Two Backlogs Integration (Trello & VSTS)

 By Mohamed Radwan, Visual Studio ALM MVP and DevOps Practice Lead at Testhouse
By Mohamed Radwan, Visual Studio ALM MVP and DevOps Practice Lead at Testhouse
The Operations backlog, or Ops backlog, is usually a backlog for management of business and end users where incidents, problems, tickets and service requests are recorded. By monitoring and event management, events are dispatched back to the Development backlog, or Dev Backlog, where the main goal of the team is to deliver constant structural enhancements and to prevent incidents affecting the high quality of performance and functionality for the end user. The idea of having the two backlogs can still be pretty new to many people, so I will first try to explain in this post the philosophy behind the usage of different backlogs, and present the integration of different management systems.
In order to ensure a smooth connection between different backlogs, there are some good solutions on the market for incident management such as Service Now, Remedy, Trello, ZenDesk, User Voice and many more. To get an insight from a real example, in many of my projects the development, which uses Dev Backlog, was made in Visual Studio and integrated with Ops Backlogs, using the different incident management apps mentioned above. The idea is captured well in the image below:
Further, in this post, I will show an example of how to make the integration between Trello and VSTS, to enable us to see all the changes in the state of work items on the boards of each application. We’ll use Zapier to connect both applications, as well as to enable us to automate tasks between both apps.
Connecting to Trello
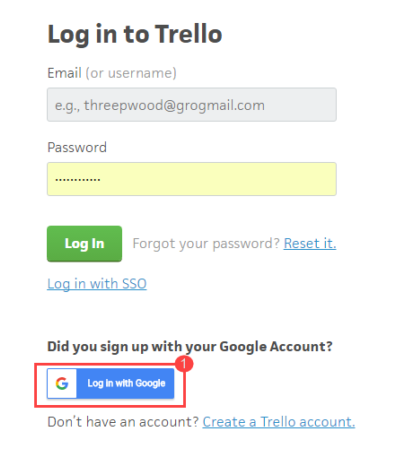
- First, we’ll need to log into Trello. In this case, we have connected with a valid Google account.

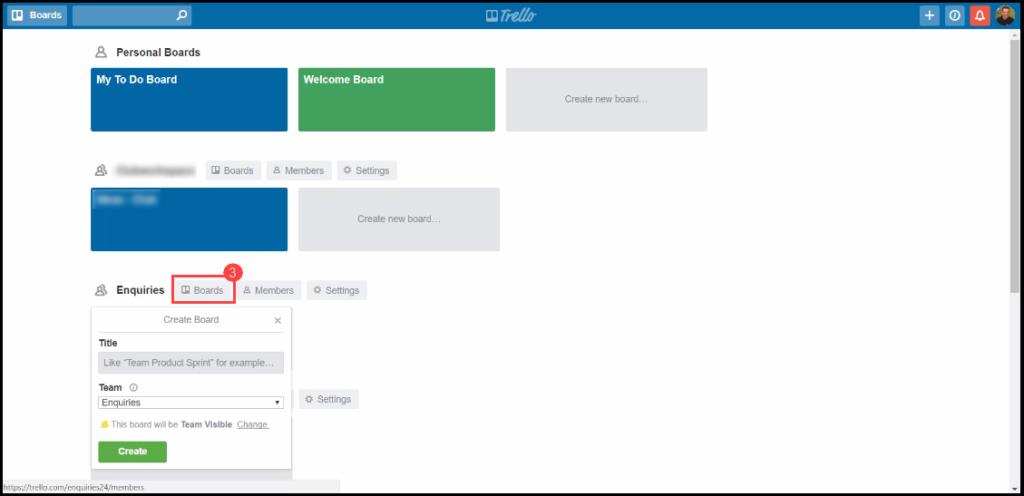
2. After we log into Trello, we’ll be able to see all the teams that we can join.
3. Clicking on the team’s board icon will enable us to join a team. We want the team that we'll later automate with Zapier.

4. Opening the board of the team in Trello will show us all boards that are available to that team. Here we can add new boards, change colours or settings such as team members.

