The New ASP.NET Default Web Template in Visual Studio 2010
Introduction
When Visual Studio 2010 hit the market in April 2010, it had a nice surprise for hard-working web developers: a new default ASP.NET web site template that you can use to jumpstart a new site. The new template improves on previous VS site templates by giving you some nice extras in the areas of commonly requested site infrastructure that many developers are likely to use.
The basic elements of the new default ASP.NET web template:
- A built-in membership infrastructure, including forms-based login, user account creation and management, and an auto-generated membership database.
- The Jquery library, a library of AJAX functionality that you can call from client script, fully integrated with VS Intellisense in the source editor.
- A base CSS stylesheet with a default theme and style definitions.
- A basic master page infrastructure. When you create a new content page for your site and link it to the default master page, the built-in membership infrastructure is automatically added to your page.
- Default and About ASPX pages integrated with the membership infrastructure.
- A global application page to contain application-level code.
- A web.config file preconfigured for membership and related features.
In this post I'll give you a quick overview of the main details in the new default ASP.NET web template (from here on we'll call it the "default template.").
The Web Site Template and the Empty Web Template
One of the key things to note when you create a new site in VS 2010, is that there are two general template types for creating an ASP.NET site: an empty template that contains no site content, and the default template that contains the items listed above.
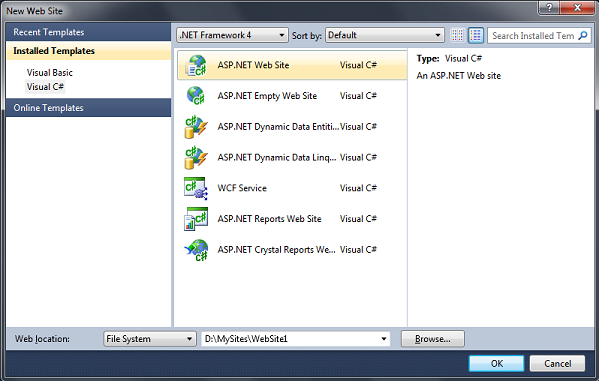
If you choose the New Web Site project option in VS (also called the Web site project type), you will see these two templates referred to as sites. The New Web Site dialog lists the templates as ASP.NET Web Site and ASP.NET Empty Web Site:

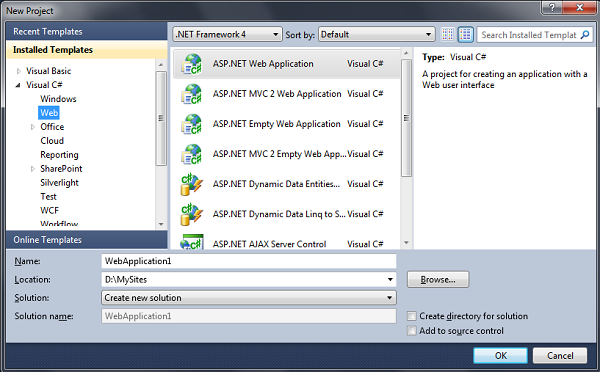
In the same way, if you choose the New Project option in VS (also called the Web Application Project type), both templates are referred to as applications. The New Project dialog lists the templates as ASP.NET Web Application and ASP.NET Empty Web Application:

If you want to know more about when to create a web application project versus a web site project, see Web Application Projects versus Web Site Projects. The reasons for choosing the web application project type versus the web site project type involve how you work in as a developer, and how you plan to deploy, debug, and update your web applications.
If you create a site using the default template as a web application (using the New Project option on the menu), it's true that you will see a few additional VS-related project folders and files in Solution Explorer compared to the web site project type. But again, the additional items relate to project-level options for how you prefer to compile, debug, and work with your project in VS, they do not mean that the site content or files in the default web template are any different. In short, the point to remember is that the site content and functionality in the default web template are the same, regardless which VS project type you use to create a site based on the default template.
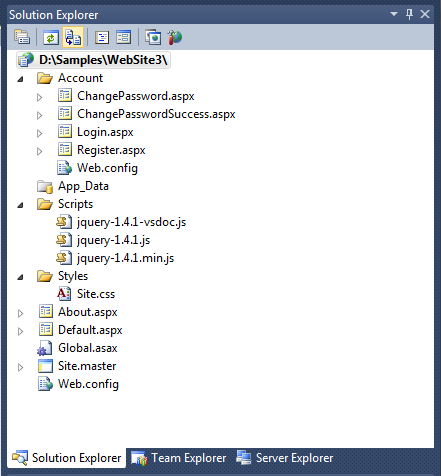
Here's a screen shot of Solution Explorer. It shows the content of a new site created with the default template from the New Web Site dialog:

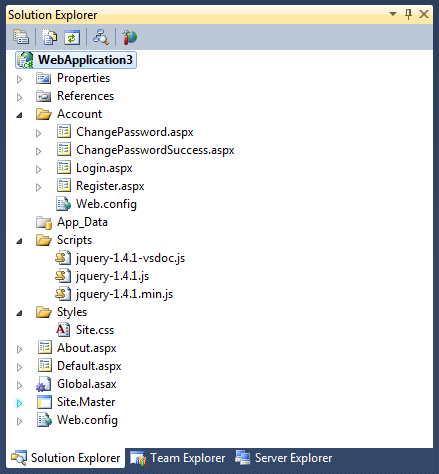
And here is a screen shot of Solution Explorer for a new web application. It shows the content of a new application created with the default template from the New Project dialog. When you examine the content of the site files, it is clear that, despite the addition of some VS-related project folders, the site content and features of this template are the same:

Membership and Login
The new ASP.NET web site template gives you a full membership infrastructure, preconfigured and ready to use from the first time you run the site in VS. As you can see from the previous screen shots of a new site created by the template, the Account folder contains several ASPX files for changing passwords, login, and new user registration.
The default master page, Site.Master, integrates the login functionality so that all site pages that link to this master page can utilize the membership and login.
To demonstrate the included login and membership features, run the site in VS. When it loads the start page (default.aspx), if you click the Log In link, it takes you to the login.aspx page:

New users who do not yet have an account can follow the Register link to proceed to the Register.aspx page. You may want to create a test user account on the Register page, which looks like the following screen shot:

After the first valid user has registered, the ASP.NET CreateUserWizard control (which is used on the Register page) creates a new SQL Express database MDF file for the membership data. The file is created in the App_Data folder. After you have created the new user account on the Register page, if you click Refresh in Solution Explorer you can see the new membership database:
The ChangePassword page is not visibly linked into the site. However, it is fully integrated with the membership structure and uses the Site.master master page. If you select the ChangePassword.aspx file in Solution Explorer and then press Ctrl + F5 to run the page, you can see it is fully functional. If you log into this page using a user account that you created previously, you can change a password. The following screen shot shows the form on the ChangePassword page:

In addition to the features of integrated login, registration, and management of membership, the Web.Config file contains entries preconfigured for membership, profiles, and roles. Membership and profiles are enabled of course, because the site template already uses them. Roles are currently disabled, but if you later decide to enable roles in your application (for instance, if you want to create permission-based roles such as "Admin", "Contributor", "Guest", and so on), the basic required entry is already in the configuration file.
To create additional site pages wired up to the new membership infrastructure, just select Site.Master as the master page when you create a new ASPX page. Your new page is then hooked into the site's existing membership and login infrastructure.
The Jquery Library
The Jquery library is not completely new to VS 2010, but the level of support for it is. The Jquery library was first added to VS 2008, around the time that ASP.NET version 3.5 was released. Jquery is a lightweight Javascript library that has become one of the most popular of its type on the web. Web developers use Jquery to quickly find and manipulate the UI of HTML controls with a minimum amount of client-side script. This enables developers to write powerful, AJAX-like client-side functionality into their applications, without having to write hundreds or even thousands of lines of complex, hard-to-maintain Javascript.
In VS 2010, the Jquery library included is version 1.4.1, and it is the full, open version of Jquery. There are three Jquery files that the ASP.NET web template installs with a new site, as you can see from the screen shot of the Scripts folder within a newly created site:

Each of the three files is used for a different development scenario.
- Jquery-1.4.1-vsdoc.js: Used for design-time work only. Contains additional VS XML documentation-style comments (prefaced by "//"), which are included automatically by VS to provide Intellisense in the editor at design time.
- Jquery-1.4.1.js: The full version of the Jquery library. This is a readable, commented version of the library file. It does not contain the extra comments to support Visual Studio Intellisense.
- Jquery-1.4.1.min.js: This is a minimized version of the full library file, with all comments and white space removed. After you have sufficiently debugged your application and you are ready to deploy, you can use this version of the Jquery library to deploy your application.
During development, you can add a reference to the regular Jquery-1.4.1.js file. You do not need to reference the vsdoc version of the file to get Intellisense to work; VS references the content of that file automatically. Here's an example of how to reference the Jquery library file using a <script> tag in an ASXP page:
<script type="text/javascript" language="javascript" src="Scripts/jquery-1.4.1.js" />
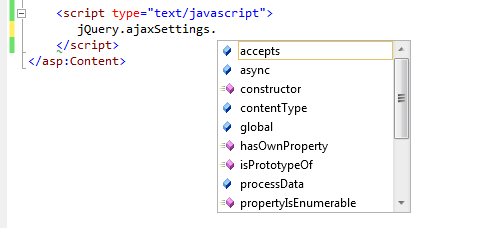
After you have added this reference in a page, you will have full Intellisense on the Jquery library within <script> blocks, as you can see from the following screen shot showing Intellisense working on the base Jquery object:

For more information on using Jquery with VS to support ASP.NET AJAX, ASP.NET MVC development, see Scott Guthrie's blog article, the Jquery site itself, and Scott Hanselman's tutorial. Even though the blog entries are not based on the current version of Jquery included in VS, they give you a lot of helpful information for getting started with Jquery.
CSS Styles
The new ASP.NET web template also include a base CSS style sheet. The file is named Site.css. In the style sheet are definitions for a number of aspects of the site:
- Common page elements: the body, links, headers.
- Common layout regions: columns, header, footer, page area.
- Display options for controls and forms.
Because all these fundamental UI elements are predefined for you in the style sheet, it is fairly straightforward to update the styles in your site when you are ready to customize the look of your UI or create a theme.
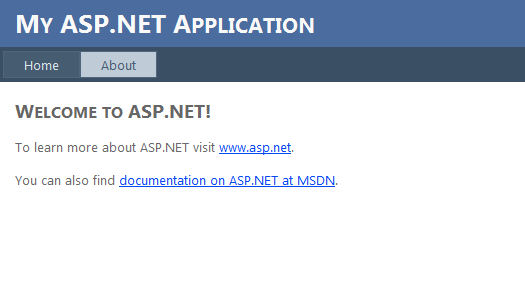
This screenshot demonstrates some of the styling options provided by the CSS, including the style for the selected About menu item:

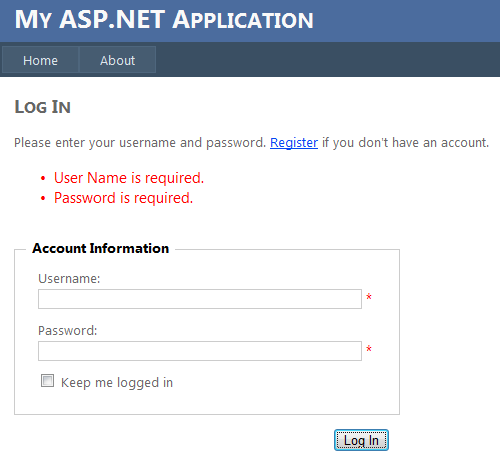
The second screenshot demonstrates the styling on the login form controls for registration. There is even styling provided for the missing form information messages:

Site page Structure
As mentioned earlier, the new ASP.NET web template gives you by default a master page named Site.master that implements the membership infrastructure and login controls for the site. The About and Default pages use Site.master, as do all the membership-related pages in the Account folder, so they are all wired into the existing membership. If you create new ASPX pages and link them to Site.master as their master page, they of course will also be automatically included in the provided membership and login implementation with no coding required.
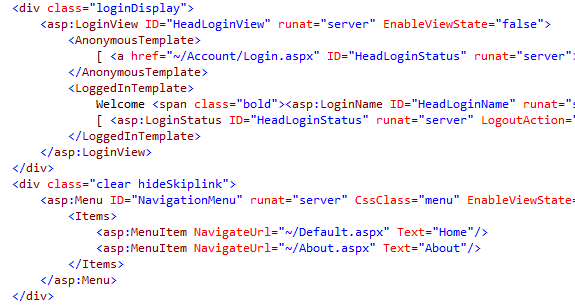
The About and Default pages are also included in the top navigation menu you have seen in previous screen shots. The master page uses the ASP.NET LoginView and Menu controls to provide the menu of available pages, and the login UI. The LoginView control provides different templates depending on what kind of login scenario is being addressed (an anonymous user, a logged-in user, etc.). The Menu control provides one child MenuItem control for each page linked to the top menu. If you create new site pages and want them to appear in the top navigation menu, you must add a new MenuItem control to the Menu control for each page (similar to the MenuItem controls for the About and Default page in this screen shot):

