Heatmaps overview
Important
To start using Clarity for your project, you must finish the Setup process.
What is a Heatmap?
A Heatmap (or Heat map) is a visualization tool that makes it easy to analyze aggregated information about how users interact with the website.
Clarity tracks all visitor clicks and scrolls on mobile, desktop, and tablet and automatically generates a heat map. This data helps you identify the most engaged areas and figure out gaps.
Tip
Unsure of how to use Clarity, try our live Demo.
Why use Clarity heatmaps?
- Clarity heat maps are created on the fly. There's no creation delay. Heat maps return within a matter of seconds.
- Aggregate data helps quantify behaviors and trends. This data helps identify what content is best working for your website.
- Easy to communicate impact to stakeholders through color scaling.
How do Heatmaps work for my website?
Heat maps are created from the data already collected by Clarity. Clarity aggregates information on clicks/scroll reaches across different page views based on the filters you choose to generate the heatmap.
Heatmaps zero state
Note
You can view zero state Heatmaps only if there's no applied Visited URL filter.
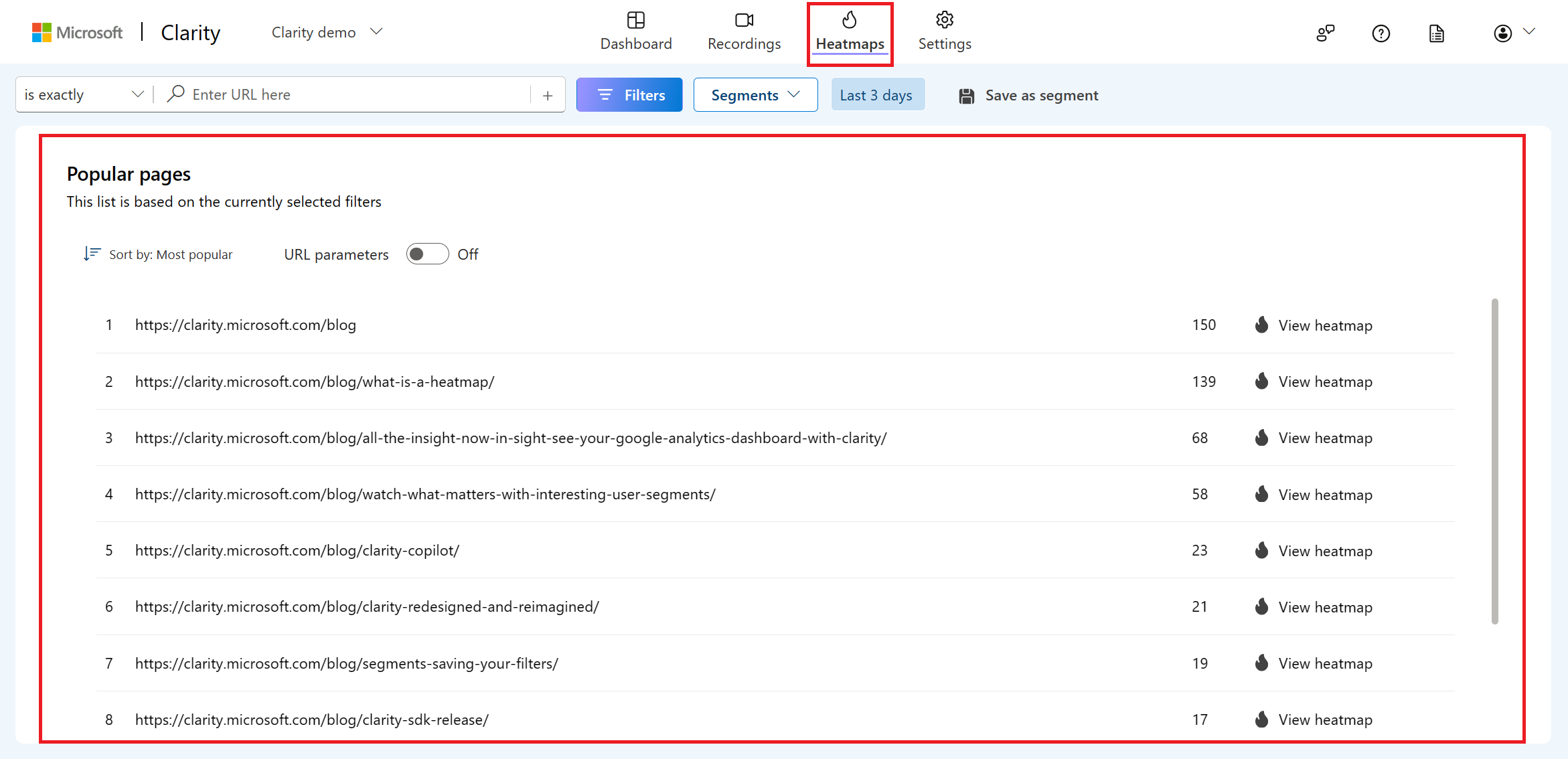
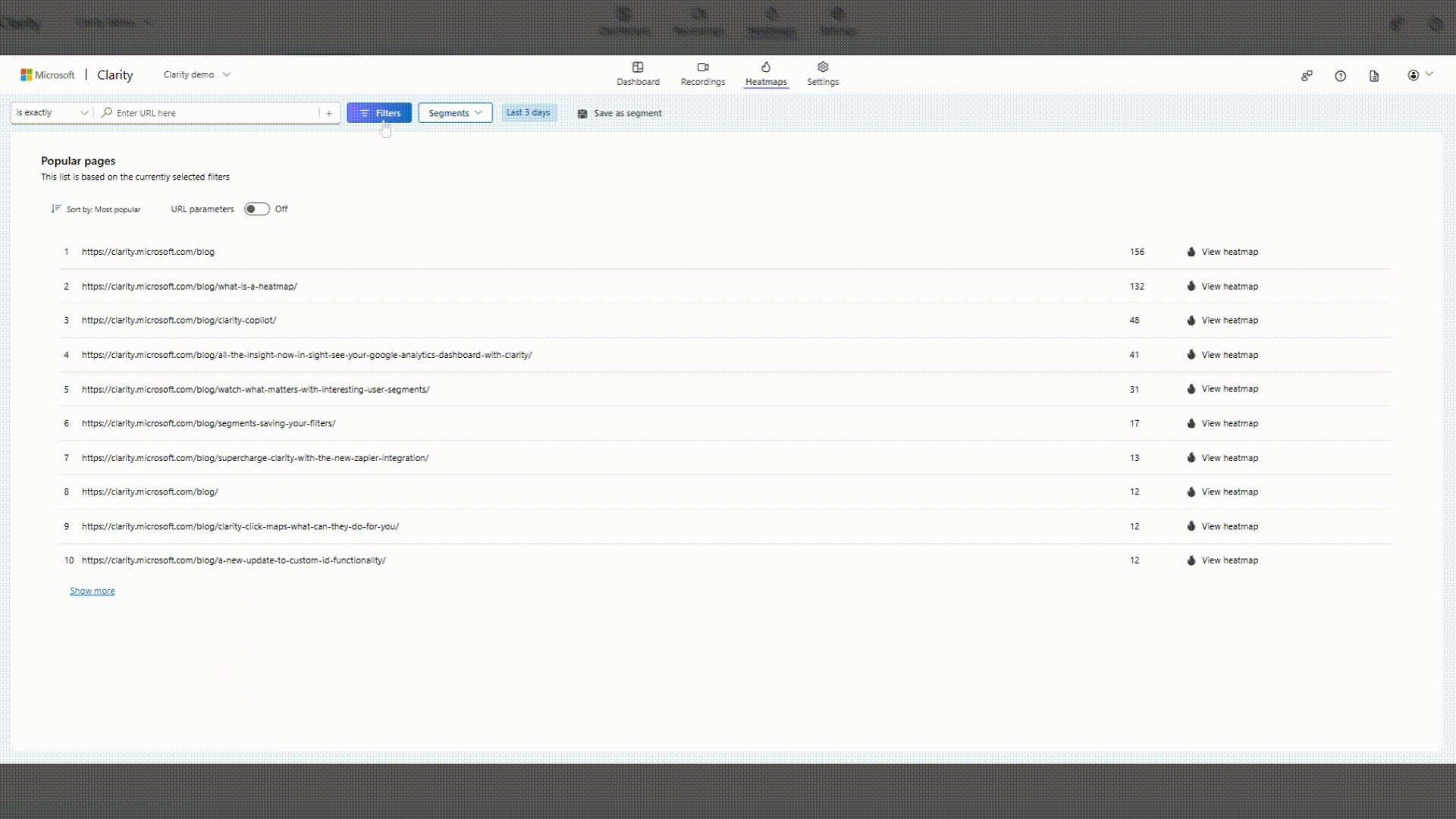
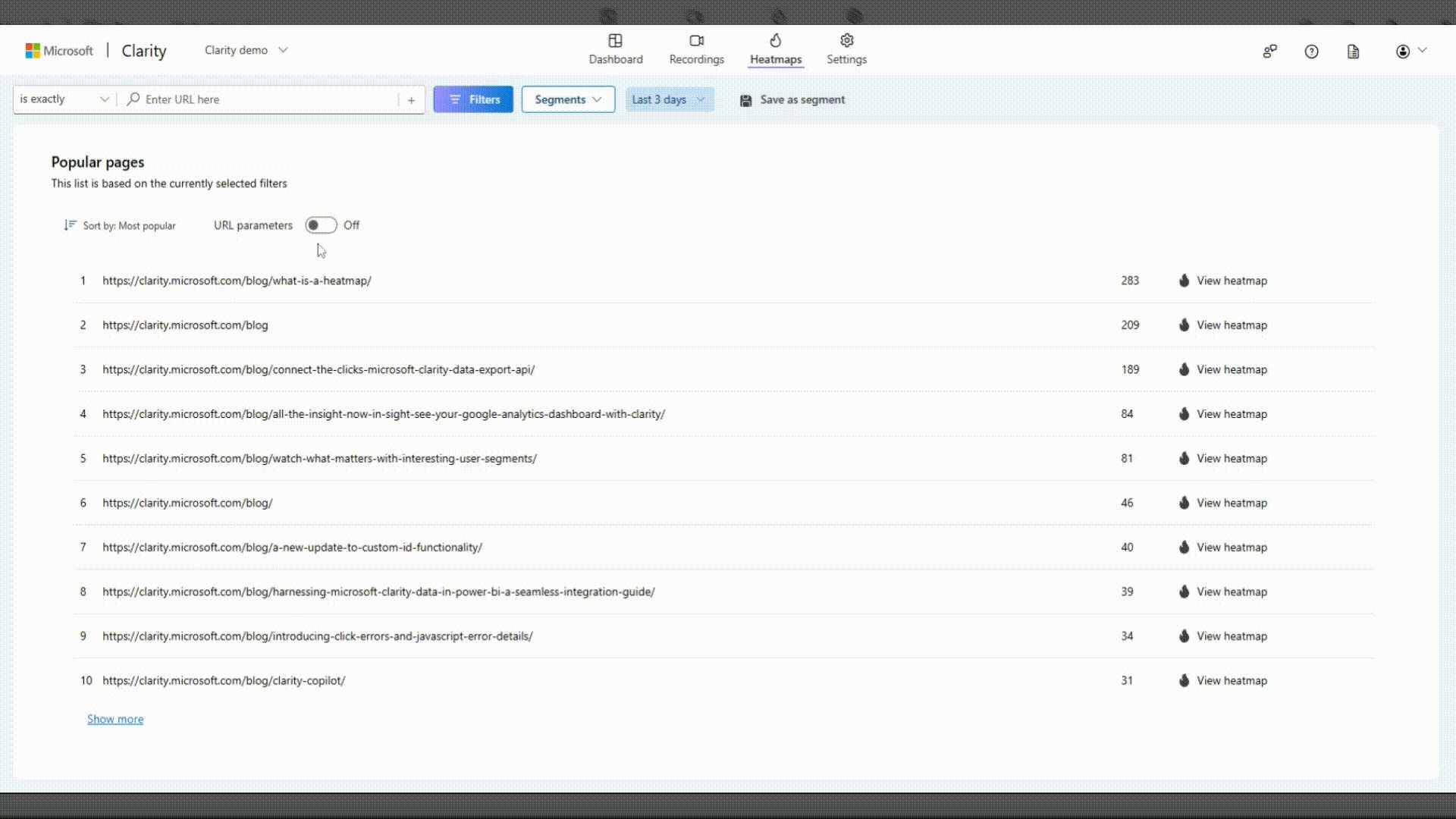
Once you onboard and go to Heatmaps, you can view the list of popular pages. Adjust your Filters and Segments to view the list of popular pages as you prefer. These popular pages are sorted based on the highest number of sessions.

