HoloLens (1. generace) a Azure 306: Streamování videa
Poznámka:
Kurzy Mixed Reality Academy byly navrženy s HoloLensem (1. generace) a imerzivními náhlavními soupravami hybridní reality. Proto máme pocit, že je důležité nechat tyto kurzy zavedené pro vývojáře, kteří stále hledají pokyny při vývoji těchto zařízení. Tyto kurzy nebudou aktualizovány nejnovějšími sadami nástrojů ani interakcemi používanými pro HoloLens 2. Budou zachovány, aby pokračovaly v práci na podporovaných zařízeních. Bude k dispozici nová série kurzů, které budou publikovány v budoucnu, které předvádějí, jak vyvíjet pro HoloLens 2. Toto oznámení se při publikování aktualizuje odkazem na tyto kurzy.


V tomto kurzu se dozvíte, jak připojit Službu Azure Media Services k prostředí vr pro Windows Mixed Reality, abyste umožnili streamování 360stupňového přehrávání videa na imerzivních náhlavních soupravách.
Azure Media Services je kolekce služeb, které vám poskytují služby streamování videa v kvalitě vysílání, aby se dostaly k větším cílovým skupinám na dnešních nejoblíbenějších mobilních zařízeních. Další informace najdete na stránce Azure Media Services.
Po dokončení tohoto kurzu budete mít aplikaci pro imerzivní náhlavní soupravu hybridní reality, která bude moct provádět následující akce:
Načtěte 360stupňové video ze služby Azure Storage prostřednictvím služby Azure Media Service.
Zobrazí načtené 360stupňové video ve scéně Unity.
Mezi dvěma scénami můžete přecházet se dvěma různými videi.
V aplikaci je na vás, jak integrovat výsledky s návrhem. Tento kurz je navržený tak, aby vás naučil, jak integrovat službu Azure s projektem Unity. Vaším úkolem je využít znalosti získané z tohoto kurzu k vylepšení aplikace hybridní reality.
Podpora zařízení
| Kurz | HoloLens | Imerzivní náhlavní soupravy |
|---|---|---|
| MR a Azure 306: Streamování videa | ✔️ |
Požadavky
Poznámka:
Tento kurz je určený pro vývojáře, kteří mají základní zkušenosti s Unity a C#. Mějte také na paměti, že požadavky a písemné pokyny v tomto dokumentu představují to, co bylo otestováno a ověřeno v době psaní (květen 2018). Můžete používat nejnovější software, jak je uvedeno v článku o instalaci nástrojů, i když by se nemělo předpokládat, že informace v tomto kurzu budou dokonale odpovídat tomu, co najdete v novějším softwaru, než je uvedeno níže.
Pro tento kurz doporučujeme následující hardware a software:
- Vývojový počítač kompatibilní s Windows Mixed Reality pro vývoj imerzivních náhlavních souprav (VR)
- Windows 10 Fall Creators Update (nebo novější) s povoleným režimem vývojáře
- Nejnovější sada Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Imerzivní náhlavní souprava Windows Mixed Reality (VR)
- Přístup k internetu pro nastavení Azure a načítání dat
- Dvě 360stupňová videa ve formátu mp4 (na této stránce pro stažení najdete několik bezplatných videí)
Než začnete
Abyste se vyhnuli problémům při sestavování tohoto projektu, důrazně doporučujeme vytvořit projekt uvedený v tomto kurzu v kořenové nebo téměř kořenové složce (dlouhé cesty ke složkám můžou způsobovat problémy v době sestavení).
Nastavte a otestujte asistivní náhlavní soupravu hybridní reality.
Poznámka:
Pro tento kurz nebudete vyžadovat ovladače pohybu. Pokud potřebujete podporu nastavení Asistivní náhlavní soupravy, klikněte na odkaz, jak nastavit Windows Mixed Reality.
Kapitola 1 – Azure Portal: Vytvoření účtu služby Azure Storage
Pokud chcete použít službu Azure Storage, budete muset vytvořit a nakonfigurovat účet úložiště na webu Azure Portal.
Přihlaste se k webu Azure Portal.
Poznámka:
Pokud ještě nemáte účet Azure, budete ho muset vytvořit. Pokud tento kurz sledujete v situaci v učebně nebo testovacím prostředí, požádejte svého instruktora nebo některého z proktorů, aby vám pomohli nastavit nový účet.
Po přihlášení klikněte v nabídce vlevo na účty úložiště.

Na kartě Účty úložiště klikněte na Přidat.