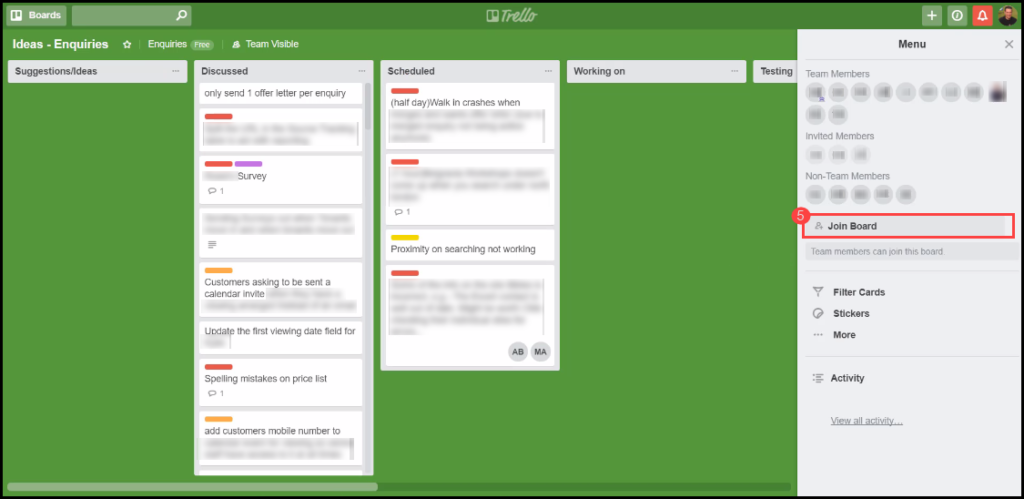
5. While choosing the team’s board, a new window will appear with the board settings on the right side of the window where we will be able to see the activity of all team members including the Join Board button, which we need to choose in order to create an integration in later steps.

Creating automation in Zapier
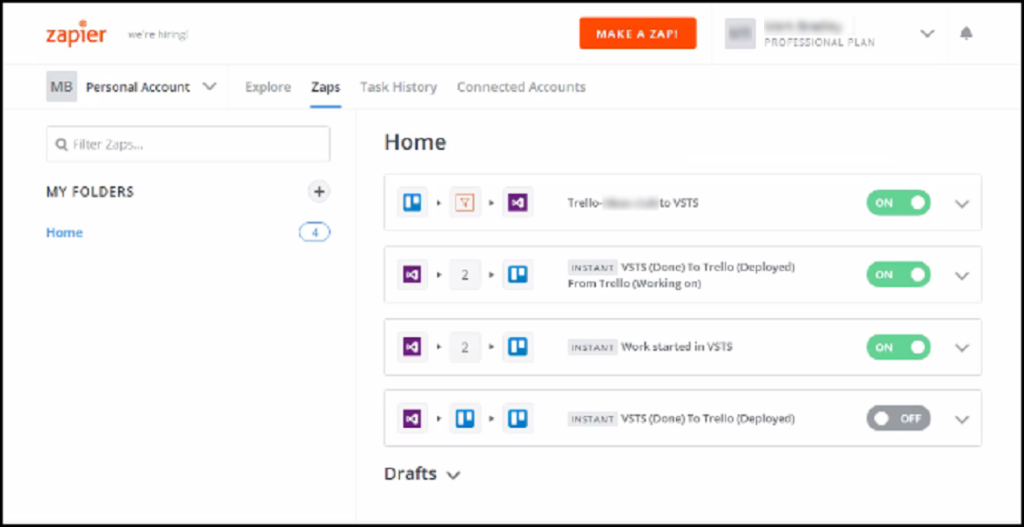
In your Zapier account, you will need to create a Zap, which will represent the integration between the apps. On the left side you can add the triggers, and on the right side you can add the actions.
In the first Zap on the example below – 'Trello-… to VSTS', we can see that the trigger is set to be Trello and the action will be done in VSTS.