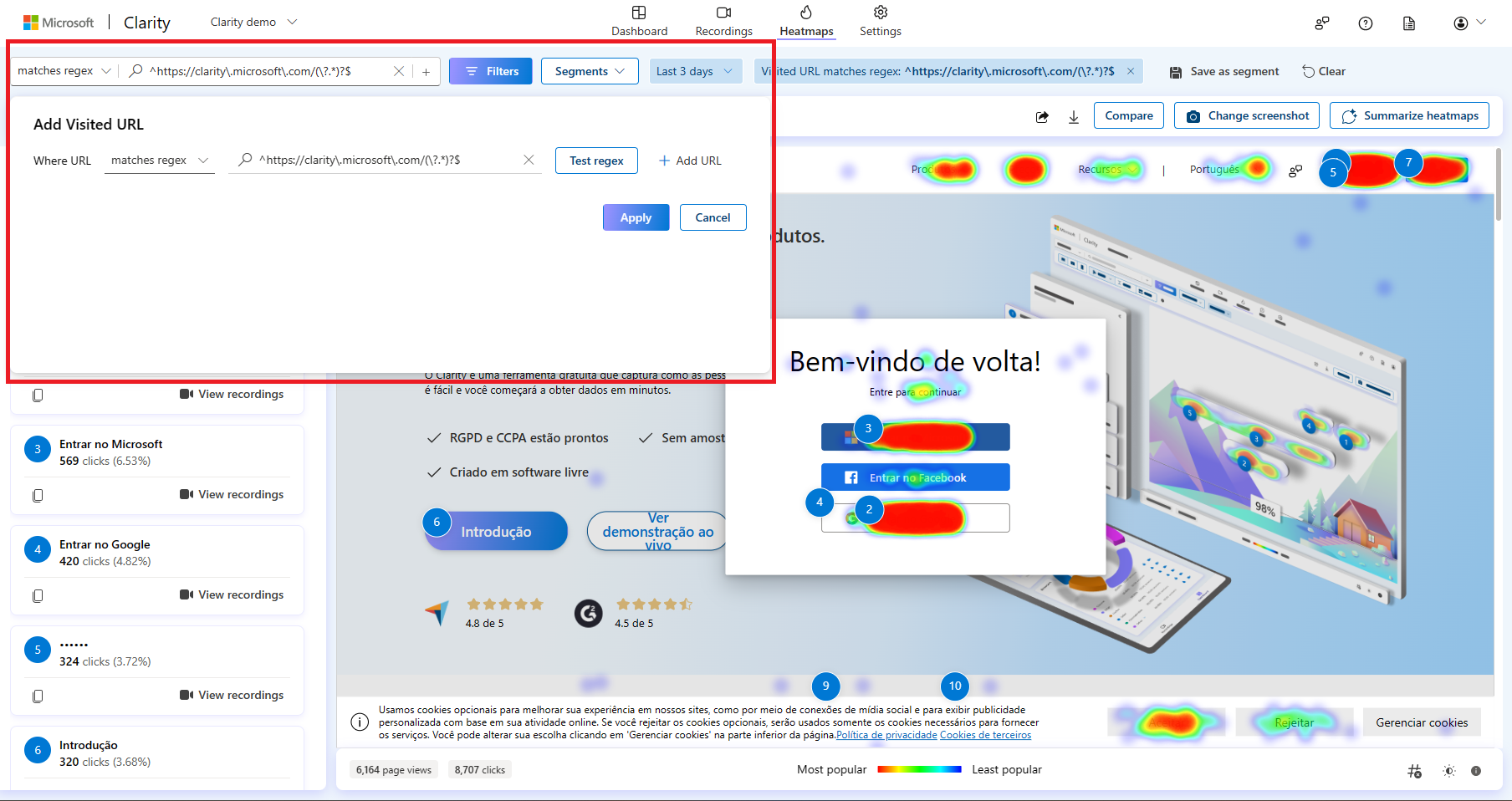
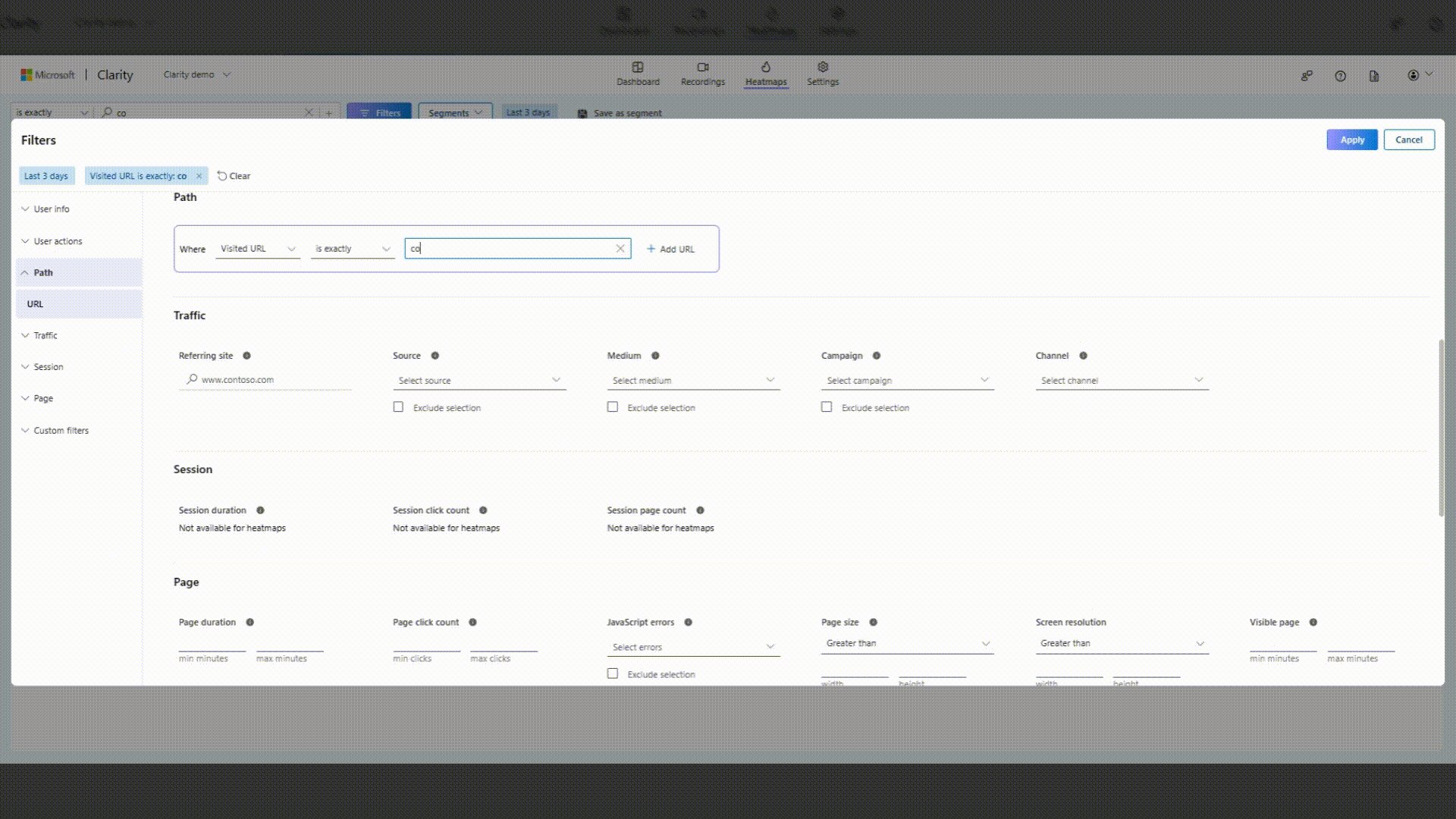
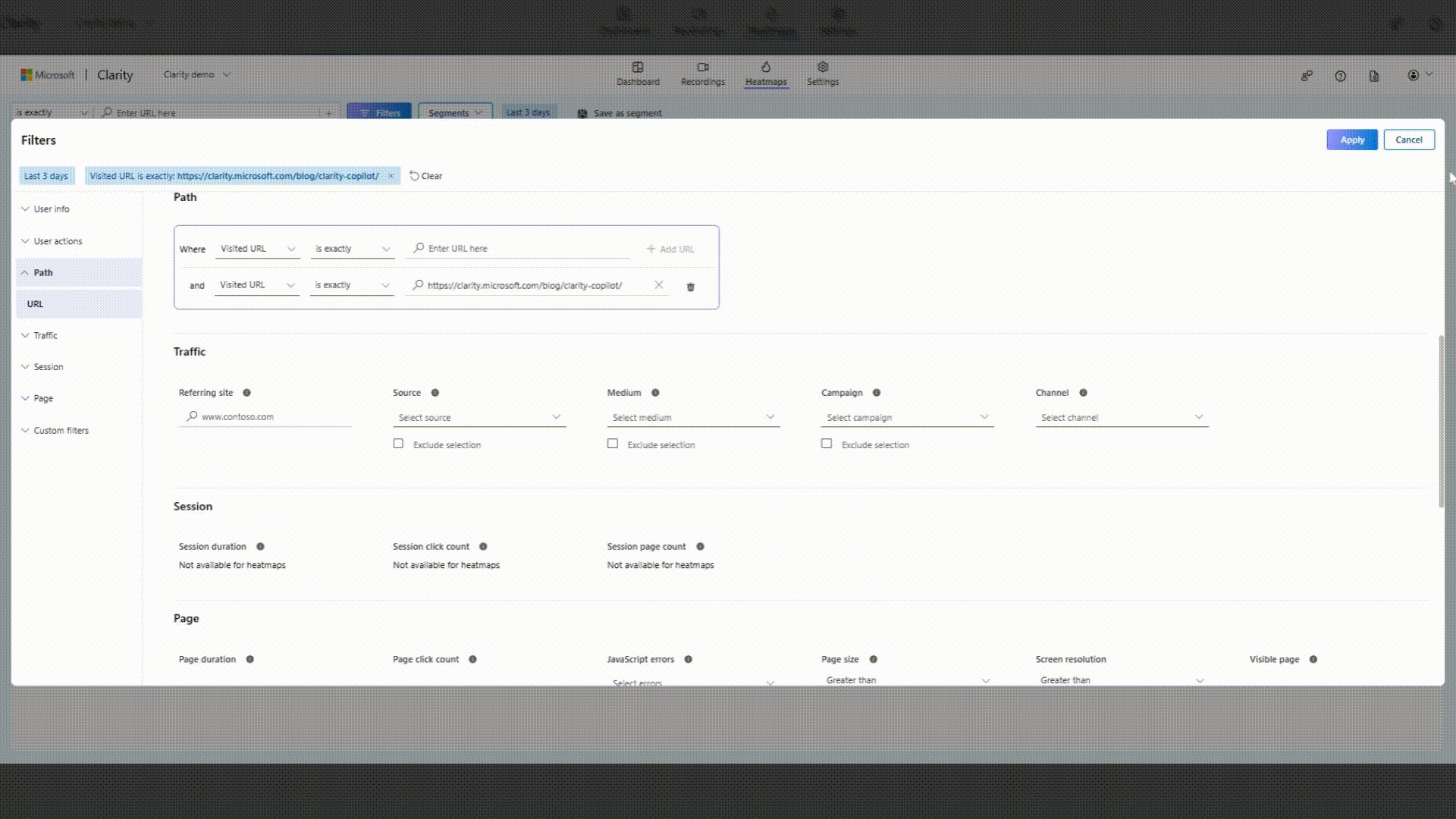
You can also enter a URL and select a path filter operator to start viewing the Heatmaps. Learn more about path filters and its supporting operators.

Suppose you already set a Visited URL filter in Recordings or Dashboard vertical. You can view the heatmap for the set visited URL instead of zero state when you go to Heatmaps vertical.