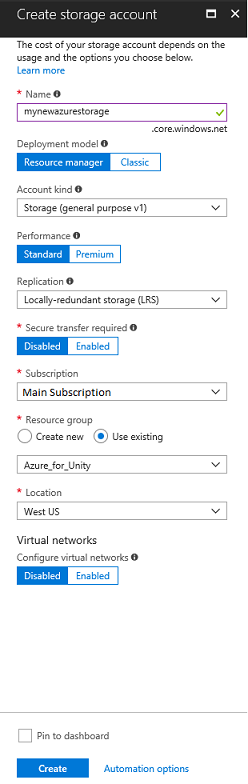
Na kartě Vytvořit účet úložiště:
Vložte název svého účtu, mějte na paměti, že toto pole přijímá jenom číslice a malá písmena.
Jako model nasazení vyberte Resource Manager.
Jako druh účtu vyberte Úložiště (pro obecné účely v1).
V případě výkonu vyberte Standard.*
V případě replikace vyberte Místně redundantní úložiště (LRS).
Zabezpečený přenos ponechte jako zakázaný.
Vyberte nějaké předplatné.
Zvolte skupinu prostředků nebo vytvořte novou. Skupina prostředků poskytuje způsob, jak monitorovat, řídit přístup, zřizovat a spravovat fakturaci pro kolekci prostředků Azure.
Určete umístění vaší skupiny prostředků (pokud vytváříte novou skupinu prostředků). Umístění by ideálně bylo v oblasti, ve které by aplikace běžela. Některé prostředky Azure jsou dostupné jenom v určitých oblastech.
Musíte potvrdit, že jste porozuměli podmínkám a ujednáním použitým pro tuto službu.

Jakmile kliknete na Vytvořit, budete muset počkat, až se služba vytvoří, může to chvíli trvat.
Po vytvoření instance služby se na portálu zobrazí oznámení.

V tomto okamžiku nemusíte postupovat podle zdroje, jednoduše přejděte na další kapitolu.
Kapitola 2 – Azure Portal: vytvoření služby Media Service
Pokud chcete službu Azure Media Service používat, musíte nakonfigurovat instanci služby, která se zpřístupní vaší aplikaci (kde vlastník účtu musí být správcem).
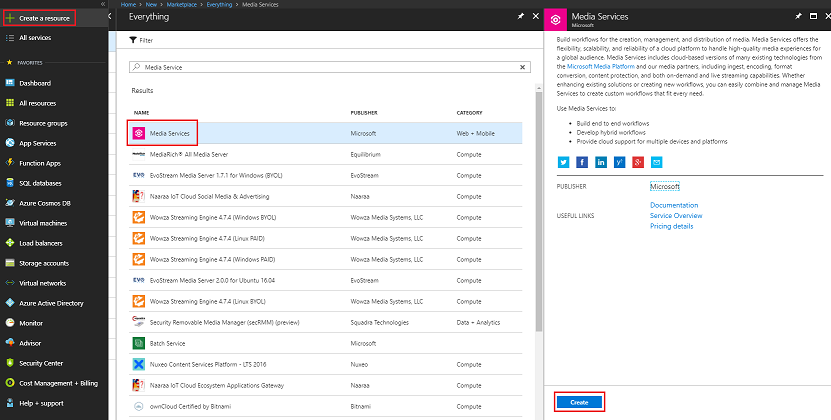
Na webu Azure Portal klikněte v levém horním rohu na Vytvořit prostředek a vyhledejte Media Service stisknutím klávesy Enter. Požadovaný prostředek má aktuálně růžovou ikonu; kliknutím na tuto možnost zobrazíte novou stránku.

Na nové stránce se zobrazí popis služby Media Service. V levém dolním rohu této výzvy klikněte na tlačítko Vytvořit a vytvořte přidružení k této službě.

Po kliknutí na vytvořit panel se zobrazí, kde potřebujete zadat podrobnosti o nové službě Media Service:
Vložte požadovaný název účtu pro tuto instanci služby.
Vyberte nějaké předplatné.
Zvolte skupinu prostředků nebo vytvořte novou. Skupina prostředků poskytuje způsob, jak monitorovat, řídit přístup, zřizovat a spravovat fakturaci pro kolekci prostředků Azure. Doporučujeme zachovat všechny služby Azure přidružené k jednomu projektu (například k těmto testovacím prostředím) v rámci společné skupiny prostředků).
Pokud si chcete přečíst další informace o skupinách prostředků Azure, postupujte podle tohoto odkazu, jak spravovat skupiny prostředků Azure.
Určete umístění vaší skupiny prostředků (pokud vytváříte novou skupinu prostředků). Umístění by ideálně bylo v oblasti, ve které by aplikace běžela. Některé prostředky Azure jsou dostupné jenom v určitých oblastech.
V části Účet úložiště klikněte na oddíl Vyberte prosím... a potom klikněte na účet úložiště, který jste vytvořili v poslední kapitole.
Budete také muset potvrdit, že jste porozuměli podmínkám a ujednáním použitým pro tuto službu.
Klikněte na Vytvořit.

