Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka
Tento průvodce návrhem byl vytvořen pro Windows 7 a nebyl aktualizován pro novější verze Windows. Většina pokynů se stále používá v zásadě, ale prezentace a příklady neodráží naše aktuální pokyny k návrhu.
Klávesnice je primární vstupní zařízení používané pro zadávání textu v systému Microsoft Windows. Kvůli usnadnění a efektivitě je možné většinu akcí provádět také pomocí klávesnice.
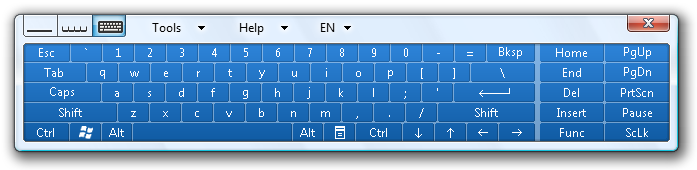
Klávesnice můžou také odkazovat na virtuální klávesnice, klávesnice na obrazovce a klávesnice používané počítači bez fyzické klávesnice, jako jsou počítače s tabletem.

Klávesnice windows tabletu a dotykového ovládání.
 panelu pro psaní na tabletu s Windows
panelu pro psaní na tabletu s Windows
Panel pro psaní tabletu a dotykového ovládání ve Windows.
Existuje šest základních typů klíčů:
- Znaková klávesa odešle literálový znak do okna se vstupním fokusem.
- Modifikační klávesa v kombinaci s jinou klávesou mění význam přidružené klávesy, například Ctrl, Alt, Shift a klávesa s logem Windows.
- Navigační klávesy jsou směrové šipky, plus Domů, Konec, Page Up a Page Down.
- Klávesy pro úpravy jsou Insert, Backspace a Delete.
- Funkční klávesy jsou F1 až F12.
- Systémové klávesy systém převedou do režimu nebo provádějí systémovou úlohu, například Tisk obrazovky, Caps Lock a Num Lock.
Přístupové klávesy jsou klávesy nebo kombinace kláves sloužící k usnadnění práce se všemi ovládacími prvky nebo položkami nabídky pomocí klávesnice. Klávesové zkratky jsou klávesové zkratky nebo kombinace kláves, které používají pokročilí uživatelé k provádění často používaných příkazů pro efektivitu. Systém Windows označuje přístupové klíče podtržením přiřazení přístupového klíče.

Tento příklad ukazuje přístupové klávesy i klávesové zkratky.
Aby se zabránilo vizuální nepotřebné, systém Windows ve výchozím nastavení skryje podtržené přístupové klávesy a zobrazí je pouze v případě, že je stisknutá klávesa Alt. Kvůli zachování konzistence s Windows se image v průvodci uživatelským prostředím zobrazují také se skrytými podtržením přístupového klíče, pokud pokyny neobsahují přístupové klíče.
Abyste zlepšili povědomí o přiřazení přístupových klíčů ve vašem programu v průběhu procesu vývoje, můžete je kdykoli zobrazit. V Ovládacích panelech přejděte do Centra usnadnění přístupu a klikněte na Usnadnění používání klávesnice; potom zaškrtněte políčko Podtržení klávesových zkratek a přístupových kláves.
Poznámka: Pokyny týkající se přístupnosti jsou uvedeny v samostatném článku.
Koncepty návrhu
Prvky navigace pomocí klávesnice
Uživatelé pracují s oknem pomocí klávesnice tak, že převedou ovládací prvky, provede výběry a provádějí příkazy. Následující prvky spolupracují na tom, aby k tomu došlo.

Pokud chcete znázornit prvky navigace pomocí klávesnice v následujícím seznamu, budeme se na toto dialogové okno odkazovat.
Vstupní fokus Ovládací prvek s fokusem vstupu přijímá většinu vstupu klávesnice. Vstupní fokus je označen tečkovaným obdélníkem označovaným jako obdélník fokusu. Některé vstupy klávesnice se odesílají do ovládacích prvků, které nemají fokus vstupu, jak je vysvětleno později.

První ovládací prvek Základní barvy má vstupní fokus, jak je uvedeno s tečkovaným obdélníkem.
Klávesa Tab a zarážky tabulátoru Klávesa Tab je primárním mechanismem pro navigaci v okně. Klávesa Tab navštíví jenom tyto ovládací prvky se zarážkou tabulátoru. Všechny interaktivní ovládací prvky by měly mít zarážky tabulátoru (pokud nejsou ve skupině), zatímco neinteraktivní ovládací prvky, jako jsou popisky, by neměly.
Pořadí ovládacích prvků Všechny ovládací prvky se zarážkami tabulátoru jsou navštíveny v pořadí ovládacích prvků. Stisknutím klávesy Tab přesunete fokus vstupu na další ovládací prvek v pořadí ovládacích prvků, zatímco stisknutím kombinace kláves Shift+Tab se přesune vstupní fokus na předchozí ovládací prvek.
Skupiny ovládacích prvků Sadu souvisejících ovládacích prvků lze vytvořit do skupiny a přiřadit jednu zarážku tabulátoru. Skupiny ovládacích prvků se používají pro sady ovládacích prvků, které se chovají jako jeden ovládací prvek, jako jsou přepínače. Lze je také použít, když existuje příliš mnoho ovládacích prvků pro efektivní navigaci pomocí samotné klávesy Tab.

