Vizuální návrh Aktualizace v iOSu 11
V iOSu 11 společnost Apple zavedla nové vizuální změny, včetně aktualizací navigačního panelu, vyhledávacího panelu a zobrazení tabulek. Kromě toho jsme vylepšili větší flexibilitu u okrajů a obsahu na celé obrazovce. Tyto změny jsou popsané v tomto průvodci.
Informace o návrhu pro i Telefon X najdete ve videu Apple Designing for i Telefon X.
UIKit
Pruhy UIKit byly upraveny v iOSu 11, aby byly přístupnější pro koncové uživatele.
Jednou z těchto změn je nový displej HUD, který se zobrazí, když uživatel dlouho stiskne na položku pruhu. Pokud to chcete povolit, nastavte largeContentSizeImage vlastnost UIBarItem a přidejte větší image prostřednictvím katalogu prostředků:
barItem.LargeContentSizeImage = UIImage.FromBundle("AccessibleImage");
Navigační panel
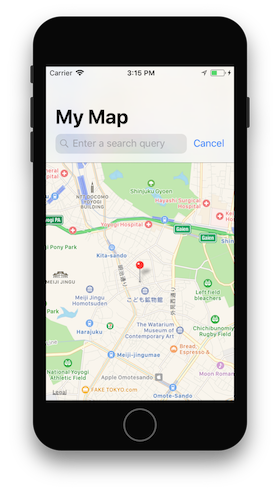
iOS 11 zavedl nové funkce, které usnadňují čtení nadpisů navigačního panelu. Aplikace můžou zobrazit tento větší název přiřazením PrefersLargeTitles vlastnosti k true:
NavigationController.NavigationBar.PrefersLargeTitles = true;
Nastavení větších názvů v aplikaci zvětší všechny názvy navigačních panelů v aplikaci, jak je znázorněno na následujícím snímku obrazovky:

Chcete-li určit, kdy se na navigačním panelu zobrazí velký název, nastavte LargeTitleDisplayMode položku navigace na Alwayshodnotu , Nevernebo Automatic.
Kontroler vyhledávání
iOS 11 usnadňuje přidání kontroleru vyhledávání přímo do navigačního panelu. Po vytvoření kontroleru vyhledávání ho přidejte do navigačního panelu SearchController s vlastností:
NavigationItem.SearchController = searchController;
V závislosti na funkcích vaší aplikace můžete nebo nechcete, aby se panel hledání skrýval, když uživatel prochází seznamem. Tuto vlastnost můžete upravit pomocí HidesSearchBarWhenScrolling vlastnosti.
Okraje
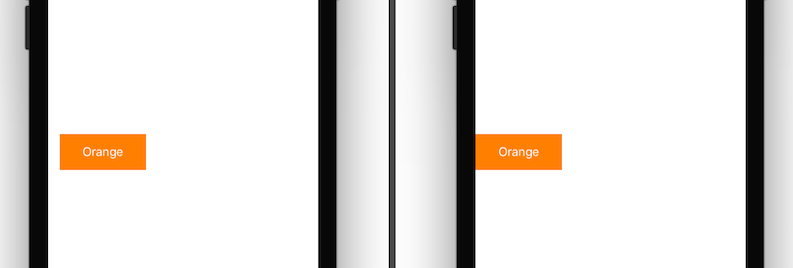
Společnost Apple vytvořila novou vlastnost , directionalLayoutMargins která se dá použít k nastavení prostoru mezi zobrazeními a dílčími zobrazeními. Používá se directionalLayoutMargins se sadami leading nebo trailing s sadami. Bez ohledu na to, jestli je systém jazykem zleva doprava nebo zprava doleva, je mezera v aplikaci správně nastavená v iOSu.
V iOSu 10 a předtím měly všechna zobrazení minimální velikost okraje, ke které by se zarovnala. iOS 11 zavedl možnost přepsání pomocí ViewRespectsSystemMinimumLayoutMargins. Nastavením této vlastnosti na false můžete například upravit hraniční sady na nulu:
ViewRespectsSystemMinimumLayoutMargins = false;
View.LayoutMargins = UIEdgeInsets.Zero;

Obsah na celé obrazovce
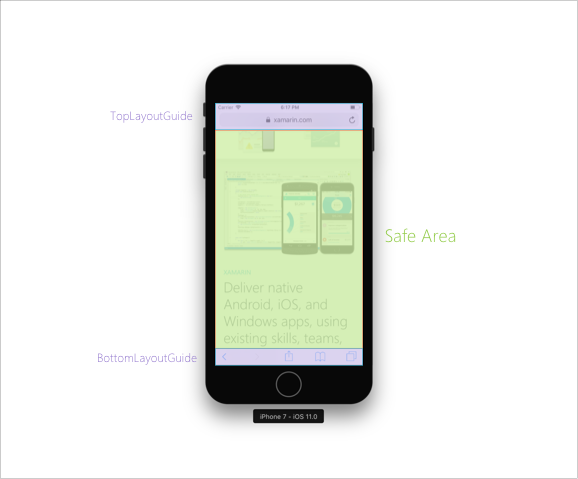
iOS 7 zavedltopLayoutGuide a bottomLayoutGuide jako způsob omezení zobrazení tak, aby nebyly skryty pomocí pruhů UIKit a jsou v viditelné oblasti obrazovky. Ty se v iOSu 11 vyřadily ve prospěch bezpečné oblasti.
Bezpečná oblast je nový způsob myšlení o viditelném prostoru aplikace a o tom, jak se omezení přidávají mezi zobrazením a super zobrazením. Podívejme se například na následující obrázek:
Pokud jste dříve přidali zobrazení a chtěli, aby byl viditelný ve výše uvedené zelené oblasti, omezili byste ho na konecTopLayoutGuide a horní částBottomLayoutGuideokna . V iOSu 11 byste ho místo toho omezili na horní a dolní část oblasti Sejf. Příklad:
var safeGuide = View.SafeAreaLayoutGuide;
imageView.TopAnchor.ConstraintEqualTo(safeGuide.TopAnchor).Active = true;
safeGuide.BottomAnchor.ConstraintEqualTo(imageView.BottomAnchor).Active = true;
Zobrazení tabulky
UiTableView má řadu malých, ale významných změn v iOSu 11.
Ve výchozím nastavení jsou záhlaví, zápatí a buňky automaticky nastaveny na základě jejich obsahu. Chcete-li se odhlásit z tohoto chování EstimatedRowHeightautomatického nastavení velikosti , EstimatedSectionHeaderHeightnebo EstimatedSectionFooterHeight na nulu.
V některých případech (například při přidávání UITableViewController při použití existujících scénářů v Tvůrci rozhraní) však možná budete muset ručně povolit buňky s vlastním určením velikosti. Chcete-li to provést, ujistěte se, že jste v zobrazení tabulky pro buňky, záhlaví a zápatí nastavili následující vlastnosti:
// Cells
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = UITableView.AutomaticDimension;
// Header
TableView.SectionHeaderHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionHeaderHeight = 40f;
//Footer
TableView.SectionFooterHeight = UITableView.AutomaticDimension;
TableView.EstimatedSectionFooterHeight = 40f;
iOS 11 rozšířil funkce akcí řádků. UISwipeActionsConfiguration byla představena k definování sady akcí, které by se měly provést, když uživatel potáhne v libovolném směru na řádku v zobrazení tabulky. Toto chování se podobá nativnímu Mail.app. Další informace najdete v průvodci akcemi řádků.
Zobrazení tabulek podporují přetažení v iOSu 11. Další informace naleznete v průvodci přetažením.