In the example below, you will be able to see the integration of the Zap for Trello to VSTS.
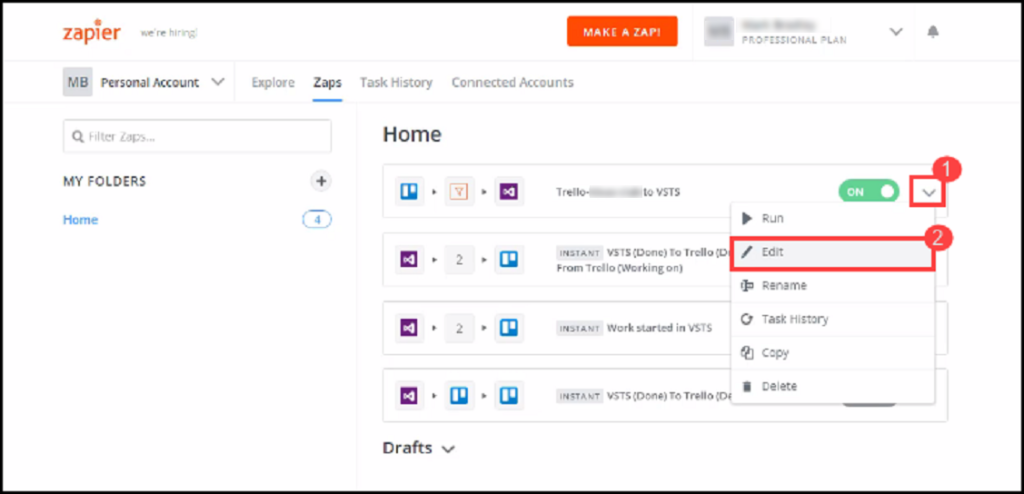
- Click the arrow on the right side of the Zap.
- You will be able to choose from the drop-down menu theEdit option, to see or edit the settings of this integration.

In this integration we’ve set 3 steps, but please note that the step 2 is not really used and it’s unnecessary as it doesn’t provide any function. In this instance, it's to get an idea that we can use also different filters during this step.
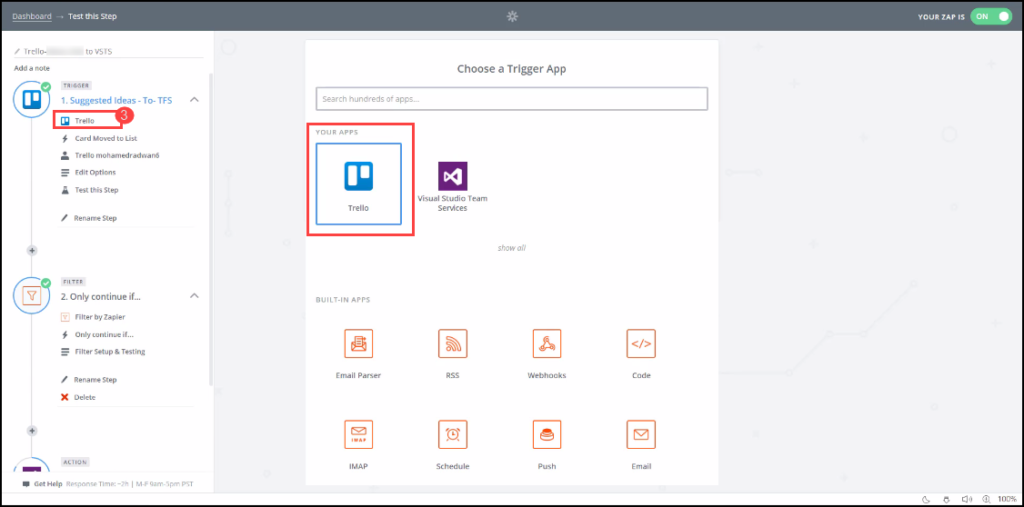
- In theConnection to the Trello where we can set different options for connection, we must first choose our preferred app, which is Trello.

