Reusing SPSchedulePicker Control
SchedulePicker Class (in the Microsoft.SharePoint.WebControls namespace) is very handy when it comes to creating a SPSchedule. Particularly when creating application pages that handle the scheduling of custom timer jobs.
So instead of creating your own dropdown’s with all the days of the week and all the possible times and converting to those the proper schedule types that SharePoint has (SPMinuteSchedule, SPHourlySchedule, etc) you can use a control that does everything for you. The only thing you need to specify what the options are that an user can select from by setting the properties.
So using this line in my application page:
<%@ Register TagPrefix="wssuc" TagName="SchedulePicker" src="~/_controltemplates/SchedulePicker.ascx" %>
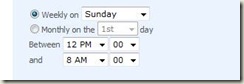
<wssuc:SchedulePicker id="SchedulerAction" Weekly="True" Monthly="True" Enabled="True" EnableStateView="True" runat="server"/>
Generates this result:
So if you only want to have the options to schedule during the week you remove the “Monthly=’True’” property and that part of the control will not be visible.
The only code you have to write to schedule your timer job based on what you configure in this control is this:
//reference the control like this
protected SchedulePicker Scheduler
private void InstallTimerJob()
{
CustomTimerJob customTimerJob = new CustomTimerJob("MyCustomJob", webApplication);
customTimerJob.Schedule = Scheduler.Schedule;
customTimerJob.Update();
}
And the code to set the control with the configured values is like this:
protected override void OnLoadComplete(EventArgs e)
{
SPWebApplication webApplication = webApplicationSelector.CurrentItem;
if (!Page.IsPostBack)
{
foreach (SPJobDefinition job in webApplication.JobDefinitions)
{
if (job.Name == "MyCustomJob" )
{
Scheduler.ScheduleString = job.Schedule.ToString();
}
}
}
}
You can also refer to the blog article: https://community.zevenseas.com/Blogs/Robin/archive/2009/01/18/using-the-schedulepicker.aspx
Comments
Anonymous
May 25, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/reusing-spschedulepicker-control/Anonymous
January 11, 2012
Good post