Tlačítko – MRTK3

Tlačítko umožňuje uživateli aktivovat okamžitou akci. Je to jedna z nejzákladnějších součástí hybridní reality a poskytování uspokojivých a spolehlivých interakcí s tlačítky je nezbytné pro kvalitní prostředí hybridní reality. SADA MRTK poskytuje dvě kategorie prefabů spouštěných tlačítkem: založené na plátně a jiné než plátno. Obě konfigurace používají PressableButton skript, podtřídu StatefulInteractable rozšířenou o chování specifická pro tlačítka.
Přečtěte si další informace o tom, jak funguje hybridní systém uživatelského rozhraní plátna.
Ukázkové scény
Pokud používáte projekt vývojové šablony, je k dispozici několik ukázkových scén, které ukazují dostupné předdestavy tlačítek.
CanvasUITearSheet.unity zobrazuje všechny dostupné varianty tlačítek založené na plátně v MRTK.

CanvasExample.unity ukazuje několik příkladů vytváření větších rozložení pomocí komponent založených na plátně.

Prefabs
Tlačítka založená na plátně jsou flexibilní a konfigurovatelná a dají se změnit na libovolný rozměr nebo poměr stran. Jako takový je k dispozici pouze několik tlačítek předfaby.
- EmptyButton poskytuje stisknutelný povrch/přední desku, holografickou zadní desku a efekt záře. Neobsahuje žádný text, ikonu, popisek ani jiný obsah. Je to proto, že abstraktnější ovládací prvky podobné tlačítku lze sestavit jako variantu tohoto panelu, aniž by zasahovaly do obsahu textu nebo ikony.
- ActionButton je jednoduché tlačítko, které obsahuje ikonu, text a popisek. Tyto jednotlivé komponenty lze povolit nebo zakázat a systém rozložení se odpovídajícím způsobem přizpůsobí.
K tlačítku je možné přidat další vylepšení, například indikátor přepínače. Funkce, které nejsou určeny k pohybu spolu s předním panelem, by měly být připojeny ke komponentě backplate.

Struktura
Různé části tlačítka ActionButton je možné zapnout nebo vypnout a přizpůsobit vzhled a chování tlačítka. Rozebrali jsme dvě různé možné konfigurace, abychom zobrazili různé části prefabu tlačítka. "Backglow" není na těchto snímcích vidět, protože tlačítko se aktivně nestiskne.
Nejprve větší konfigurace, kde hlavní objekt Text je aktivní a používá vložené styly k zobrazení záhlaví i podtextu.
 Za druhé, menší konfigurace, kde je aktivní, aby se pod ikonou zobrazil popis akce. Hlavní objekt Text je zakázán.
Za druhé, menší konfigurace, kde je aktivní, aby se pod ikonou zobrazil popis akce. Hlavní objekt Text je zakázán.

Třída PressableButton
Třída PressableButton je odvozena z StatefulInteractable nových a přepsané funkce specifické pro tlačítka. V inspektoru můžete kromě všech ostatních konfigurovatelných nastavení nakonfigurovat nastavení týkající se volumetrického lisu z StatefulInteractable.

Vytváření uživatelského rozhraní pomocí tlačítek
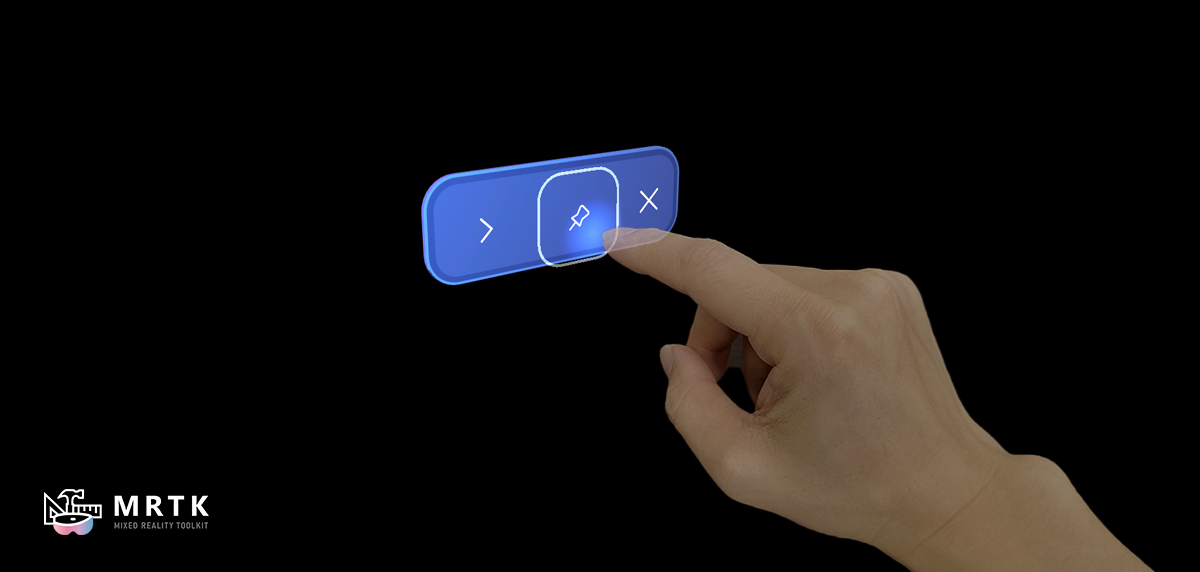
Při vytváření nabídek nebo panelů uživatelského rozhraní s více tlačítky se doporučuje použít sdílenou geometrii zadní desky. Pomocí sdíleného backplate můžeme snížit vizuální šum a zlepšit použitelnost. Tady je několik příkladů rozložení tlačítek nad sdílenou zadní deskou.



Další komponenty
Tady jsou některé další komponenty zodpovědné za zpracování aspektů vizuálů a funkcí tlačítek:
- Puls přední desky, který se pozoruje při výběru tlačítka, je obsluhován komponentou
InteractablePulse. - Ikona tlačítka může být nastavena na ikonu MRTK pomocí .
FontIconSelector - U
RectTransformColliderFittertlačítek plátna lze volitelně použít A, aby se vešlaBoxColliderdo příslušného objektuRectTransform. Tato komponenta je z hlediska výkonu ve výchozím nastavení zakázaná.