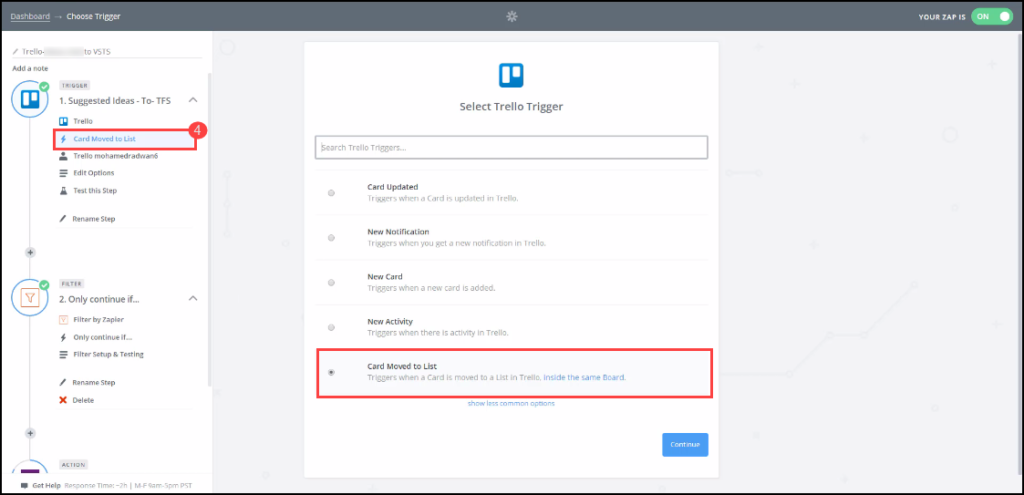
- Then we define the Trello trigger, which is in our case when the Trello card is moved to the list.

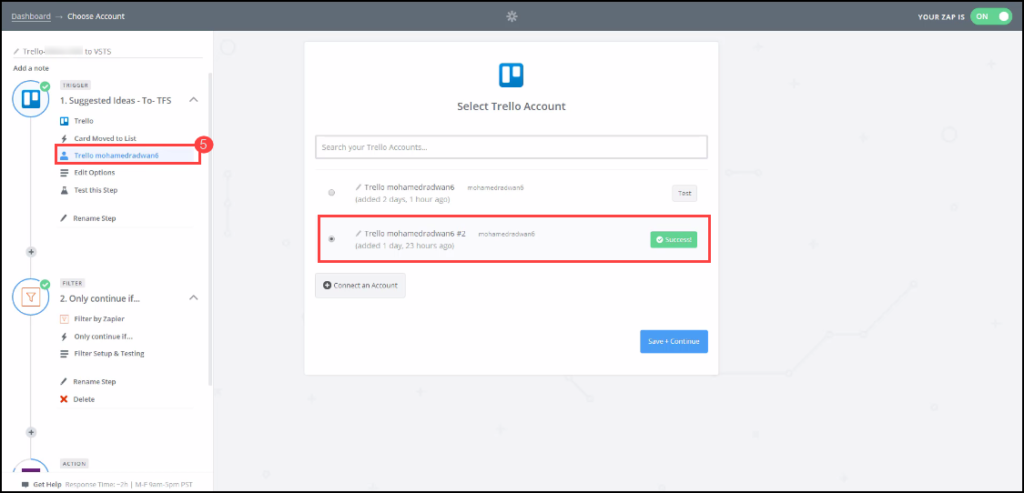
- After that, we define the account with which we are connected to Trello. It's a good idea at this point totest if the connection to the account is working fine.

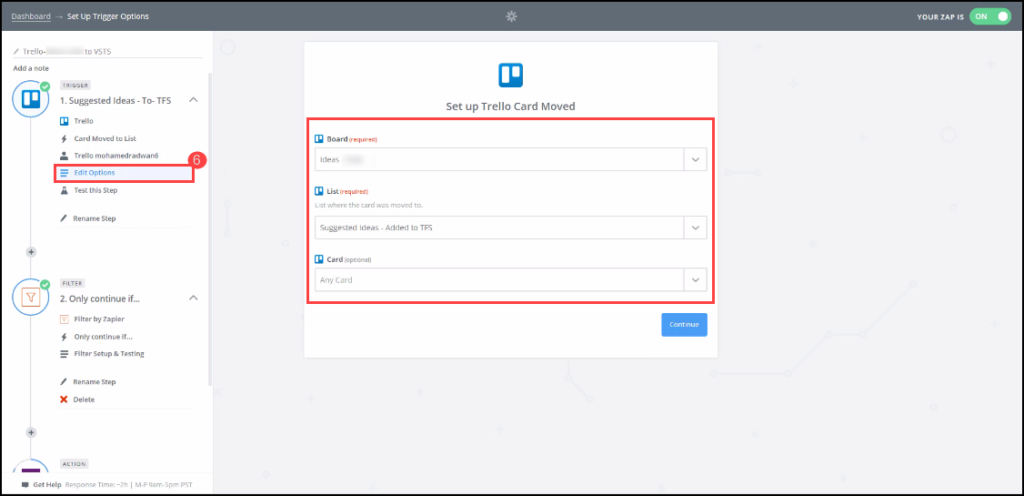
- Next, we will move to Edit Options, where we choose the Trello board we want to integrate, the list of the stage for which we want to set the trigger and the type of the card we want to use.

