静的 HTML ファイルで Visual Studio 2013 ブラウザー リンクを使うには
前回のブログ投稿 “クロスブラウザのテストに Visual Studio 2013 のブラウザー リンクをどうぞ” でご紹介した Visual Studio 2013 のブラウザー リンク (Browser Link) は、既定では静的な HTML ファイル (*.html など) では有効になりません。しかし、Visual Studio で開発する Web アプリケーションとはいえ、静的 HTML ファイルを使うことがあると思います。そういった場合に、デバッグでブラウザー リンクが使用できると便利です。
実は、下記の設定を Web.config に記述することで、プロジェクト内の HTML ファイル (*.html) でブラウザー リンクを有効化できますのでお試しいただければと思います。
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
※ 上記では、path=”*.html” となっていますが、ここを変更することで例えば *.htm などの拡張子でも有効化できます。
また、このブラウザー リンクは、CSS のスタイルを変更した場合でも、それを読み込んでいる HTML ページで有効ですので、CSS を修正しながらクロス ブラウザーでの確認がとても簡単に行えます。
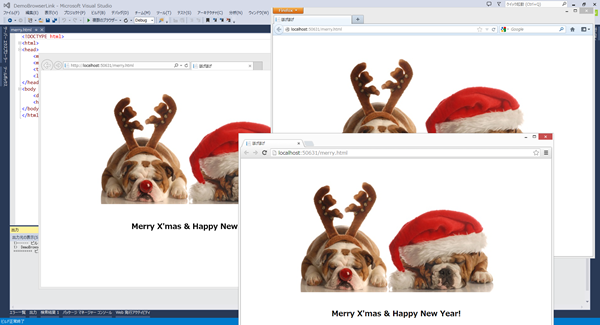
例えば、次のような merry.html をブラウザー リンクを使ってスタイル調整をするとします。
ブラウザーは IE, Chrome, Firefox の 3 つにリンクします。
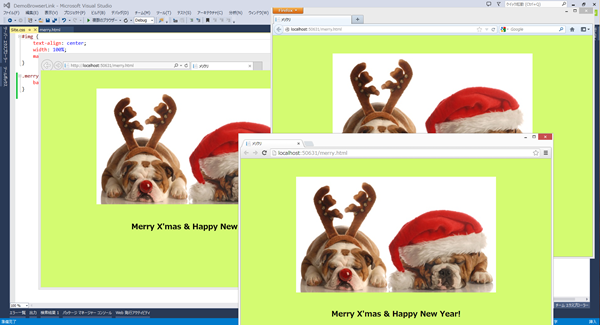
ここで、背景を白 (#fff) から、グリーン系 (#d4fb71) に CSS を変更します。
Visual Studio 2013 ツールバー上のブラウザー リンク ボタンをクリックすると、CSS の変更も即座にページに反映されます。
◆◆◆
静的 HTML ファイルでもブラウザー リンクは使える!ということだけでも覚えておくと、後に役に立つかもしれません。
■ 参考情報