Oprette en app med Adresseinput- og Kort-kontrolelementer
Der er mange scenarier, hvor brugerne forventes at angive adresser i en app. Historisk har der været flere felter, der henter hvert element i en adresse, hvor brugeren angiver gadeadressen, by og postnummer, og vælger tilstand. Indtastning af adresser kan være frustrerende og fejlbehæftede, især i mobile scenarier.
Adresseinput-kontrolelementet giver brugeren dynamiske adresseforslag, når de skriver. Ved hjælp af logikken for matchning af enheder foreslår kontrolelementet flere mulige adressematch, som brugeren kan vælge mellem, hvilket gør det hurtigere og nemmere at angive nøjagtige adresser.
Kontrolelementet returnerer adressen som strukturerede data, så programmet kan udtrække oplysninger som by, gade, gade, breddegrad og længdegrad. Dataene er i et format, der er brugervenligt for mange landestandarder og internationale adresseformater.
Hvis du vil bruge kontrolelementet, skal du aktivere De Geografiske Tjenester for miljøet.
Se denne video for at få mere at vide om, hvordan du bruger kontrolelementet Adresseinput:
Se denne video for at få mere at vide om, hvordan du bruger Kort-kontrolelement:
I denne artikel får du at vide, hvordan du bruger Adresseinput-kontrolelementet i lærredapps.
Forudsætninger
Hvis du vil fuldføre denne lektion, skal du have et Power Apps-miljø med en Microsoft Dataverse-database. Hvis du ikke allerede har en licens, du kan tilmelde dig Power Apps Udviklerplan eller bruge en Power Apps-prøveversion.
Oprette et prøvemiljø
Et miljø i Power Apps er et område til at gemme, administrere og dele din organisations forretningsdata, apps, chatrobotter og flow. Det fungerer også som en objektbeholder, der kan adskille apps, der kan have forskellige roller, sikkerhedskrav eller målgrupper.
Hvert miljø kan have én Dataverse-database.
Vi vil oprette et nyt miljø, der indeholder en Dataverse-database, for at sikre, at du har det, du skal bruge for at fuldføre denne lektion. Dette er en 30-dages prøveversion, der fjernes efter 30 dage, men du kan opgradere det til et sandkasse- eller produktionsmiljø, hvis du vil bevare det.
Vi opretter et prøvemiljø, der indeholder en Dataverse-database, og de eksempeldata, der bruges i denne emne.
Gå til Power Platform Administration i en webbrowser.
Vælg Miljøer.
Vælg Ny.
Angiv et navn, f.eks. "Dataverse-prøve".
Vælg Prøve for miljøtypen.
Skift Opret database til Ja.
Vælg Næste.

Skift Installer eksempelapps og data til Ja.
Vælg Gem.
Prøveversionsmiljøet oprettes nu, herunder en Dataverse-database og eksempeldata i Dataverse-tabeller.
Aktivere de geografiske tjenester for miljøet
Før vi kan bruge De Geografiske Tjenester i apps på lærred, skal en administrator give adgang til funktionerne i det miljø, hvor appen skal oprettes.
Du kan få mere at vide om, hvordan du aktiverer Geospatiale tjenester i dit miljø, under Aktivere geospatiale funktioner for miljøet.
Oprette en lærredapp
Vi starter med at oprette en app, og derefter opretter vi et header-kontrolelement, der skal bruges i appen for at standardisere headerens udseende på forskellige skærme.
Opret en tom lærredapp i det miljø, du har oprettet tidligere.
Vælg Indsæt > Nyt skærmbillede, > der kan rulles for at tilføje et nyt skærmbillede.

Ret etiketteksten til "Nyt firma".

Vælg Indsæt > Formularer > Rediger for at føje en formular til skærmen.

Formularkontrolelementet tilføjes

Opdater følgende egenskaber for formularen:
Egenskab Værdi Datakilde Konti Columns 2 DefaultMode FormMode.NewVælg Rediger ud for felter for at føje flere felter til formularen, og vælg følgende adressefelter:
- Adresse 1: Gade 1
- Adresse 1: By
- Adresse 1: Stat
- Adresse 1: Postnummer
- Adresse 1: Land/område
- Adresse 1: Breddegrad
- Adresse 1: Længdegrad

Juster rækkefølgen af felterne som vist nedenfor.