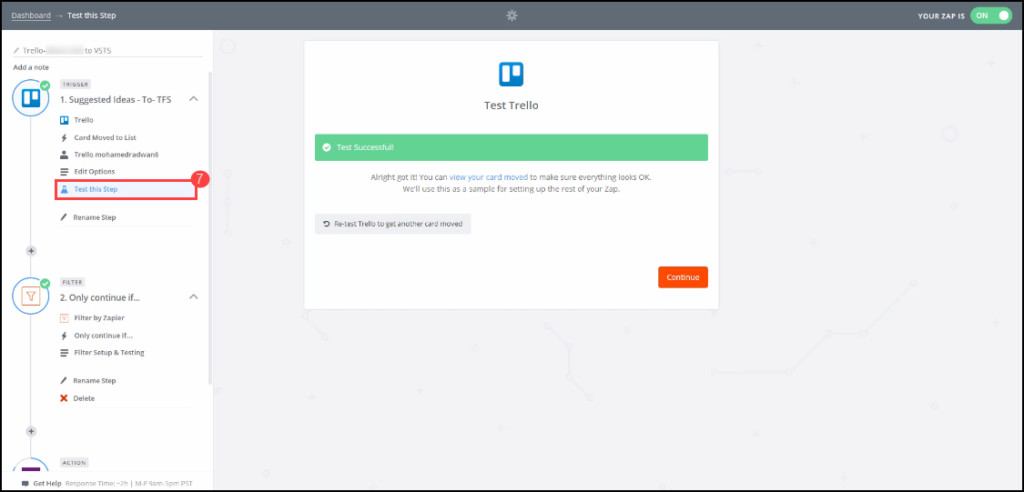
- Once we finish with the settings, we need to test it to move to the next step of our integration.

- We can also set the filters, where we set the triggers to only work when the card name doesn’t already exist. This is to avoid any duplication of the work items. However, as previously explained, this filter is not really needed for this zap as it will not do anything.

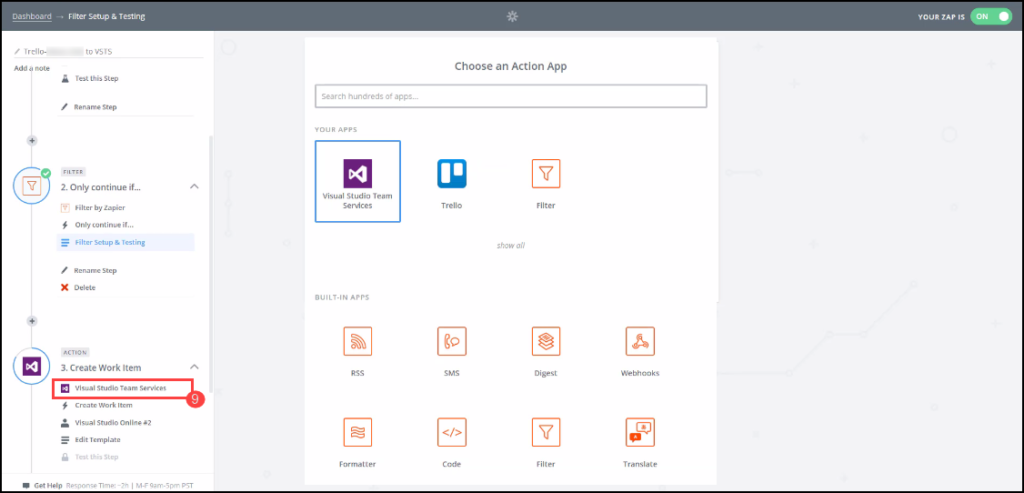
- In the Connection to VSTS backlog, we will choose the action, which will appear in the VSTS backlog. So, first, we will connect our VSTS account.