Jakmile kliknete na Vytvořit, budete muset počkat, až se služba vytvoří, může to chvíli trvat.
Po vytvoření instance služby se na portálu zobrazí oznámení.

Kliknutím na oznámení můžete prozkoumat novou instanci služby.

Kliknutím na tlačítko Přejít k prostředku v oznámení můžete prozkoumat novou instanci služby.
Na nové stránce služby Media Service v panelu vlevo klikněte na odkaz Prostředky , který je přibližně v polovině dolů.
Na další stránce v levém horním rohu stránky klikněte na Nahrát.

Kliknutím na ikonu Složka procházejte soubory a vyberte první video 360, které chcete streamovat.
Na tomto odkazu si můžete stáhnout ukázkové video.

Upozorňující
Dlouhé názvy souborů můžou způsobit problém s kodérem: aby se zajistilo, že videa nemají problémy, zvažte zkrácení délky názvů videosouborů.
Indikátor průběhu se po dokončení nahrávání videa zeleně změní na zelenou.

Kliknutím na text výše (název_vaší služby – Prostředky) se vrátíte na stránku Prostředky .
Všimněte si, že se video úspěšně nahrálo. Klikněte na ni.

Na stránce, na kterou jste přesměrováni, se zobrazí podrobné informace o videu. Pokud chcete, aby video bylo možné použít, musíte ho zakódovat kliknutím na tlačítko Kódování v levém horním rohu stránky.

Vpravo se zobrazí nový panel, kde budete moct nastavit možnosti kódování souboru. Nastavte následující vlastnosti (některé budou již nastaveny ve výchozím nastavení):
Název kodéru médií Media Encoder Standard
Kódování přednastavené funkce Content Adaptive Multiple Bitrate MP4
Zpracování Video1.mp4 s názvem úlohy Media Encoder Standard
Název výstupního multimediálního prostředku Video1.mp4 – kódování Media Encoder Standard

Klikněte na tlačítko Vytvořit.
Všimnete si pruhu s přidanou úlohou Kódování, klikněte na tento panel a zobrazí se panel s průběhem kódování zobrazeným v něm.


Počkejte na dokončení úlohy. Po dokončení panelu můžete panel zavřít pomocí symbolu X v pravém horním rohu tohoto panelu.


Důležité
Doba trvání závisí na velikosti souboru videa. Tento proces může nějakou dobu trvat.
Teď, když je vytvořená zakódovaná verze videa, můžete ji publikovat, aby byla přístupná. Uděláte to tak, že kliknete na modrý odkaz Prostředky a vrátíte se na stránku assetů.

Uvidíte své video společně s dalším, což je multi-bitová rychlost MP4 typu assetu.

Poznámka:
Můžete si všimnout, že nový prostředek vedle počátečního videa je Neznámý a má 0 bajtů pro velikost, stačí aktualizovat okno, aby se aktualizovalo.
Klikněte na tento nový prostředek.

Zobrazí se podobný panel jako ten, který jste použili dříve, jenom to je jiný prostředek. Klikněte na tlačítko Publikovat umístěné v horní části stránky.

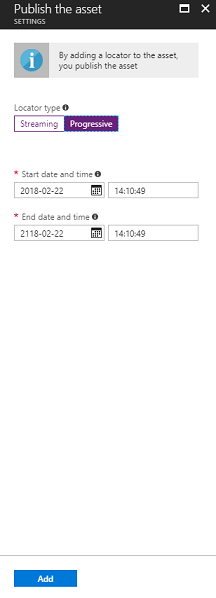
Zobrazí se výzva k nastavení lokátoru, což je vstupní bod, na soubor/s ve vašich prostředcích. Pro váš scénář nastavte následující vlastnosti:
Typ>lokátoru Progresivní.
Datum a čas se pro vás nastaví od aktuálního data do času v budoucnosti (v tomto případě sto let). Ponechte ji tak, jak je, nebo ji změňte tak, aby vyhovovala.
Poznámka:
Další informace o lokátorech a o tom, co můžete zvolit, najdete v dokumentaci ke službě Azure Media Services.
V dolní části tohoto panelu klikněte na tlačítko Přidat .

Vaše video je teď publikované a dá se streamovat pomocí jeho koncového bodu. Dále na stránce je oddíl Soubory . Tady budou různé kódované verze videa. Vyberte nejvyšší možné rozlišení (na obrázku pod ním je soubor 1920x960) a zobrazí se panel vpravo. Tam najdete adresu URL pro stažení. Zkopírujte tento koncový bod , protože ho použijete později ve svém kódu.