Základní barvy a vlastní barvy jsou skupiny ovládacích prvků, které poskytují toto dialogové okno pět zarážek tabulátoru. Existuje tolik ovládacích prvků, které by navigace byla neefektivní bez použití skupin ovládacích prvků.
Šipky. Klávesy se šipkami přesunou vstupní fokus mezi ovládacími prvky ve skupině. Stisknutím šipky vpravo se přesune vstupní fokus na další ovládací prvek v pořadí ovládacích prvků, zatímco stisknutím šipky vlevo se přesune vstupní fokus na předchozí ovládací prvek. Home, End, Up a Down mají také očekávané chování ve skupině. Uživatelé nemůžou procházet skupinu ovládacích prvků pomocí kláves se šipkami.
Výchozí tlačítka Windows s příkazovými tlačítky a příkazovými odkazy mají jedno výchozí tlačítko označené zvýrazněným ohraničením, což je tlačítko, na které se po stisknutí klávesy Enter klikne. Ve výchozím nastavení je přiřazeno jediné výchozí příkazové tlačítko nebo odkaz na příkaz. Výchozí tlačítko se ale přesune, když uživatel přejde na jiné příkazové tlačítko nebo odkaz na příkaz. V důsledku toho je vždy výchozím tlačítkem nebo odkazem na příkaz s fokusem vstupu.

Tlačítko OK je obvykle výchozím tlačítkem, jak je uvedeno zvýrazněným ohraničením. Pokud by ale uživatel chtěl přejít na tlačítko Storno, stane se výchozím tlačítkem a aktivuje se pomocí klávesy Enter.
Mezerník, Klávesa Enter a Esc Mezerník aktivuje ovládací prvek se vstupním fokusem, zatímco klávesa Enter aktivuje výchozí tlačítko. Stisknutím klávesy Esc okno zrušíte nebo zavřete.
Přístupové klíče. Přístupové klávesy se používají k přímé interakci s ovládacími prvky místo navigace pomocí klávesy Tab. Jsou kombinovány s klávesou Alt a označeny podtrženým písmenem v popisku.
Popisky přístupových klíčů I když některé ovládací prvky obsahují vlastní popisky, jako jsou příkazová tlačítka, zaškrtávací políčka a přepínače, jiné ovládací prvky mají externí popisky, například seznamová pole a stromová zobrazení. U externích popisků je přístupový klíč přiřazen k popisku a v případě vyvolání přejde na další ovládací prvek v pořadí ovládacích prvků. Tlačítka označená jako OK, Zrušit a Zavřít nejsou přiřazena přístupovými klávesami, protože jsou vyvolána klávesou Enter a Esc.
 "b" a "d"
"b" a "d"Stisknutím kombinace kláves Alt+B přejdete na vybranou základní barvu, stisknutím kláves Alt+D kliknete na tlačítko Definovat vlastní barvy, enter vyvolá tlačítko OK a klávesa Esc vyvolá tlačítko Storno.
Chování přístupového klíče. Při vyvolání přístupového klíče a jeho přiřazení je jedinečně přiřazeno, přidružený ovládací prvek se klikne. Pokud přiřazení není jedinečné, získá přidružený ovládací prvek vstupní fokus. Pokud uživatel znovu zadá stejný přístupový klíč, další ovládací prvek v pořadí ovládacích prvků se stejným přiřazením bude mít fokus vstupu.
I když je tento mechanismus poměrně komplikovaný, je také poměrně intuitivní. Uživatelé okamžitě vyberou většinu těchto podrobností, i když několik z nich může přesně vysvětlit, jak fungují.
Podpora klávesnice pro přístupnost a pokročilé uživatele
Ve Windows se návrh klávesnice omezuje na poskytování dobře navržené navigace pomocí klávesnice, přístupových kláves pro usnadnění přístupu a klávesových zkratek pro pokročilé uživatele.
Aby bylo možné zajistit, aby funkce programu byly snadno dostupné pro širokou škálu uživatelů, včetně těch, kteří mají postižení a postižení, musí být všechny prvky interaktivního uživatelského rozhraní přístupné z klávesnice. Obecně to znamená, že nejčastěji používané prvky uživatelského rozhraní jsou přístupné pomocí jedné přístupové klávesy nebo kombinace kláves, zatímco méně často používané prvky mohou vyžadovat další navigaci pomocí tabulátoru nebo šipky. Pro tyto uživatele je komplexnost důležitější než konzistence.
Aby bylo zajištěno, že funkce programu jsou efektivní pro zkušené uživatele, měly by běžně používané prvky uživatelského rozhraní obsahovat také klávesové zkratky pro přímý přístup pomocí klávesnice. Zkušení uživatelé mají často silnou předvolbu pro používání klávesnice, protože příkazy založené na klávesnici je možné zadat rychleji a nevyžadují odebrání rukou z klávesnice. Pro tyto uživatele je zásadní efektivita a konzistence; komplexnost je důležitá jenom pro nejčastěji používané příkazy.
Při navrhování přístupu pomocí klávesnice pro tyto dvě skupiny existují drobné rozdíly, proto systém Windows poskytuje dva nezávislé mechanismy přímého přístupu k klávesnici. Díky efektivnímu používání přístupových i klávesových zkratek můžete svým programům poskytnout efektivní, konzistentní a komplexní přístup k klávesnici, který bude pro každého přínosný.
Přístupové klíče
Přístupové klíče mají následující charakteristiky:
- Používají klávesu Alt a alfanumerický klíč.
- Primárně jsou určené pro usnadnění přístupu.
- Jsou přiřazeny ke všem nabídkám a většině ovládacích prvků dialogového okna.
- Nejsou určené k zapamatování, takže jsou dokumentovány přímo v uživatelském rozhraní podtržením odpovídajícího znaku popisku ovládacího prvku.
- Mají účinek pouze v aktuálním okně a přejdou na odpovídající položku nabídky nebo ovládací prvek.
- Nejsou přiřazeny konzistentně, protože nemůžou být vždy. Přístupové klíče by ale měly být konzistentně přiřazeny pro běžně používané příkazy, zejména tlačítka potvrzení.
- Jsou lokalizované.
Vzhledem k tomu, že přístupové klíče nejsou určené k zapamatování, jsou přiřazeny znaku, který je v rané fázi popisku, aby je bylo možné snadno najít, i v případě, že se v popisku objeví klíčové slovo, které se zobrazí později v popisku.
správně:

nesprávná odpověď:

Ve správném příkladu se přístupový klíč přiřadí znaku, který je na začátku popisku.
Klávesové zkratky
Naproti tomu klávesové zkratky mají následující charakteristiky:
- Primárně používají sekvenci kláves Ctrl a funkční klávesy (systémové klávesové zkratky systému Windows také používají Alt+jiné než alfanumerické klávesy a klávesu s logem Windows).
- Primárně slouží k zajištění efektivity pro pokročilé uživatele.
- Jsou přiřazeny pouze k nejčastěji používaným příkazům.
- Jsou určené k zapamatování a jsou dokumentovány pouze v nabídkách, popisech a nápovědě.
- Mají účinek v celém programu, ale nemají žádný vliv, pokud se nevztahují.
- Musí být přiřazeny konzistentně, protože jsou zapamatovány a nejsou přímo zdokumentovány.
- Nejsou lokalizované.
Vzhledem k tomu, že klávesové zkratky jsou určené k zapamatování, nejčastěji používané klávesové zkratky v ideálním případě používají písmena z prvních nebo nejpamatovatelných znaků v klíčových slovech příkazu,, jako je Ctrl+C pro kopírování a Ctrl+Q pro žádost.
Nekonzistentní významy známých klávesových zkratek jsou frustrující a způsobují chyby.
nesprávná odpověď:

V tomto příkladu je Kombinace kláves Ctrl+F standardní klávesovou zkratkou pro funkci Najít, takže přiřazení k funkci Předat dál je frustrující a náchylné k chybám. Ctrl+W by byla lepší, zapamatovatelná volba.
A konečně, protože jsou určené k zapamatování, klávesové zkratky specifické pro aplikaci mají smysl pouze pro programy a funkce, které se často spouští, aby motivovaní uživatelé se mohli zapamatovat. zřídka používané programy a funkce nepotřebují klávesové zkratky. Například instalační programy a většina průvodců nepotřebují žádná speciální přiřazení klávesových zkratek ani zřídka používané příkazy v aplikaci pro produktivitu.
Přiřazení přístupových klíčů v dialogových oknech
Kdykoli je to možné, přiřaďte všem interaktivním ovládacím prvkům jedinečné přístupové klíče s výjimkou těch, které obvykle nemají přiřazené přístupové klíče. V angličtině je však pouze 26 znaků. Některé znaky se nemusí objevit v žádném z popisků a nemusí být ve všech popiscích charakteristické znaky, což dále snižuje toto číslo. Pokud chcete usnadnit lokalizaci, měli byste také naplánovat několik nepřiřazených znaků. V důsledku toho můžete v jednom dialogovém okně přiřadit pouze asi 20 jedinečných přístupových klíčů.
Pokud máte dialogové okno s více než 20 interaktivními ovládacími prvky, nepřiřaďte některé ovládací prvky přístupové klávesy nebo ve výjimečných situacích přiřaďte duplicitní přístupové klíče.

