Styl Vyhledávacího panelu v iOSu
Tento ovládací prvek specifický pro platformu pro iOS určuje, jestli SearchBar má pozadí. Využívá se v XAML nastavením SearchBar.SearchBarStyle vlastnosti bindable na hodnotu výčtu UISearchBarStyle :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SearchBar ios:SearchBar.SearchBarStyle="Minimal"
Placeholder="Enter search term" />
...
</StackLayout>
</ContentPage>
Alternativně ho můžete využívat z jazyka C# pomocí rozhraní FLUENT API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SearchBar searchBar = new SearchBar { Placeholder = "Enter search term" };
searchBar.On<iOS>().SetSearchBarStyle(UISearchBarStyle.Minimal);
Metoda SearchBar.On<iOS> určuje, že se tato platforma bude spouštět pouze v iOSu. Metoda SearchBar.SetSearchBarStyle v Xamarin.Forms.PlatformConfiguration.iOSSpecific oboru názvů slouží k řízení, zda SearchBar má pozadí. Výčet UISearchBarStyle poskytuje tři možné hodnoty:
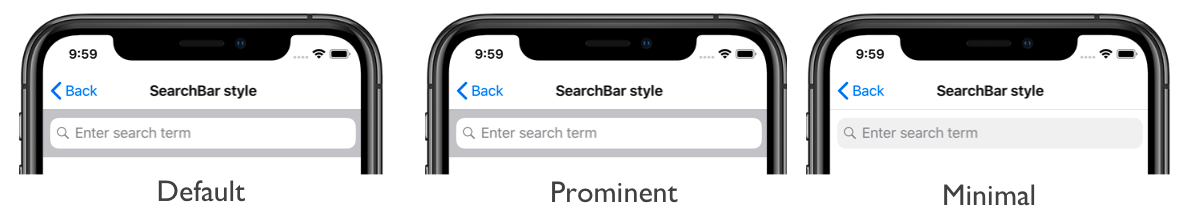
Defaultoznačuje, žeSearchBarmá výchozí styl. Toto je výchozí hodnota vlastnostiSearchBar.SearchBarStylebindable.Prominentoznačuje, žeSearchBarmá průsvitné pozadí a vyhledávací pole je neprůzné.Minimaloznačuje, žeSearchBarnemá žádné pozadí a vyhledávací pole je průsvitné.
Kromě toho lze metodu SearchBar.GetSearchBarStyle použít k vrácení použitého UISearchBarStyleSearchBarna .
Výsledkem je, že se zadaný UISearchBarStyle člen použije u objektu SearchBar, který určuje, jestli SearchBar má pozadí:

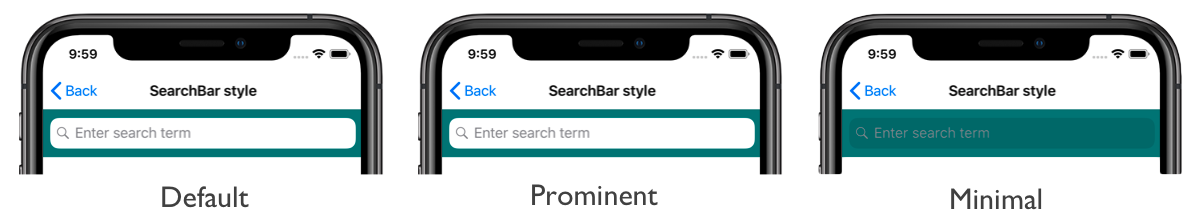
Následující snímky obrazovky ukazují UISearchBarStyle členy použité u SearchBar objektů, které mají nastavenou vlastnost BackgroundColor :

 Stažení ukázky
Stažení ukázky