Tlačítka – MRTK2

Tlačítko dává uživateli způsob, jak aktivovat okamžitou akci. Jedná se o jednu z nejzákladnějších komponent v hybridní realitě. MRTK poskytuje různé typy prefabs tlačítek.
Předfaktory tlačítek v MRTK
Příklady předfab tlačítek ve MRTK/SDK/Features/UX/Interactable/Prefabs složce
Tlačítka založená na obrázku a grafickém rozhraní Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Tlačítka založená na sbalích
 PressableButtonHoloLens2
PressableButtonHoloLens2
 PressableButtonHoloLens2Unplated
PressableButtonHoloLens2Unplated
 PressableButtonHoloLens2Circular
PressableButtonHoloLens2Circular
Tlačítko stylu prostředí HoloLens 2 s zadní deskou, které podporuje různé vizuální zpětné vazby, jako je osvětlení ohraničení, bezkontaktní světlo a komprimovaná přední deska
Tlačítko stylu prostředí HoloLens 2 bez zadní desky
Tlačítko stylu prostředí HoloLens 2 s kruhovým tvarem
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 PressableButtonHoloLens2Bar3H
PressableButtonHoloLens2Bar3H
 PressableButtonHoloLens2Bar3V
PressableButtonHoloLens2Bar3V
Širokoúhlý holoLens 2 tlačítko ve stylu prostředí 32x96mm
Vodorovný panel tlačítek HoloLens 2 se sdílenou zadní deskou
Svislý panel tlačítek HoloLens 2 se sdílenou zadní deskou
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Zaškrtávací políčko ve stylu prostředí HoloLens 2 32x32mm
HoloLens 2 skořepinový spínač 32x32mm
HoloLens 2's shell-style radio 32x32mm
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
Zaškrtávací políčko ve stylu prostředí HoloLens 2 32x96mm
HoloLens 2 skořepinový spínač 32x96mm
HoloLens 2's shell-style radio 32x96mm
 Radiální
Radiální
 Zaškrtávací políčko
Zaškrtávací políčko
 SwitchSwitch
SwitchSwitch
Kruhové tlačítko
Checkbox
Kloubový spínač
 ButtonHoloLens1
ButtonHoloLens1
 PressableRoundButton
PressableRoundButton
 Knoflík
Knoflík
Tlačítko stylu prostředí HoloLens 1. generace
Tlačítko Zaokrouhlení obrazce
Tlačítko Základní
Sada Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) je založená na konceptu Interakce , který poskytuje snadné ovládací prvky uživatelského rozhraní pro tlačítka nebo jiné typy interaktivních povrchů. Tlačítko směrného plánu podporuje všechny dostupné vstupní metody, včetně kloubového vstupu rukou pro blízké interakce, a také pohled + vzduchový klepnutí pro dalekou interakci. K aktivaci tlačítka můžete použít také hlasový příkaz.
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) je tlačítko stylu prostředí HoloLens 2, které podporuje přesný pohyb tlačítka pro přímý vstup sledování rukou. Kombinuje Interactable skript se skriptem PressableButton .
Pro HoloLens 2 se doporučuje použít tlačítka s neprůhlásnou zadní deskou. Transparentní tlačítka se nedoporučují kvůli těmto problémům s použitelností a stabilitou:
- Ikona a text jsou obtížně čitelné s fyzickým prostředím.
- Je obtížné pochopit, kdy se událost aktivuje.
- Hologramy zobrazené prostřednictvím průhledné roviny můžou být nestabilní díky stabilizaci hloubkového LSR HoloLens 2.

Jak používat stisknutelná tlačítka
Tlačítka založená na uživatelském rozhraní Unity
Vytvoření plátna ve scéně (GameObject –> UŽIVATELSKÉ rozhraní –> Plátno) Na panelu inspektoru pro plátno:
- Klikněte na Převést na plátno MRTK.
- Klikněte na Přidat NearInteractionTouchableUnityUI.
- Nastavení měřítka X, Y a Z komponenty Rect Transform na 0,001
Potom přetáhněte PressableButtonUnityUI (Prostředky/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Pressable/PressableButtonUnityUICircular.prefab) nebo PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) na plátno.
Tlačítka založená na sbalích
Jednoduše přetáhněte PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) nebo PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) do scény. Tyto prefaby tlačítek jsou již nakonfigurovány tak, aby měly zvukovou vizuální zpětnou vazbu pro různé typy vstupů, včetně kloubového vstupu rukou a pohledu.
Události zveřejněné v samotném předfabu a také interagovatelná komponenta lze použít k aktivaci dalších akcí. Tlačítka stisknutelná ve scéně HandInteractionExample používají událost OnClick Interable k aktivaci změny barvy datové krychle. Tato událost se aktivuje pro různé typy vstupních metod, jako je pohled, klepnutí vzduchem, ruční paprsek a fyzické tlačítko se stiskne pomocí stisknutelného tlačítka skriptu.

Můžete nakonfigurovat, když stisknutelné tlačítko aktivuje událost OnClick přes PhysicalPressEventRouter tlačítko. Můžete například nastavit , aby se při prvním stisknutí tlačítka aktivovalo onClick , a ne stisknutím a uvolněním, nastavením možnosti Interakce při kliknutí na událost při stisknutí.

Pokud chcete využít konkrétní informace o stavu zadávání rukou, můžete použít události s tlačítky stisknutelnými tlačítky – Touch Begin, Touch End, Button Pressed, Button Released. Tyto události se však neaktivují v reakci na vstupy vzduchu, paprsku ruky nebo oka. Pokud chcete podporovat téměř i daleko interakce, doporučujeme použít interakci s událostí OnClick .

