Run snippets of JavaScript on any webpage
If you're entering the same code into the Console tool repeatedly, consider saving the code as a snippet instead, and then running the snippet. Snippets are scripts that you author in the Sources tool. Snippets have access to the JavaScript context of the webpage, and you can run snippets on any webpage. Snippets can be used to alter a webpage, such as to change its content or appearance, or to extract data.
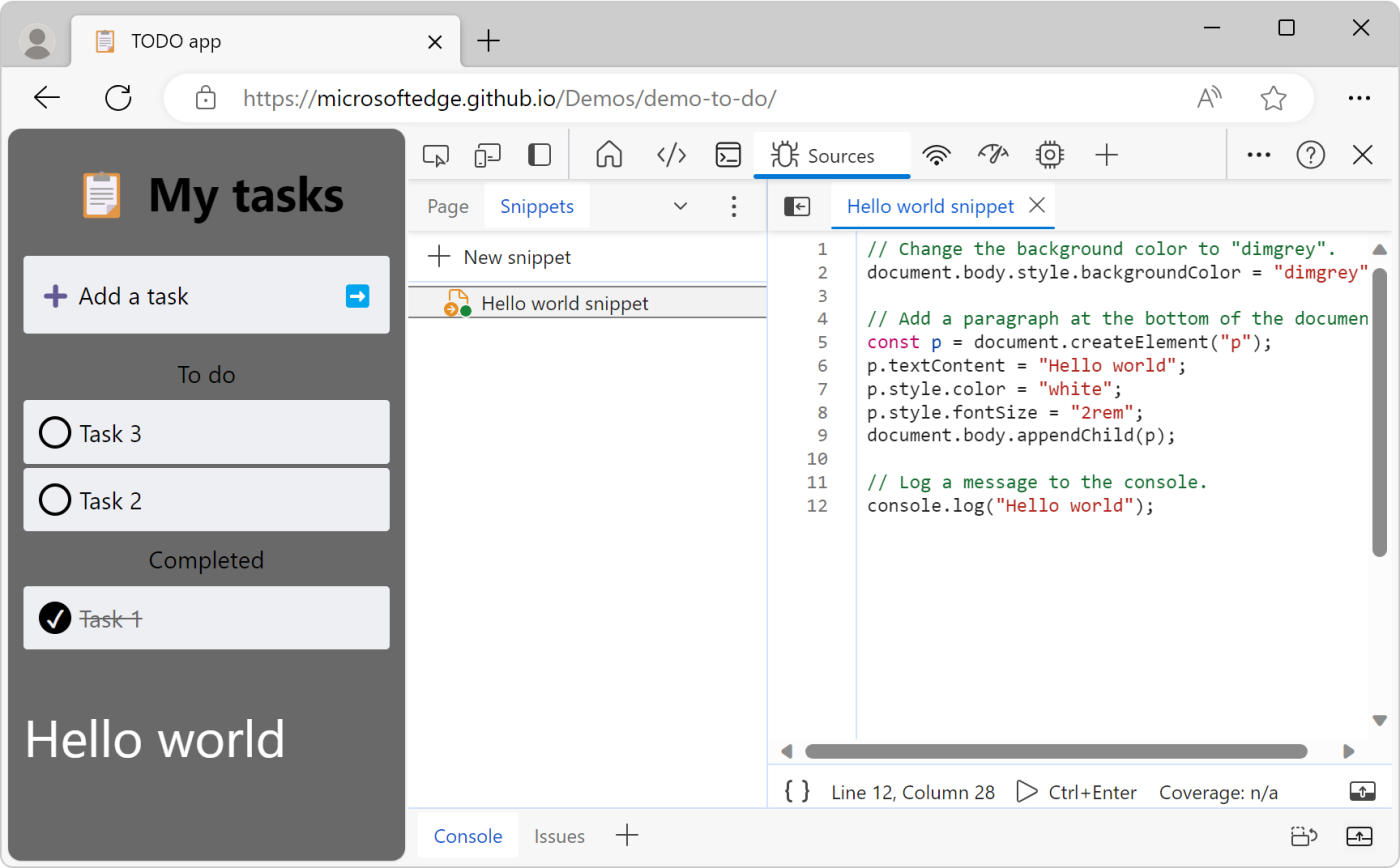
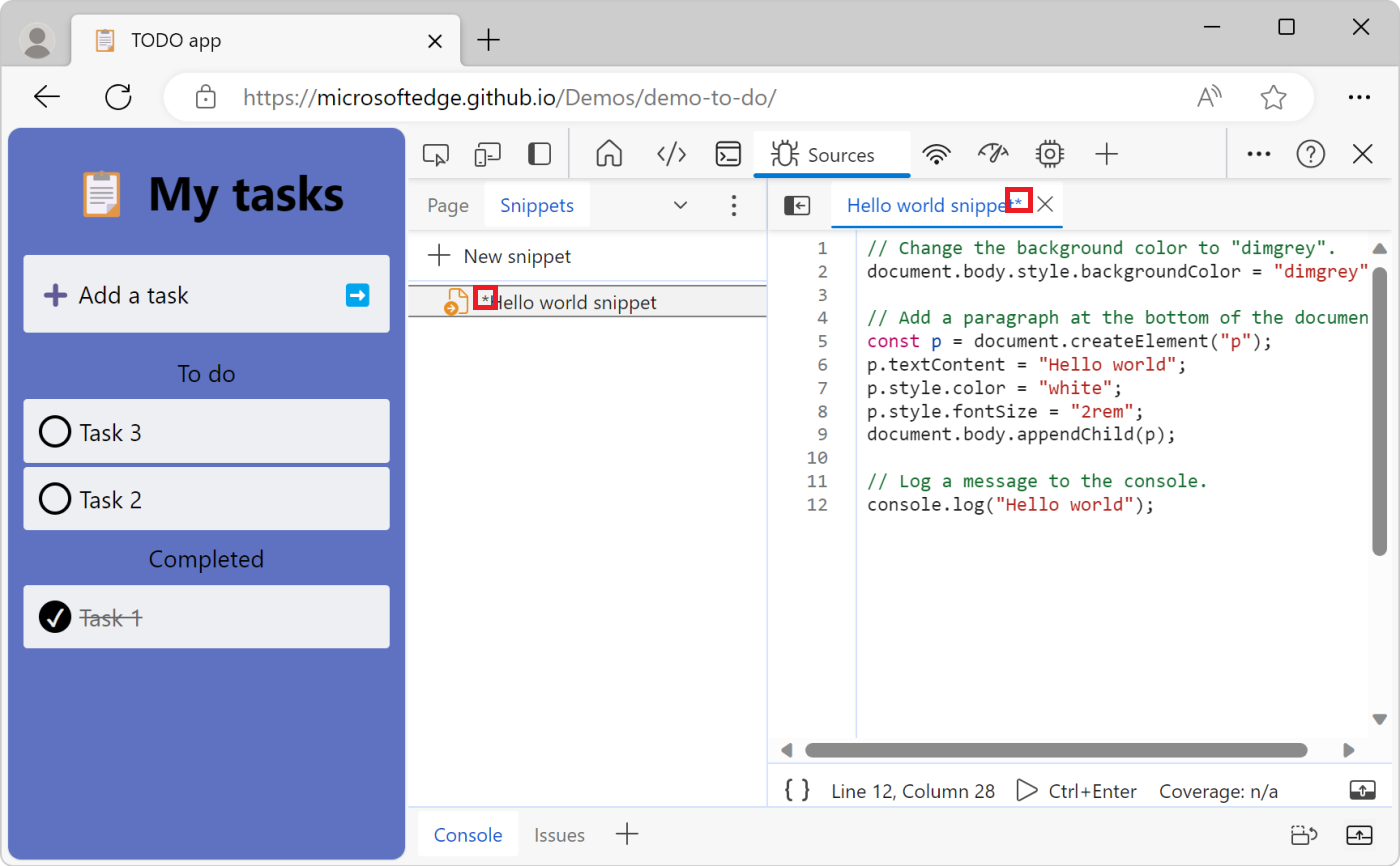
The following screenshot shows Microsoft Edge with a webpage on the left and DevTools on the right. The Sources tool is open, displaying the source code of the snippet that's selected in the Snippets tab. The snippet code was run, making changes to the webpage:

The snippet source code is shown below:
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
The code changes the background color of the webpage to dimgrey, adds a new line of text at the bottom of the webpage, and logs a message to the Console tool.