Poznámka:
Můžete také stisknout tlačítko Přehrát a přehrát video a otestovat ho.
Teď musíte nahrát druhé video, které budete používat v tomto cvičení. Postupujte podle výše uvedených kroků a opakujte stejný postup pro druhé video. Ujistěte se, že zkopírujete také druhý koncový bod . Pomocí následujícího odkazu si můžete stáhnout druhé video.
Po publikování obou videí můžete přejít na další kapitolu.
Kapitola 3 – Nastavení projektu Unity
Následuje typická sada pro vývoj s hybridní realitou a jako taková je vhodná šablona pro jiné projekty.
Otevřete Unity a klikněte na Nový.

Teď budete muset zadat název projektu Unity, vložit MR_360VideoStreaming.. Ujistěte se, že je typ projektu nastavený na 3D. Nastavte umístění na místo, které je pro vás vhodné (nezapomeňte, že blíže ke kořenovým adresářům je lepší). Potom klikněte na Vytvořit projekt.

Při otevření Unity stojí za to zkontrolovat, jestli je výchozí editor skriptů nastavený na Visual Studio. Přejděte na Upravitpředvolby a pak v novém okně přejděte na Externí nástroje. Změňte editor externích skriptů na Visual Studio 2017. Zavřete okno Předvolby.

Dále přejděte do Nastavení sestavení souborůa přepněte platformu na Univerzální platforma Windows kliknutím na tlačítko Přepnout platformu.
Ujistěte se také, že:
Cílové zařízení je nastavené na libovolné zařízení.
Typ sestavení je nastavený na D3D.
Sada SDK je nastavená na nejnovější nainstalovanou verzi.
Verze sady Visual Studio je nastavená na nejnovější nainstalovanou verzi.
Sestavení a spuštění je nastavené na místní počítač.
Nedělejte si starosti s nastavením scén právě teď, protože je nastavíte později.
Zbývající nastavení by teď měla zůstat ve výchozím nastavení.

V okně Nastavení sestavení klikněte na tlačítko Nastavení přehrávače, otevře se související panel v prostoru, kde se nachází inspektor.
Na tomto panelu je potřeba ověřit několik nastavení:
Na kartě Další nastavení:
Skriptovací verze modulu runtime by měla být stabilní (ekvivalent .NET 3.5).
Back-end skriptování by měl být .NET.
Úroveň kompatibility rozhraní API by měla být .NET 4.6.

Dále na panelu v nastavení XR (v části Nastavení publikování níže) zaškrtněte možnost Podpora virtuální reality a ujistěte se, že je přidaná sada SDK pro Windows Mixed Reality.

Na kartě Nastavení publikování v části Možnosti zaškrtněte:
InternetClient

Po provedení těchto změn zavřete okno Nastavení sestavení.
Uložte projekt uložení souboruprojektu.
Kapitola 4 – Import balíčku InsideOutSphere Unity
Důležité
Pokud chcete přeskočit komponentu Nastavení Unity v tomto kurzu a pokračovat přímo do kódu, můžete si stáhnout tento balíček .unitypackage, importovat ho do projektu jako vlastní balíček a pokračovat z kapitoly 5. Stále budete muset vytvořit projekt Unity.
Pro účely tohoto kurzu si budete muset stáhnout balíček assetu Unity s názvem InsideOutSphere.unitypackage.
Postup importu balíčku Unitypackage:
Na řídicím panelu Unity před vámi klikněte na Prostředky v nabídce v horní části obrazovky a potom klikněte na Importovat balíček > vlastní balíček.

Pomocí nástroje pro výběr souboru vyberte balíček InsideOutSphere.unitypackage a klikněte na Otevřít. Zobrazí se vám seznam komponent pro tento prostředek. Kliknutím na Importovat potvrďte import.

Po dokončení importu si všimnete, že do složky Assets byly přidány tři nové složky, Materiály, Modely a Prefabs. Tento typ struktury složek je typický pro projekt Unity.

Otevřete složku Models a uvidíte, že se model InsideOutSphere naimportoval.
Ve složce Materials najdete materiál InsideOutSpheres lambert1 spolu s materiálem s názvem ButtonMaterial, který používá GazeButton, který brzy uvidíte.
Složka Prefabs obsahuje prefab InsideOutSphere, který obsahuje model InsideOutSphere i GazeButton.
Žádný kód není zahrnutý, kód napíšete podle tohoto kurzu.
V hierarchii vyberte objekt hlavní kamery a aktualizujte následující součásti:
Transformovat
Pozice = X: 0, Y: 0, Z: 0.
Otočení = X: 0, Y: 0, Z: 0.
Měřítko X: 1, Y: 1, Z: 1.
Fotoaparát
Vymazat příznaky: plná barva.
Výřezy roviny: Blízko: 0.1, Daleko: 6.

Přejděte do složky Prefab a přetáhněte prefab InsideOutSphere do panelu hierarchie .

Rozbalte objekt InsideOutSphere v hierarchii kliknutím na malou šipku vedle něj. Pod ním uvidíte podřízený objekt s názvem GazeButton. Použije se ke změně scén a videa.