Stavy interakce
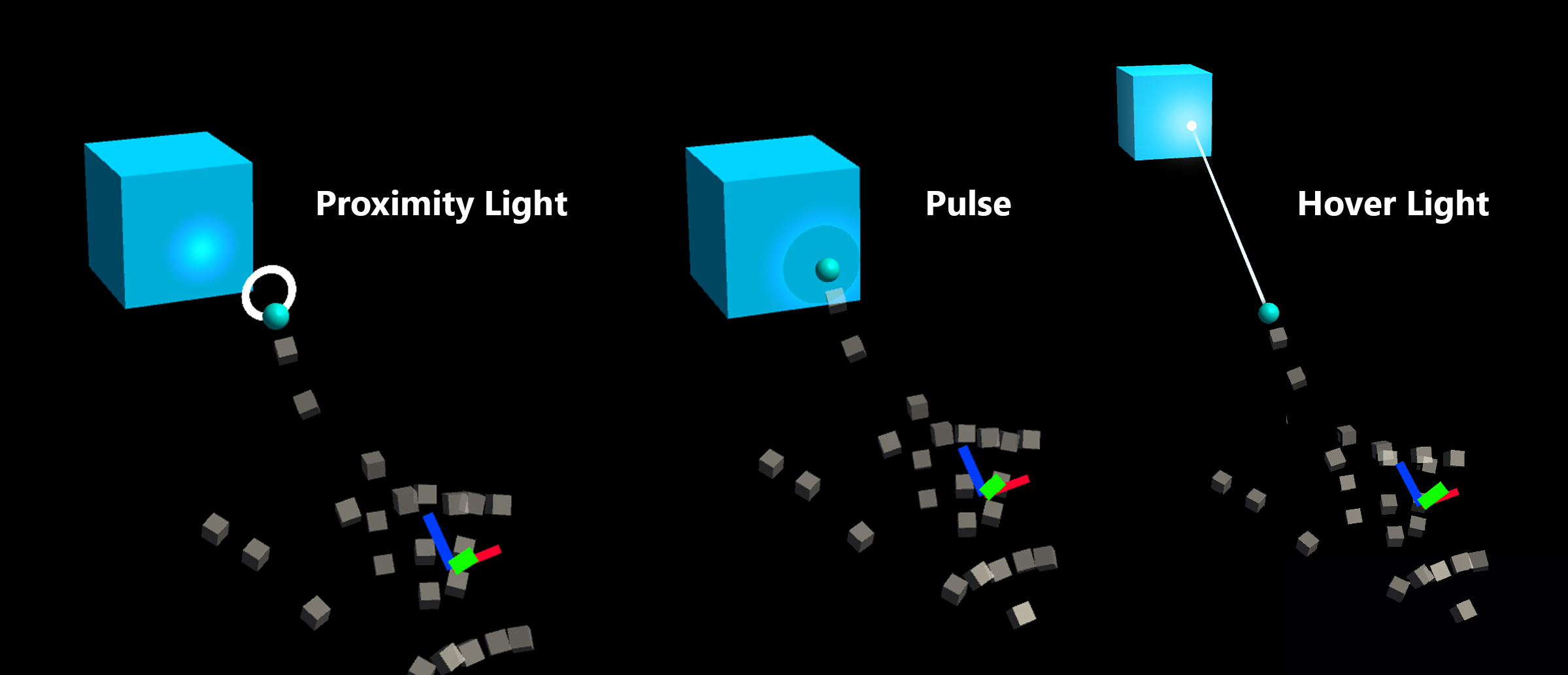
Ve stavu nečinnosti není přední deska tlačítka viditelná. Když se prst blíží nebo kurzor ze vstupu pohledu cílí na povrch, zářivý okraj přední desky se zobrazí. Na předním povrchu desky je další zvýraznění polohy prstů. Při tlačení prstem se přední deska pohybuje po ruce. Když se prstem dotkne povrchu přední desky, zobrazí jemný pulzový efekt, který poskytuje vizuální zpětnou vazbu o dotykovém bodu.
V holoLens 2 shell-style button, there are many visual cues and affordances to increase the user's confidence on interaction.
 |
 |
 |
 |
|---|---|---|---|
| Bezkontaktní světlo | Zvýraznění fokusu | Komprimační klece | Impuls při triggeru |
Jemný pulse efekt se aktivuje stisknutelným tlačítkem, které hledá bezkontaktní světla, která se nachází na aktuálně interagujícím ukazateli. Pokud jsou nalezeny nějaké bezkontaktní světla, ProximityLight.Pulse volá se metoda, která automaticky animuje parametry shaderu pro zobrazení impulsu.
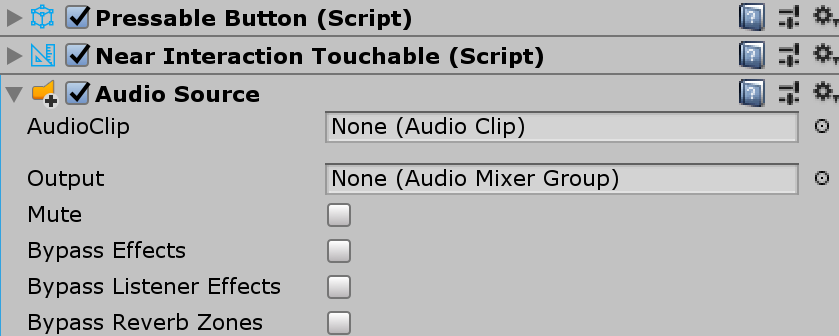
Vlastnosti inspektoru

Box ColliderBox Collider pro přední desku tlačítka.
Stiskněte tlačítko Logika pro pohyb tlačítka s ručním stisknutím interakce.
Směrovač událostí fyzického stisknutí Tento skript odesílá události z ruky stisknutím interakce do Interakce.
Interagovatelné interakce zpracovává různé typy stavů a událostí interakce. HoloLens pohled, gesto a hlasový vstup a vstup imerzivního ovladače pohybu náhlavní soupravy jsou přímo zpracovávány tímto skriptem.
Zdroj zvuku Unity pro zvukové klipy zpětné vazby
NearInteractionTouchable.cs Požadováno, aby byl jakýkoli objekt dotykový s kloubovým vstupem rukou.
Rozložení předfaktorem
Objekt ButtonContent obsahuje přední desku, textový popisek a ikonu. FrontPlate reaguje na blízkost prstu indexu pomocí Button_Box shaderu. Zobrazuje zářecí ohraničení, bezkontaktní světlo a pulzující efekt na dotykovém ovládání. Textový popisek se vytvoří pomocí TextMesh Pro. Viditelnost SeeItSayItLabel je řízena motivem Interakce.

Jak změnit ikonu a text
Tlačítka MRTK používají komponentu ButtonConfigHelper , která vám pomůže změnit ikonu tlačítka, text a popisek. (Upozorňujeme, že některá pole nemusí chybět, pokud na vybraném tlačítku nejsou přítomny prvky.)

Vytváření a úpravy sad ikon
Sada ikon je sdílená sada prostředků ikon používaných komponentouButtonConfigHelper. Podporují se tři styly ikon.
- Ikony čtyřúhelníku se vykreslují na čtyřúhelníku
MeshRendererpomocí . Toto je výchozí styl ikony. - Ikony sprite se vykreslují pomocí
SpriteRenderer. To je užitečné, pokud dáváte přednost importu ikon jako sprit listu nebo pokud chcete, aby se prostředky ikon sdílely s komponentami uživatelského rozhraní Unity. Chcete-li použít tento styl, budete muset nainstalovat balíček Sprite Editor (Windows -> Správce balíčků -> 2D Sprite) - Ikony znaků se vykreslují pomocí
TextMeshProkomponenty. To je užitečné, pokud raději používáte písmo ikony. Pokud chcete použít písmo ikony HoloLens, budete muset vytvořitTextMeshProprostředek písma.
Chcete-li změnit styl, který tlačítko používá, rozbalte rozevírací seznam Ikony v ButtonConfigHelper a vyberte z rozevíracího seznamu Styl ikony.
Vytvoření ikony nového tlačítka:
V okně Projekt kliknutím pravým tlačítkem na Prostředky otevřete místní nabídku. (Můžete také kliknout pravým tlačítkem myši na libovolné prázdné místo uvnitř Složka Assets nebo jedna z jejích podsložek.)
Vyberte Vytvořit > sadu ikon sady nástrojů > Mixed Reality>.