Pokud existuje mnoho interaktivních ovládacích prvků, nemusí mít přiřazený přístupový klíč.
Pomocí následujícího obecného postupu přiřaďte přístupové klíče:
- Nejprve přiřaďte přístupové klávesy tlačítek pro potvrzení a příkazových odkazů. Pokud se použije, použijte standardní tabulku přiřazení přístupových klíčů, jinak použijte první písmeno prvního slova.
- Přeskočte ovládací prvky, které nejsou přiřazené přístupové klíče.
- Přiřaďte zbývajícím ovládacím prvkům jedinečné přístupové klíče (počínaje nejčastěji používanými):
- Pokud je to možné, přiřaďte přístupový klíč podle standardní tabulky přiřazení přístupových klíčů.
- Jinak:
- Upřednostňujte znaky, které se zobrazují na začátku popisku, ideálně první nebo druhé slovo.
- Upřednostněte výrazný souhláska nebo samohlásku, například "x" v části "Exit".
- Upřednostňujte znaky s širokými šířkami, jako w, m a velkými písmeny.
- Nepoužívejte znaky, které ztěžují podtržení, například písmena s šířkou jednoho pixelu, písmena se sestupnými a písmeny vedle písmen sestupným písmenem.
- Pokud ne všechny ovládací prvky můžou mít jedinečné přístupové klíče (začněte nejméně často používanými):
- Pokud existují skupiny souvisejících ovládacích prvků, například:
- Jedna sada přepínačů
- Sada souvisejících zaškrtávacích políček
- Sada souvisejících ovládacích prvků v rámci skupinového pole
- Pokud existují skupiny souvisejících ovládacích prvků, například:
Přiřaďte přístupové klíče k popiskům skupin místo jednotlivých ovládacích prvků. Za normálních okolností byste udělali opak. (Ujistěte se, že pro tyto ovládací prvky je definovaná skupina ovládacích prvků.)
- Pokud stále ne všechny ovládací prvky můžou mít jedinečné přístupové klíče:
- Přístupové klíče, které nejsou jedinečné, můžete přiřadit v následujících případech:
- Ovládací prvky by jinak byly příliš obtížné na přechod.
- Ne jedinečné přístupové klíče nejsou v konfliktu s přístupovými klíči běžně používaných ovládacích prvků.
- V opačném případě se k zbývajícím ovládacím prvkům dostanete pomocí klávesy Tab a navigace pomocí kláves se šipkami.
- Přístupové klíče, které nejsou jedinečné, můžete přiřadit v následujících případech:

V tomto příkladu existují opakující se ovládací prvky, aby byly přístupové klávesy přiřazeny ke skupinám přepínačů.
Zabránění náhodným příkazům
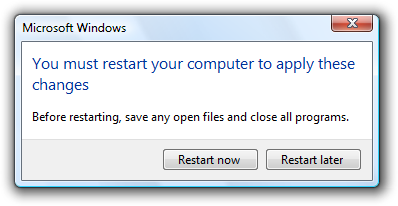
Pokud okno zobrazené mimo kontext (ne iniciované uživatelem) ukradne vstupní fokus, existuje dobrá šance, že toto okno obdrží vstup určený pro jiné okno. Přístupové klávesy se navíc projeví, když stisknete klávesu Alt, pokud dialogové okno nemá žádné ovládací prvky, které přebírají textové zadání (například textová pole a seznamy). V následujícím příkladu tedy stisknutím klávesy r aktivujete tlačítko Restartovat.
Je zřejmé, že takový vstup může mít významné nezamýšlené důsledky.
nesprávná odpověď:

V tomto příkladu zadáte text s mezerou, "r" nebo enter omylem restartuje Systém Windows.
Samozřejmě, nejlepší řešení tohoto problému není ukrást vstupní zaměření. Místo toho buď blikejte na tlačítko hlavního panelu programu, nebo zobrazte oznámení, aby se uživateli zobrazila pozornost.
Pokud je však nutné takové okno zobrazit, nejlepším přístupem je nepřiřazovat výchozí tlačítko nebo přístupové klávesy a dát počáteční vstupní fokus na jiný ovládací prvek než tlačítko potvrzení.
správně:

V tomto příkladu je náhodné restartování Systému Windows mnohem obtížnější.
Pokud uděláte jenom šest věcí...
- Navrhujte dobrou navigaci pomocí klávesnice s rozumným pořadím ovládacích prvků a vhodnými skupinami ovládacích prvků, počátečním vstupním fokusem a výchozími tlačítky.
- Přiřaďte přístupové klávesy ke všem nabídkám a většině ovládacích prvků.
- Přiřaďte přístupové klíče ke znaku, který se objeví v rané fázi popisku, aby se daly snadno najít.
- Přiřaďte klávesové zkratky nejčastěji používaným příkazům.
- Zkuste přiřadit klávesové zkratky prvním nebo nejpamatovanějším znakům v klíčových slovech.
- Dejte dobře známým klávesovým zkratkám konzistentní význam.
Pokyny
Interakce
Nepoužívejte klávesu Shift k úpravě příkazů v nabídkách nebo dialogových oknech. Je to neočekávaný a neočekávaný.
nesprávná odpověď:

V tomto příkladu ze systému Windows XP se podržení klávesy Shift nahradí ano na Vše s ne na vše.
Nezakažujte ovládací prvek se vstupním fokusem. Tím zabráníte, aby okno přijímalo vstup klávesnice. Místo toho před zakázáním ovládacího prvku s fokusem vstupu přesuňte vstupní fokus na jiný ovládací prvek.
Pokud se okno zobrazuje mimo kontext, potenciálně překvapivý uživatel, možná budete muset zabránit významným nechtěným důsledkům:
- Nepřiřaďte výchozí tlačítko.
- Nepřiřazujte přístupové klíče.
- Dejte počátečnímu vstupnímu fokusu na jiný ovládací prvek než tlačítko potvrzení.
Navigace pomocí klávesnice
- Vždy zobrazte ukazatel vstupního fokusu. Výjimka: Indikátor vstupního fokusu můžete dočasně potlačit, pokud:
- Indikátor vstupního fokusu je vizuálně rušivý (stejně jako u velkého zobrazení seznamu, ne v zobrazení Podrobností).
- Použití klávesy Enter pravděpodobně předchází jiným vstupem klávesnice, například klávesami Alt nebo šipkami.
- Ukazatel vstupního fokusu se zobrazí při jakémkoli vstupu klávesnice.
- Přiřadit počáteční vstupní fokus ovládacímu prvku, se kterým budou uživatelé pravděpodobně pracovat jako první, což je často první interaktivní ovládací prvek. Pokud první interaktivní ovládací prvek není dobrou volbou, zvažte změnu rozložení okna.
- Přiřaďte zarážky tabulátoru všem interaktivním ovládacím prvkům, včetně polí pro úpravy jen pro čtení. Výjimky:
- Skupiny sad souvisejících ovládacích prvků, které se chovají jako jeden ovládací prvek, jako jsou přepínače. Tyto skupiny mají jednu zarážku tabulátoru.
- Správně obsahují skupiny tak, aby klávesy se šipkami cyklisujte dopředu i dozadu ve skupině a zůstali ve skupině.
- Pořadí ovládacích prvků by mělo odpovídat pořadí čtení, které obvykle prochází zleva doprava, shora dolů. Zvažte vytvoření výjimek pro běžně používané ovládací prvky tak, že je umístíte dříve do pořadí ovládacích prvků. Tabulátor by měl cyklicky procházet všechny zarážky tabulátoru v obou směrech bez zastavení.
- V rámci zarážky tabulátoru by pořadí kláves se šipkami mělo proudit zleva doprava, shora dolů bez výjimek. Šipkové klávesy by měly procházet všechny položky v obou směrech, aniž by se zastavily.
-
Prezentovat tlačítka potvrzení v následujícím pořadí:
- OK/[Provést]/Ano
- [Nedělejte to]/Ne
- Zrušit
- Použít (pokud je k dispozici)
where [Do it] a [Don't it] jsou specifické odpovědi na hlavní instrukce.
- Vyberte nejbezpečnější možnost (abyste zabránili ztrátě dat nebo systémového přístupu) a nejbezpečnější příkazové tlačítko nebo odkaz na příkaz, který je výchozí. Pokud bezpečnost a zabezpečení nejsou faktory, vyberte nejpravděpodobnější nebo pohodlnou odpověď.
- Navigace pomocí klávesnice by neměla měnit hodnoty ovládacích prvků ani vést k chybové zprávě. Nikdy vyžadovat, aby uživatelé během navigace měnili počáteční hodnotu ovládacího prvku. Místo toho inicializuje ovládací prvky, které se ověřují při ukončení s platnými hodnotami, a ověřte hodnotu ovládacího prvku pouze v případě, že se změnila.
Přístupové klíče
Kdykoli je to možné, přiřaďte přístupové klíče pro běžně používané příkazy podle následující tabulky. I když přiřazení konzistentních přístupových klíčů nejsou vždy možná, jsou určitě upřednostňovaná zejména pro často používané příkazy.
Přístupový klíč Příkaz A Asi A Vždy nahoře A Použít B Hřbet B Tučný B nebo r Pást se C Zavřít C Kopírovat C Zkopírujte sem s Vytvořit zástupce s Tady vytvořte zástupce. t Řezat D Vymazat D Nezobrazovat tuto položku [item] znovu E Upravit x Východ E Prozkoumat F Méně F Soubor F Najít n Najít další F Písmo F Vpřed H Pomoc t Témata nápovědy H Schovat Já Vložit o Vložit objekt Já Kurzíva L Odkaz sem x Maximalizovat n Minimalizovat M Více M Pohnout M Přesunout sem N Nový N Další N Ne O Otevřený w Otevřít v aplikaci O Volby u Vzhled stránky P Pasta l Vložit odkaz s Vložit zástupce s Vložit jinak P Pauza P Hrát P Tisknout P Vytisknout sem r Vlastnosti R Předělat R Opakovat R Obnovit R Pokračovat R Zkusit ještě jednou R Běžet S Uložit a Uložit jako a Vybrat vše n Odeslat na adresu S Ukázat S Velikost p Rozdělit S Zastavte T Nářadí U Podtrhnout U Odčinit V Pohled W Okno Й Ano Preferovat znaky s širokými šířkami,, jako jsou w, m a velká písmena.
Preferovat výrazný souhláska nebo samohláska, například "x" v "Exit".
Nepoužívejte znaky, které ztěžují podtržení,, jako je (od nejproblematičtějšího po nejméně problematické):
- Znaky, které jsou široké pouze o jeden pixel, například i a l.
- Znaky sestupnými, například g, j, p, q a y.
- Znaky vedle písmene sestupným znakem
Při přiřazovánípřístupch
Při přiřazovánípřístupch
Přístupové klávesy nabídky
Přiřaďte přístupové klávesy ke všem položkám nabídky. Žádné výjimky.
Pro dynamické položky nabídky (například naposledy použité soubory) přiřaďte přístupové klíče číselně.