Adresseinput-kontrolelement
I dette afsnit tilføjer vi kontrolelementet Adresseinput i appen.
Vælg Indsæt > Input > Adresseinput for at føje kontrolelementet til skærmen.

Flyt kontrolelement til øverste højre side af skærmen.

Konfigurere egenskaber for kontrolelementet Adresseinput
I dette afsnit gennemgås, og du kan evt. angive forskellige egenskaber for adressekontrolelementet. Der findes nogle få egenskaber, der er specifikke for kontrolelementet Adresseinput.

| Egenskab | Beskrivelse |
|---|---|
| Grænse for søgeresultat | Det antal foreslåede adresser, kontrolelementet vises for. I dette eksempel har vi angivet den til 5, så der vises højst fem adresser i søgningen. |
| Søg inden for radius | Om kontrolelementet skal foreslå adresser i den brugerdefinerede Radius for breddegrad og længdegrad. Vi har angivet det til Ja i dette eksempel. |
| Breddegrad | Det midterste punkts breddegrad bruges til at foreslå geografiske bias-adresser. Kræver, at Søg indenfor radius er slået til. Vi har angivet den til formlen Location.Latitude i dette eksempel for at returnere breddegraden for den aktuelle placering. |
| Længdegrad | Det midterste punkts længdegrad bruges til at foreslå geografiske bias-adresser. Kræver, at Søg indenfor radius er slået til. Vi har angivet den til formlen Location.Longitude i dette eksempel for at returnere breddegraden for den aktuelle placering. |
| Radius | Radius, i meter, omkring Breddegrad og Længdegrad skal begrænse adresseforslagene. Kræver, at Søg inden for radius er slået Til. Vi har angivet det til 100000 i dette eksempel. |
| Sprog | Det sprog, som adresseforslagene returneres på. Vi har ladet den stå med standarden - "Engelsk (USA)". |
| Sæt af land/område | Kommasepareret liste over lande/områder som adresseforslagene skal begrænses til i ISO 3166 alpha-2-landekoder. Eksempler: "USA", "FR", "KW". Vi har angivet det til USA i dette eksempel. |
Konfigurere outputegenskaber for kontrolelementet Adresseinput
Kontrolelementet output for forskellige egenskaber, når en bruger kommunikerer med det i en app. Du kan bruge disse output i andre kontrolelementer eller til at tilpasse oplevelsen.
Følgende tabel viser de outputegenskaber, der er tilgængelige.
| Egenskab | Beskrivelse |
|---|---|
| Brugerinput | Tekst, som brugeren har skrevet i inputfeltet. |
| SelectedLatitude | Breddegraden for den brugervalgte adresse i inputfeltet. |
| SelectedLongitude | Længdegraden for den brugervalgte adresse i inputfeltet. |
| SearchResultJson | Søgeresultatet (baseret på egenskaben UserInput), vist som en streng i egenskaben for JSON-format. |
| FreeformAddress | Valgt adresse på listen over foreslåede adresser. |
| LocalName | Et adressekontrolelement, der repræsenterer navnet på et geografisk område eller et geografisk område, hvor der grupperes flere adresserede objekter med henblik på adressering, uden at være en administrativ enhed. |
| PostalCode | Postnr. |
| ExtendedPostalCode | Udvidet postnummer. |
| CountryCode | Landekode. |
| Land/område | Land/område. |
| CountryCodeISO3 | Landekode i ISO-alpha-3-format. |
| CountrySubdivisionName | Navn på underinddeling af land/område. |
| StreetName | Gadenavn. |
| StreetNumber | Gadenummer. |
| Kommune | Kommune. |
| MunicipalitySubdivision | Underinddeling af kommune. |
| CountryTertiarySubdivision | Tertiær underinddeling af land/område. |
| CountrySecondarySubdivision | Sekundær underinddeling af land/område. |
| CountrySubdivision | Underinddeling af land/område. |
Når du kører appen og begynder at skrive en adresse, vises de adresser, der svarer til den angivne værdi, og de er kun placeret inden for 100.000 fra den aktuelle placering. Bemærk også, at der ikke vises mere end fem adresseforslag på et tidspunkt, hvor du begynder at skrive adressen.