V okně inspektoru klikněte na komponentu Transformace InsideOutSphere, ujistěte se, že jsou nastaveny následující vlastnosti:
Transformace – pozice
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformace – otočení
| X | Y | Z |
|---|---|---|
| 0 | −50 | 0 |
Transformace – škálování
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |

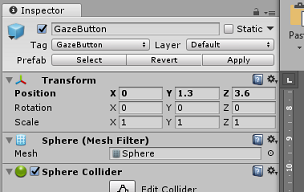
- Klikněte na podřízený objekt GazeButton a nastavte jeho transformaci následujícím způsobem:
Transformace – pozice
| X | Y | Z |
|---|---|---|
| 3,6 | 1.3 | 0 |
Transformace – otočení
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformace – škálování
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |

Kapitola 5 – Vytvoření třídy VideoController
Třída VideoController hostuje dva koncové body videa, které se použijí k streamování obsahu ze služby Azure Media Service.
Vytvoření této třídy:
Klikněte pravým tlačítkem myši do složky Asset, která se nachází na panelu projektu , a klikněte na Vytvořit > složku. Pojmenujte složky Skripty.


Poklikáním otevřete složku Skripty .
Klikněte pravým tlačítkem do složky a potom klikněte na Vytvořit > skript jazyka C#. Pojmenujte skript VideoController.

Poklikáním na nový skript VideoController ho otevřete v sadě Visual Studio 2017.

Aktualizujte obory názvů v horní části souboru kódu následujícím způsobem:
using System.Collections; using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.Video;Do třídy VideoController zadejte následující proměnné spolu s metodou Awake():
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static VideoController instance; /// <summary> /// Reference to the Camera VideoPlayer Component. /// </summary> private VideoPlayer videoPlayer; /// <summary> /// Reference to the Camera AudioSource Component. /// </summary> private AudioSource audioSource; /// <summary> /// Reference to the texture used to project the video streaming /// </summary> private RenderTexture videoStreamRenderTexture; /// <summary> /// Insert here the first video endpoint /// </summary> private string video1endpoint = "-- Insert video 1 Endpoint here --"; /// <summary> /// Insert here the second video endpoint /// </summary> private string video2endpoint = "-- Insert video 2 Endpoint here --"; /// <summary> /// Reference to the Inside-Out Sphere. /// </summary> public GameObject sphere; void Awake() { instance = this; }Teď je čas zadat koncové body z videí služby Azure Media Service:
První do proměnné video1endpointu.
Druhá proměnná video2endpointu.
Upozorňující
Existuje známý problém s používáním https v Unity ve verzi 2017.4.1f1. Pokud videa při přehrávání obsahují chybu, zkuste místo toho použít http.
Dále je potřeba upravit metodu Start( ). Tato metoda se aktivuje pokaždé, když uživatel přepne scénu (v důsledku toho přepne video) tak, že se podívá na tlačítko Pohled.
// Use this for initialization void Start() { Application.runInBackground = true; StartCoroutine(PlayVideo()); }Za metodou Start() vložte metodu IEnumerator PlayVideo(), která se použije k bezproblémovému spuštění videí (takže se nezobrazí žádné nepřekrývané zakrývky).
private IEnumerator PlayVideo() { // create a new render texture to display the video videoStreamRenderTexture = new RenderTexture(2160, 1440, 32, RenderTextureFormat.ARGB32); videoStreamRenderTexture.Create(); // assign the render texture to the object material Material sphereMaterial = sphere.GetComponent<Renderer>().sharedMaterial; //create a VideoPlayer component videoPlayer = gameObject.AddComponent<VideoPlayer>(); // Set the video to loop. videoPlayer.isLooping = true; // Set the VideoPlayer component to play the video from the texture videoPlayer.renderMode = VideoRenderMode.RenderTexture; videoPlayer.targetTexture = videoStreamRenderTexture; // Add AudioSource audioSource = gameObject.AddComponent<AudioSource>(); // Pause Audio play on Awake audioSource.playOnAwake = true; audioSource.Pause(); // Set Audio Output to AudioSource videoPlayer.audioOutputMode = VideoAudioOutputMode.AudioSource; videoPlayer.source = VideoSource.Url; // Assign the Audio from Video to AudioSource to be played videoPlayer.EnableAudioTrack(0, true); videoPlayer.SetTargetAudioSource(0, audioSource); // Assign the video Url depending on the current scene switch (SceneManager.GetActiveScene().name) { case "VideoScene1": videoPlayer.url = video1endpoint; break; case "VideoScene2": videoPlayer.url = video2endpoint; break; default: break; } //Set video To Play then prepare Audio to prevent Buffering videoPlayer.Prepare(); while (!videoPlayer.isPrepared) { yield return null; } sphereMaterial.mainTexture = videoStreamRenderTexture; //Play Video videoPlayer.Play(); //Play Sound audioSource.Play(); while (videoPlayer.isPlaying) { yield return null; } }Poslední metodou , kterou pro tuto třídu potřebujete, je metoda ChangeScene(), která se použije k prohození mezi scénami.
public void ChangeScene() { SceneManager.LoadScene(SceneManager.GetActiveScene().name == "VideoScene1" ? "VideoScene2" : "VideoScene1"); }Tip
Metoda ChangeScene() používá praktickou funkci jazyka C#, která se nazývá Podmíněný operátor. To umožňuje kontrolovat podmínky a pak hodnoty vrácené na základě výsledku kontroly, a to vše v rámci jednoho příkazu. Další informace o podmíněném operátoru najdete na tomto odkazu.
Před návratem do Unity uložte změny v sadě Visual Studio.
Zpět v Unity Editoru klikněte a přetáhněte třídu VideoController [from]{.underline} do objektu Hlavní kamera na panelu hierarchie.
Klikněte na hlavní kameru a podívejte se na panel inspektoru. Všimněte si, že v rámci nově přidané komponenty Script je pole s prázdnou hodnotou. Toto je referenční pole, které cílí na veřejné proměnné v kódu.
Přetáhněte objekt InsideOutSphere z panelu hierarchie do slotu Sphere, jak je znázorněno na obrázku níže.