V tomto příkladu přiřadí program Malování ve Windows číselné přístupové klíče k naposledy použitým souborům.
Přiřaďte jedinečné přístupové klíče v rámci úrovně nabídky. Přístupové klíče můžete opakovaně používat na různých úrovních nabídek.
Snadné vyhledání přístupových klíčů:
- U nejčastěji používaných položek nabídky zvolte znaky na začátku prvního nebo druhého slova popisku, nejlépe první znak.
- U méně často používaných položek nabídky zvolte písmena, která jsou výrazným souhláskem nebo samohláskou v popisku.
Přístupové klávesy dialogového okna
Kdykoli je to možné, přiřaďte všem interaktivním ovládacím prvkům nebo jejich popiskům jedinečné přístupové klíče.textová pole jen pro čtení jsou interaktivní ovládací prvky (protože je uživatelé můžou posouvat a kopírovat text), aby mohli využívat přístupové klíče. Nepřiřazovat přístupové klíče:
OK, Zrušit a Zavřít tlačítka Pro přístupové klíče se používají klávesy Enter a Esc. Přístupový klíč ale vždy přiřaďte ovládacímu prvku, který znamená OK nebo Zrušit, ale má jiný popisek.

V tomto příkladu má tlačítko pozitivního potvrzení přiřazený přístupový klíč.
Seskupte popisky. Za normálních okolností jsou jednotlivým ovládacím prvkům ve skupině přiřazené přístupové klíče, takže popisek skupiny ho nepotřebuje. K popisku skupiny ale přiřaďte přístupový klíč, nikoli k jednotlivým ovládacím prvkům, pokud není k dispozici dostatek přístupových klíčů.
tlačítek obecné nápovědy, ke kterým se přistupuje pomocí klávesy F1.
Popisky odkazů. Často existuje příliš mnoho odkazů pro přiřazení jedinečných přístupových klíčů a podtržítka odkazů skryjí podtržítka přístupového klíče. Požádejte uživatele, aby místo toho měli přístup k odkazům pomocí klávesy Tab.
Názvy karet. Tabulátory se cyklují pomocí kombinace kláves Ctrl+Tab a Ctrl+Shift+Tab.
Procházet tlačítka s popiskem "...". Tyto přístupové klíče nelze přiřadit jedinečně.
neoznačené ovládací prvky,, jako jsou ovládací prvky číselníku, grafická příkazová tlačítka a neoznačené ovládací prvky progresivního zpřístupnění.
neštítek statického textu nebo popisků ovládacích prvků, které nejsou interaktivní,, jako jsou indikátory průběhu.
Nejprve přiřaďte přístupové klíče k tlačítku potvrzení, abyste měli jistotu, že mají standardní přiřazení klíčů. Pokud neexistuje standardní přiřazení klíče, použijte první písmeno prvního slova. Například přístupová klávesa pro tlačítka Ano a Ne potvrzení by měla být vždy "Y" a "N", bez ohledu na ostatní ovládací prvky v dialogovém okně.
U tlačítek pro záporné potvrzení (kromě zrušit) frází jako "Ne", přiřaďte přístupový klíč k "n" v části "Don't". Pokud není frází "Ne", použijte standardní přiřazení přístupového klíče nebo přiřaďte první písmeno prvního slova. Tímto způsobem mají všechny funkce Don'ts a No konzistentní přístupový klíč.
Chcete-li snadno najít přístupové klíče, přiřaďte přístupové klávesy znaku, který se zobrazí dříve v popisku, ideálně první znak, i když je v popisku klíčové slovo, které se zobrazí později v popisku.
přiřadit maximálně 20 přístupových klíčů, tak, abyste měli několik nepřiřazených znaků, abyste usnadnili lokalizaci.
Pokud existuje příliš mnoho interaktivních ovládacích prvků pro přiřazení jedinečných přístupových klíčů, můžete přiřadit ne jedinečné přístupové klíče, pokud:
- Ovládací prvky by jinak byly příliš obtížné na přechod.
- Ne jedinečné přístupové klíče nejsou v konfliktu s přístupovými klíči běžně používaných ovládacích prvků.
Nepoužívejte v dialogových oknech řádek nabídek. V tomto případě je obtížné přiřadit jedinečné přístupové klávesy, protože ovládací prvky dialogového okna a položky nabídky sdílejí stejné znaky.
Klávesové zkratky
Přiřaďte klávesové zkratky nejčastěji používaným příkazům. Často používané programy a funkce nepotřebují klávesové zkratky, protože uživatelé můžou místo toho používat přístupové klíče.
Nepoužívejte klávesovou zkratku jediným způsobem, jak provést úlohu. Uživatelé by také měli mít možnost používat myš nebo klávesnici pomocí kláves Tab, šipky a přístupových kláves.
Nepřiřazujte známým klávesovým zkratkám různé významy. Vzhledem k tomu, že jsou zapamatovány, nekonzistentní významy pro známé klávesové zkratky jsou frustrující a náchylné k chybám.
Nepokoušejte se přiřazovat klávesové zkratky programu pro celý systém. Klávesové zkratky programu se projeví jenom v případech, kdy má program vstupní fokus.
Zdokumentovat všechny klávesové zkratky Klávesové zkratky dokumentu v položkách řádku nabídek, popisy panelu nástrojů a jeden článek nápovědy, který dokumentuje všechny použité klávesové zkratky. To pomáhá uživatelům naučit se přiřazení klávesových zkratek, které by neměli být tajným kódem.
- Výjimka: Nezobrazovat přiřazení klávesových zkratek v místních nabídkách Místní nabídky nezobrazují přiřazení klávesových zkratek, protože tyto nabídky jsou optimalizované pro efektivitu.

