Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Bemærk!
Retail Interest Group efter Dynamics 365 Commerce er flyttet fra Yammer til Viva Engage. Hvis du ikke har adgang til det nye Viva Engage-community, skal du udfylde denne formular (https://aka.ms/JoinD365commerceVivaEngageCommunity), der skal tilføjes, og forblive engageret i de seneste diskussioner.
Denne artikel omhandler sidehovedmoduler og beskriver, hvordan du kan oprette sidehoveder i Microsoft Dynamics 365 Commerce.
I Dynamics 365 Commerce konfigurerer du et sidehoved som et sidefragment, der indeholder modulerne header, promo banner og cookiesamtykke.
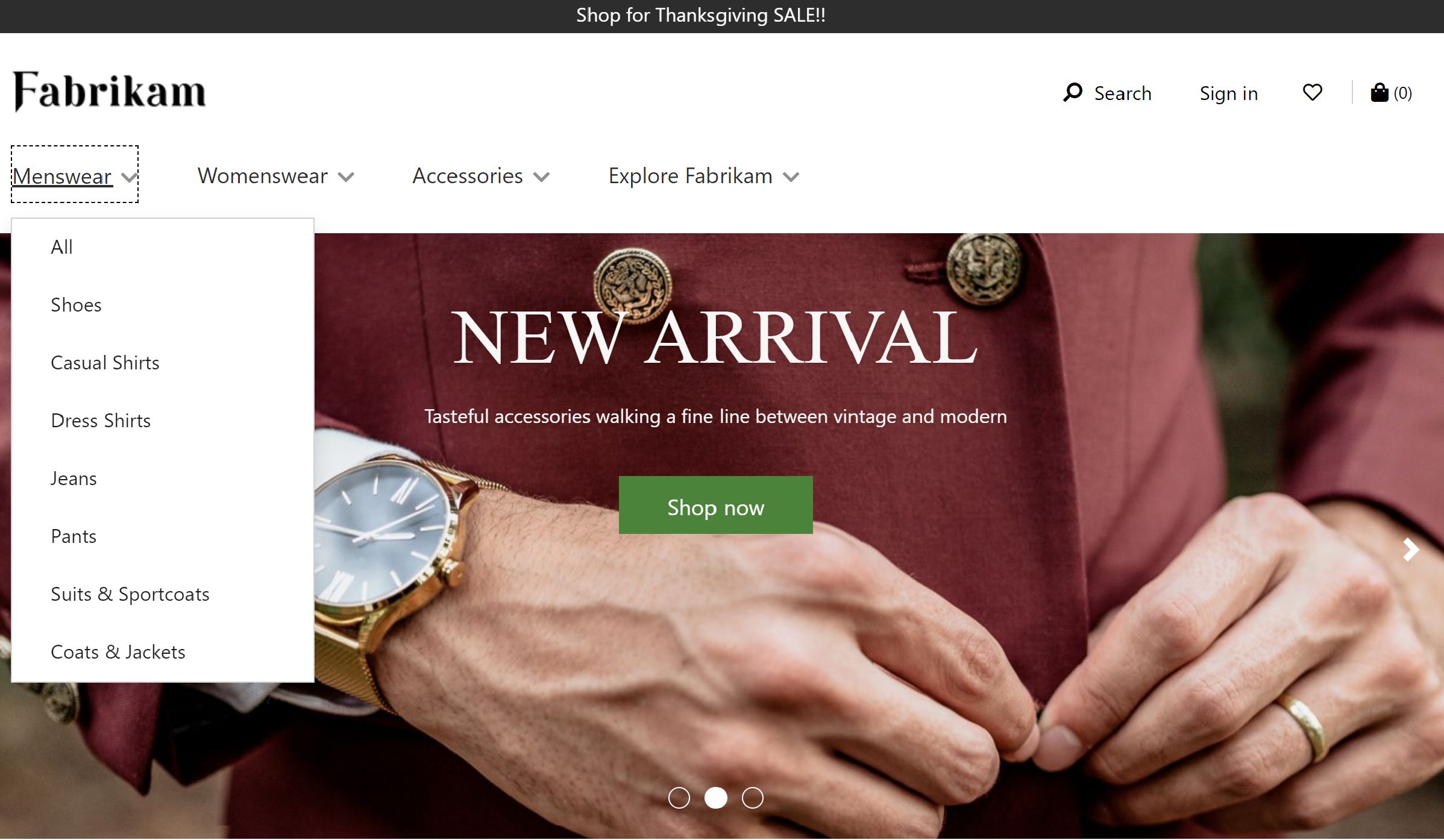
Sidehovedmodulet indeholder et websteds logo, links til navigationshierarkiet, links til andre sider på webstedet, et modul til indkøbskurveikon, et hvidlistesymbol, logonindstillinger og søgelinjen. Headermodulet optimerer automatisk for den enhed, du bruger til at få vist webstedet (med andre ord til en stationær enhed eller en mobilenhed). På en mobilenhed er navigationslinjen f.eks. skjult på Menu-knappen (som undertiden kaldes en hamburgermenu).
Det følgende billede viser et eksempel på et sidehovedmodul på en startside.

Egenskaber for et sidehovedmodul
Et sidehovedmodul understøtter egenskaberne Logo-billede, Logo og Min konto-link.
Brug egenskaberne Logobillede og Logolink til at definere et logo på siden. Du kan finde flere oplysninger under Tilføj et logo.
Brug egenskaben Links til min konto til at definere de kontosider, som webstedets ejer vil vise hurtige links for i sidehovedet.
Moduler, der er tilgængelige i et sidehovedmodul
Følgende moduler kan bruges i et sidehovedmodul:
Navigationsmenu – Navigationsmenuen repræsenterer hierarkiet for kanalnavigation og andre statiske navigationslinks. Du kan finde flere oplysninger i Navigationsmenumodul.