Summary
Overall, you will find that new default ASP.NET web template adds a lot of useful functionality for creating a site. When you consider the amount of code it used to take just to code up a full site with a membership infrastructure, or a set of scripts for creating rich client-side UI effects or AJAX functionality, the features included in the new template seem like a nice addition for web developers.
See Also
Scott Guthrie blog about Jquery 1.4.1 in Visual Studio
ASP.NET Web Application Projects versus Web Site Projects in Visual Studio
Web Application Projects versus Web Site Projects
Comments
Anonymous
June 22, 2010
I tried using the the New ASP.NET Default Web Template in Visual Studio 2010 but one issue i encounter with is the CSS selected menu item and you stated here... "This screenshot demonstrates some of the styling options provided by the CSS, including the style for the selected About menu item" I have tried every thing and the menu item when selected is not active as shown in your screenshot. I even created a new site leaving everything as the default and click Run...click on About Us and the selected menu is not highlighted...still the same like the Home menu... Did you tried it yourself...?Anonymous
June 22, 2010
I tried using the the New ASP.NET Default Web Template in Visual Studio 2010 but one issue i encounter with is the CSS selected menu item and you stated here... "This screenshot demonstrates some of the styling options provided by the CSS, including the style for the selected About menu item" I have tried every thing and the menu item when selected is not active as shown in your screenshot. I even created a new site leaving everything as the default and click Run...click on About Us and the selected menu is not highlighted...still the same like the Home menu... Did you tried it yourself...?Anonymous
July 30, 2010
Sorry Julu, perhaps it wasn't clear that the screen shot you are referring to (showing the CSS style on the "About" button) is with the page actually running in a browser. Not just looking at the page in Design view in VS, but actually hitting Ctrl + F5 and running the page, then moving your mouse over the About button to see what the CSS style looks like on the rendered page.Anonymous
August 01, 2010
It's really good to have a template like that and very helpful. BUt first time I opened VS, File>New>Website and ASP.NET Website, I didn't have a template. Now all the time I open VS and do the same thing, it gives me a template as on TOP, as I said it's really helpful but how can I go back to the normal ASP.NET WebSite with the basic HTLM code? Thank youAnonymous
August 02, 2010
Hey ibsan, if you're using VS 2010, when you click "New Web Site", you can use the previous (VS 2008 + .NET Framework 3.5) version of the ASP.NET Web Site template. When the New Web Site dialog opens, just click the .NET Framework version dropdown control at the top of the dialog, and select .NET Framework 3.5, and then select the template and create your site. The resulting site will be based on the previous version, and will not have all the new login infrastructure and pages that are in the VS 2010 site template.Anonymous
September 17, 2010
How can I convert back to the old blank default webpage? I don't always want this extra stuff.Anonymous
December 20, 2010
wrye, have you tried choosing ASP.NET Empty Web Application?Anonymous
January 21, 2011
I am brand new at this. How can I add additional buttons? (like Home or about)Anonymous
February 07, 2011
I've been bulding C# Web Applications which I deploy to sharePoint at work. I am looking to start a full asp.net website as a personal project. Do you know of any website/link where I can download more templates rather than change the current template that comes with VS2010 completely or are there several other templates in VS which I probably don't know of? Hope this makes sense? ThanksAnonymous
May 31, 2011
The comment has been removedAnonymous
September 03, 2011
hi...i m new to asp.net, i was trying to connect register page with mysql database,but was not able to do?.i double clicked the create user button but cusur moves to over protected void RegisterUser_CreatedUser(object sender, EventArgs e) { FormsAuthentication.SetAuthCookie(RegisterUser.UserName, false /* createPersistentCookie */); string continueUrl = RegisterUser.ContinueDestinationPageUrl; if (String.IsNullOrEmpty(continueUrl)) { continueUrl = "~/"; } Response.Redirect(continueUrl); } an di was not able to open button_click event how to do this?Anonymous
September 25, 2011
How can I make the page have two columns in it? I noticed there is a "leftCol" class in the CSS file, but I can't get it to work correctly.Anonymous
December 11, 2011
How does the register page works ? www.ommrudrkasha.comAnonymous
July 25, 2012
I'm wanting to change the login section to use LDAP instead of the ASP.NET Configurator. Has anyone does this?Anonymous
October 08, 2012
NECESITO ACTIVAR UN USERCONTROL DENTRO DEL SITE.MASTER PARA DESPLEGAR INFORMAIONAnonymous
March 03, 2013
Any news about how actually button_click event works for ?Anonymous
April 15, 2013
I tried using the the New ASP.NET Default Web Template in Visual Studio 2010 but one issue i encounter with is when the user already register, how to check my database of user registered in browser?Hopefully you can give me step by step solution. Thank.Anonymous
September 03, 2013
The comment has been removedAnonymous
March 20, 2014
without cs file create how is possible web site develop i need few example ...............Anonymous
May 07, 2014
hi frnds... how to create admin panel using .net for www.paytm.com site. please send me the code or send me the video link