Klávesová zkratka je zdokumentovaná v popisu.
Pokud program přiřadí mnoho klávesových zkratek, můžete přiřazení přizpůsobit. Díky tomu můžou uživatelé znovu přiřadit konfliktní klávesové zkratky a migrovat z jiných produktů. Většina programů nepřiřazuje dostatek klávesových zkratek, aby tuto funkci potřebovala.
Volba klávesových zkratek
- Pro dobře známé klávesové zkratky použijte standardní přiřazení.
- U nestandardních přiřazení klíčů použijte následující doporučené klávesové zkratky pro častěji používané příkazy. Tyto klávesové zkratky se doporučují, protože nejsou v konfliktu s dobře známými klávesovými zkratkami a snadno se stisknou.
- Ctrl+G, J, K, L M, Q, R nebo T
- Ctrl+libovolné číslo
- F7, F8, F9 nebo F12
- Shift+F2, F3, F4, F5, F7, F8, F9, F11 nebo F12
- Alt+libovolná funkční klávesa s výjimkou klávesy F4
- Pro méně často používané příkazy použijte následující doporučené klávesové zkratky. Tyto klávesové zkratky nemají konflikty, ale je obtížnější stisknout často dvě ruce.
- Ctrl+libovolná funkční klávesa s výjimkou F4 a F6
- Ctrl+Shift+libovolné písmeno nebo číslo
-
Snadno zapamatovat často používané klávesové zkratky:
- Místo čísel nebo funkčních kláves používejte písmena.
- Zkuste použít písmeno, které je v prvním slově nebo nejpamatovanějším znakem v klíčových slovech příkazu.
- Použít funkční klávesy pro příkazy, které mají malý efekt,, jako jsou příkazy, které platí pro vybraný objekt. Například klávesa F2 přejmenuje vybranou položku.
- Použití kombinací kláves Ctrl pro příkazy, které mají velký efekt,, jako jsou příkazy, které platí pro celý dokument. Například Ctrl+S uloží aktuální dokument.
- Kombinace kláves Shift použijte pro příkazy, které rozšiřují nebo doplňují akce standardní klávesové zkratky. Například klávesová zkratka Alt+Tab prochází otevřenými primárními okny, zatímco alt+Shift+Tab cykly v obráceném pořadí. Podobně F1 zobrazuje nápovědu, zatímco Shift+F1 zobrazuje kontextovou nápovědu.
- Pokud k přesunutí nebo změně velikosti položky používáte klávesy se šipkami, použijte k podrobnějšímu ovládání kombinaci kláves Ctrl+šipky.
Výběr klávesových zkratek (co nedělá)
- Nerozlišujte mezi umístěními klíčů. Systém Windows může například rozlišovat mezi klávesami Shift vlevo a vpravo, Alt, Ctrl, logem Windowsa klávesami Aplikacea také klávesami na numerické klávesnici. Přiřazení chování pouze k jednomu umístění klíče je matoucí a neočekávané.
- Nepoužívejte modifikační klávesu s logem Windows pro klávesové zkratky programu. Klávesa s logem Windows je vyhrazená pro použití s Windows. I když teď Windows nepoužívá kombinaci kláves s logem Windows, může to být v budoucnu.
- Nepoužívejte klávesu Application jako modifikátor klávesových zkratek. Místo toho použijte klávesy Ctrl, Alt a Shift.
- Nepoužívejte klávesové zkratky používané systémem Windows pro klávesové zkratky programu. Pokud má program vstupní fokus, bude to v konfliktu se klávesovými zkratkami systému Windows.
- Nepoužívejte kombinaci kláves Alt+alfanumerické klávesy pro klávesové zkratky. Tyto klávesové zkratky můžou být v konfliktu s přístupovými klávesami.
- Nepoužívejte pro klávesové zkratky následující znaky: @ $ {} [] \ ~ | ^ ' <>. Tyto znaky vyžadují různé kombinace kláves v různých jazycích nebo jsou specifické pro národní prostředí.
- Vyhněte se složitým kombinacím kláves,, například tři nebo více kláves dohromady (například Ctrl+Alt+mezerník) nebo kláves, které jsou daleko od sebe na klávesnici (příklad: Ctrl+F5). Pro často používané příkazy používejte jednoduché klávesové zkratky.
