obslužné rutině události HyperlinkButton_Click ve výchozím souboru kódu MainPage přidejte druhý parametr do metody Navigate, která odkazuje na vlastnost Text textového pole name.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2), name.Text);
}
// MainPage.xaml.cpp
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
Frame().Navigate(xaml_typename<BasicNavigation::Page2>(), winrt::box_value(name().Text()));
}
V Page2.xaml nahraďte dříve přidanou HyperlinkButton následujícím StackPanel. Tím se přidá TextBlock pro zobrazení řetězce textu, který je předán z MainPage.
<StackPanel VerticalAlignment="Center">
<TextBlock HorizontalAlignment="Center" x:Name="greeting"/>
<HyperlinkButton Content="Click to go to page 1"
Click="HyperlinkButton_Click"
HorizontalAlignment="Center"/>
</StackPanel>
Do souboru kódu Page2 přidejte následující kód, abyste překryli metodu OnNavigatedTo:
// Page2.xaml.cs
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (e.Parameter is string && !string.IsNullOrWhiteSpace((string)e.Parameter))
{
greeting.Text = $"Hello, {e.Parameter.ToString()}";
}
else
{
greeting.Text = "Hello!";
}
base.OnNavigatedTo(e);
}
// Page2.xaml.h
void Page2::OnNavigatedTo(Microsoft::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto propertyValue{ e.Parameter().as<Windows::Foundation::IPropertyValue>() };
if (propertyValue.Type() == Windows::Foundation::PropertyType::String)
{
auto name{ winrt::unbox_value<winrt::hstring>(e.Parameter()) };
if (!name.empty())
{
greeting().Text(L"Hello, " + name);
__super::OnNavigatedTo(e);
return;
}
}
greeting().Text(L"Hello!");
__super::OnNavigatedTo(e);
}
Spusťte aplikaci, zadejte své jméno do textového pole a klikněte na odkaz s textem Click to go to page 2.
Když se při Click události v HyperlinkButton v MainPage zavolá Frame.Navigate(typeof(Page2), name.Text), vlastnost name.Text se předá Page2a hodnota z dat události se použije pro zprávu zobrazenou na stránce.
5. Uložení stránky do mezipaměti
Ve výchozím nastavení není obsah a stav stránky uloženy v mezipaměti, takže pokud chcete ukládat informace do mezipaměti, musíte ho povolit na každé stránce aplikace.
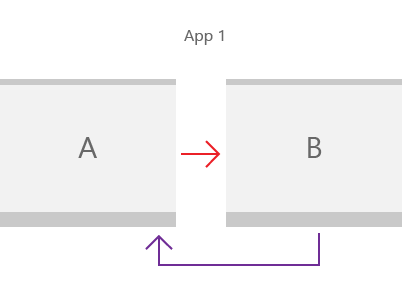
V našem základním příkladu peer-to-peer kliknete na odkaz Click to go to page 1 na Page2, TextBox (a jakékoli jiné pole) na MainPage je nastaveno na výchozí stav. Jedním ze způsobů, jak to obejít, je použít vlastnost NavigationCacheMode a určit, že stránka bude přidána do mezipaměti stránky rámce.
Ve výchozím nastavení se vytvoří nová instance stránky s výchozími hodnotami při každé navigaci. Na MainPage.xaml nastavte NavigationCacheMode na Enabled (v otevírací Page značce), aby se stránka ukládala do mezipaměti a zachovala všechny hodnoty obsahu a stavu stránky, dokud nebude překročena mezipaměť stránky pro rámeček. Nastavte NavigationCacheMode na Požadované, pokud chcete ignorovat limity CacheSize, které určují počet stránek v historii navigace, které lze uložit do mezipaměti rámce. Mějte ale na paměti, že limity velikosti mezipaměti můžou být zásadní v závislosti na limitech paměti zařízení.