Pokud chcete přidat ikony čtyřúhelníku a spritu, jednoduše je přetáhněte do příslušných polí. Pokud chcete přidat ikony znaku, musíte nejprve vytvořit a přiřadit asset písma.
Ve verzi MRTK 2.4 a novější doporučujeme přesunout vlastní textury ikon do sady ikon. Pokud chcete upgradovat prostředky na všech tlačítkách v projektu na nový doporučený formát, použijte ButtonConfigHelperMigrationHandler. (Mixed Reality Toolkit –> Nástroje –> Okno migrace –> Výběr obslužné rutiny migrace –> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Import balíčku Microsoft.MixedRealityToolkit.Unity.Tools potřebný k upgradu tlačítek

Pokud se při migraci nenachází ikona ve výchozí sadě ikon, vytvoří se vlastní sada ikon v mixedRealityToolkit.Generated/CustomIconSets. Dialogové okno bude indikovat, že k tomu došlo.
Vytvoření prostředku písma ikony HoloLens
Nejdřív naimportujte písmo ikony do Unity. Na počítačích s Windows najdete výchozí písmo HoloLens ve Windows, Font/holomdl2.ttf. Zkopírujte a vložte tento soubor do složky Assets.
Dále otevřete Tvůrce prostředků písma TextMeshPro prostřednictvím Okna > TextMeshPro > Font Asset Creator. Tady jsou doporučená nastavení pro generování atlasu písem HoloLens. Pokud chcete zahrnout všechny ikony, vložte do pole Sekvence znaků následující oblast Unicode:
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

Jakmile se prostředek písma vygeneruje, uložte ho do projektu a přiřaďte ho k poli Znakové písmo sady ikon. Rozevírací seznam Dostupné ikony se teď naplní. Pokud chcete ikonu zpřístupnit pro použití tlačítkem, klikněte na ni. Přidá se do rozevíracího seznamu Vybrané ikony a zobrazí se v ButtonConfigHelper. seznamu Volitelně můžete této ikoně dát značku. Tím povolíte nastavení ikony za běhu.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Pokud chcete použít sadu ikon, vyberte tlačítko, rozbalte rozevírací seznam Ikony v ButtonConfigHelper poli Sada ikon a přiřaďte ji k poli Sada ikon.
![]()
Změna velikosti tlačítka
Velikost tlačítka stylu prostředí HoloLens 2 je 32x32mm. Pokud chcete přizpůsobit dimenzi, změňte velikost těchto objektů v předfabovém tlačítku:
- FrontPlate
- Čtyřúhelník pod zadní deskou
- Box Collider v kořenovém adresáři
Potom klepněte na tlačítko Fix Bounds ve skriptu NearInteractionTouchable, který je v kořenovém adresáři tlačítka.
Aktualizace velikosti frontplate 
Aktualizace velikosti čtyřúhelníku 
Aktualizace velikosti sbalovače boxu 
Klikněte na Opravit hranice. 
Hlasový příkaz ('see-it, say-it')
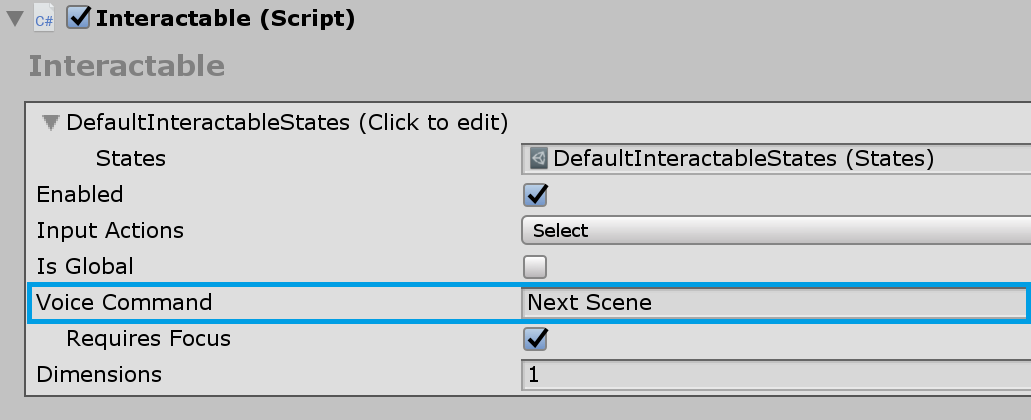
Obslužná rutina vstupu řeči Interagovatelný skript v stisknutelné tlačítko již implementuje IMixedRealitySpeechHandler. Tady můžete nastavit klíčové slovo hlasového příkazu.

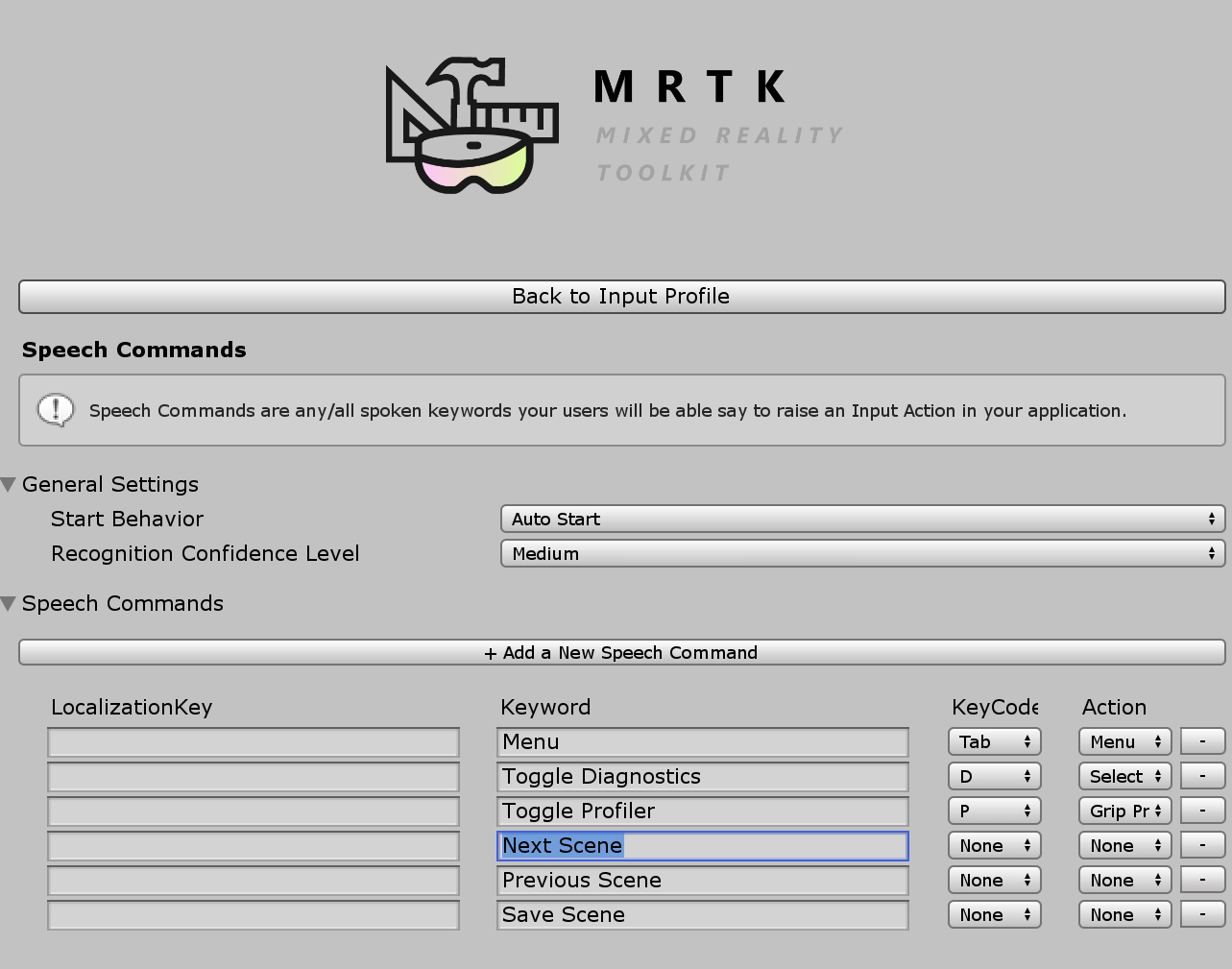
Kromě toho je potřeba zaregistrovat klíčové slovo hlasového příkazu v globálním profilu hlasových příkazů.

