HierarchicalDataTemplate.ItemsSource Property
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Gets or sets the binding for this data template, which indicates where to find the collection that represents the next level in the data hierarchy.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseProperty Value
The default is null.
Examples
In the following example, ListLeagueList is a list of League objects. Each League object has a Name and a collection of Division objects. Each Division has a Name and a collection of Team objects, and each Team object has a Name.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
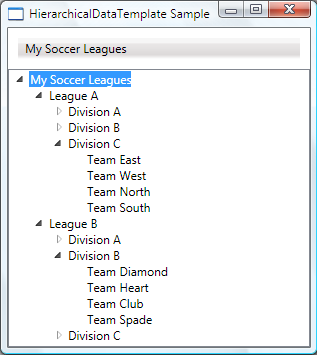
The example shows that with the use of HierarchicalDataTemplate, you can easily display list data that contains other lists. The following is a screenshot of the example.

Remarks
This is applied to the ItemsSource property on a generated HeaderedItemsControl (such as a MenuItem or a TreeViewItem) to indicate where to find the collection that represents the next level in the data hierarchy.
XAML Text Usage
For XAML information, see the Binding type.