<Page
x:Class="BasicNavigation.MainPage"
...
mc:Ignorable="d"
NavigationCacheMode="Enabled">
Když teď kliknete zpět na hlavní stránku, název, který jste zadali do textového pole, je tam pořád.
6. Přizpůsobení animací přechodu stránky
Ve výchozím nastavení se každá stránka při navigaci animuje do okna. Výchozí animace je úvodní animace, která způsobí, že se stránka posune ze spodní části okna nahoru. Můžete ale zvolit různé možnosti animace, které lépe vyhovují navigaci v aplikaci. Můžete například použít animaci „prohloubení“, která vyvolá pocit, že uživatel jde hlouběji do vaší aplikace, nebo vodorovnou animaci posunu, která vyvolá pocit, že dvě stránky jsou rovnocenné. Další informace najdete v části Přechody stránky.
Tyto animace jsou reprezentovány dílčími třídami NavigationTransitionInfo. Pokud chcete určit animaci, která se má použít pro přechod stránky, použijete třetí přetížení metody Navigate a předáte NavigationTransitionInfo podtřídu jako třetí parametr (infoOverride). Tady je signatura tohoto přetížení Navigate:
public bool Navigate(System.Type sourcePageType,
object parameter,
NavigationTransitionInfo infoOverride);
bool Navigate(TypeName const& sourcePageType,
IInspectable const& parameter,
NavigationTransitionInfo const& infoOverride);
Ve správci událostí HyperlinkButton_Click souboru MainPage kódu přidejte třetí parametr k metodě Navigate, která nastaví parametr infoOverride na SlideNavigationTransitionInfo s vlastnostmi Effect nastavenými na FromRight.
// MainPage.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(Page2),
name.Text,
new SlideNavigationTransitionInfo()
{ Effect = SlideNavigationTransitionEffect.FromRight});
}
// pch.h
#include <winrt/Microsoft.UI.Xaml.Media.Animation.h>
////////////////////
// MainPage.xaml.cpp
using namespace winrt::Microsoft::UI::Xaml::Media::Animation;
// ...
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
// Create the slide transition and set the transition effect to FromRight.
SlideNavigationTransitionInfo slideEffect = SlideNavigationTransitionInfo();
slideEffect.Effect(SlideNavigationTransitionEffect(SlideNavigationTransitionEffect::FromRight));
Frame().Navigate(winrt::xaml_typename<BasicNavigation::Page2>(),
winrt::box_value(name().Text()),
slideEffect);
}
V obslužné rutině HyperlinkButton_Click události v souboru Page2 kódu nastavte parametr infoOverride na objekt SlideNavigationTransitionInfo, přiřaďte jeho vlastnosti Effect hodnotu FromLeft.
// Page2.xaml.cs
private void HyperlinkButton_Click(object sender, RoutedEventArgs e)
{
Frame.Navigate(typeof(MainPage),
null,
new SlideNavigationTransitionInfo()
{ Effect = SlideNavigationTransitionEffect.FromLeft});
}
// Page2.xaml.cpp
using namespace winrt::Microsoft::UI::Xaml::Media::Animation;
// ...
void winrt::BasicNavigation::implementation::MainPage::HyperlinkButton_Click(winrt::Windows::Foundation::IInspectable const& sender, winrt::Microsoft::UI::Xaml::RoutedEventArgs const& e)
{
// Create the slide transition and set the transition effect to FromLeft.
SlideNavigationTransitionInfo slideEffect = SlideNavigationTransitionInfo();
slideEffect.Effect(SlideNavigationTransitionEffect(SlideNavigationTransitionEffect::FromLeft));
Frame().Navigate(winrt::xaml_typename<BasicNavigation::MainPage>(),
nullptr,
slideEffect);
}
Když teď procházíte mezi stránkami, stránky se posunou doleva a doprava, což poskytuje přirozenější pocit pro tento přechod a posiluje propojení mezi stránkami.
Související články
- Základy návrhu navigace pro aplikace pro Windows
- zobrazení navigace
- historie navigace a zpětný pohyb
Windows developer