Kapitola 6 – Vytvoření třídy Gaze
Tato třída je zodpovědná za vytvoření raycastu, který se promítne z hlavní kamery, aby zjistil, na který objekt se uživatel dívá. V tomto případě bude raycast muset identifikovat, zda uživatel dívá na objekt GazeButton ve scéně a aktivuje chování.
Vytvoření této třídy:
Přejděte do složky Scripts , kterou jste vytvořili dříve.
Klikněte pravým tlačítkem na panel projektu a vytvořteskript jazyka C#. Pojmenujte skript Gaze.
Poklikáním na nový skript Gaze ho otevřete v sadě Visual Studio 2017.
Ujistěte se, že je v horní části skriptu následující obor názvů, a odeberte všechny ostatní:
using UnityEngine;Pak do třídy Gaze přidejte následující proměnné:
/// <summary> /// Provides Singleton-like behaviour to this class. /// </summary> public static Gaze instance; /// <summary> /// Provides a reference to the object the user is currently looking at. /// </summary> public GameObject FocusedGameObject { get; private set; } /// <summary> /// Provides a reference to compare whether the user is still looking at /// the same object (and has not looked away). /// </summary> private GameObject oldFocusedObject = null; /// <summary> /// Max Ray Distance /// </summary> float gazeMaxDistance = 300; /// <summary> /// Provides whether an object has been successfully hit by the raycast. /// </summary> public bool Hit { get; private set; }Kód pro metody Awake() a Start() je teď potřeba přidat.
private void Awake() { // Set this class to behave similar to singleton instance = this; } void Start() { FocusedGameObject = null; }Do metody Update() přidejte následující kód pro projekt Raycast a detekujte cílovou akci:
void Update() { // Set the old focused gameobject. oldFocusedObject = FocusedGameObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(Camera.main.transform.position, Camera.main.transform.forward, out hitInfo, gazeMaxDistance); // Check whether raycast has hit. if (Hit == true) { // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedGameObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedGameObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedGameObject = null; } // Check whether the previous focused object is this same // object (so to stop spamming of function). if (FocusedGameObject != oldFocusedObject) { // Compare whether the new Focused Object has the desired tag we set previously. if (FocusedGameObject.CompareTag("GazeButton")) { FocusedGameObject.SetActive(false); VideoController.instance.ChangeScene(); } } }Před návratem do Unity uložte změny v sadě Visual Studio.
Klikněte a přetáhněte třídu Gaze ze složky Scripts do objektu Hlavní kamera na panelu hierarchie .
Kapitola 7 – Nastavení dvou scén Unity
Účelem této kapitoly je nastavit dvě scény, z nichž každý je hostitelem videa pro streamování. Již vytvořenou scénu duplikujete, takže ji nebudete muset znovu nastavit, i když pak upravíte novou scénu, aby objekt GazeButton byl v jiném umístění a měl jiný vzhled. Tady se dozvíte, jak se mezi scénami měnit.
Uděláte to tak, že přejdete do > složky Uložit scénu jako.... Zobrazí se okno pro uložení. Klikněte na tlačítko Nová složka .

