Disable JavaScript
To see how your webpage renders and behaves when a browser doesn't have JavaScript support, temporarily turn off JavaScript.
To turn off JavaScript:
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
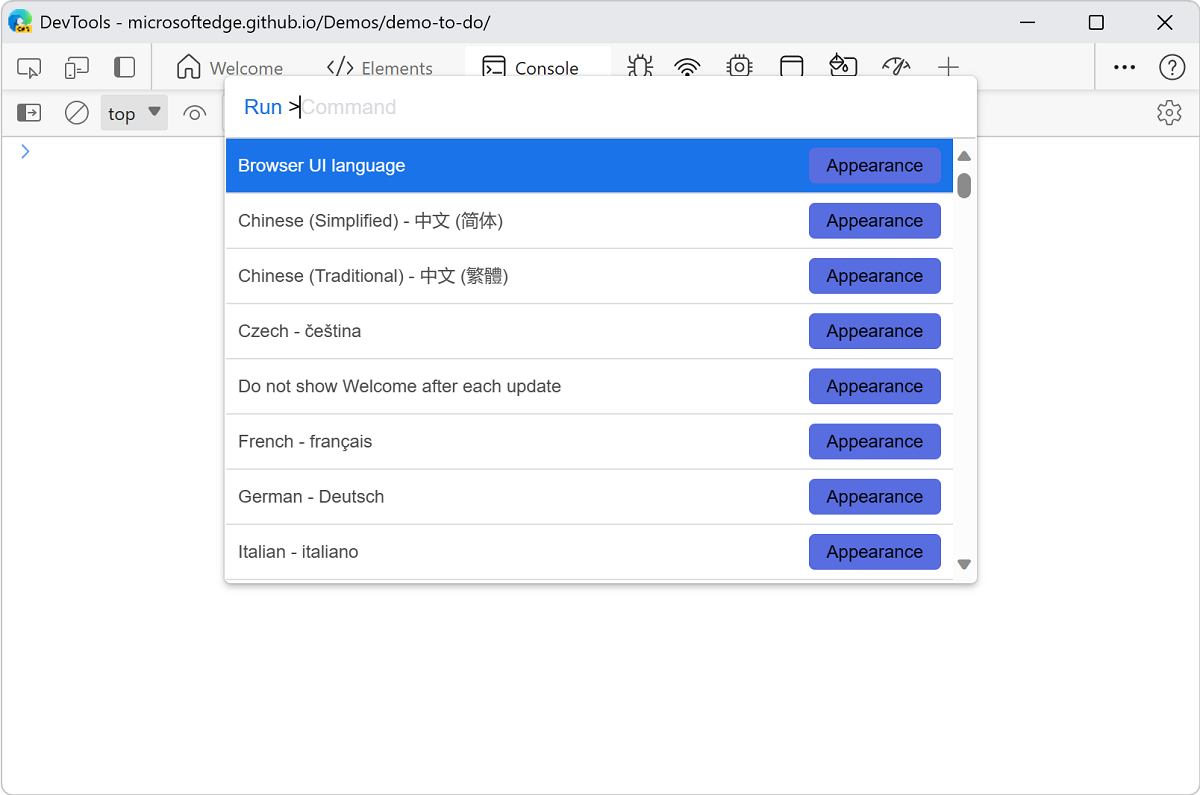
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu:

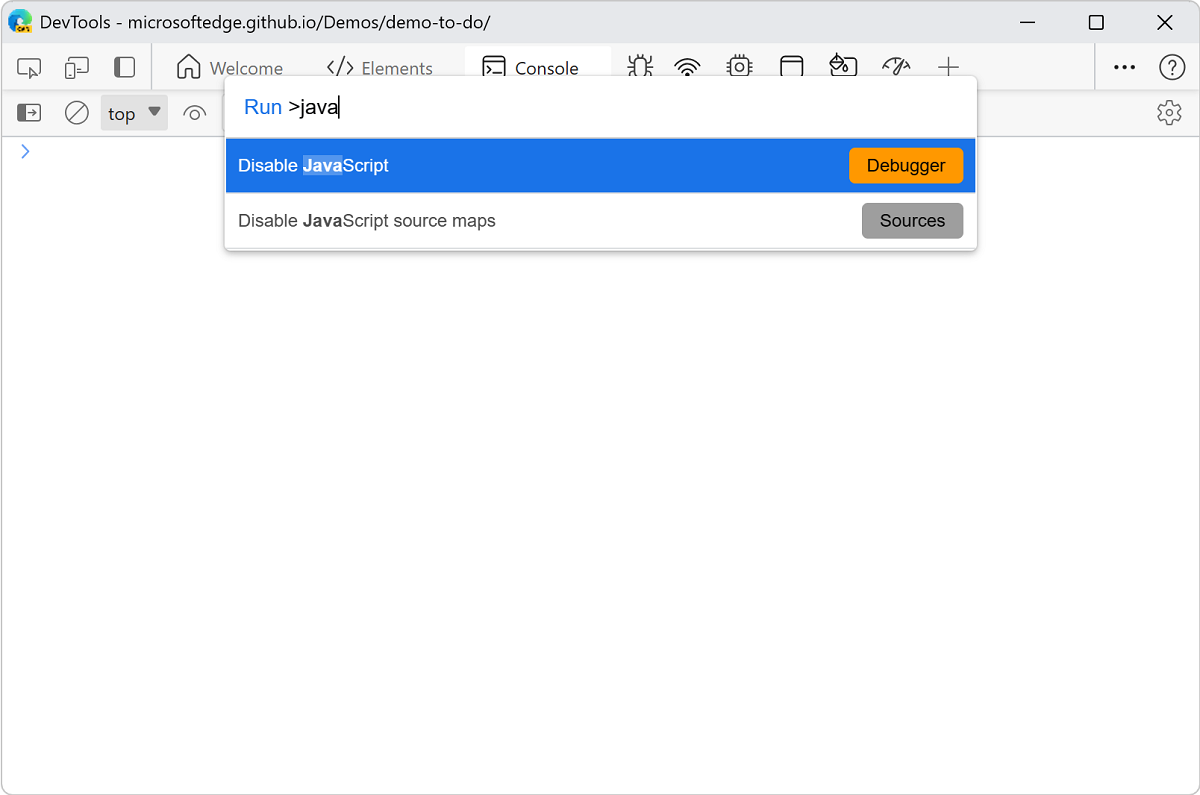
Start typing
javascript, select Disable JavaScript [Debugger], and then press Enter:
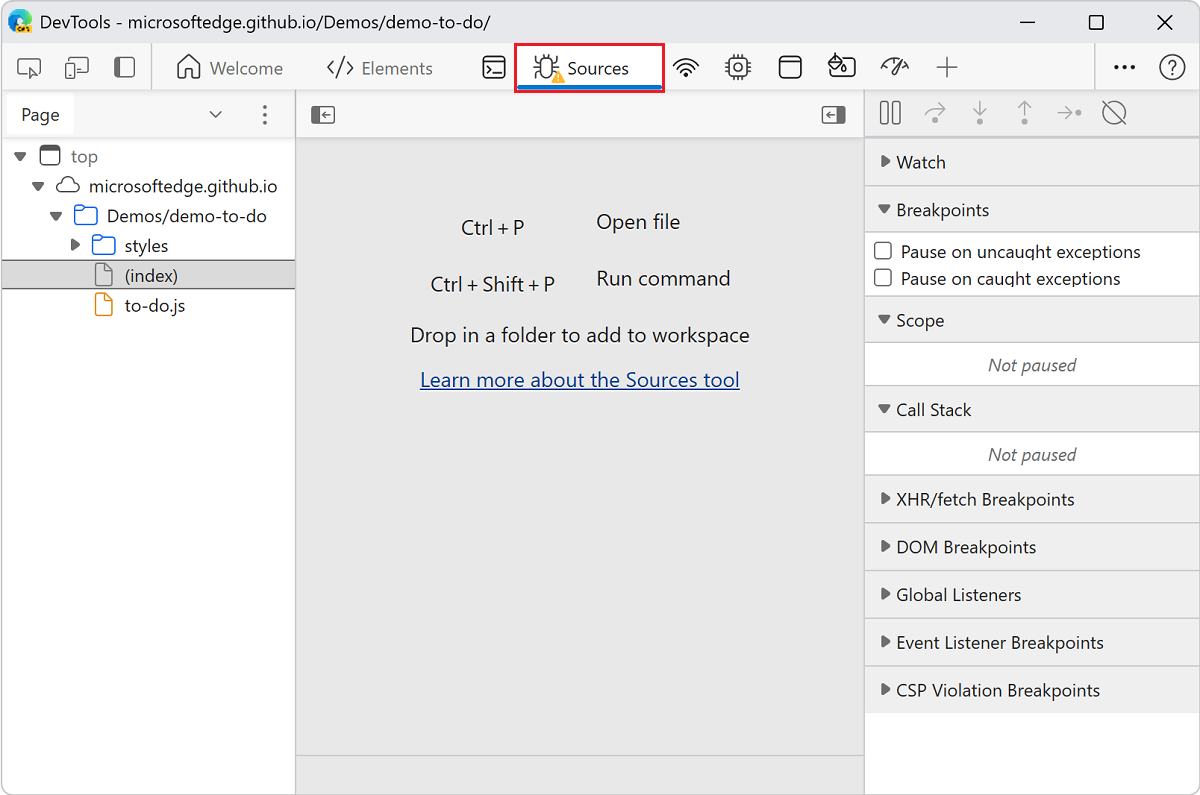
The yellow triangular warning icon in the Sources tab indicates that JavaScript is disabled:

JavaScript remains disabled in the tab for as long as you have DevTools open.
To check how the page behaves without JavaScript, refresh the page.
To re-enable JavaScript:
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu.
Select the Enable JavaScript [Debugger] command, and then press Enter.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.