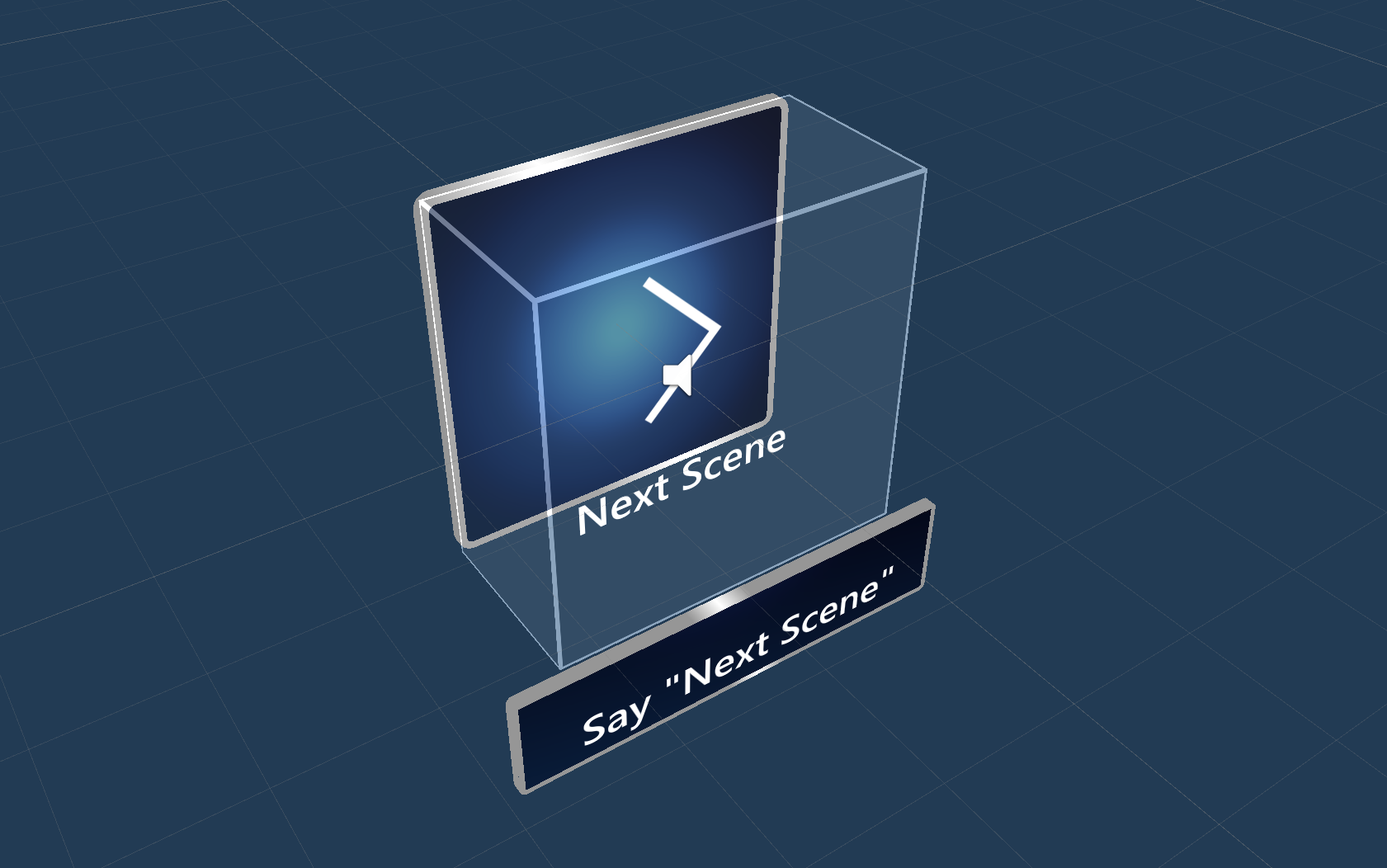
See-it, Say-it label The pressable button prefab has a placeholder TextMesh Pro label under the SeeItSayItLabel object. Tento popisek můžete použít ke komunikaci klíčového slova hlasového příkazu pro tlačítko uživateli.

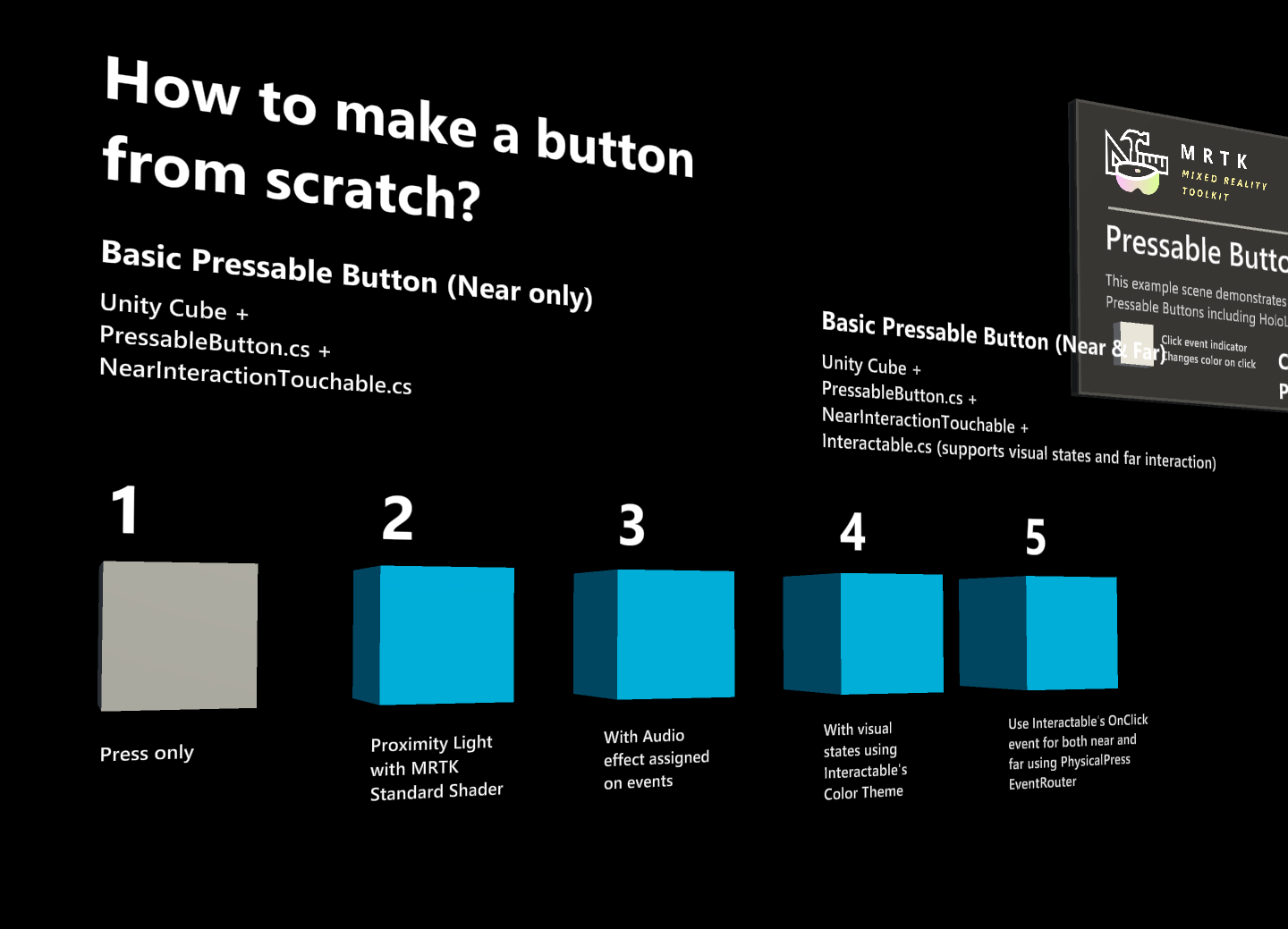
Jak vytvořit tlačítko od začátku
Příklady těchto tlačítek najdete ve scéně PressableButtonExample .