Pojmenujte složku Scény.
Okno Uložit scénu bude stále otevřené. Otevřete nově vytvořenou složku Scény .
Do textového pole Název souboru zadejte VideoScene1 a stiskněte klávesu Uložit.
Zpátky v Unity otevřete složku Scény a klikněte levým tlačítkem na soubor VideoScene1 . Použijte klávesnici a stiskněte Ctrl+D , abyste tuto scénu duplikovat
Tip
Příkaz Duplikovat lze provést také tak, že přejdete na příkaz Upravit > duplikát.
Unity automaticky zvýší číslo názvů scén, ale přesto zkontroluje, jestli odpovídá dříve vloženému kódu.
Měli byste mít VideoScene1 a VideoScene2.
Se dvěma scénami přejděte do Nastavení sestavení souborů>. V otevřeném okně Nastavení sestavení přetáhněte scény do části Scény v části Sestavení.

Tip
Obě scény můžete vybrat ze složky Scény tak, že podržíte klávesu Ctrl a potom na každou scénu kliknete levým tlačítkem a nakonec přetáhnete obě scény.
Zavřete okno Nastavení sestavení a poklikejte na VideoScene2.
Při otevření druhé scény klikněte na podřízený objekt GazeButton InsideOutSphere a nastavte jeho transformaci následujícím způsobem:
Transformace – pozice
| X | Y | Z |
|---|---|---|
| 0 | 1.3 | 3,6 |
Transformace – otočení
| X | Y | Z |
|---|---|---|
| 0 | 0 | 0 |
Transformace – škálování
| X | Y | Z |
|---|---|---|
| 1 | 1 | 1 |
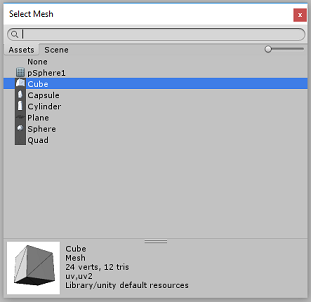
Když je dítě GazeButton stále vybrané, podívejte se na inspektor a na filtr mesh. Klikněte na malý cíl vedle referenčního pole Sítě :

Zobrazí se automaticky otevírané okno Select Mesh. Poklikejte na síť datové krychle ze seznamu prostředků.

Filtr mesh se aktualizuje a teď bude datová krychle. Nyní klikněte na ikonu ozubeného kola vedle sbalovače Sphere a klepněte na tlačítko Odebrat komponentu, chcete-li odstranit sbajovač z tohoto objektu.

Pokud je tlačítko GazeButton stále vybrané, klikněte na tlačítko Přidat součást v dolní části inspektoru. Do vyhledávacího pole zadáte pole a sbajovač pole bude možnost – kliknutím na toto pole přidáte do objektu GazeButton sbalovač boxu.

GazeButton je nyní částečně aktualizován, aby vypadal jinak, ale nyní vytvoříte nový materiál, aby vypadal úplně jinak a je jednodušší rozpoznat jako jiný objekt, než objekt v první scéně.
V panelu projektu přejděte do složky Materiály. Duplikujte materiál ButtonMaterial (stiskněte ctrl + D na klávesnici nebo klikněte levým tlačítkem myši na Materiál a potom v nabídce Upravit soubor vyberte Možnost Duplikovat).


Vyberte nový materiál ButtonMaterial Material (zde pojmenovaný ButtonMaterial 1) a v inspektoru klikněte na barevné okno Albedo. Zobrazí se automaticky otevírané okno, kde můžete vybrat jinou barvu (podle toho, co se vám líbí), a pak místní okno zavřít. Materiál bude svou vlastní instancí a liší se od originálu.

Přetáhněte nový materiál na dítě GazeButton , aby se nyní zcela aktualizoval jeho vzhled, aby byl snadno rozlišitelný od prvního tlačítka scény.

V tomto okamžiku můžete projekt otestovat v Editoru před sestavením projektu UPW.
Stiskněte tlačítko Přehrát v Editoru a používejte náhlavní soupravu.

Podívejte se na dva objekty GazeButton a přepněte mezi prvním a druhým videem.
Kapitola 8 – Sestavení řešení pro UPW
Jakmile ověříte, že editor neobsahuje žádné chyby, jste připraveni k sestavení.
Sestavení:
Kliknutím na Uložit soubor > uložte aktuální scénu.
Zaškrtněte políčko s názvem Projekty Unity C# (to je důležité, protože vám umožní upravovat třídy po dokončení sestavení).
Přejděte na Nastavení sestavení souboru > a klikněte na Sestavit.
Zobrazí se výzva k výběru složky, do které chcete řešení sestavit.
Vytvořte složku BUILDS a v této složce vytvořte jinou složku s odpovídajícím názvem podle vašeho výběru.
Klikněte na novou složku a potom klikněte na Vybrat složku, abyste ji mohli vybrat, aby se sestavení zahájilo v daném umístění.