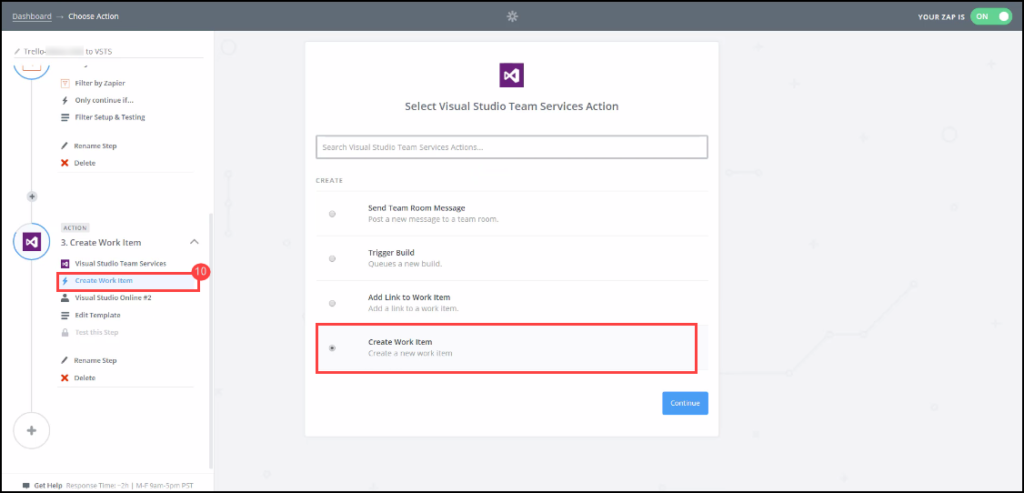
- Then we will choose the Create Work Item option, in which the new work item will be created based on the trigger from the first step.

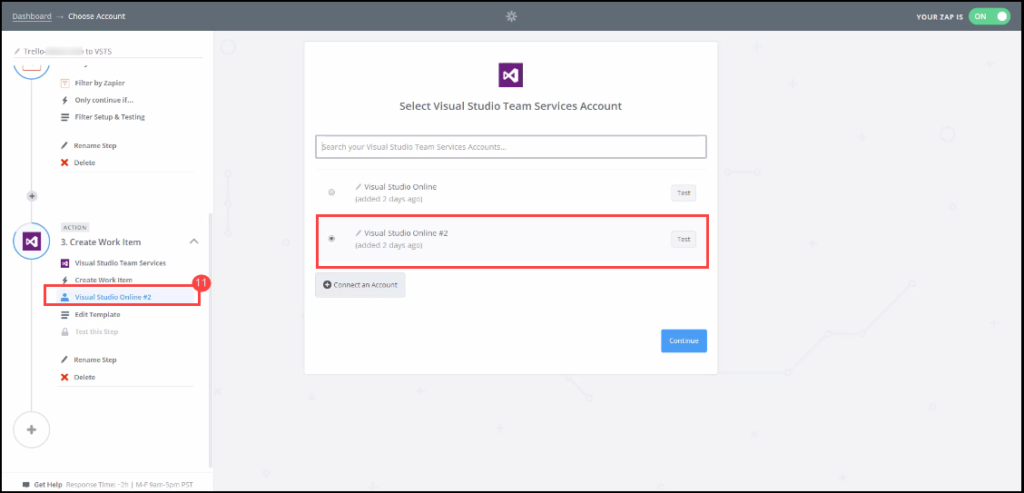
- We’ve chosen the account with which we are connecting to our VSTS backlog and again, before continuing to the next step of setting the integration, we need to test if the account connection is working fine.

- We’ve edited the template, where we chose the VSTS project, the type of the work item which will be created and the title of the new work item, which in our case will be equal to the Trello card name. In the next set of options, we choose the area and the description of the newly created work item, which will be the same as the Trello card description.