When you run a snippet on a webpage, the snippet's source code is added to the current webpage. For more information about changing the existing code of a webpage instead of adding new code, see Override webpage resources with local copies (Overrides tab).
Include all your code in one file
The security settings of most webpages block from loading other scripts in snippets. For this reason, you must include all your code in one file.
Open the Snippets tab
The Snippets tab is grouped with the Page tab in the Navigator pane, on the left of the Sources tool.
To open the Snippets tab:
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
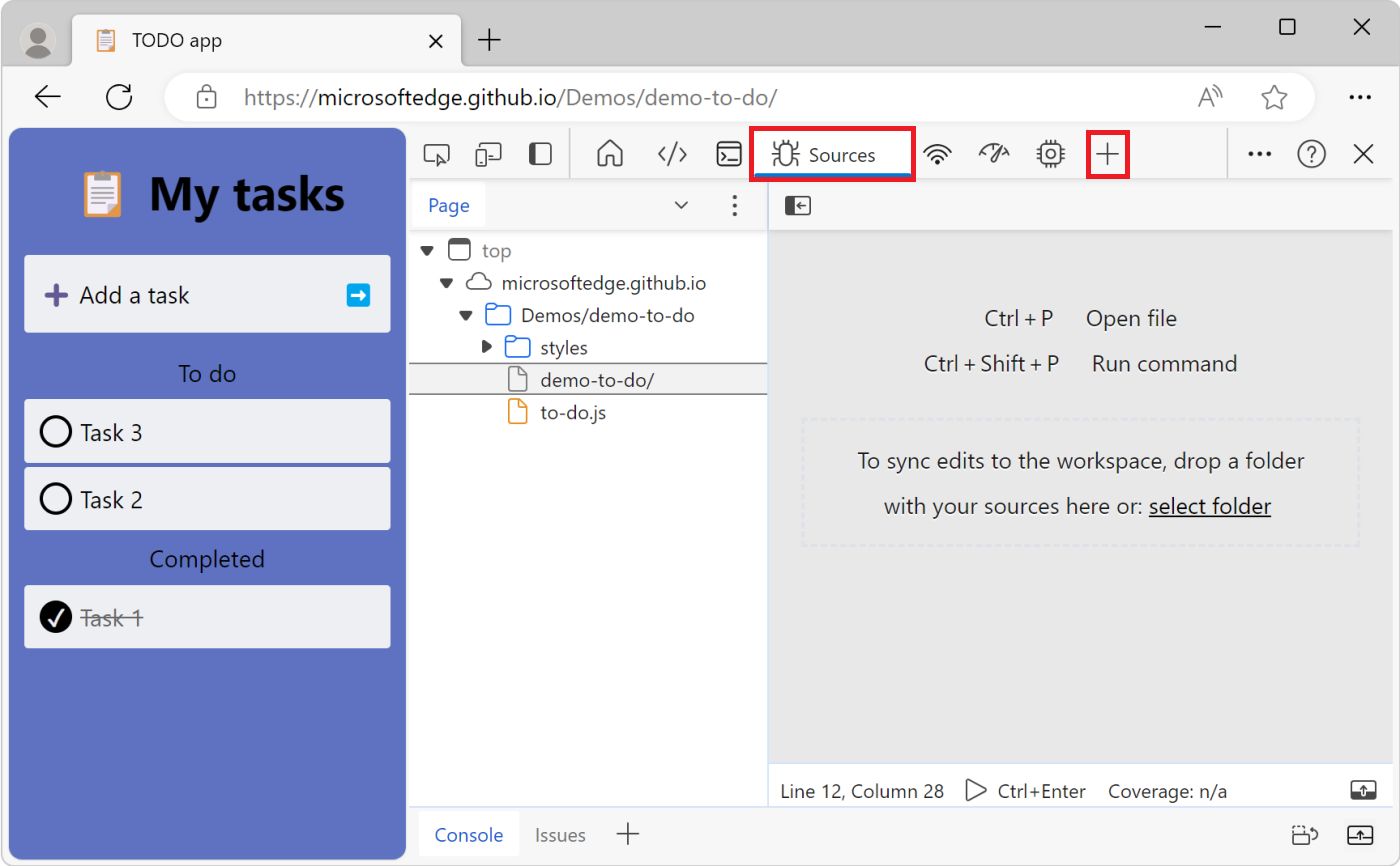
In DevTools, on the Activity Bar, select the Sources tab. If that tab isn't visible, click the More tools (
 ) button.
) button.
In the Navigator pane (on the left), select the Snippets tab. To access the Snippets option, you might need to click the More tabs (
 ) button.
) button.
Open the Snippets tab from the Command Menu
You can also open the Snippets tab by using the Command Menu:
Select anything in DevTools, so that DevTools has focus.
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu.
Start typing "snippets", select Show Snippets, and then press Enter to run the command:

Create a new snippet