Ved hjælp af ovenstående kontrolelement registrerer vi adressen i adressefelterne i formularen for at oprette et nyt firma. Dette trin er nyttigt, så brugeren ikke behøver at skrive i hvert af adresseelementerne enkeltvis.
Værdierne for datakortet angives til den relevante egenskabsværdi fra Adresseinput.
Tip
Standardværdierne for datakortet kan være låst. Hvis du vil låse dem op, skal du markere datakortet og gå til egenskaberne Avanceret og derefter vælge Frigør for at ændre egenskaber.

| Datakort | Værdi |
|---|---|
| Adresse 1: Gade 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Adresse 1: By | AddressInput1.Municipality |
| Adresse 1: Område | AddressInput1.CountrySubdivision |
| Adresse 1: Postnummer | AddressInput1.PostalCode |
| Adresse 1: Land/område-datakort | AddressInput1.Country |
| Adresse 1: Breddegrad | AddressInput1.SelectedLatitude |
| Adresse 1: Længdegrad | AddressInput1.SelectedLongitude |
Eksempel på Adresse 1: Gade 1-datakort:

Formularen udfyldes automatisk med alle adressefelter, når der vælges en adresse i kontrolelementet Adresseinput.

Kort-kontrolelement
I dette afsnit kan du se, hvordan du kan tilføje Kort-kontrolelement i appen for at få vist den valgte placering på kortet.
Før du tilføjer kontrolelementet Kort, skal du oprette en samling for at hente adressen fra Adresseinput – denne samling bruges som datakilde for kortet.
Angiv følgende formel i egenskaben OnAddressSelect for kontrolelementet Adresseinput for at oprette en samling, der registrerer adressedataene.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
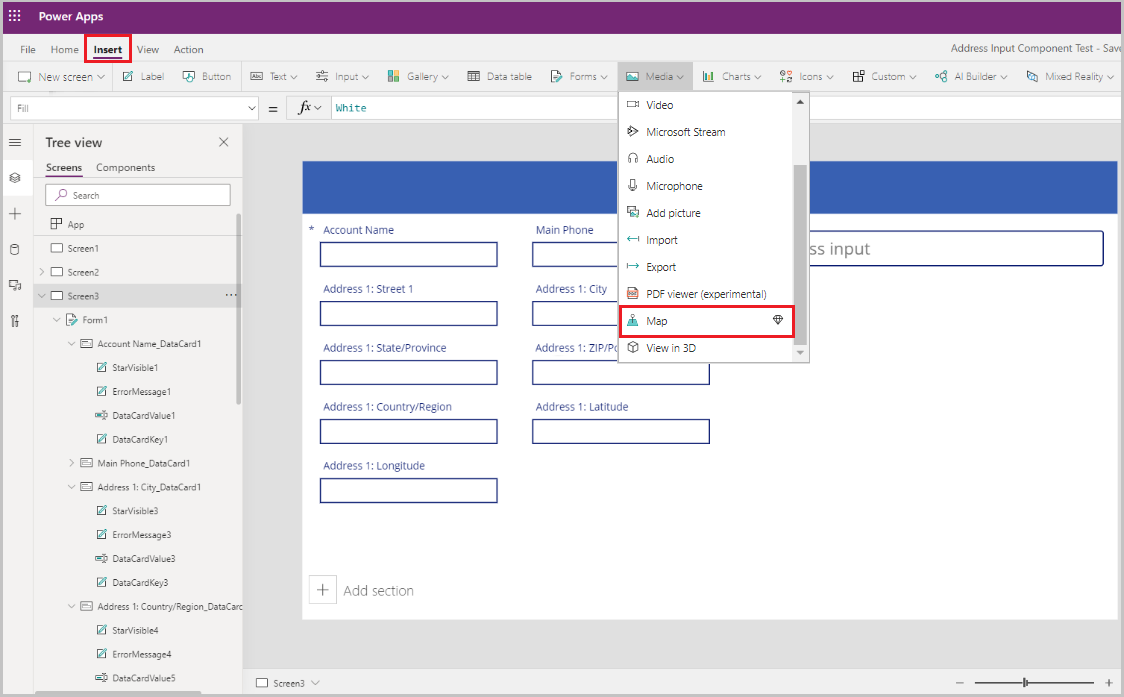
Vælg et område uden for kontrolelementet Adresseinput, og vælg Indsæt > Medier > Kort for at føje Kort-kontrolelementet til skærmen.