When we’ve set all the requirements for our integration, we need to test the settings by going through the process.
You will see that we have created three more integrations or zaps for automation of different state changes. The same idea or philosophy was used in these zaps, where we first connected both accounts and chose the appropriate steps, such as the filters which will tell us when to continue to the next step and for which state changes we want to see the automation.
Example of moving the Trello card between the different states
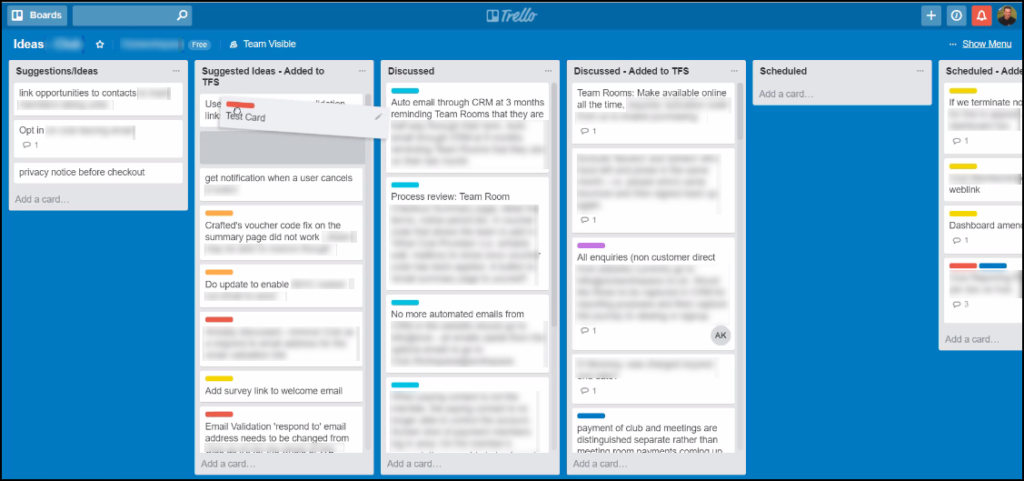
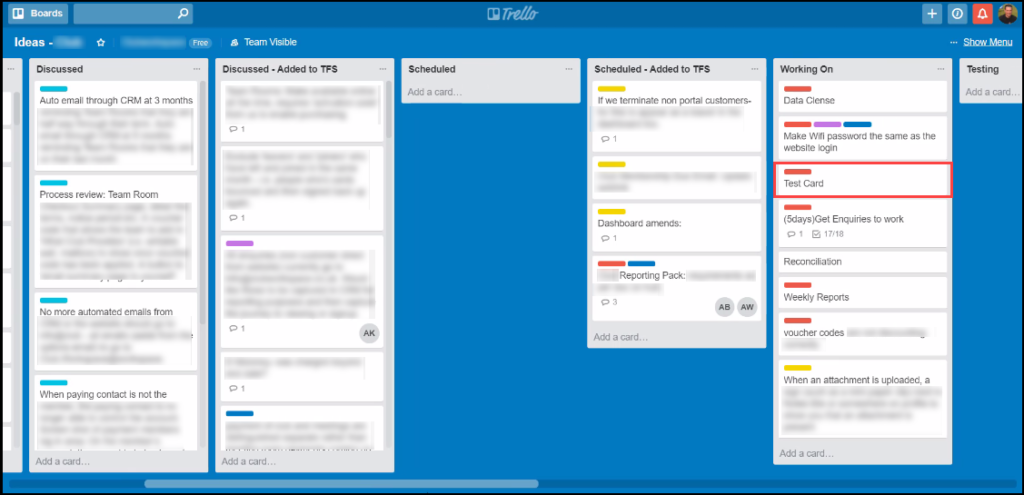
For this example, we created a test card in Trello which is not visible yet in the VSTS backlog. Considering the rules and filters that we previously set in Zapier, when we move the card from the state Suggestions/Ideas to the Suggested Ideas – Added to TFS, we’ll see that the card will appear as a work item in our VSTS backlog.