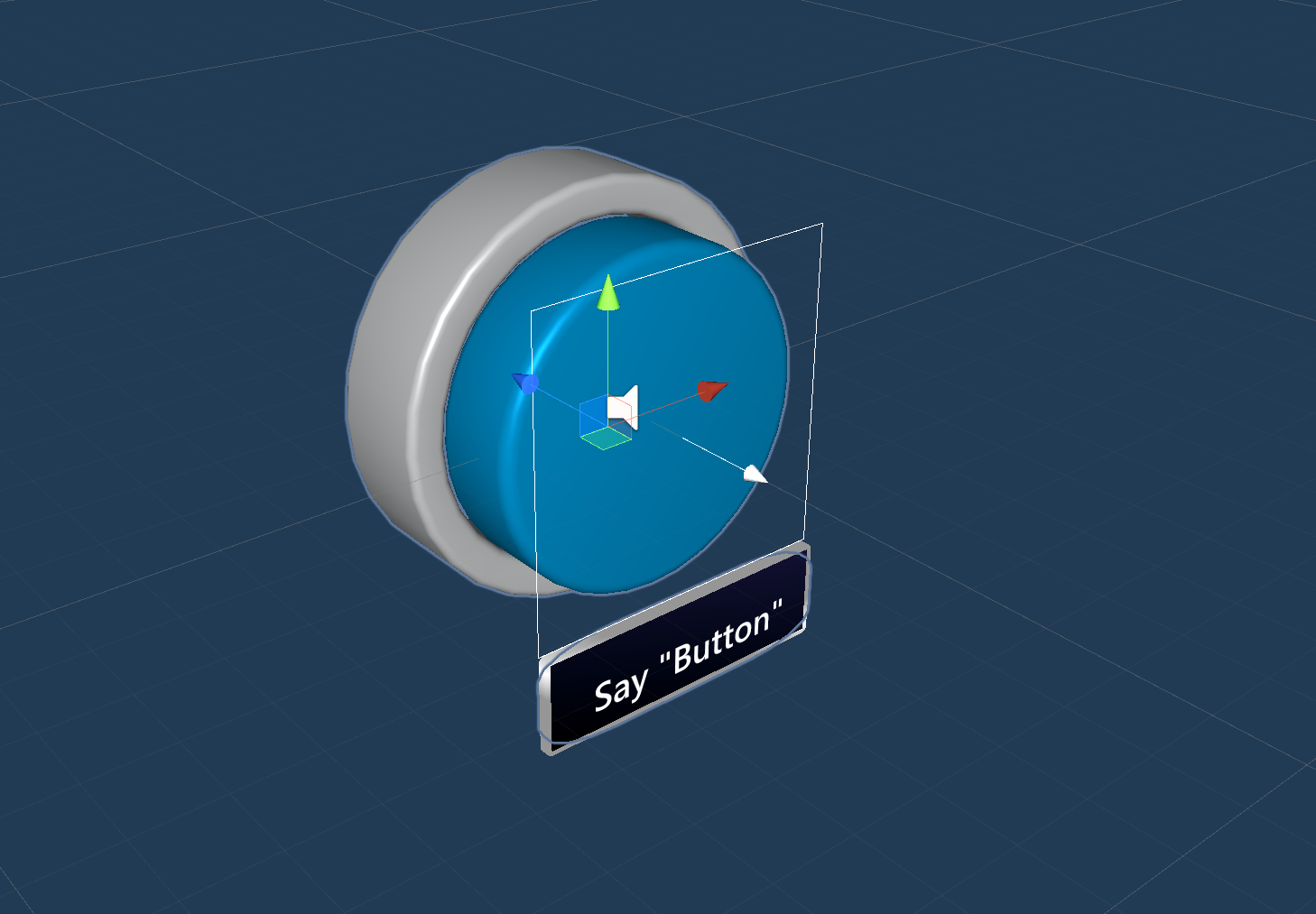
1. Vytvoření stisknutelného tlačítka s datovou krychlí (pouze při interakci)
- Vytvoření datové krychle Unity (objektová krychle GameObject > 3D > )
- Přidání
PressableButton.csskriptu - Přidání
NearInteractionTouchable.csskriptu
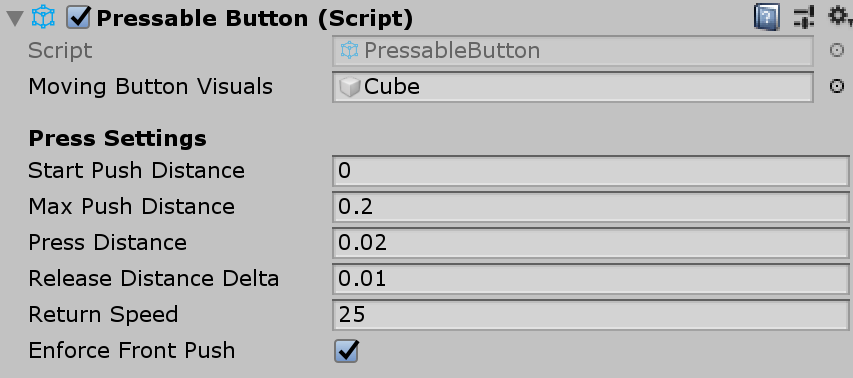
Na panelu PressableButtoninspektoru přiřaďte objekt datové krychle k vizuálům pohyblivých tlačítek.

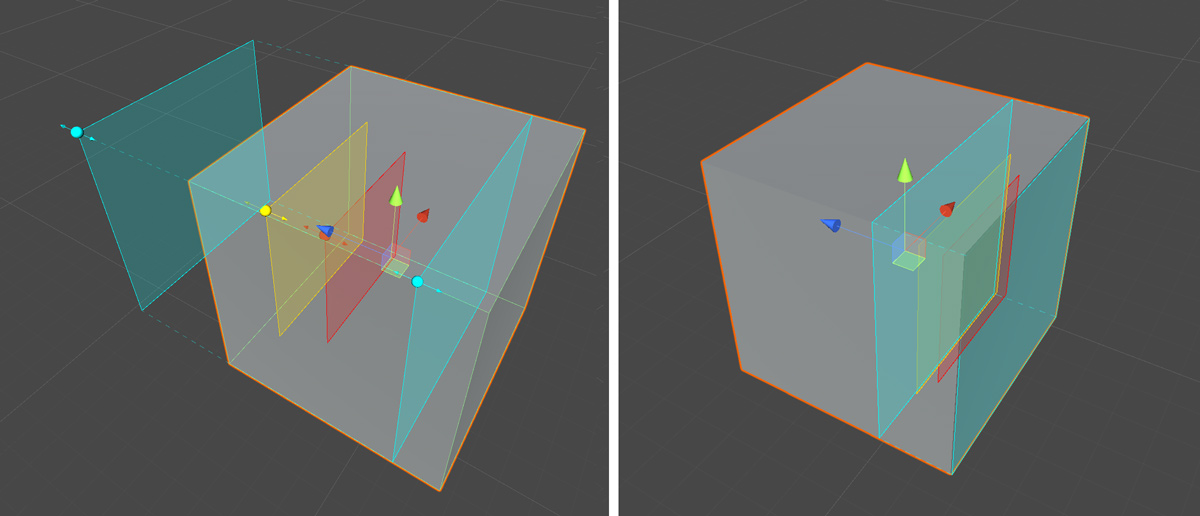
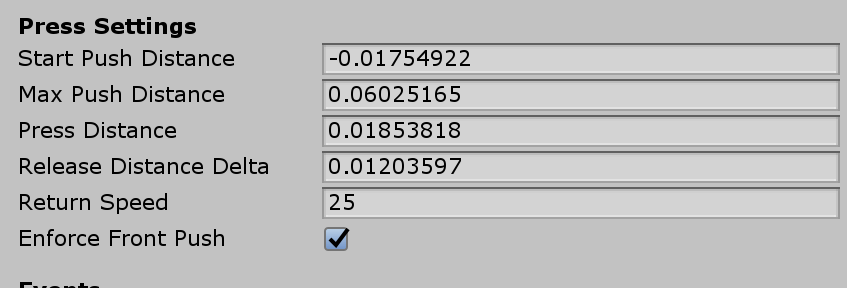
Když vyberete datovou krychli, zobrazí se v objektu více barevných vrstev. Tato možnost vizualizuje hodnoty vzdálenosti v části Nastavení tisku. Pomocí popisovačů můžete nakonfigurovat, kdy spustit stisknutí (přesunout objekt) a kdy aktivovat událost.