To create a new snippet from the Snippets tab:
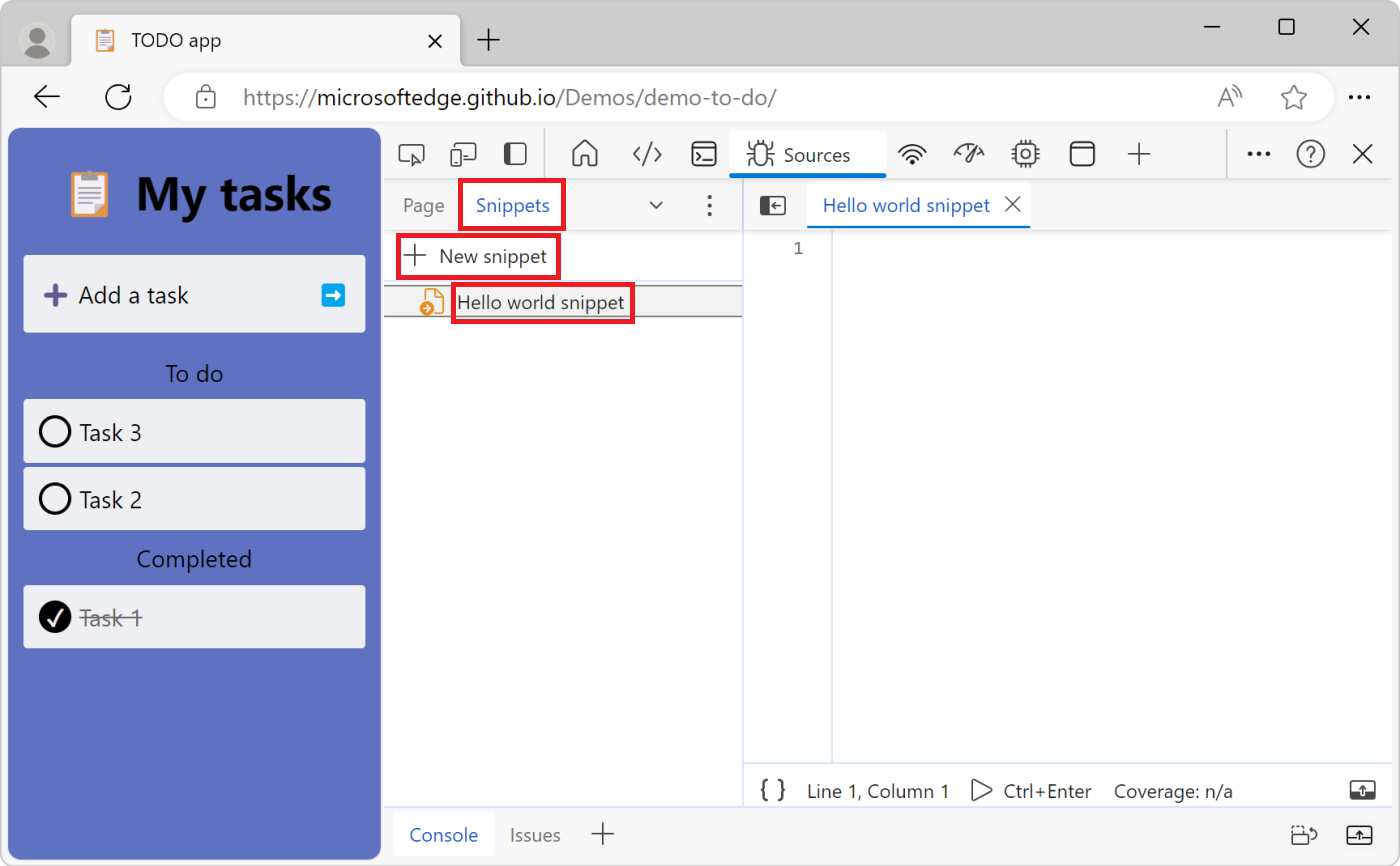
Click New snippet (+).
Enter a name for your snippet, and then press Enter:

Create a new snippet from the Command Menu
Focus your cursor somewhere in DevTools.
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu.
Start typing "snippet", select Create new snippet, and then press Enter:

To rename your new snippet, see Rename a snippet, below.
Edit a snippet
To edit the source code of a snippet:
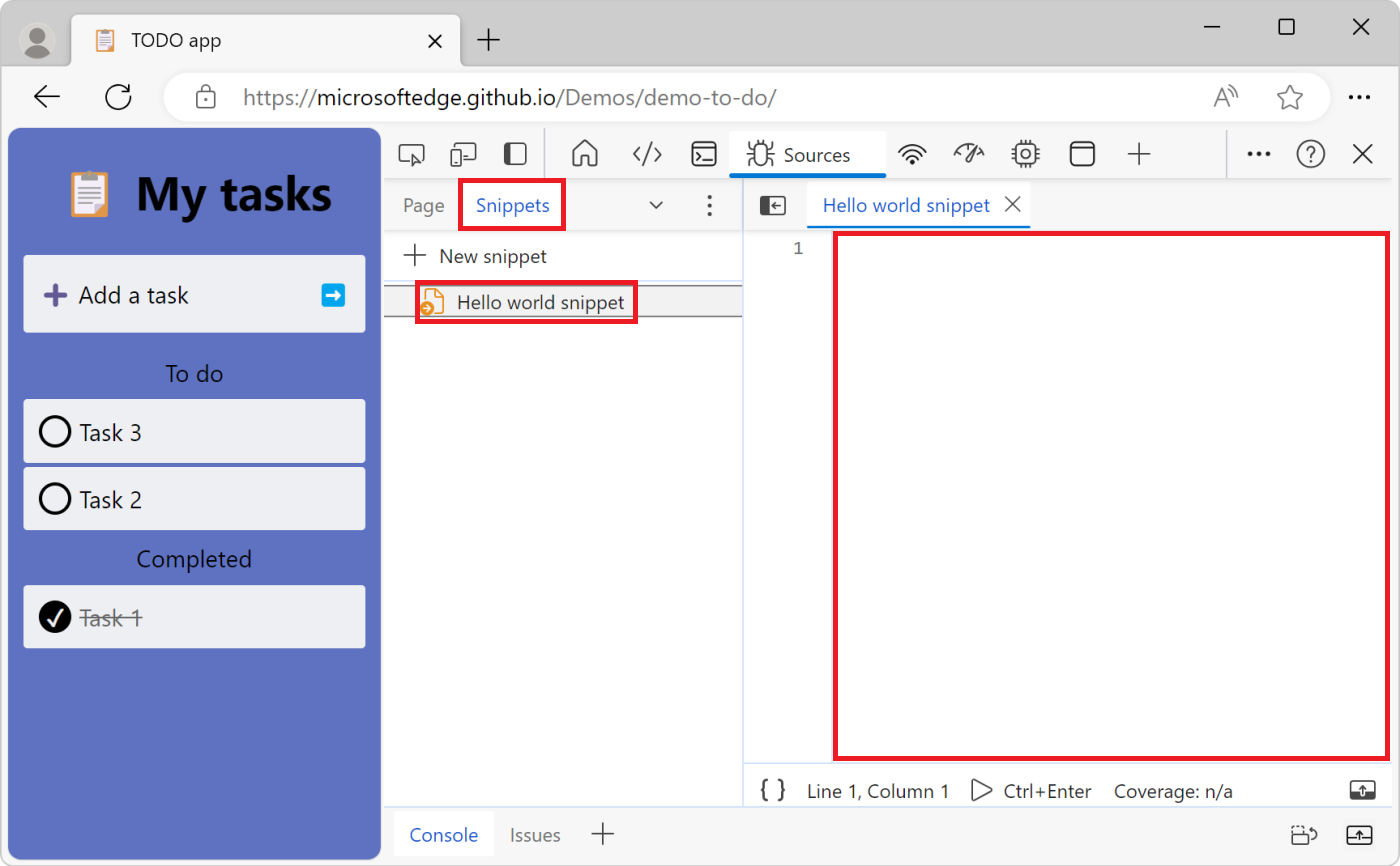
In the Snippets tab, click the name of the snippet that you want to edit. The snippet opens in the Code Editor:

Use the Code Editor to add JavaScript to your snippet.
When an asterisk appears next to the name of your snippet, it means you have unsaved code. Press Ctrl+S (Windows, Linux) or Command+S (macOS) to save:

Run a snippet
Run a snippet from the Sources tool
Click the name of the snippet that you want to run. The snippet opens in the Code Editor:
Click the Run snippet (
 ) button, or press Ctrl+Enter (Windows, Linux) or Command+Enter (macOS):
) button, or press Ctrl+Enter (Windows, Linux) or Command+Enter (macOS):
Run a snippet from the Command Menu
Focus your cursor somewhere in DevTools.
Press Ctrl+Shift+P (Windows, Linux) or Command+Shift+P (macOS) to open the Command Menu.
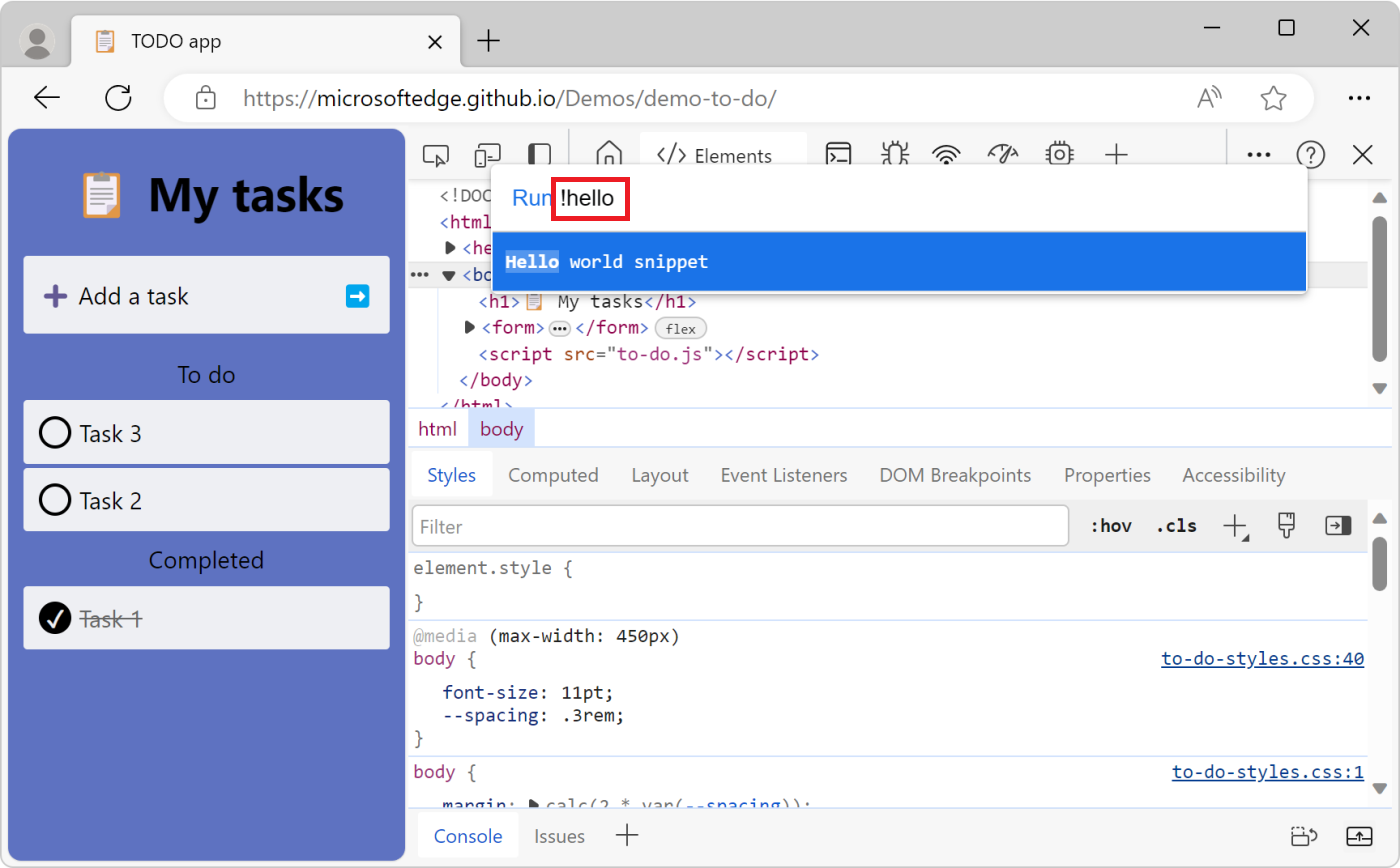
Delete the > character and type the ! character followed by the name of the snippet that you want to run:

Press Enter to run the snippet.
Rename a snippet
Right-click the snippet name, and then select Rename.
Delete a snippet
Right-click the snippet name, and then select Remove.
Save a snippet
By default, snippets are only available within DevTools, but you can also save them to disk.
Right-click the snippet name, and then select Save as.
When prompted, enter a file name and location.
Note
Portions of this page are modifications based on work created and shared by Google and used according to terms described in the Creative Commons Attribution 4.0 International License. The original page is found here and is authored by Kayce Basques.
 This work is licensed under a Creative Commons Attribution 4.0 International License.
This work is licensed under a Creative Commons Attribution 4.0 International License.