Vælg samlingen som datakilde.

Flyt kortet under Adresseinput-sektionen.

Konfigurer egenskaber for Kort-kontrolelement
I dette afsnit gennemgås, og evt., angivelse af forskellige egenskaber for Kort-kontrolelementet.
Nedenstående tabel viser tilgængelige egenskaber.
| Egenskab | Beskrivelse |
|---|---|
| Datakilde (elementer) | Datakilde (tabel), der indeholder et foruddefineret sæt længdegrader og breddegrader, som vises som en nål på kortet, når det indlæses. Kortlæg hver enkelt kolonne i dataene ved hjælp af ItemAddresses, ItemLongitudes, ItemLatitudes og ItemLabels. |
| Brug standardplacering | Angiver, om kortet initialiseres på en standardplacering, der er angivet af brugeren. |
| Standardlængdegrad | Den længdegrad, som kortet vil slå op på, når det indlæses, hvis Brug standardplacering er aktiveret. |
| Standardbreddegrad | Længdegraden, som kortet vil slå op på, når det indlæses, hvis Brug standardplacering er aktiveret. |
| Standardzoomniveau | Det zoomniveau, som kortet vil være angivet til, når det indlæses, hvis Brug standardplacering er aktiveret. |
| Vis aktuel placering | Om kortet skal vise brugerens aktuelle placering. |
| Breddegrad af aktuel placering | Breddegraden for brugerens aktuelle placering, hvis Vis aktuel placering er aktiveret. |
| Længdegrad af aktuel placering | Længdegraden for brugerens aktuelle placering, hvis Vis aktuel placering er aktiveret. |
| Satellitvisning | Angiver, om korttypen er en satellitvisning eller en vejvisning. |
| Klyngenåle | Angiver, om nålene på kortet er klyngeopdelte. |
| Zoomkontrolelement | Om zoomobjektet vises på kortet. |
| Kompasstyring | Om kompasobjektet vises på kortet. |
| Kontrolelement for højde | Om pitchreguleringen vises på kortet. |
| Nålefarve | Farven på nålene. |
| ItemsLabels | En kolonne i elementer, som indeholder de strenge, du vil bruge som etiketter for nålene. |
| ElementAdresser | En kolonne i elementer med de strenge, der repræsenterer placeringen af nålene. |
| ItemsLongitudes | Navnet på kolonnen i tabellen i din datakilde med flydende pointtal, der repræsenterer længdegraden for nålene. |
| ItemsLatitudes | Navnet på kolonnen i tabellen i din datakilde med flydende pointtal, der repræsenterer breddegraden for nålene. |
| ItemsColors | Farven på nålene. |
| ItemsIcons | Ikon for nålene. |
| Varer | Navnet på den tabel i din datakilde, som indeholder alle de poster, du vil have afbildet på kortet ved hjælp af nålene. De enkelte rækker skal have et element med etiketten, længdegraden og breddegraden for hver række. |
| OnMapClick | Hvordan kortet reagerer, når der klikkes på en placering. |
| OnSelect | Hvordan appen reagerer appen, når der vælges en nål på kortet. |
| OnLoad | Hvordan appen reagerer, når kortet er indlæst. |
| OnItemsChange | Hvordan appen reagerer, når nåle på kortet ændres. |
| Vis infokort | Om de informationskort vises på kortets nåle. |
| Vis figurer | Om figurerne i Shapes_Items skal vises på kortet. |
| Vis figurnavne | Om navnene skal vises på figurerne på kortet. |
| Aktivér figurtegning | Om tegneredskaber vises på kortet. |
| Aktivér sletning af figur og redigering af navn | Om det er muligt at slette figurer, og om deres navne kan redigeres på kortet. |
| Shapes_Items | Navnet på den tabel i din datakilde, som indeholder alle de poster med de GeoJSON-objekter, du vil vise på kortet som figurer. |