Jakmile Unity dokončí sestavování (může to nějakou dobu trvat), otevře se okno Průzkumník souborů v umístění sestavení.
Kapitola 9 – Nasazení na místním počítači
Po dokončení sestavení se v umístění sestavení zobrazí okno Průzkumník souborů. Otevřete složku, kterou jste pojmenovali a vytvořili, a potom poklikejte na soubor řešení (.sln) v této složce a otevřete řešení pomocí sady Visual Studio 2017.
Jedinou věcí, kterou zbývá udělat, je nasazení aplikace do počítače (nebo místního počítače).
Postup nasazení na místní počítač:
V sadě Visual Studio 2017 otevřete soubor řešení, který byl právě vytvořen.
Na platformě řešení vyberte x86, místní počítač.
V konfiguraci řešení vyberte Ladit.

Teď budete muset obnovit všechny balíčky do vašeho řešení. Klikněte pravým tlačítkem na řešení a klikněte na Obnovit balíčky NuGet pro řešení...
Poznámka:
To se provádí, protože balíčky, na které Sestavili Unity, je potřeba cílit, aby fungovaly s odkazy na místní počítače.
Přejděte do nabídky Sestavení a kliknutím na Nasadit řešení aplikaci načtěte do počítače bokem. Visual Studio nejprve sestaví a pak nasadí vaši aplikaci.
Vaše aplikace by se teď měla zobrazit v seznamu nainstalovaných aplikací připravených ke spuštění.

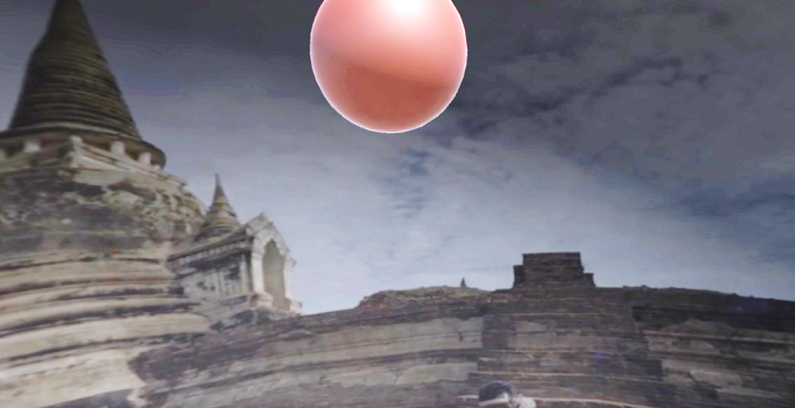
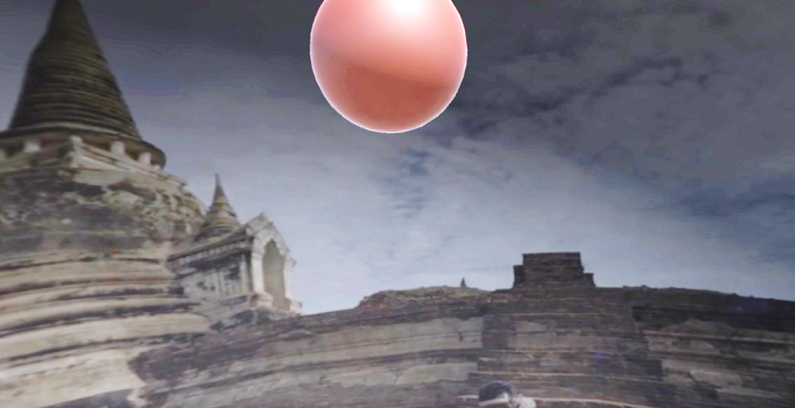
Když spustíte aplikaci Hybridní realita, budete v modelu InsideOutSphere , který jste použili v aplikaci. Tato sféra bude tam, kam se video bude streamovat a poskytuje 360stupňový pohled na příchozí video (které bylo filmováno pro tento druh perspektivy). Nepřekvapujte, pokud načtení videa trvá několik sekund, vaše aplikace podléhá vaší dostupné rychlosti internetu, protože video je potřeba načíst a pak stáhnout, takže se do aplikace streamuje. Až budete připraveni, změňte scény a otevřete své druhé video tím, že se podíváte na červenou kouli! Pak se můžete vrátit zpět pomocí modré krychle ve druhé scéně!
Hotová aplikace Azure Media Service
Blahopřejeme, vytvořili jste aplikaci hybridní reality, která využívá službu Azure Media Service ke streamování 360 videí.


Bonusová cvičení
Cvičení 1
V rámci tohoto kurzu je zcela možné použít pouze jednu scénu ke změně videí. Experimentujte s aplikací a udělejte ji v jediné scéně! Možná dokonce přidejte další video do mixu.
Cvičení 2
Experimentujte s Azure a Unity a pokuste se implementovat schopnost aplikace automaticky vybrat video s jinou velikostí souboru v závislosti na síle připojení k internetu.