Styly zařízení v Xamarin.Forms
Xamarin.Forms obsahuje šest dynamických stylů, označovaných jako styly zařízení, ve třídě Device.Styles.
Styly zařízení jsou:
Všech šest stylů lze použít pouze u Label instancí. Například, Label která zobrazuje tělo odstavce, může nastavit jeho Style vlastnost na BodyStyle.
Následující příklad kódu ukazuje použití stylů zařízení na stránce XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
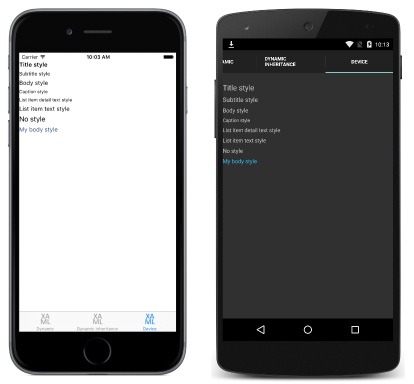
Styly zařízení jsou vázané na použití DynamicResource rozšíření značek. Dynamická povaha stylů se dá v iOSu zobrazit změnou nastavení přístupnosti pro velikost textu. Vzhled stylů zařízení se na jednotlivých platformách liší, jak je znázorněno na následujících snímcích obrazovky:

Styly zařízení lze také odvodit nastavením BaseResourceKey vlastnosti na název klíče pro styl zařízení. V příkladu kódu výše myBodyStyle dědí z BodyStyle a nastaví barvu zvýrazněného textu. Další informace o dědičnosti dynamického stylu naleznete v tématu Dědičnost dynamického stylu.
Následující příklad kódu ukazuje ekvivalentní stránku v jazyce C#:
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
Vlastnost Style každé Label instance je nastavena na příslušnou vlastnost z Device.Styles třídy.
Usnadnění
Styly zařízení respektují předvolby přístupnosti, takže velikosti písem se změní, protože předvolby přístupnosti se mění na jednotlivých platformách. Proto pro podporu přístupného textu zajistěte, aby se styly zařízení používaly jako základ pro všechny styly textu v aplikaci.
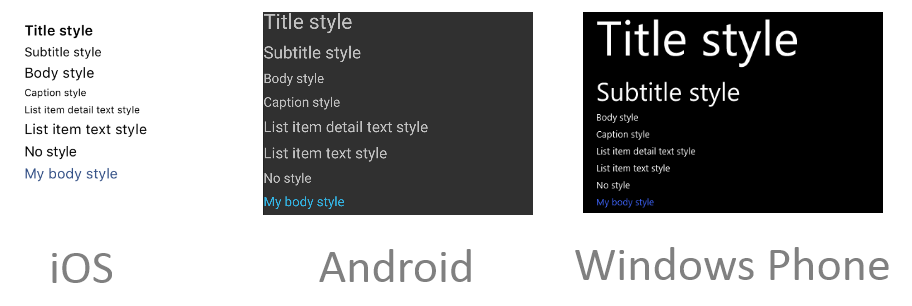
Následující snímky obrazovky ukazují styly zařízení na jednotlivých platformách s nejmenší dostupnou velikostí písma:
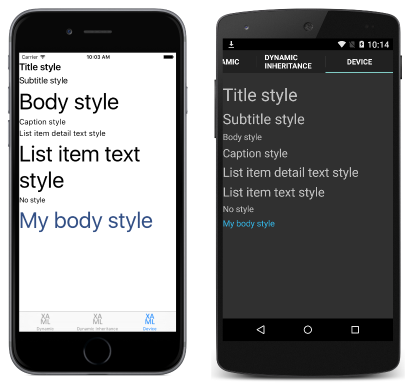
Následující snímky obrazovky ukazují styly zařízení na každé platformě s největší dostupnou velikostí písma:

 Stažení ukázky
Stažení ukázky