- Nepoužívejte kombinace kláves Ctrl+Alt,, protože Systém Windows tuto kombinaci interpretuje v některých jazykových verzích jako klávesu AltGR, která generuje alfanumerické znaky.
Kombinace kláves a myši
- U odkazů můžete pomocí kombinace kláves Shift+kliknutí přejít pomocí nového okna a stisknutím ctrl a přejít pomocí nové karty. Tento přístup je konzistentní s Aplikací Windows Internet Explorer .
Dokumentace
Při odkazech na klávesnici:
- Pomocí klávesnice na obrazovce můžete odkazovat na reprezentaci klávesnice na obrazovce, na které se uživatel dotkne vstupních znaků.
- Dejte kombinaci kláves od modifikační klávesy. Prezentujte modifikační klávesy v následujícím pořadí: logo Windows, Aplikace, Ctrl, Alt, Shift. Pokud se použije modifikátor Numpad, vložte ho těsně před klávesu, kterou upraví.
- Nepoužívejte pro klávesové klávesy všechna velká písmena. Místo toho použijte velká písmena používaná standardními klávesovými zkratkami nebo malými písmeny, pokud není na klávesnici označená klávesa.
- Pro abecední kombinace kláves použijte velké písmeno.
- Vypsat stránku nahoru, Page Down, Print Screen a Scroll Lock.
- Vypište znaménko plus, znaménko minus, spojovník, tečku a čárku.
- Pro šipkové klávesy použijte šipku doleva, šipku vpravo, šipku nahoru a šipku dolů. Nepoužívejte grafické popisky pro šipkové klávesy.
- Pomocí klávesy s logem Windows a klíče aplikace můžete odkazovat na klíče označené ikonami. Pro tyto klávesy nepoužívejte grafické popisky.
správně:
mezerník, Tab, Enter, Page Up, Ctrl+Alt+Del, Alt+W, Ctrl+znaménko plus
nesprávná odpověď:
MEZERNÍK, TAB, ENTER, PG UP, Ctrl+Alt+DEL, Alt+w, Ctrl++
- Označte kombinace kláves se znaménkem plus bez mezer.
správně:
Ctrl+A, Shift+F5
nesprávná odpověď:
Ctrl-A, Shift + F5
- Pokud chcete zobrazit kombinaci kláves, která zahrnuje interpunkci, která vyžaduje použití klávesy Shift, například otazníku, přidejte klávesu Shift do kombinace a pojmenujte nebo symbol posunuté klávesy. Použití názvu nezařazeného klíče, například 4 místo $, může být matoucí nebo dokonce nesprávné; například? a / znaky nejsou vždy posunuty klávesy na každé klávesnici.
správně:
Ctrl+Shift+?, Ctrl+Shift+*, Ctrl+Shift+čárka
nesprávná odpověď:
Ctrl+Shift+/, Ctrl+?, Ctrl+Shift+8, Ctrl+*
- Při prvním zmínce použijte a klíč s názvem klíče, pokud je to třeba pro srozumitelnost, například klávesu F1. Ve všech následných odkazech se na klávesu odkazuje pouze podle jejího názvu, například stiskněte klávesu F1.
- Konkrétně se podívejte na přístupové klávesy a klávesové zkratky v programování a další technické dokumentaci. Nepoužívejte akcelerátor, měmonic ani klávesové zkratky. Všude jinde používají klávesovou zkratku, zejména v uživatelské dokumentaci.
Při odkazech na interakci:
- Při stisknutí a okamžitém uvolnění klávesy spustíte akci v rámci programu nebo přejdete v dokumentu nebo uživatelském rozhraní.
- Pokud chcete uživatele nasměrovat na psaní textu, použijte typ, nikoli enter.
- Používejte v situacích, kdy stisknutí může být matoucí, například při odkazování na typ klávesy, jako jsou klávesy se šipkami nebo funkční klávesy. Vtakovýchch nástrojích může uživatelů
- Při stisknutí a podržení klávesy používejte podržení klávesy, například modifikační klávesu.
- Nepoužívejte stisknutí klávesy jako synonymum pro kliknutí.
Příklady:
- Zadejte svoje jméno a stiskněte Enter.
- Stiskněte Ctrl+F a zadejte text, který chcete vyhledat.
- Pokud chcete soubor uložit, stiskněte Y.
- K přesunutí kurzoru použijte šipkové klávesy.