As we set in our Zap, the trigger will run every five minutes, meaning the work item will appear in our VSTS backlog after five minutes. Of course, if we want to see it immediately, we can navigate to the Zapier, choose our Zap and manually set the trigger to run immediately.
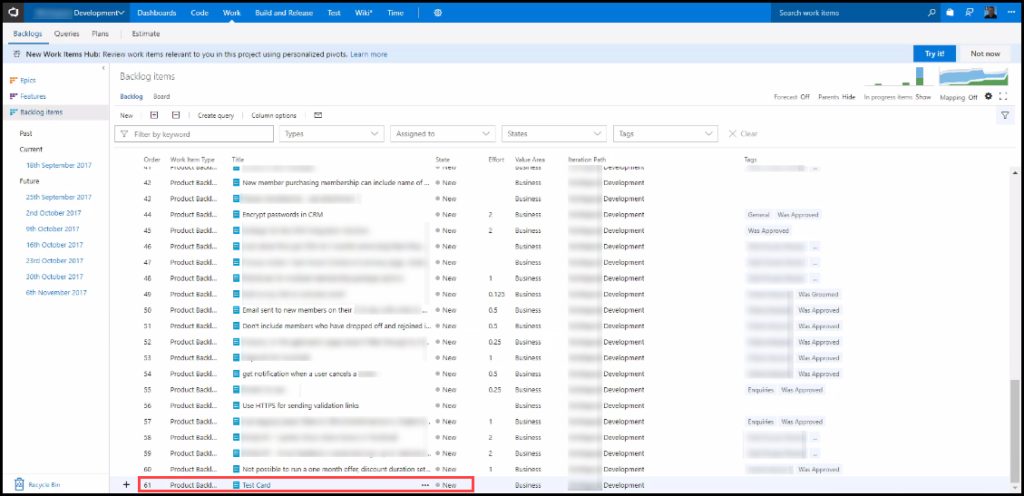
We’ll see thenew work item in the bottom of our backlog.

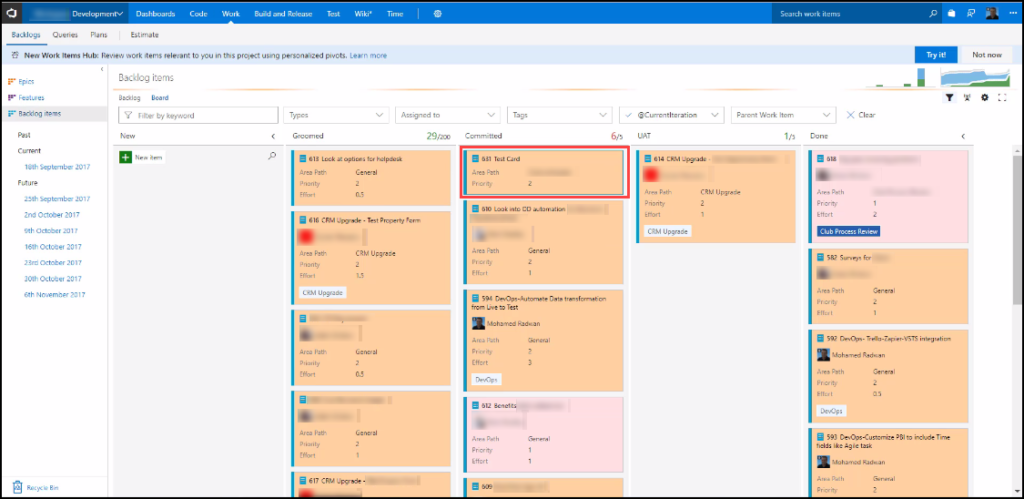
When we add our new work item in the current sprint and move it to the Committed state, we’ll be instantly able to see this change appear on the Trello board. In the image below you will see that we moved our Test Work item in the Committed state.

And we will be instantly able to see this change in our Trello board:

Remember, this will happen due to our previous settings in Zapier, where we mapped the Committed state from the VSTS backlog with the Working on the state on the Trello.
For example, if we try to move the work item in the VSTS backlog to the Groomed state, nothing will happen on the Trello board, as the Groomed state of VSTS backlog is not mapped to any state of the Trello board.
The same automation will happen when we move the work item of our VSTS backlog to the state Done, as the VSTS backlog state Done is mapped to the Deployed state of our Trello board. Again, this automation is done, based on the settings that we chose previously in our Zap.
The same automation between the work items and the Trello card can be done for any other state, such as Awaiting Deployment or Testing. We just need to set it in our Zaps.
Comments
- Anonymous
November 15, 2017
love this article! - Anonymous
December 01, 2017
Looks like this will only work with VSTS Online - is there any option to make this work with internally hosted VSTS (subject to firewalls etc)?