Office 365 Groups und Connectors benutzen-Teil 3
Im dritten Teil zum Thema Office 365 Connectors werden wir eigene Nachrichten an eine Office 365 Group senden. Dies klappt recht einfach und von jedem beliebigen System, doch schön der Reihe nach…
Jede Office 365 Group kann mehrere Webhooks zu verschiedensten externen Services beinhalten und so Inhalte von anderen Systemen integrieren. Ein Webhook stellt dabei das Interface dar. Wenn eine korrekte Nachricht gesendet wird, wird diese in der Group angezeigt.
Webhook erstellen
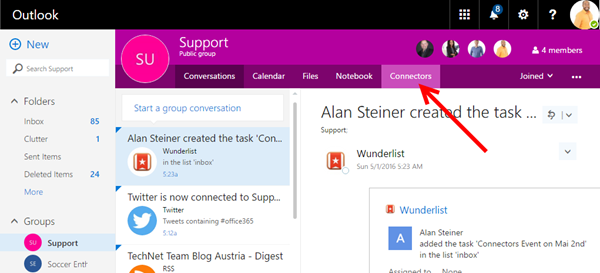
Der erste Schritt ist das Erstellen des Webhooks in einer Office 365 Group. Das klappt vorerst nur in Outlook for the Web (oder programmatisch). In Outlook for the Desktop kommt diese Funktionalität noch...
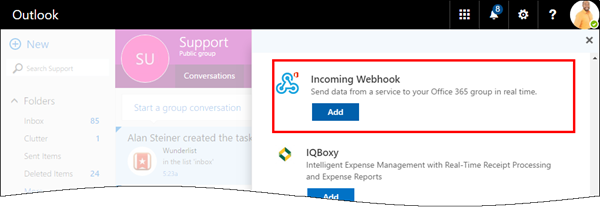
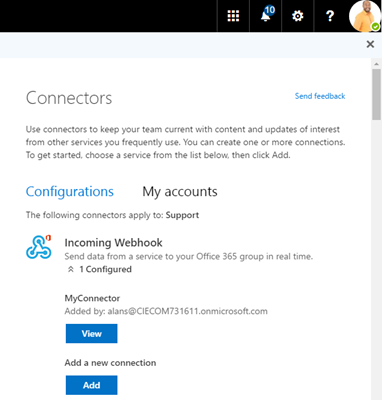
Nun wird der Connector “Incoming Webhook” mit “Add” ausgewählt.
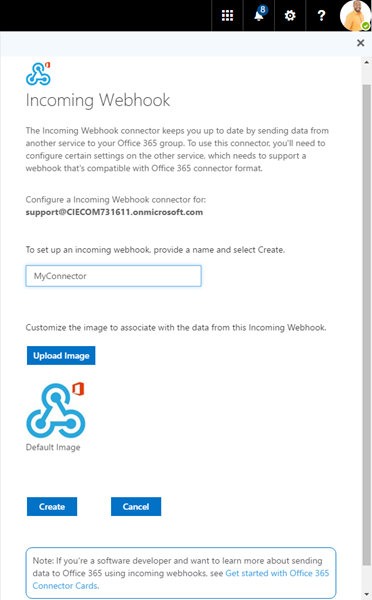
Schon fast fertig: jetzt gilt es nur mehr, zwei Dinge zu tun: Einen Namen für den Webhook anzugeben und den “Create” Button anzuklicken.
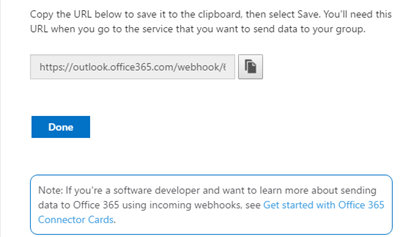
Damit wird ein HTTP Endpoint mit einer laaangen URL erzeugt. Diese müssen wir uns merken (per “Copy” Button in die Zwischenablage kopieren).
Die erzeugte URL für “MyConnector” sieht sinngemäß so aus und enthält zwei lange IDs für die Group “Support” und den Webhook selbst:
https://outlook.office365.com/webhook/6a8219fc…/IncomingWebhook/46c583b81cdc…
Wichtig: Der Webhook ist nicht durch irgendeine Authentifizierung abgesichert. Jeder, der diese lange URL kennt, kann so einen HTTP Post an die Group “Support” absenden. Zum Thema Security sieht es so aus: Einerseits hat ein (authentifizierter) Benutzer diesen Webhook erzeugt und nur er kennt diese lange URL und zweitens können damit keine Daten aus einer Group gelesen, sondern nur gepostet werden.
Der eigene Webhook wird genauso wie alle anderen Webhooks verwaltet (siehe Teil 2). Um den Webhook zu deaktivieren, ist er einfach zu löschen.
Jetzt benötigen wir nur noch das Senden einer Nachricht an den Endpoint.
Eine einfache Nachricht…
…wird in den Office 365 Connectors als “Connector Card” bezeichnet. Die Connector Card ist ein einfacher HTTP-Call, der als JSON Body an den Webhook der Group gesendet wird. Der Artikel https://aka.ms/o365-connectors beschreibt die Vorgangsweise.
Die einfachste Nachricht sieht so aus: Ein HTTP Post mit dem Header
Content-Type: application/json
und dem “Body” mit dem Inhalt:
{ "text": "Hi Support!" }
Etwas mehr Inhalt - mit einem Link zu einem Wunderlist-Item - sendet etwa der folgende Post:
{"text": "Check out this task: [Connectors Event on Mai 2nd](https://www.wunderlist.com/#/tasks/1816914913)!""title": "Your current Task"}
Jetzt muss die Nachricht nur noch an den Webhook gesendet werden. Dazu gibt es natürlich mehrere Möglichkeiten. Hier möchte ich einige davon vorstellen.
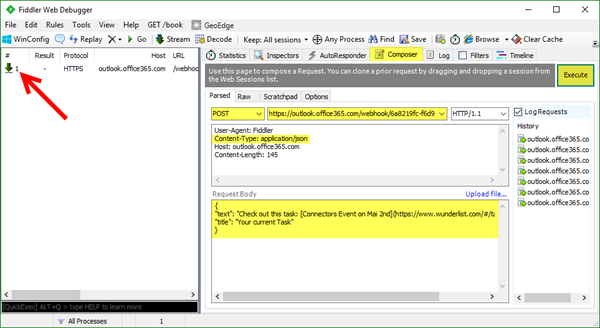
Beispiel 1: Senden an den Connector per Fiddler
Um ein Verständnis für das Senden zu erhalten, eignet sich das kostenfreie Tool Fiddler von Telerik zum Testen.
Im “Composer” wird ein “POST” an die Adresse des Webhooks erstellt. Im “Header” wird der Content-Type hineinkopiert und in den “Request Body” die JSON-Nachricht – wie oben im Screenshot (die gelben Einstellungen). Der Button “Execute” führt dann den HTTP POST aus. Als Ergebnis sollte der Webhook “1” (roter Pfeil) liefern – das bedeutet, der Post war erfolgreich.
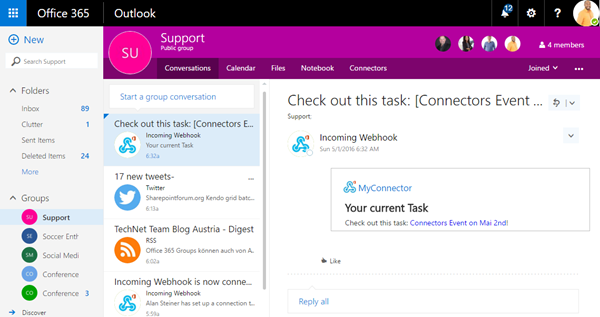
Die Kontrolle in der Group zeigt sogleich die Nachricht mit dem umgesetzten Link.
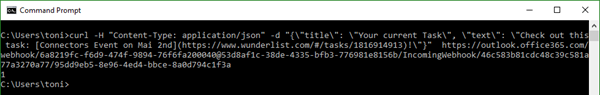
Beispiel 2: Senden an den Connector per CURL
Ein weiteres Tool zum Senden von HTTP POST Nachrichten ist das Open Source Projekt CURL. Dieses ist sehr einfach und kann aus der Commandline verwendet werden. So können etwa Nachrichten aus Scripts und aus Scheduled Tasks an die Group gesendet werden.
Der Aufruf sieht genauso aus – nur müssen die Hochkommatas (wie in C#) mit einem Schrägstrich eingeleitet werden (die Webhook URL wurde hier gekürzt). –H steht für den Header, –d für Data (also den Body). Am Ende des Commands folgt die Webhook-URL. CURL -- help zeigt alle Optionen.
curl -H "Content-Type: application/json" -d "{\"title\": \"Your current Task\", \"text\": \"Check out this task: [Connectors Event on Mai 2nd](https://www.wunderlist.com/#/tasks/1816914913)!\"}" https://outlook.office365.com/webhook/6a8219fc…/IncomingWebhook/46c583b81cd…
Wenns klappt, folgt wieder das Result “1”.
Wie erwähnt, ist CURL sehr praktisch, zum Testen aber auch für die Verwendung ein Scripts. So können etwa Events oder Tasks leicht an einen Office 365 Connector gesendet werden.
Beispiel 3: Senden an den Connector per .NET
Natürlich kann jede beliebige Programmiersprache zum Senden eines HTTP-POST Commands verwendet werden. Zum Abrunden hier noch ein Beispiel mit eine .NET Console-Application aus Visual Studio.
using System;using System.Net;namespace ConsoleApplication1{class Program{static void Main(string[] args){string msg = "{\"text\": \"Check out this task..\"}";System.Net.WebClient client = new System.Net.WebClient();client.Headers[HttpRequestHeader.ContentType] = "application/json";var url = "https://outlook.office365.com/webhook/6a8219fc…/IncomingWebhook/46c583b81cd…";var result = client.UploadString(url, "POST", msg);Console.WriteLine(result.ToString());}}}
Das Ergebnis ist dann wieder “1”. Die Connector Card wurde an die Group gesendet.
Eine umfangreiche Nachricht
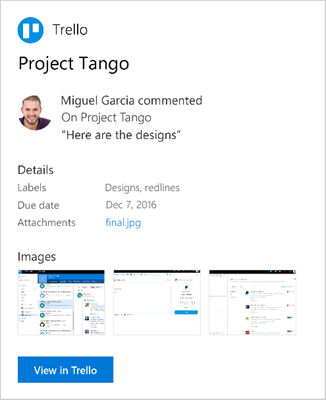
Neben reinem Text und Links können auch Buttons ”potentialAction” und Grafiken “images” gesendet werden. Das vollständige Format der Connector Card wird in Office 365 Connectors API Reference beschrieben. Das Ergebnis des umfangreicheren JSON-Textes könnte auch so wie in dem Artikel aussehen:
Damit sind wir bereits fast am Ende der Connectors. Jetzt fehlt nur noch, wie man Anwendern eine Methode bereitstellen kann, um die Erstellung eines Webhooks programmgesteuert für eigene Apps durchzuführen. Dies folgt im letzten Teil dieser Serie.
Quicklinks:
- Teil 1 - Office365 Groups Basisfunktionalität
- Teil 2 – Fertige Connectors
- Teil 3 – Eigene Connector Cards senden