| ShapeGeoJSONObjects | Navnet på kolonnen i tabellen i din datakilde med strenge, der repræsenterer GeoJSON-objekterne for figurerne. |
| ShapeLabels | En kolonne i Shapes_Items med de strenge, du vil bruge som navne til figurerne. |
| ShapeColors | Farven på figurerne. |
| OnShapeSelected | Sådan reagerer appen, når der vælges en figur på kortet. |
| OnShapeCreated | Sådan reagerer appen, når der oprettes en figur på kortet. |
| OnShapeEdited | Sådan reagerer appen, når der redigeres en figur på kortet. |
| OnShapeDeleted | Sådan reagerer appen, når der slettes en figur på kortet. |
Konfigurer output-egenskaber for Kort-kontrolelement
Kort-kontrolelementet viser output for forskellige egenskaber, når en bruger kommunikerer med det i en app. Du kan bruge disse output i andre kontrolelementer eller til at tilpasse oplevelsen.
Følgende tabel viser de outputegenskaber, der er tilgængelige.
| Egenskab | Beskrivelse |
|---|---|
| CenterLocation | Centrer placering på kortet som enten .Latitude eller .Longitude. Outputtet er et heltal. Hvis du f.eks. ringer til Map1.CenterLocation.Latitude, vises der et enkelt heltal, f.eks. "47.60357". |
| Valgt | Den valgte nål på kortet. |
| SelectedItems | Den eller de valgte nåle for den valgte klynge på kortet. |
| GeocodedItems | De geografiske placeringer af knappenålene på kortet. |
| ClickedLocation | Den placering på kortet, der sidst er klikket på som enten .Latitude eller .Longitude. |
| Shapes_Selected | Posten med den valgte figur fra Shapes_Items. |
| Shapes_SelectedItems | Posterne med de valgte overlappende figurer fra Shapes_Items. |
| SelectedShape | Den valgte figur på kortet med .Perimeter og .Area. |
| DeletedShape | Den senest valgte figur på kortet med .Perimeter og .Area. |
| GeoJSON | Listen over figurer på kortet i GeoJSON-format for funktionssamlingen. |
Hvis du vil slippe en nål på den adresse, der er angivet i Adresseinput, skal du bruge den samling, vi har oprettet på egenskaben OnAddressSelect, og bruge den i Kort-kontrolelementet.
| Egenskab | Værdi |
|---|---|
| Varer | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Nedenfor forklares nogle af egenskaberne for knappenålen pr. placeringsnål:
ItemsColors – Hvis du vil opdatere farven på knappenålen til en anden farve for hver placering, skal du føje en kolonne til samlingen Farve: Rød og bruge denne kolonne i egenskaben ItemsSdata for kontrolelementet Kort.
ItemsLabels - Hvis du vil opdatere etiketten på knappenålen til en anden etikette, der viser adressen for hver placering, skal du føje en kolonne til samlingen Label:AddressInput1.FreeformAddress og bruge den i dataegenskaben ItemsLabels for kontrolelementet Kort.
ItemsIcons – Hvis du vil ændre ikonet for knappenålen for hver placering, skal du føje en kolonne til samlingen og bruge den i egenskaben ItemsIcons for kontrolelementet Kort. I dette eksempel tilføjer vi et trekantsikon med formlen som
Icon: triangle.Tip
Gå til Liste over billedskabeloner for at få vist en komplet liste over skabeloner.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Når du har føjet dem til samlingen, skal du gå til fanen Avanceret i kontrolelementet Kort og opdatere egenskaberne ItemsColors, ItemsLabels og ItemsIcons.

Kør appen i visningen forhåndsversion til test. På kortet vises den placering, der er valgt i Adresseinput med et trekantsikon, og adressen vises som en etiket på kortet.