URL parameters
When you turn on the URL parameters and select a URL, you can view the heatmap that matches the URL and parameters exactly. But when it's turned off, you can view a heatmap that starts with the specified URL with and without parameters.

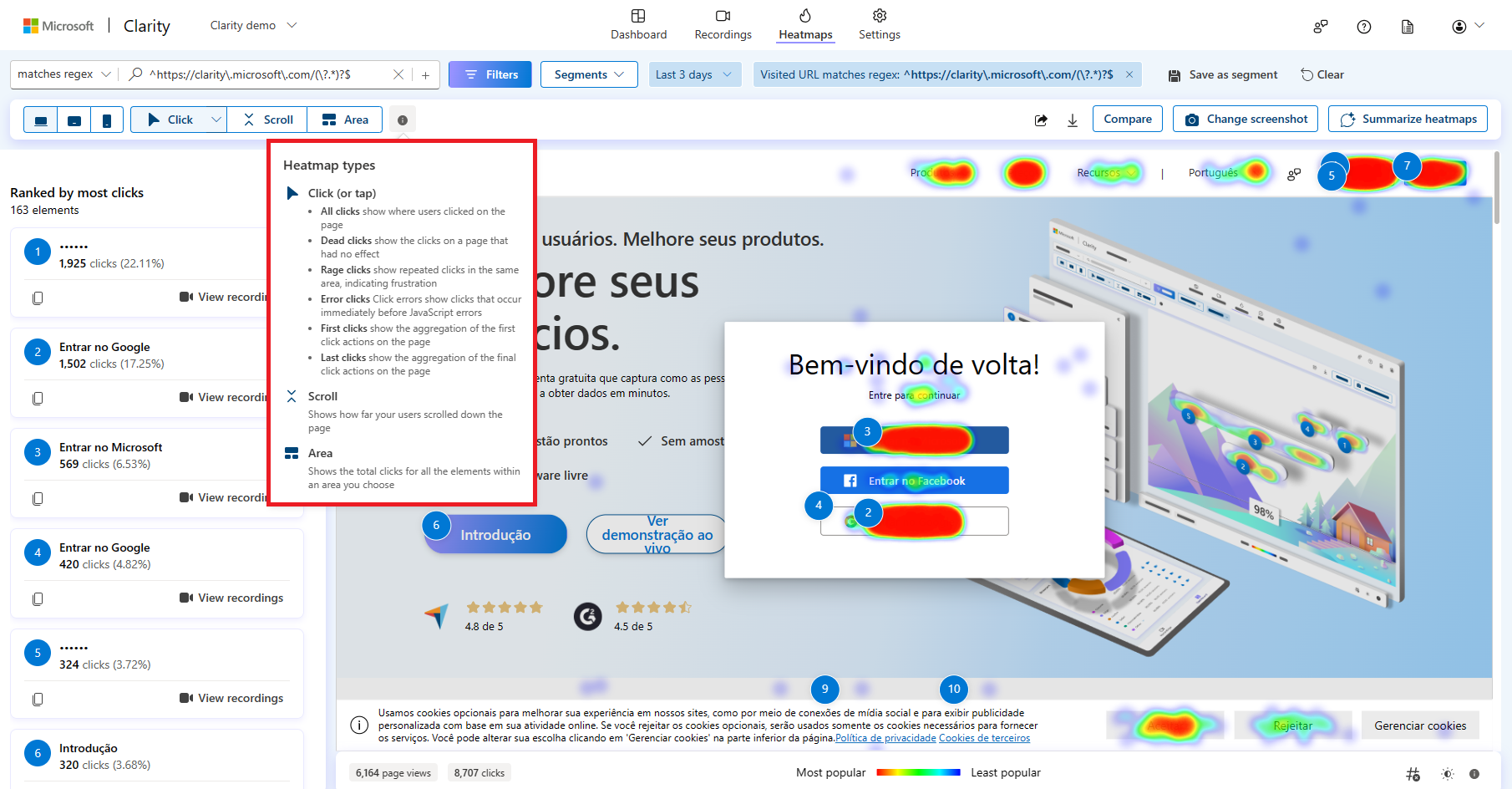
Types of Heatmaps
There are different types of heat maps based on the kind of interaction.

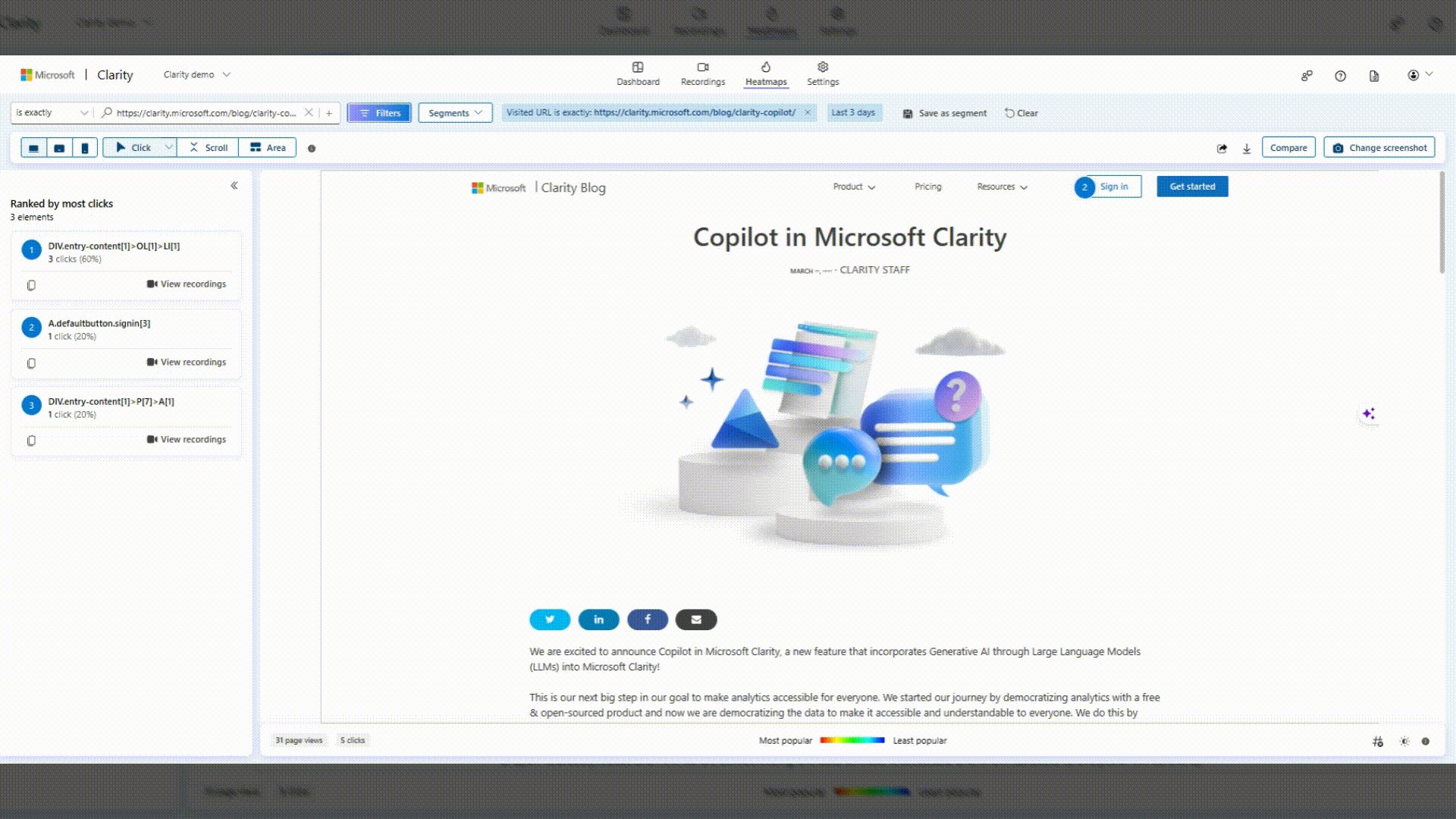
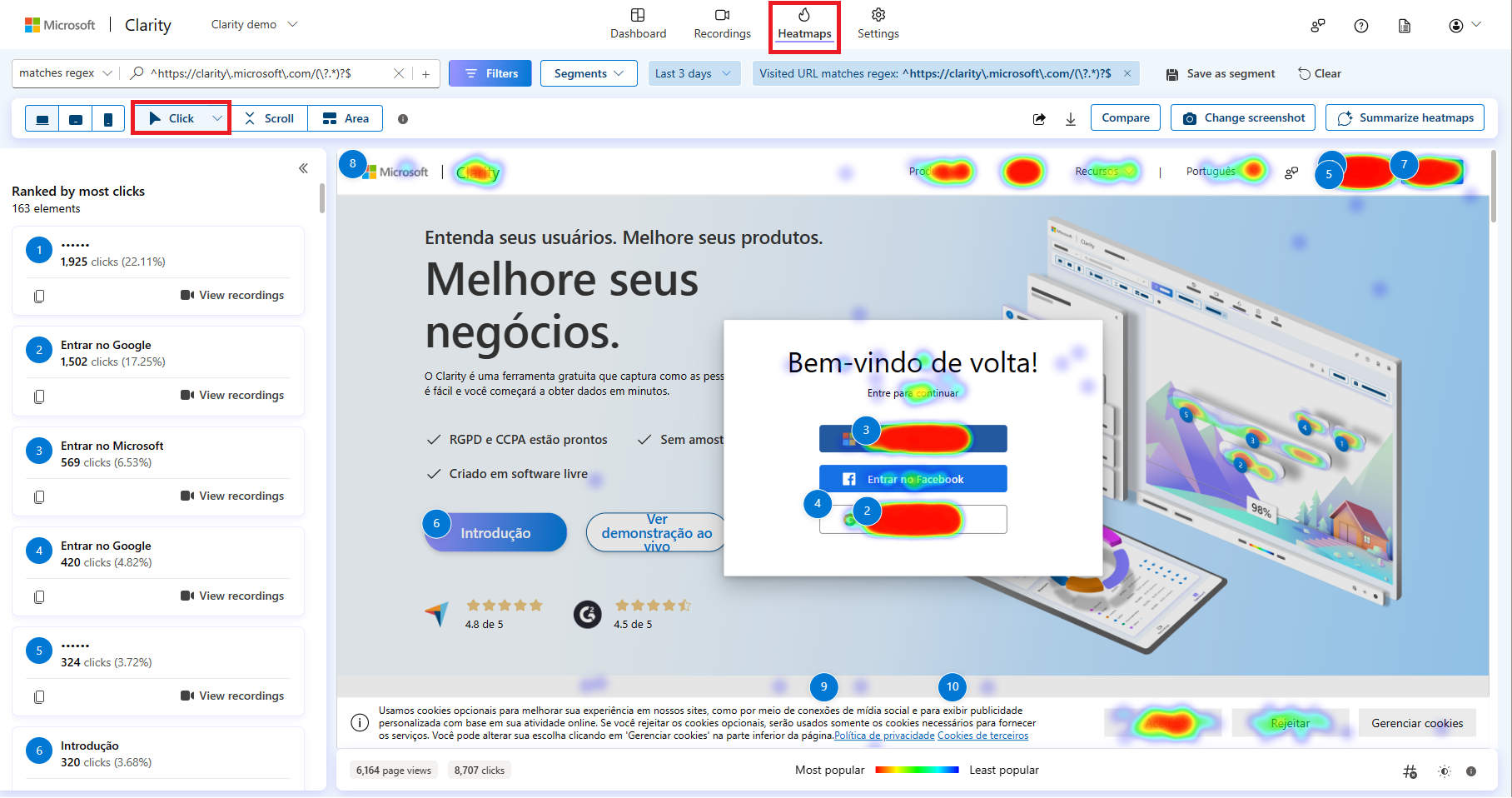
Click maps
Clicking on a heatmap shows where users are clicking on the page. It gives information about the most clicked elements and how many clicks on these elements.
Clarity click maps are built using an advanced methodology of elements-based user clicks instead of the absolute mouse position. Click maps are precise in calculating user heat in scenarios like different viewport sizes, responsive site design, and page states.
There are different types of Click maps:
- All clicks
- Dead clicks
- Rage clicks
- Error clicks
- First clicks
- Last clicks

Tip
Learn more about click maps here.
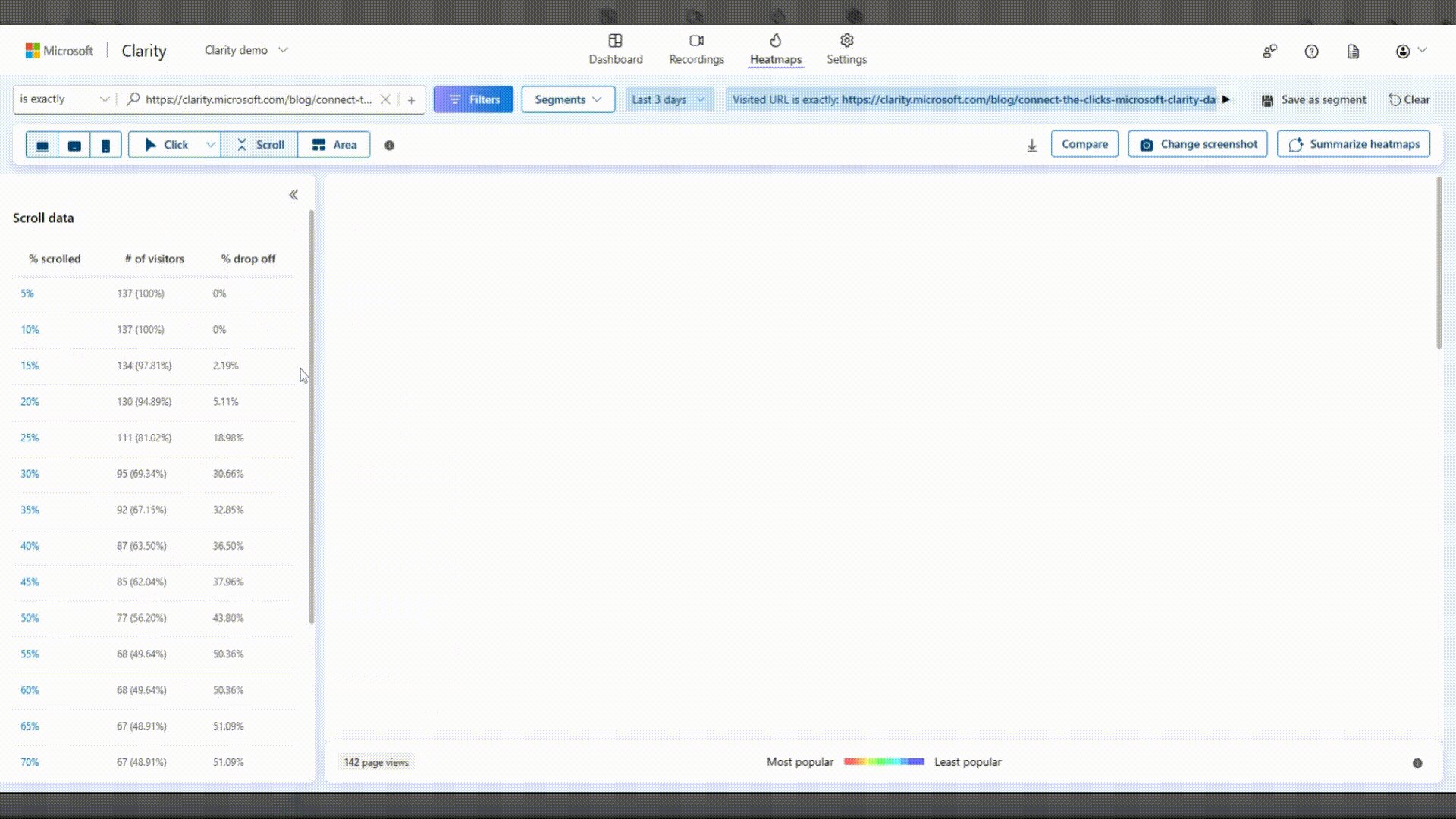
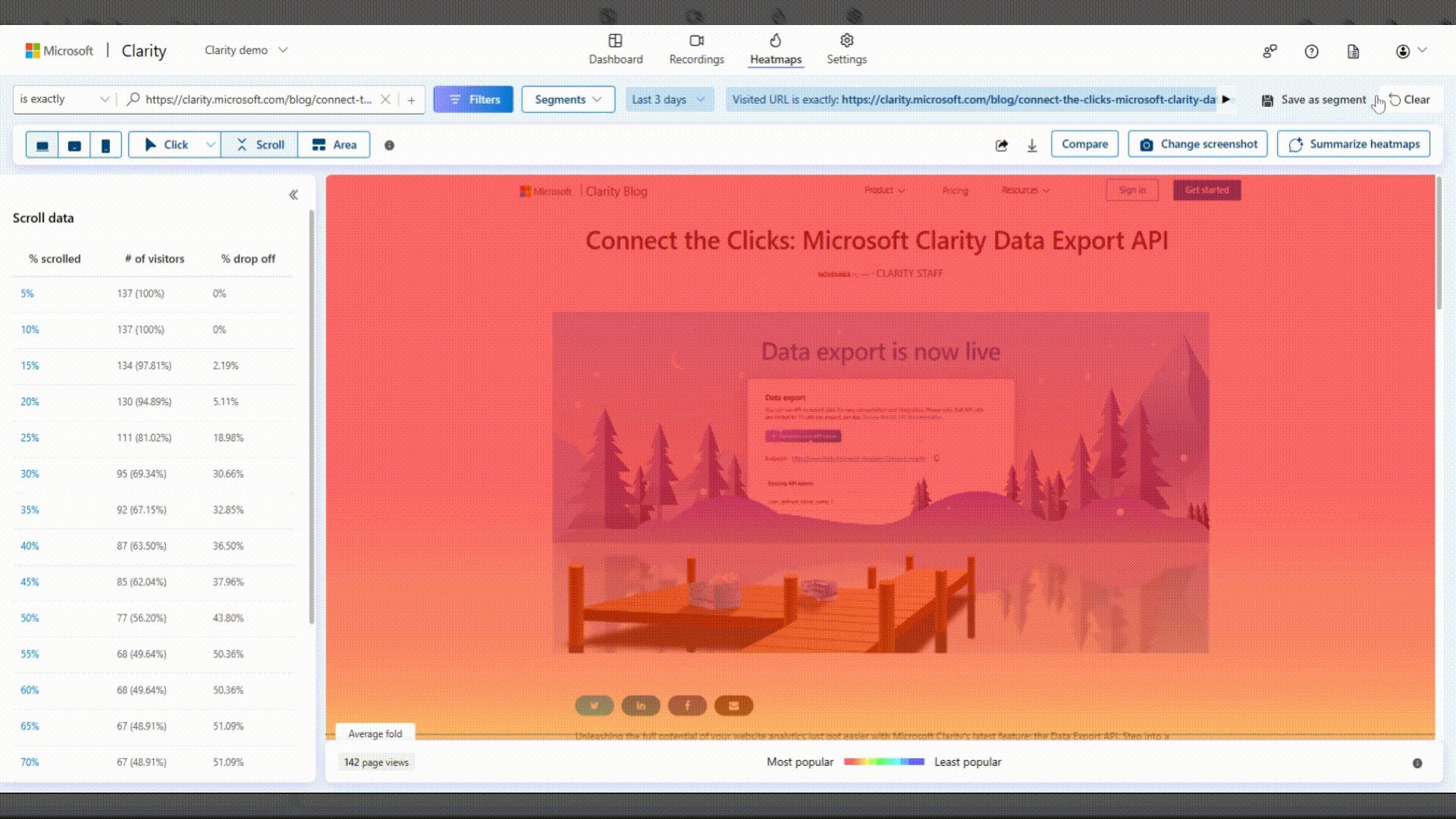
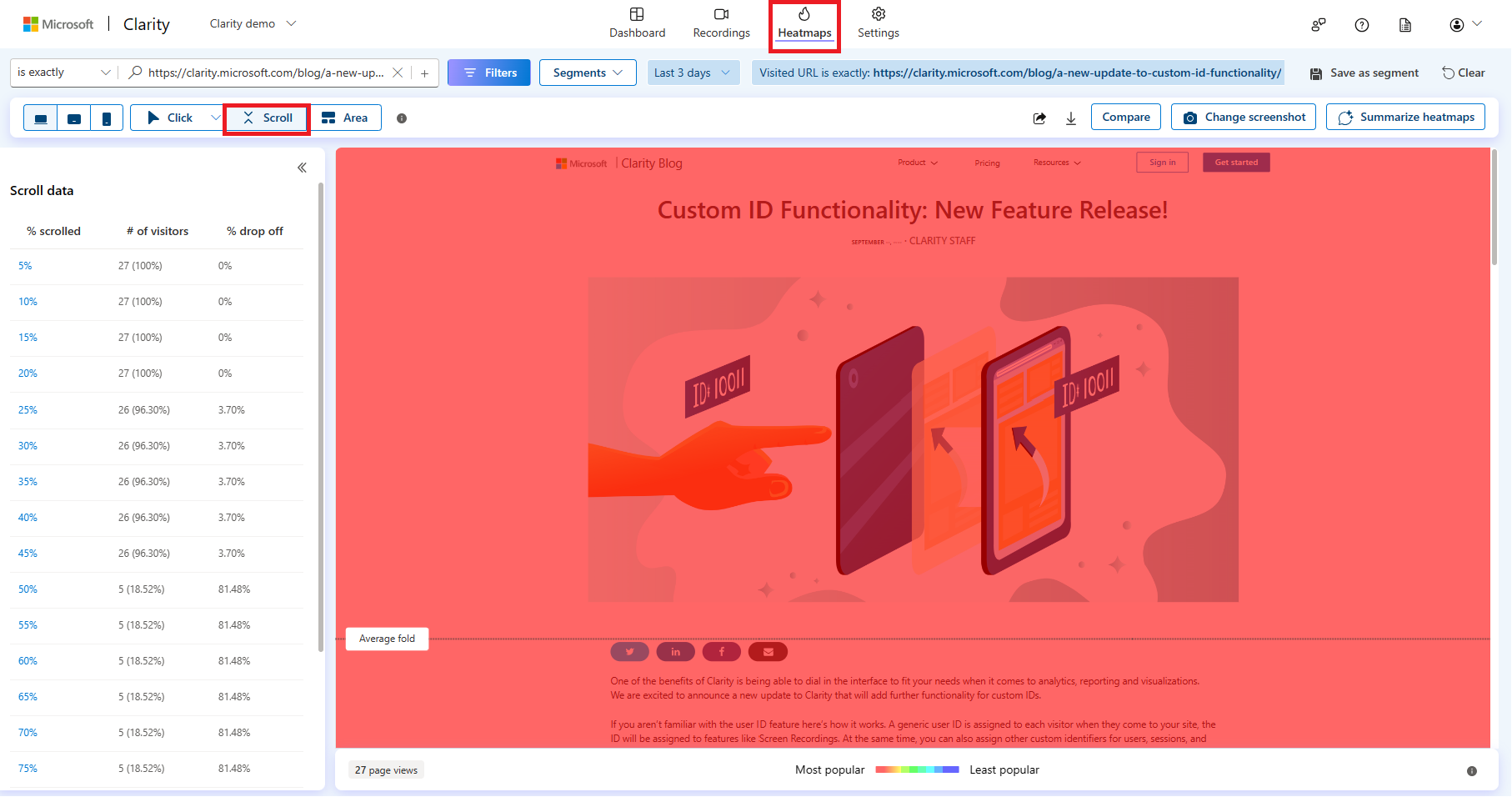
Scroll maps
Clarity Scroll maps track how far users scrolled down a page (hot being popular and cold being unpopular). It gives information about:
Percentages of users who scroll up to a particular section on your webpage.
Average fold: Content seen above the fold is based on the users accessing your site. This fold indicates the average location visible on a webpage before the user starts scrolling.
This type of heat map is most useful when representing the most and least viewed parts of a webpage. An average fold is calculated to visualize how much your users can see on average before they scroll down.

Tip
Learn more about Scroll maps here.
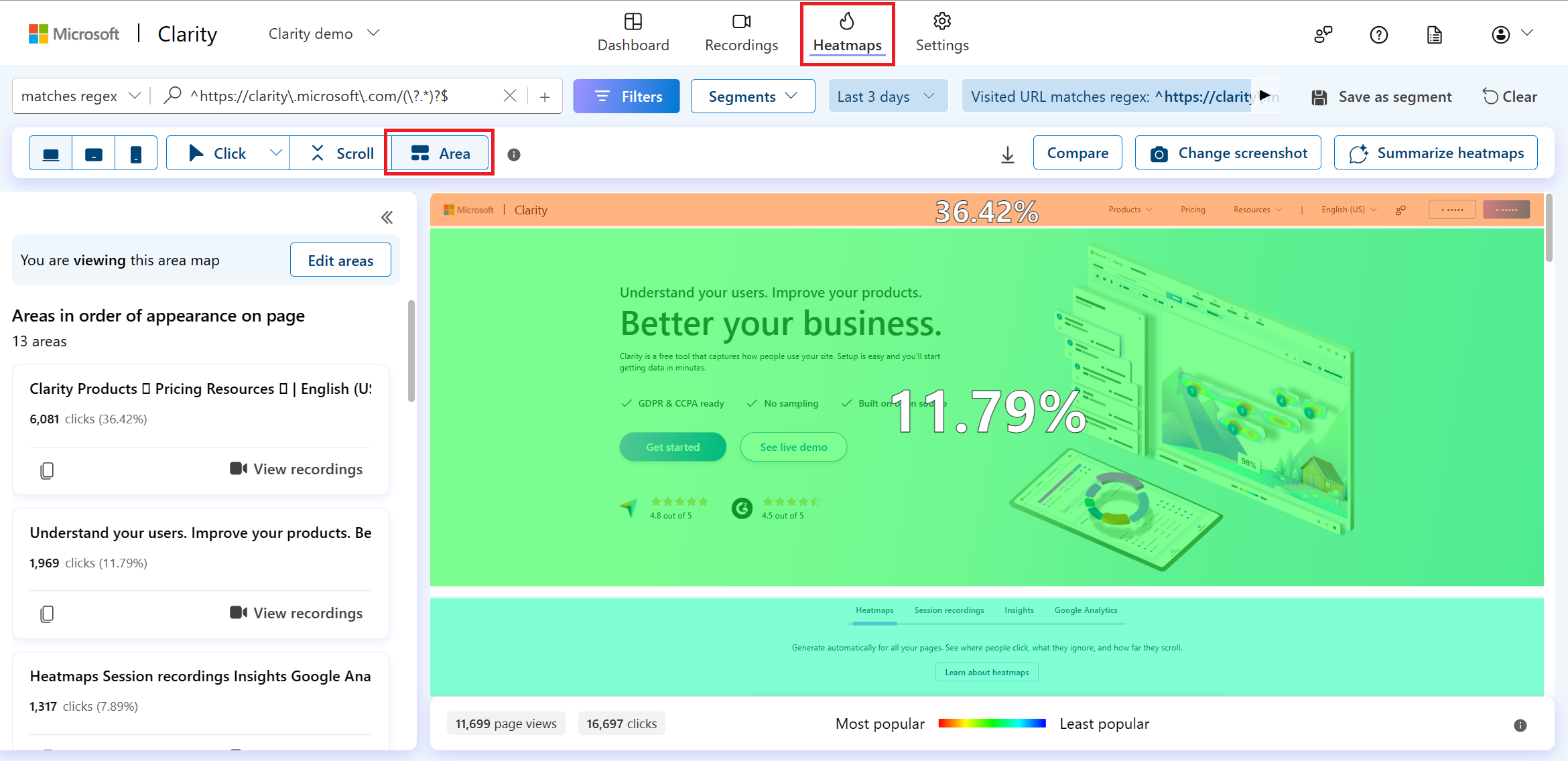
Area maps
Clarity Area maps display the total clicks for all the elements within a selected area.
Unlike a click map, you can choose the area and view the clicks for all the elements within it.

Tip
Learn more about Area maps here.
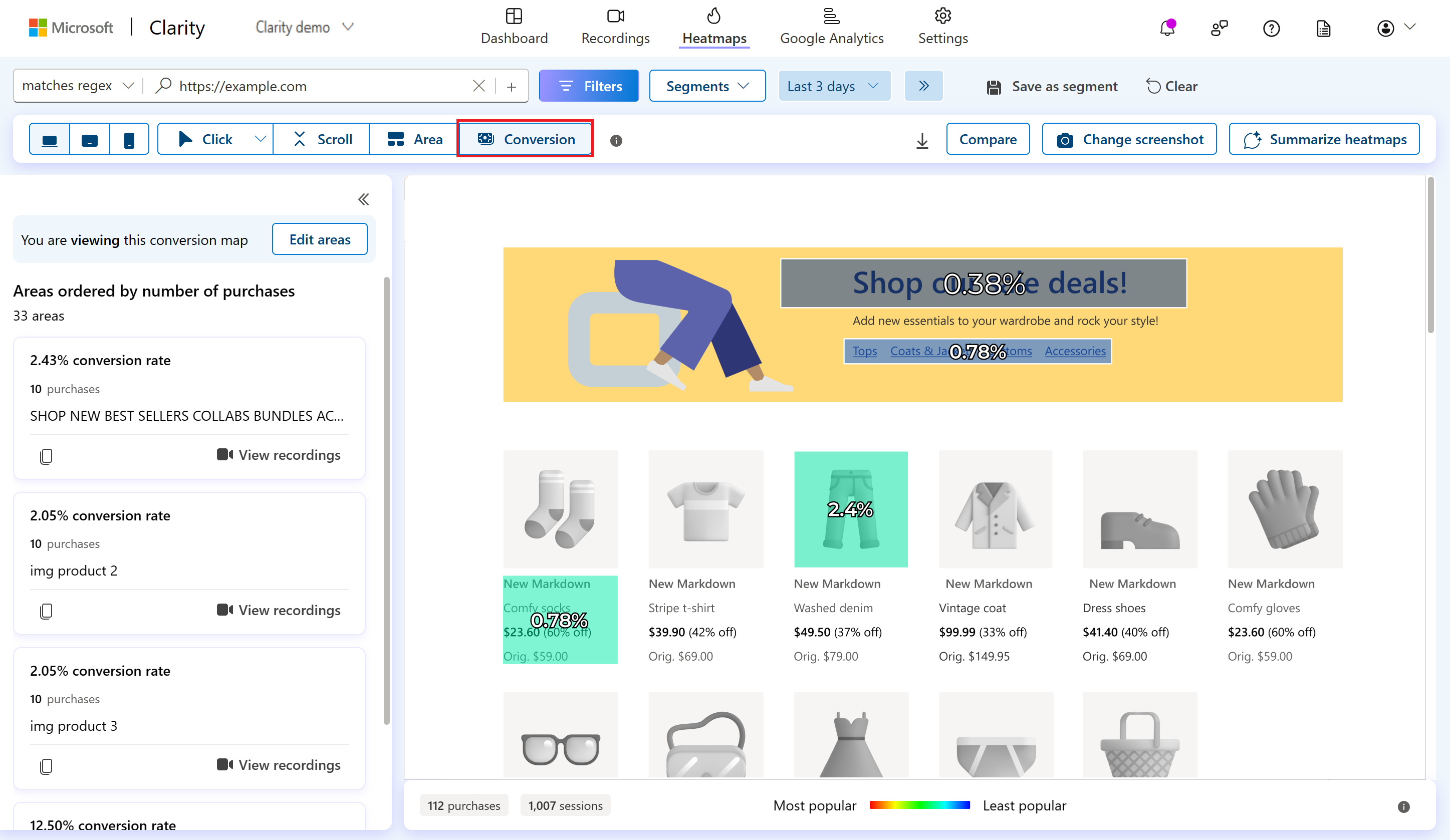
Conversion maps
Conversion maps provide specific data on purchase rate of your E-Commerce sites. Through conversion maps you can understand your website interactions that impact your business metrics.

Tip
Learn more about Conversion maps here.
How can I use Heatmaps for higher conversion rates?
- Heatmaps can help you understand your baselines for your user experience that can be used for comparing changes.
- They can also help you highlight by showcasing what is valuable and isn't, especially when you have limited resources.
- Heatmaps can help access and validate content ranking on the page.
- Click information can help you identify what content resonates with your site.
- Scroll depth helps determine the optimal line length for a page, so you can evaluate if your page is too long. The scroll depth can be especially valuable for mobile screens.
FAQ
For more answers, refer to Heatmap FAQ.