Když stisknete tlačítko, přesune se a vygeneruje správné události zveřejněné ve PressableButton.cs skriptu, jako je TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Řešení problému
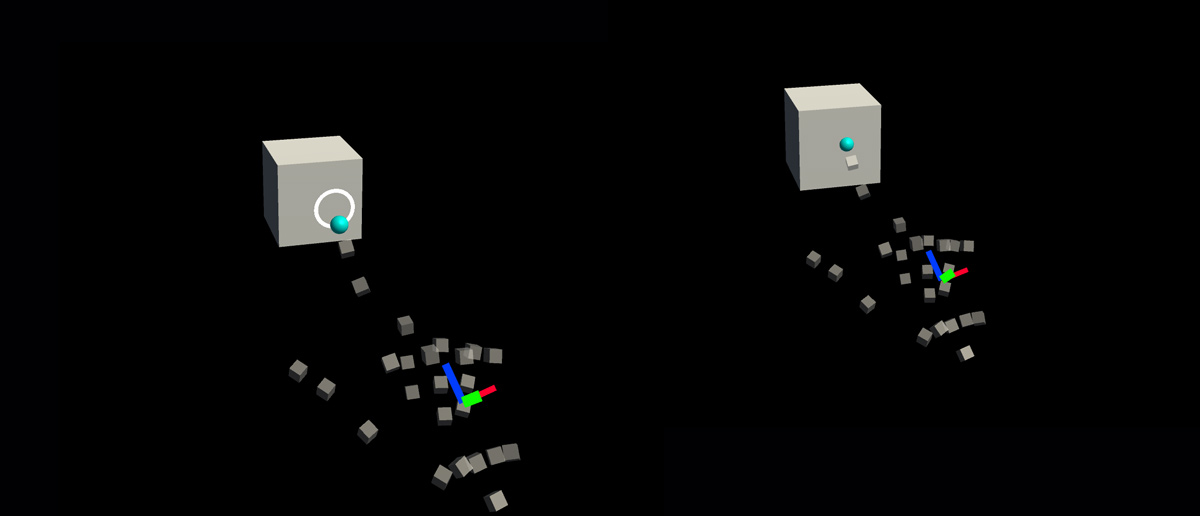
Pokud tlačítko spouští dvojité stisknutí, ujistěte se, že je aktivní vlastnost Vynucení front Push a rovina Start Push Distance je umístěna před rovinu téměř interakce touchable . Modrá rovina umístěná před původem bílé šipky v obrázku gif je označena modrou rovinou umístěnou před původem bílé šipky:


2. Přidání vizuální zpětné vazby na tlačítko základní datové krychle
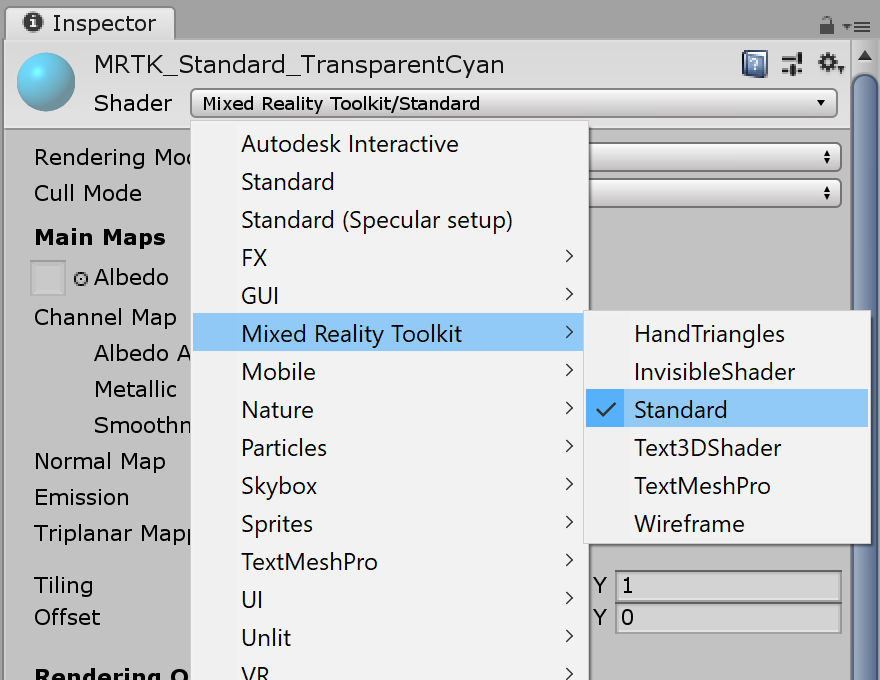
MRTK Standard Shader poskytuje různé funkce, které usnadňují přidání vizuální zpětné vazby. Vytvořte materiál a vyberte shader Mixed Reality Toolkit/Standard. Nebo můžete použít nebo duplikovat jeden z existujících materiálů v rámci /SDK/StandardAssets/Materials/ , který používá standardní shader MRTK.

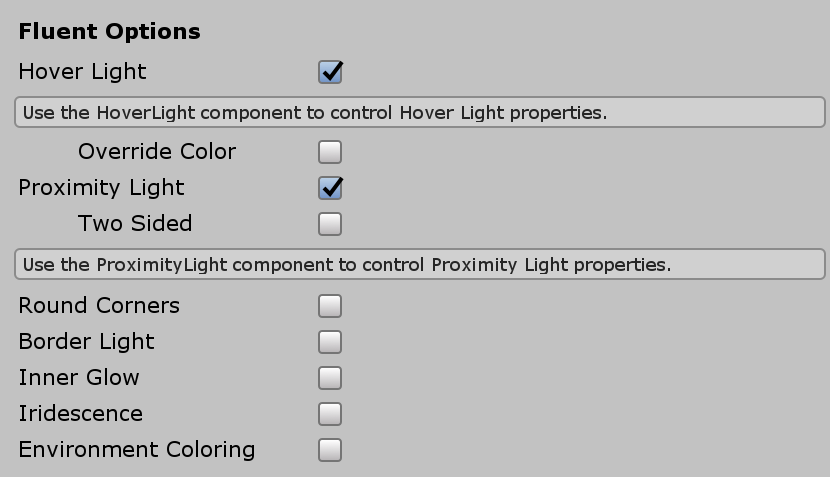
Zaškrtněte Hover Light a Proximity Light v části Fluent Options (Možnosti fluentu). To umožňuje vizuální zpětnou vazbu pro interakce blízké ruky (bezkontaktní světlo) i vzdáleného ukazatele (najetí světla).


