AJAX SharePoint picture gallery using Highslide
Do you like Highslide? It’s a pretty neat JavaScript library that allows you to create AJAX thumbnail viewers and pop-up image galleries. It’s a really easy way to add some Web 2.0 flair to your site instead of displaying boring thumbnails.
Now, SharePoint has an embedded “This week in pictures” Web Part but it’s pretty boring. There are a lot of Silverlight options out there, but I think Highslide is much simpler to implement… You don’t need to install any code on the server, you can do everything using SharePoint Designer!
The trick is of course to use the Swiss Army knife of SharePoint Web Parts: the Data View! The idea is to point a Data View to a standard SharePoint picture library, and then tweak the XSLT in order to display the markup for Highslide.
First, you need to download Highslide and install it on your SharePoint. Just use SharePoint Designer to drop the “highslide” directory in any document library. In this example, I used my My Site as a sandbox, so I copied Highslide to the “My Pages” library.
Then, you need to reference the library in your Master Page or your custom ASPX page. If you are working in a custom ASPX page, insert the code below into the “PlaceHolderAdditionalPageHead” placeholder. If you are working in a Master Page, just insert the code in the page header.
<script type="text/javascript" src="/sites/tconte/My%20Pages/highslide/highslide-with-gallery.js"></script>
<link rel="stylesheet" type="text/css" href="/sites/tconte/My%20Pages/highslide/highslide.css" />
Then, you will add some JavaScript configuration code. You can find many examples on the Highslide site, but here is what I use. Of course, make sure to change graphicsDir to point to the location where you installed Highslide!
<script type="text/javascript">
hs.graphicsDir = '/sites/tconte/My%20Pages/highslide/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.outlineType = 'rounded-white';
hs.fadeInOut = true;
hs.numberPosition = 'caption';
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .75,
position: 'bottom center',
hideOnMouseOut: true
}
});
</script>
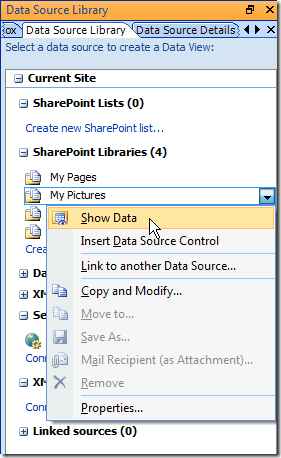
Next, you need to create the Data View Web Part. You will create it in SharePoint Designer: create an empty ASPX page, go to Data View –> Insert Data View, and a new Task Pane will open on the right hand side. It should show all the libraries in your SharePoint site. Select an image library, and select Show Data.
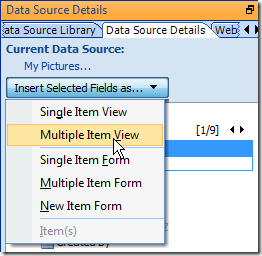
In the Data Source Details pane that opens, you don’t need to do much because we will write most of the XSLT by hand anyway! Just select one field, like ID, and then do Insert Select Fields as… Multiple Item View. This will insert the basic control and parameters we need to then tweak the Data View by hand.
Now, switch directly to Code view! You can have a look at the generated XSLT, it’s pretty simple. All we need to do is generate some really simple HTML that references the magic Highslide classes. Here’s an example:
<xsl:stylesheet xmlns:x="https://www.w3.org/2001/XMLSchema" xmlns:d="https://schemas.microsoft.com/sharepoint/dsp" version="1.0" exclude-result-prefixes="xsl msxsl ddwrt" xmlns:ddwrt="https://schemas.microsoft.com/WebParts/v2/DataView/runtime" xmlns:asp="https://schemas.microsoft.com/ASPNET/20" xmlns:__designer="https://schemas.microsoft.com/WebParts/v2/DataView/designer" xmlns:xsl="https://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" xmlns:SharePoint="Microsoft.SharePoint.WebControls" xmlns:ddwrt2="urn:frontpage:internal">
<xsl:output method="html" indent="no"/>
<xsl:decimal-format NaN=""/>
<xsl:param name="dvt_apos">'</xsl:param>
<xsl:variable name="dvt_1_automode">0</xsl:variable>
<xsl:template match="/">
<xsl:call-template name="dvt_1"/>
</xsl:template>
<xsl:template name="dvt_1">
<xsl:call-template name="dvt_1.body">
<xsl:with-param name="Rows" select="/dsQueryResponse/Rows/Row[1]" />
</xsl:call-template>
<div class="hidden-container">
<xsl:call-template name="dvt_1.body">
<xsl:with-param name="Rows" select="/dsQueryResponse/Rows/Row[position()>1]" />
</xsl:call-template>
</div>
</xsl:template>
<xsl:template name="dvt_1.body">
<xsl:param name="Rows" />
<xsl:for-each select="$Rows">
<xsl:call-template name="dvt_1.rowview" />
</xsl:for-each>
</xsl:template>
<xsl:template name="dvt_1.rowview">
<a href="{@FileRef}" class="highslide" onclick="return hs.expand(this)"><img border="0" src="{concat('/',@FileDirRef,'/_t/',substring(@LinkFilenameNoMenu,1,string-length(@LinkFilenameNoMenu)-4),'_',@FileType,'.jpg')}" alt="{@NameOrTitle}" /></a>
<div class="highslide-caption"><xsl:value-of select="@NameOrTitle"/></div>
</xsl:template>
</xsl:stylesheet>
Here are a few clues as to what this XSLT does:
- It just displays thumbnails of all the images in the image library
- The thumbnails are taken from the SharePoint image gallery, using the magic formula:
- concat('/',@FileDirRef,'/_t/',substring(@LinkFilenameNoMenu,1,string-length(@LinkFilenameNoMenu)-4),'_',@FileType,'.jpg')
- (XSLT is so obfuscated, it reminds me of Perl regular expressions!)
- The first picture is treated separately and becomes the thumbnail for the gallery; the following pictures are enclosed in a specific div that is handled by Highslide.
This should get your mostly started! You may need to perform additional configuration on the Data View, such as filterting or sorting stuff so that you get exactly the pictures you want.
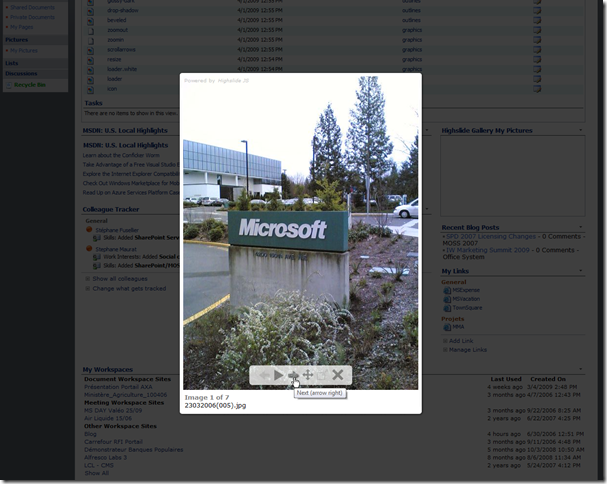
And of course the final result:
Comments
- Anonymous
March 15, 2011
Hi Thomas, i applied this on my web site but it didn't work , actually it shows loading symbol when i click image but after that nothing happens. please help