Søg – Søgemodulet giver brugerne mulighed for at angive søgeord, så de kan søge efter produkter. URL-adressen til standardsøgesiden og parametrene for søgeforespørgslen skal angives på Indstillinger for webside > Udvidelser. Søgemodulet har egenskaber, du kan bruge til at undertrykke søgeknappen eller -etiketten efter behov. Søgemodulet understøtter også indstillinger for autosuggest, f.eks. søgeresultater for produkter, nøgleord og kategori.
Indkøbsvognikon – Indkøbsvognikonmodulet repræsenterer indkøbsvognikonet, som viser antallet af varer i en indkøbsvogn på et givet tidspunkt. Du kan få flere oplysninger i Modulet for indkøbsvognikon.
Webstedsvælger- Med webstedsvælgermodulet kan brugere gennemse forskellige foruddefinerede websteder baseret på marked, områder og landestandarder. Du kan få flere oplysninger under Webstedsvælgermodul.
Butiksvælger - Butiksvælgermodulet kan medtages på et overskriftmoduls butiksvælgerplads. Det giver brugere mulighed for at søge efter og finde butikker i nærheden. Brugerne kan også angive et foretrukket lager, som derefter vises i overskriften. Når butiksvælgermodulet er inkluderet i overskriftsmodulet, skal egenskaben Tilstand være angivet til Find butikker. Du kan få flere oplysninger under Butiksvælgermodul.
Bemærk!
- Understøttelse af indkøbsvognikonets modul i overskriftsmoduler er tilgængelig pr. Dynamics 365 Commerce version 10.0.11.
- Understøttelse af brug af webstedets vælgermodul i overskriftsmoduler er tilgængelig pr. Dynamics 365 Commerce version 10.0.14.
- Understøttelse af brug af butikkens vælgermodul i overskriftsmoduler er tilgængelig pr. Dynamics 365 Commerce version 10.0.15.
Overskriftsmodul i emnet Adventure Works
I emnet Adventure Works understøtter overskriftsmodulet egenskaben Mobillogo. Denne egenskab gør det muligt at angive et logo for mobile viewports. Egenskaben Mobillogo er tilgængelig som en moduldefinitionsudvidelse.
Vigtig
Emnet Adventure Works er tilgængelige pr. Dynamics 365 Commerce version 10.0.20.
Oprette et sidehovedfragment for en side
Følg disse trin for at oprette et headerfragment:
- Gå til Fragmenter, og vælg Nyt for at oprette et nyt fragment.
- I dialogboksen Vælg et fragment skal du vælge modulet Container, angive et navn for fragmentet og derefter vælge OK.
- Vælg pladsen Standardcontainer, og angiv derefter egenskaben Bredde til Udfyld skærm i egenskabsruden til højre.
- På pladsen Standardcontainer skal du vælge ellipsen (...) og derefter Tilføj modul.
- I dialogboksen Vælg moduler skal du vælge modulerne Cookie-samtykke, Sidehoved og Kampagnebanner. Vælg derefter OK.
- Vælg Tilføj meddelelse i ruden Egenskaber i modulet Kampagnebanner, og vælg derefter Meddelelse.
- Tilføj tekst og links i kampagneindholdet i dialogboksen Meddelelse, og vælg derefter OK.
- Tilføj og Konfigurer tekst og et link til websiden om beskyttelse af personlige oplysninger i ruden Egenskaber i modulet Cookie-samtykke.
- På pladsen Navigationsmenu i sidehovedmodulet skal du vælge ellipsen (...) og derefter Tilføj modul.
- I dialogboksen Vælg moduler skal du vælge modulet Navigationsmenu og derefter OK.
- Vælg Detailserver under Kilde til navigationsmenu i egenskabsruden for modulet navigationsmenu.
- Vælg Tilføj menupunkt i egenskabsruden for modulet navigationsmenu under Statiske menupunkter, og vælg derefter Menupunkt.
- Angiv "Kontakt" i dialogboksen Menupunkt under Menupunkttekst.
- Vælg Tilføj et link under Linkdestination for menupunkt i dialogboksen Menupunkt.
- Vælg URL-adressen til websiden "Kontakt" i dialogboksen Tilføj et link, og vælg derefter OK.
- Vælg OK i dialogboksen Menupunkt.
- På pladsen Søg i sidehovedmodulet skal du vælge ellipsen (...) og derefter Tilføj modul.
- I dialogboksen Vælg moduler skal du vælge modulet Søg og derefter OK.
- Konfigurer egenskaberne som påkrævet i egenskabsruden for søgemodulet.
- På pladsen Kurv-ikon i sidehovedmodulet skal du vælge ellipsen (...) og derefter Tilføj modul.
- I dialogboksen Vælg moduler skal du vælge modulet Kurv-ikon og derefter OK.
- Konfigurer egenskaberne som påkrævet i egenskabsruden for indkøbskurvikonmodulet. Hvis du ønsker, at indkøbsvognen skal vise en indkøbsvognoversigt (også kaldet en minivogn), når brugerne bevæger dig hen over den, skal du vælge Vis minivogn.
- Vælg Gem, vælg Afslut redigering for at tjekke fragmentet ind, og vælg derefter Publicer for at publicere det.
Du kan medvirke til at sikre, at der vises et sidehoved på hver side, ved at følge disse trin i hver sideskabelon, der oprettes for webstedet.
- På pladsen Sidehoved i modulet Standardside skal du tilføje det sidefodsfragment, som du har oprettet.
- Vælg Gem, vælg Afslut redigering for at tjekke skabelonen ind, og vælg derefter Publicer for at publicere den.