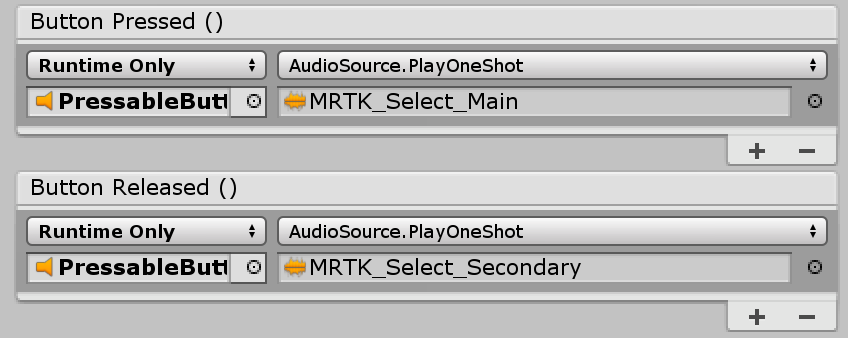
3. Přidání zpětné vazby zvuku na tlačítko základní datové krychle
Vzhledem k tomu, že PressableButton.cs skript zveřejňuje události, jako je TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), můžeme snadno přiřadit zvukovou zpětnou vazbu. Jednoduše přidejte Unity Audio Source do objektu datové krychle a pak přiřaďte zvukové klipy tak, že vyberete AudioSource.PlayOneShot(). Ve složce můžete použít MRTK_Select_Main a MRTK_Select_Secondary zvukové klipy /SDK/StandardAssets/Audio/ .


4. Přidání vizuálních stavů a zpracování událostí vzdálené interakce
Interagovatelné je skript, který usnadňuje vytvoření vizuálního stavu pro různé typy vstupních interakcí. Zpracovává také události vzdálené interakce. Přidejte Interactable.cs a přetáhněte objekt datové krychle do cílového pole v části Profily. Pak vytvořte nový motiv s typem ScaleOffsetColorTheme. Pod tímto motivem můžete určit barvu objektu pro konkrétní stavy interakce, jako je například Fokus a Stisknuto. Můžete také řídit měřítko a posun. Zkontrolujte usnadnění a nastavení doby trvání, aby byl vizuální přechod plynulý.

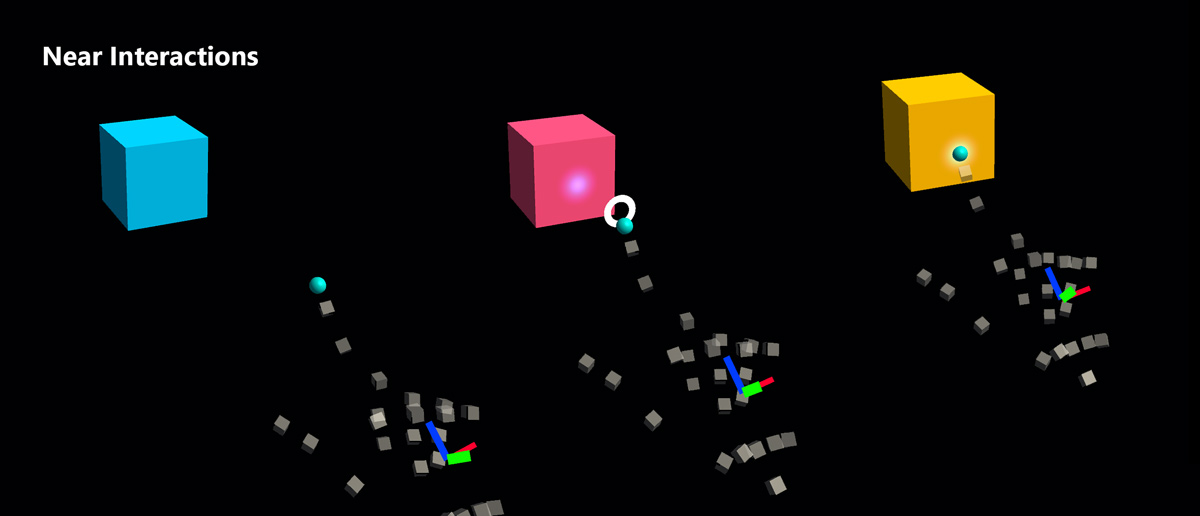
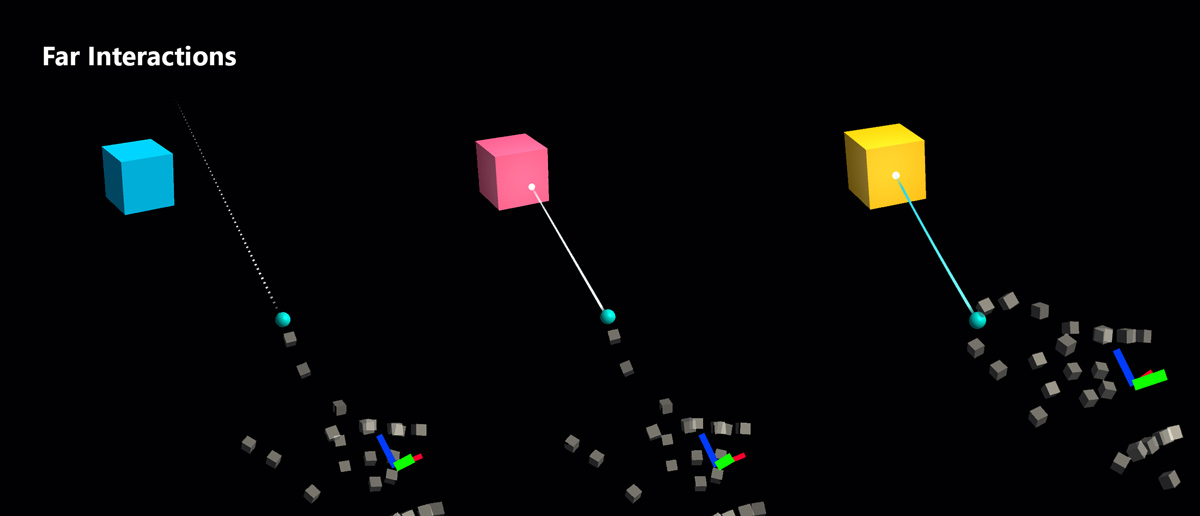
Uvidíte, že objekt reaguje na dalekou interakci (paprsky rukou nebo kurzoru pohledu) a téměř (rukou).


