Learn Authoring Pack til Visual Studio Code
Learn Authoring Pack er en samling Visual Studio Code-udvidelser, der kan hjælpe med Markdown-oprettelse af Microsoft Learn-indhold. Pakken er tilgængelig på VS Code Marketplace og indeholder følgende udvidelser:
- Learn Markdown: Giver Markdown hjælp til oprettelse af indhold på Microsoft Learn, herunder understøttelse af grundlæggende Markdown-syntaks samt brugerdefineret Markdown-syntaks, f.eks. beskeder, kodestykker og tekst, der ikke kan lokaliseres. Indeholder nu også en del grundlæggende hjælp til oprettelse af indhold i YAML, f.eks. indsættelse af poster i indholdsfortegnelser.
- markdownlint: En populær Markdown linter af David Anson for at sikre, at din Markdown er gyldig.
- Code Spell Checker: en fuldstændig offline stavekontrol fra Street Side Software.
- Learn Preview: Bruger Microsoft Learn CSS til at få en mere nøjagtig Markdown-prøveversion, herunder brugerdefineret Markdown.
- Læringsartikelskabeloner: Giver brugerne mulighed for at stilladse Learn-moduler og anvende Markdown-skeletindhold på nye filer.
- Lær YAML: Giver YAML-skemavalidering og automatisk fuldførelse.
- Learn Images: Giver mulighed for billedkomprimering og tilpasning af størrelsen på mapper og individuelle filer for at hjælpe forfattere af Microsoft Learn-indhold.
Forudsætninger og antagelser
Hvis du vil indsætte relative links, billeder og andet integreret indhold med udvidelsen Learn Markdown, skal arbejdsområdet i VS Code være begrænset til roden af dit klonede OPS-lager (Open Publishing System). Hvis du f.eks. har klonet dokumentlageret til C:\git\SomeDocsRepo\, skal du åbne mappen eller en undermappe i VS Code: Menuen Åbn>mappe eller code C:\git\SomeDocsRepo\ fra kommandolinjen.
En del syntaks, der understøttes af udvidelsen, såsom vigtige beskeder og kodestykker, er brugerdefineret Markdown til OPS. Brugerdefineret Markdown gengives ikke korrekt, medmindre det publiceres via OPS.
Sådan bruger du Udvidelsen Learn Markdown
Hvis du vil have adgang til menuen Learn Markdown, skal du skrive Alt+M. Du kan klikke på eller bruge pil op og pil ned til at vælge den ønskede kommando. Eller du kan skrive for at begynde at filtrere og derefter trykke på ENTER, når den ønskede funktion er fremhævet i menuen.
Se læs mere om Learn Markdown for at få en opdateret liste over kommandoer.
Sådan genererer du en hovedomdirigeringsfil
Learn Markdown-udvidelsen indeholder et script til generering eller opdatering af en hovedomdirigeringsfil for et lager baseret på metadataene redirect_url i individuelle filer. Dette script kontrollerer alle Markdown-filer i lageret for redirect_url, føjer omdirigeringsmetadata til den primære omdirigeringsfil (.openpublishing.redirection.json) for lageret og flytter de omdirigerede filer til en mappe uden for lageret. Sådan kører du scriptet:
- Vælg F1 for at åbne VS Code-kommandopaletten.
- Begynd at skrive "Få mere at vide: Generér..."
- Vælg kommandoen
Learn: Generate main redirection file. - Når scriptet er færdigt med at køre, vises omdirigeringsresultaterne i ruden VS Code-output, og de fjernede Markdown-filer føjes til mappen Learn Authoring\redirects under standardstien.
- Gennemgå resultaterne. Hvis de er som forventet, skal du indsende en pullanmodning for at opdatere lageret.
Sådan tildeles tastaturgenveje
Skriv Ctrl+K og derefter Ctrl+S for at åbne listen Over tastaturgenveje.
Søg efter kommandoen, f.eks.
formatBold, som du vil oprette en brugerdefineret tastebinding for.Klik på plustegnet, der vises i nærheden af kommandonavnet, når du fører musen over linjen.
Når der vises et nyt tekstfelt, skal du angive den tastaturgenvej, du vil binde til den pågældende kommando. Hvis du f.eks. vil bruge den almindelige genvej til fed, skal du skrive Ctrl+B.
Det er en god idé at indsætte en
when-parameter i tastebindingen, så den ikke er tilgængelig i andre filer end Markdown-filer. Det gør du ved at åbne filen keybindings.json og indsætte følgende linje under kommandonavnet (husk at tilføje et komma mellem linjerne):"when": "editorTextFocus && editorLangId == 'markdown'"Din færdige brugerdefinerede tastebinding bør se ud på følgende måde i keybindings.json:
[ { "key": "ctrl+b", "command": "formatBold", "when": "editorTextFocus && editorLangId == 'markdown'" } ]Tip
Placer dine tastebindinger i denne fil for at overskrive standarderne
Gem keybindings.json.
Du kan finde flere oplysninger om tastebindinger i VS Code-dokumenterne.
Sådan vises den gamle "Gauntlet"-værktøjslinje
Tidligere brugere af udvidelseskoden med navnet "Gauntlet" vil bemærke, at værktøjslinjen til oprettelse ikke længere vises nederst i vinduet VS Code, når Learn Markdown-udvidelsen er installeret. Det skyldes, at værktøjslinjen fyldte meget på statuslinjen i VS Code og ikke fulgte bedste praksis for brugeroplevelsen i udvidelsen, så derfor frarådes det at bruge den i den nye udvidelse. Du kan dog vælge at få vist værktøjslinjen ved at opdatere filen settings.json til VS Code på følgende måde:
I VS Code skal du gå til Filindstillinger>> Indstillinger eller vælge Ctrl+..
Vælg Brugerindstillinger for at ændre indstillingerne for alle arbejdsområder i VS Code, eller vælg Arbejdsområdeindstillinger for kun at ændre dem for det aktuelle arbejdsområde.
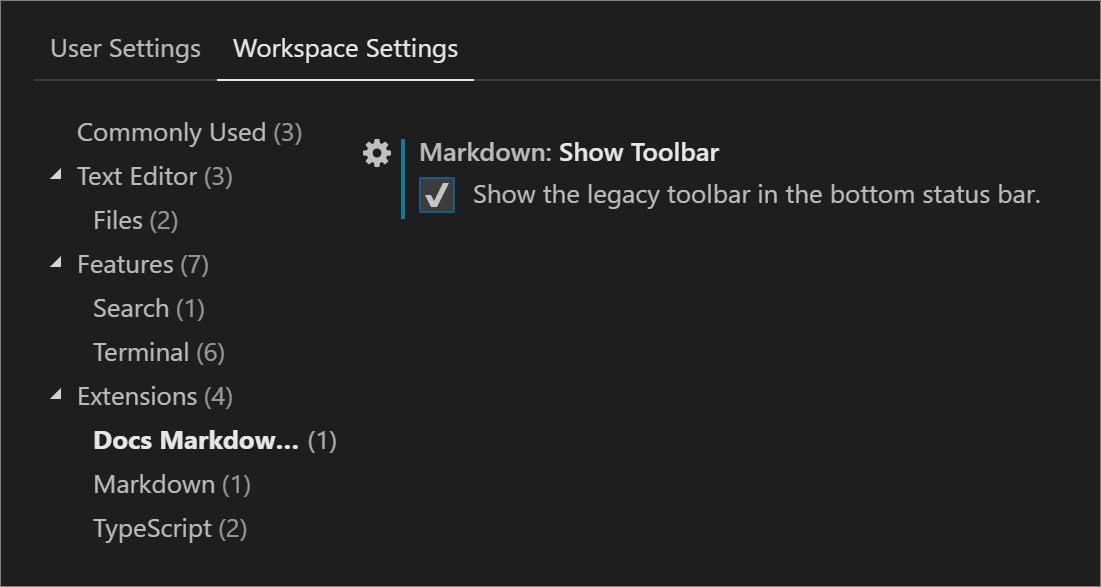
Vælg Udvidelser>Få mere at vide om konfiguration af Markdown-udvidelse, og vælg derefter Vis den ældre værktøjslinje på den nederste statuslinje.

Når du har foretaget dit valg, opdaterer VS Code filen settings.json. Du bliver derefter bedt om at genindlæse vinduet, så ændringerne kan træde i kraft.
Nyere kommandoer, der er blevet føjet til udvidelsen, vil ikke være tilgængelige via værktøjslinjen.
Sådan bruger du Learn-skabeloner
Udvidelsen Learn Article Templates gør det muligt for forfattere i VS Code at hente en Markdown-skabelon fra et centraliseret lager og anvende den på en fil. Skabeloner kan hjælpe med at sikre, at de påkrævede metadata er inkluderet i artiklerne, at standarderne for indhold følges osv. Skabeloner administreres som Markdown-fioler i et offentligt GitHub-lager.
Sådan anvender du en skabelon i VS Code
- Sørg for, at udvidelsen Learn Article Templates er installeret og aktiveret.
- Hvis du ikke har installeret udvidelsen Learn Markdown, skal du klikke på F1 for at åbne kommandopaletten, begynde at skrive "skabelon" for at filtrere og derefter klikke på
Learn: Template. Hvis du har Learn Markdown installeret, kan du enten bruge kommandopaletten eller klikke på Alt+M for at få vist menuen Learn Markdown QuickPick og derefter vælgeTemplatepå listen. - Vælg den ønskede skabelon på den viste liste.
Sådan føjer du GitHub-id og/eller Microsoft-alias til dine VS Code-indstillinger
Udvidelsen Templates understøtter tre dynamiske metadatafelter: author, ms.author og ms.date. Det betyder, at hvis opretteren af en skabelon anvender disse felter i metadataheaderen i en Markdown-skabelon, udfyldes de automatisk i din fil på følgende måde,når du anvender skabelonen:
| Felt til metadata | Værdi |
|---|---|
author |
Dit GitHub-alias, hvis det er angivet i din VS Code-indstillingsfil. |
ms.author |
Dit Microsoft-alias, hvis det er angivet i din VS Code-indstillingsfil. Hvis du ikke er ansat hos Microsoft, skal du ikke angive noget. |
ms.date |
Den aktuelle dato i det understøttede format. MM/DD/YYYY Datoen opdateres ikke automatisk, hvis du efterfølgende opdaterer filen. Dét skal du gøre manuelt. Dette felt bruges til at angive, hvor "frisk artiklen er". |
Sådan angives forfatter og/eller ms.author
- I VS Code skal du gå til Filindstillinger>> Indstillinger eller vælge Ctrl+..
- Vælg Brugerindstillinger for at ændre indstillingerne for alle arbejdsområder i VS Code, eller vælg Arbejdsområdeindstillinger for kun at ændre dem for det aktuelle arbejdsområde.
- I ruden Standard Indstillinger til venstre skal du finde Udvidelseskonfiguration for Learn Article Templates, klikke på blyantsikonet ud for den ønskede indstilling og derefter klikke på Erstat i Indstillinger.
- Ruden Brugerindstillinger åbnes ved siden af med en ny post nederst.
- Tilføj dit GitHub-id eller Microsoft-mailalias, alt efter hvad der er relevant, og gem filen.
- Det kan være nødvendigt at lukke og genstarte VS Code, før ændringerne træder i kraft.
- Når du anvender en skabelon, der bruger dynamiske felter, udfyldes dit GitHub-id og/eller Microsoft-alias automatisk i metadataheaderen.
Sådan gøres en ny skabelon tilgængelig i VS Code
- Udform din skabelon som et udkast i en Markdown-fil.
- Indsend en pullanmodning til mappen med skabeloner i lageret MicrosoftDocs/content-templates.
Indholdsteamet gennemser skabelonen og fletter pullanmodningen, hvis den overholder typografiretningslinjerne. Når skabelonen er flettet, vil den være tilgængelig for alle brugere af udvidelsen Learn-artikelskabeloner.
Demo af forskellige funktioner
Her er en kort video, der viser følgende funktioner i Learn Authoring Pack:
- YAML-filer
- Understøttelse af "Få mere at vide: Link til fil i lager"
- Markdown-filer
- Opdater kontekstmenuen med metadataværdien "ms.date"
- Understøttelse af automatisk fuldførelse af kode for identifikatorer for sprog med kodeindhegning
- Understøttelse af automatisk rettelse/advarsler for ikke-genkendte identifikatorer for sprog med kodeindhegning
- Sortér markering stigende (A til Å)
- Sortér markering faldende (Å til A)
Næste trin
Udforsk de forskellige funktioner, der er tilgængelige i udvidelsen Learn Authoring Pack, Visual Studio Code.