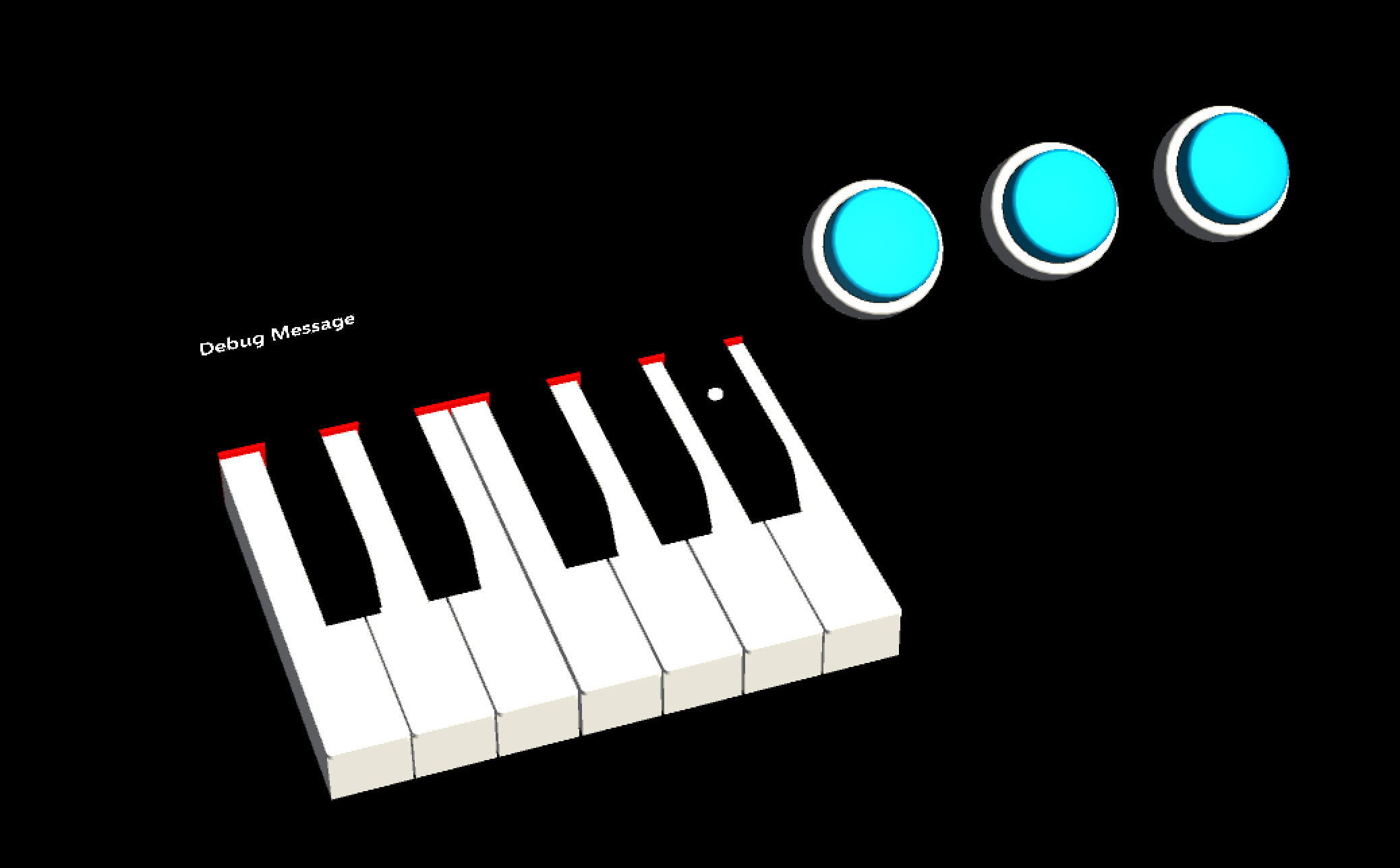
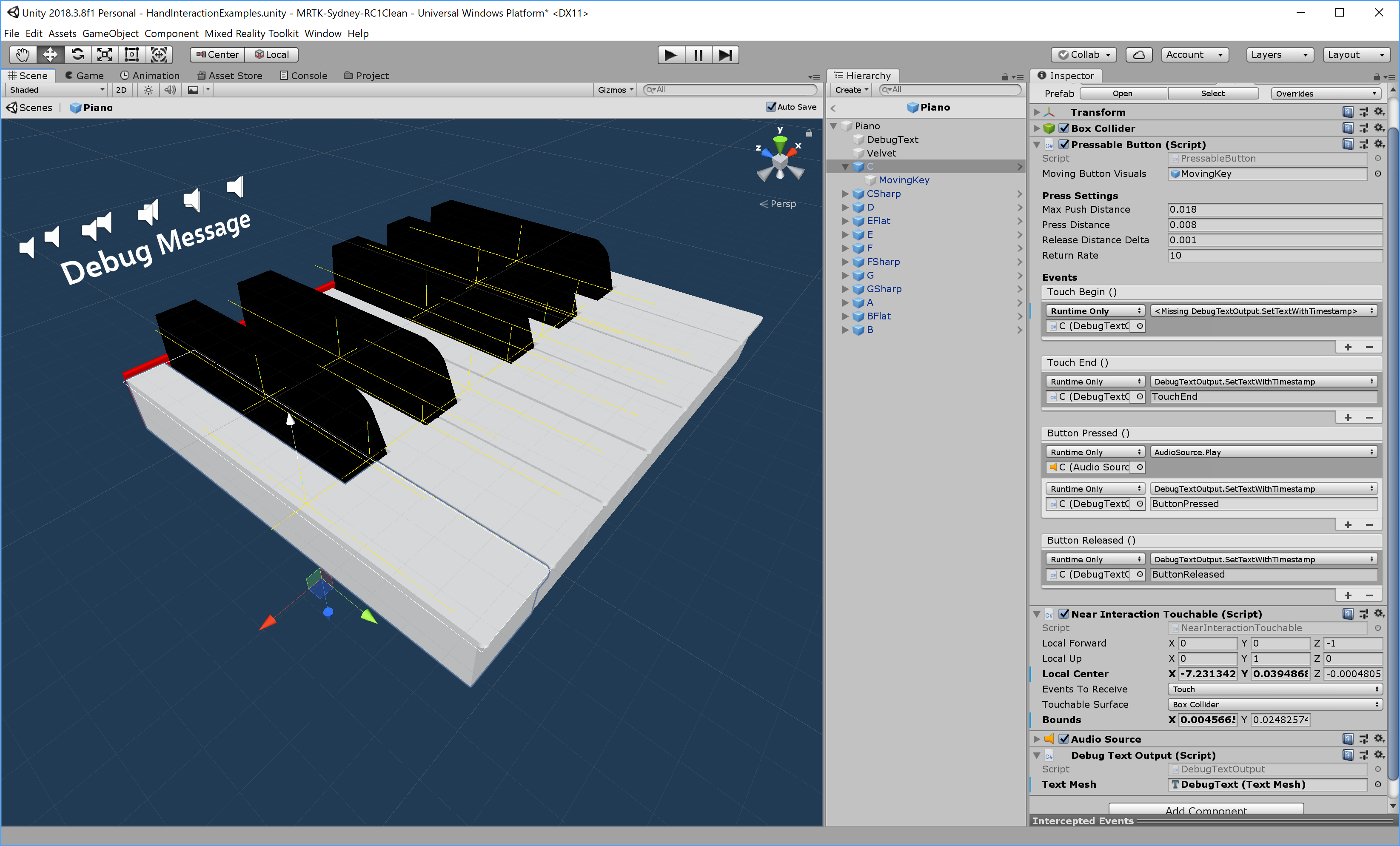
Příklady vlastních tlačítek
Ve scéně HandInteractionExample si prohlédněte příklady klavíru a kulatého tlačítka, které oba používají PressableButton.


Každý klavírní klíč má přiřazený PressableButton NearInteractionTouchable a skript. Je důležité ověřit, že směr NearInteractionTouchable místního předávání je správný. Představuje ji bílá šipka v editoru. Ujistěte se, že šipka směřuje od předního obličeje tlačítka: