Oprette et ordregalleri i en lærredapp
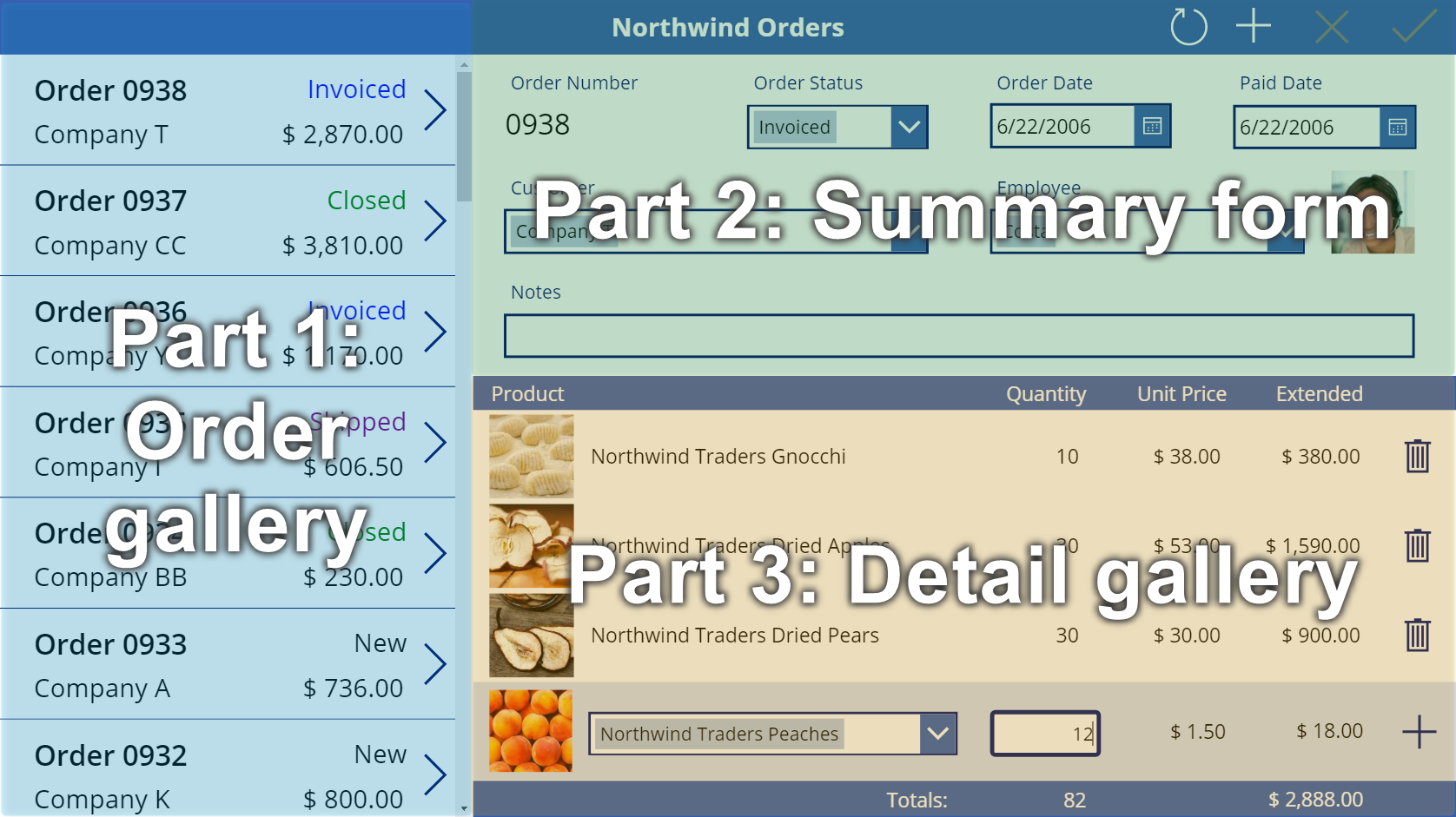
Følg de trinvise instruktioner for at oprette et ordregalleri i en lærredapp til administration af fiktive data i Northwind Traders-databasen. Dette emne er en del af en serie, der beskriver, hvordan du kan oprette en forretningsapp på relationsdata i Microsoft Dataverse. Du opnår de bedste resultater ved at udforske disse emner i denne rækkefølge:
- Oprette et ordregalleri (dette emne).
- Oprette en oversigtsformular.
- Oprette et detaljegalleri.

Forudsætninger
- Installer Northwind Traders-databasen og -apps.
- Læs oversigten over lærredappen for Northwind Traders.
Åbn en tom app
Opret en sort lærredapp, og giv den et navn, f.eks. "My Northwind Orders (Lærredapp)".
Tilføj dataene
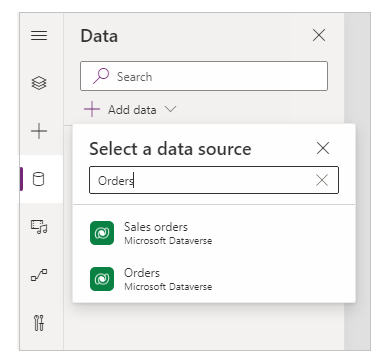
Vælg Data > Tilføj data i venstre rude, > søg efter, og vælg tabellen Ordrer.

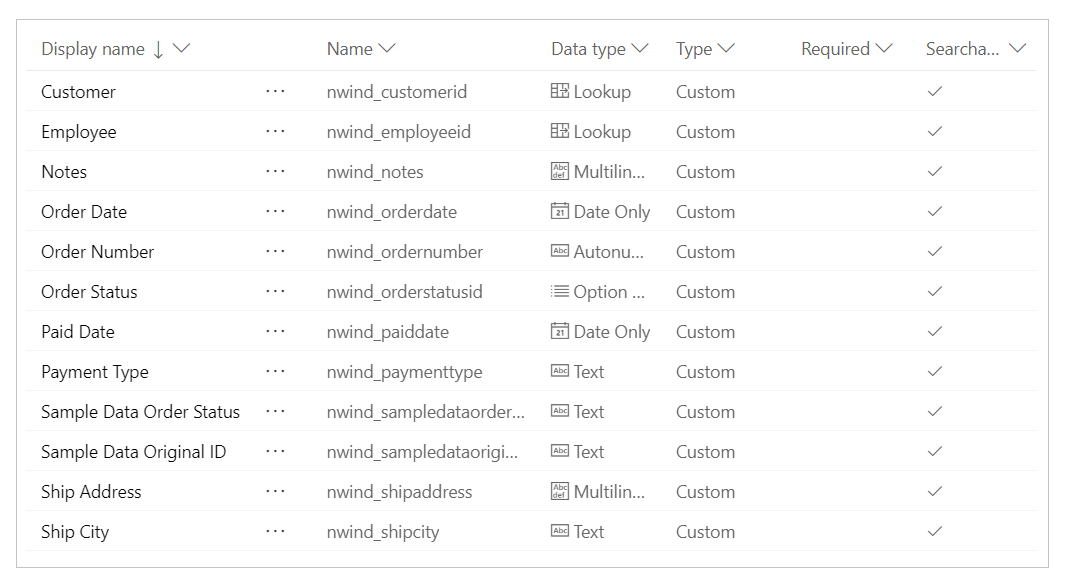
Tabellen Ordrer indeholder mange felter af forskellige typer:

De enkelte felter har et Vist navnog et Navn, som nogle gange kaldes det logiske navn. Begge navne refererer til det samme. Du skal som regel bruge det viste navn, når du bygger en app, men i visse tilfælde skal du bruge de mere kryptiske Navn, som bemærket i en procedure.
Da vi herefter skal arbejde med skærmbilleder og kontrolelementer, skal du i Power Apps Studio skifte tilbage til Trævisning i venstre side ved at trykke på ikonet med de tre stablede firkanter. Du kan til enhver tid vende tilbage til Datakilder ved at trykke på cylinderikonet.
Oprette ordregalleriet
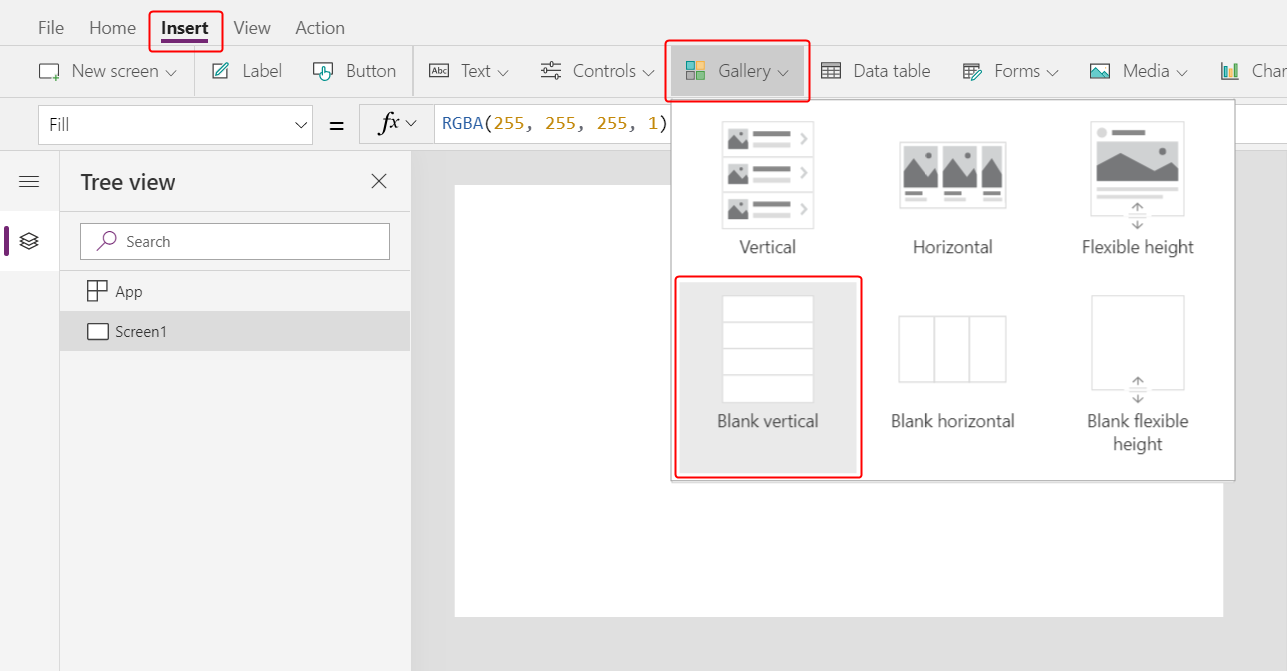
På fanen Indsæt skal du vælge Galleri > Tom lodret for at tilføje et Galleri-kontrolelement, som indeholder ordrerne.

Kontrolelementet placeres på lærredet, og der vises en dialogboks, hvor du bliver spurgt, hvilke datakilde der skal oprettes forbindelse til.
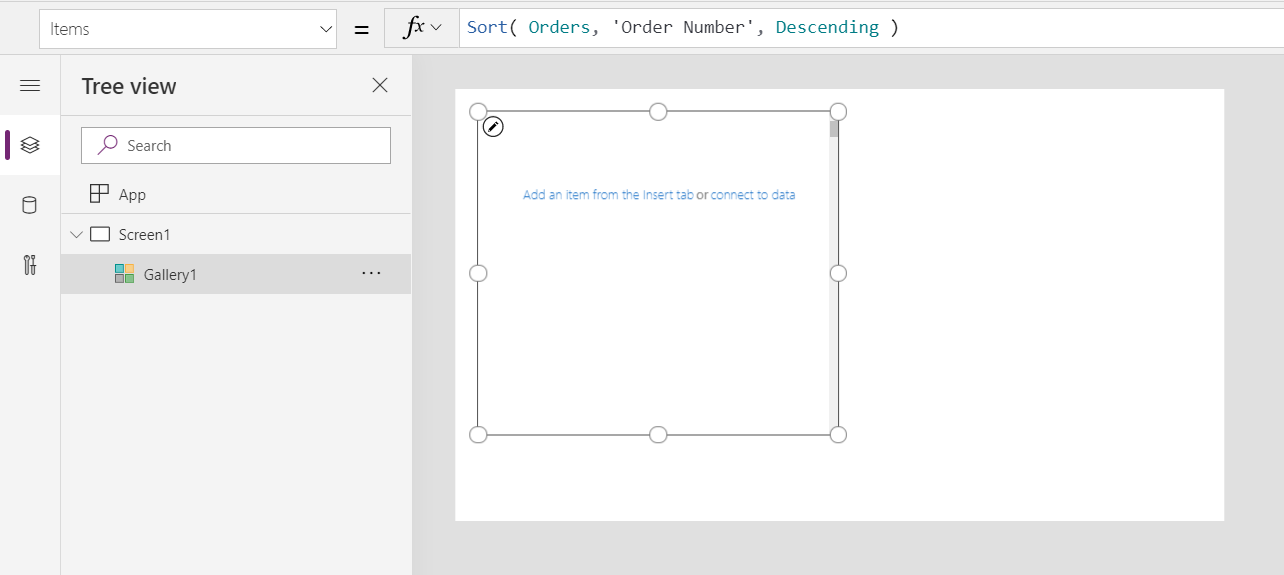
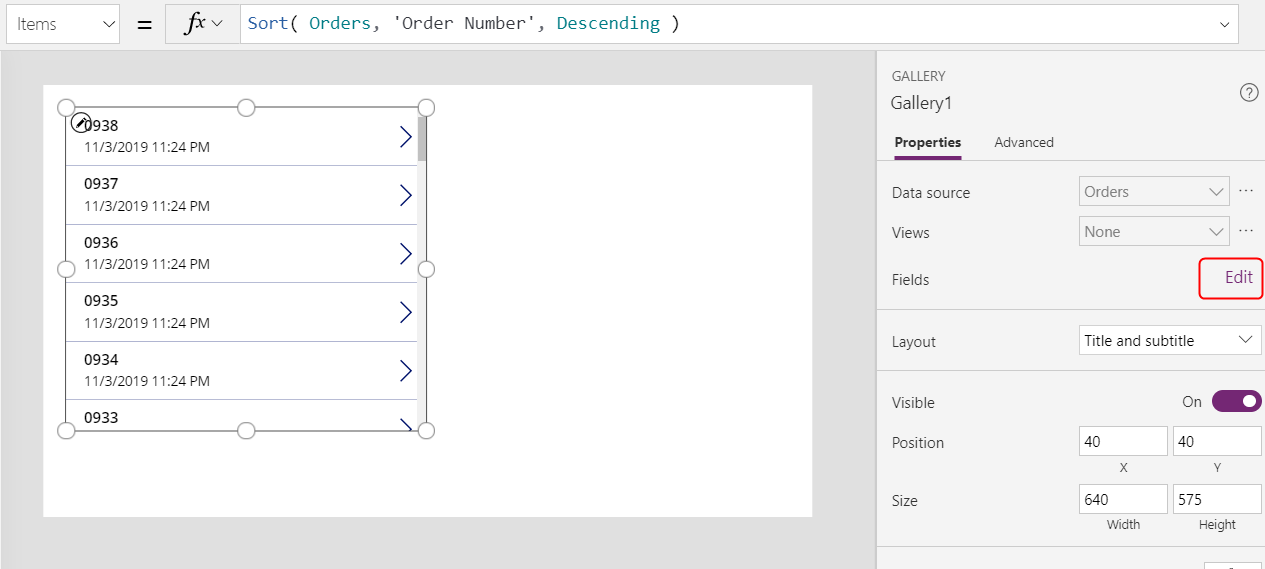
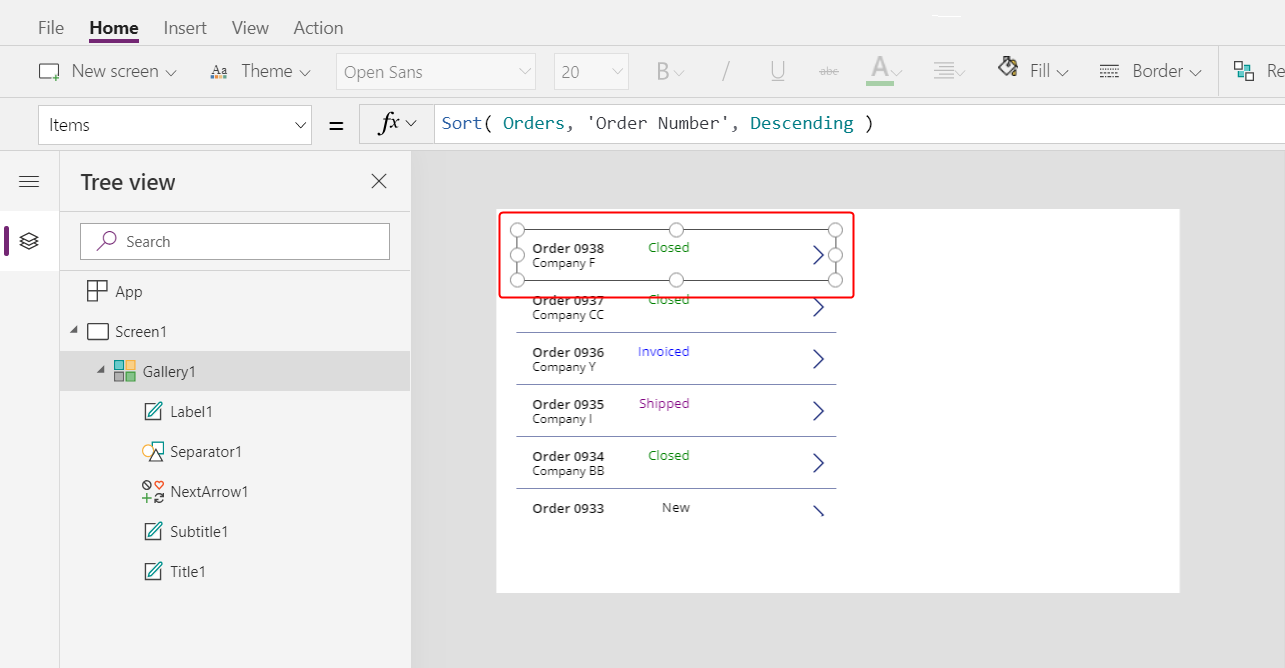
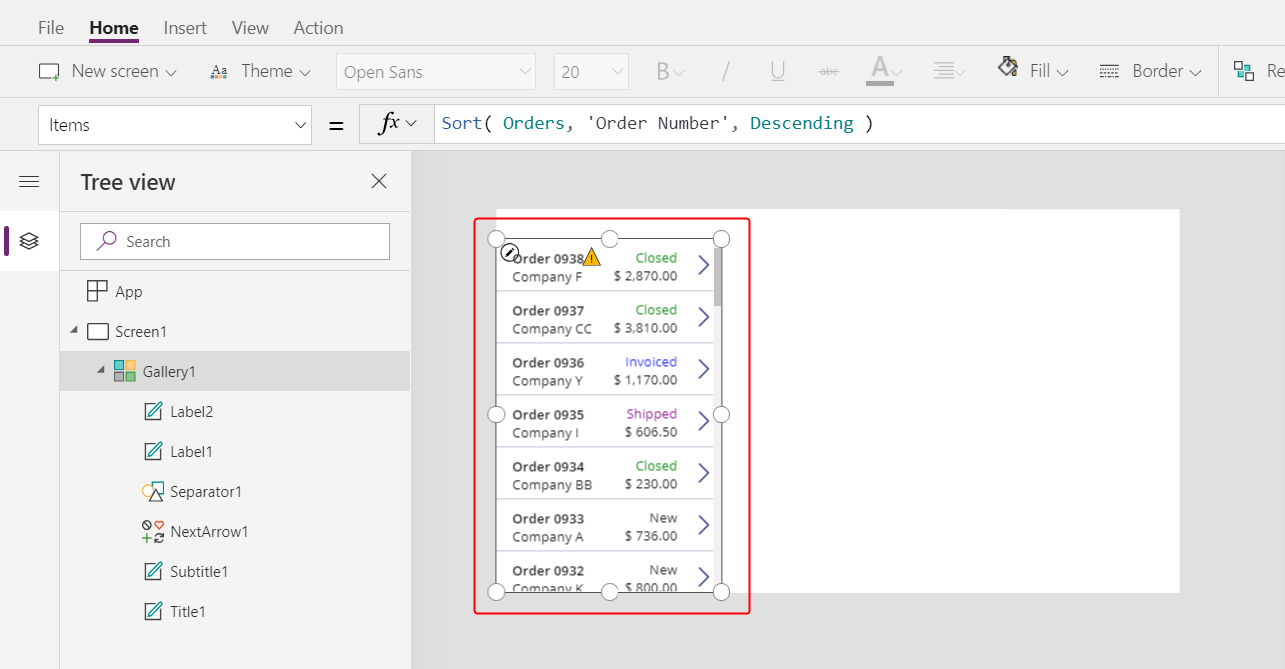
Vi kunne oprette forbindelse direkte til Ordrer her, men i stedet vil vi gerne kontrollere galleriets sorteringsrækkefølge. Ignorer dialogboksen, og indstil galleriets Items-egenskab til denne formel i formellinjen:
Sort( Orders, 'Order Number', Descending )Funktionen Sort sorterer listen, så den nyeste ordre (som har det højeste ordrenummer) vises først.

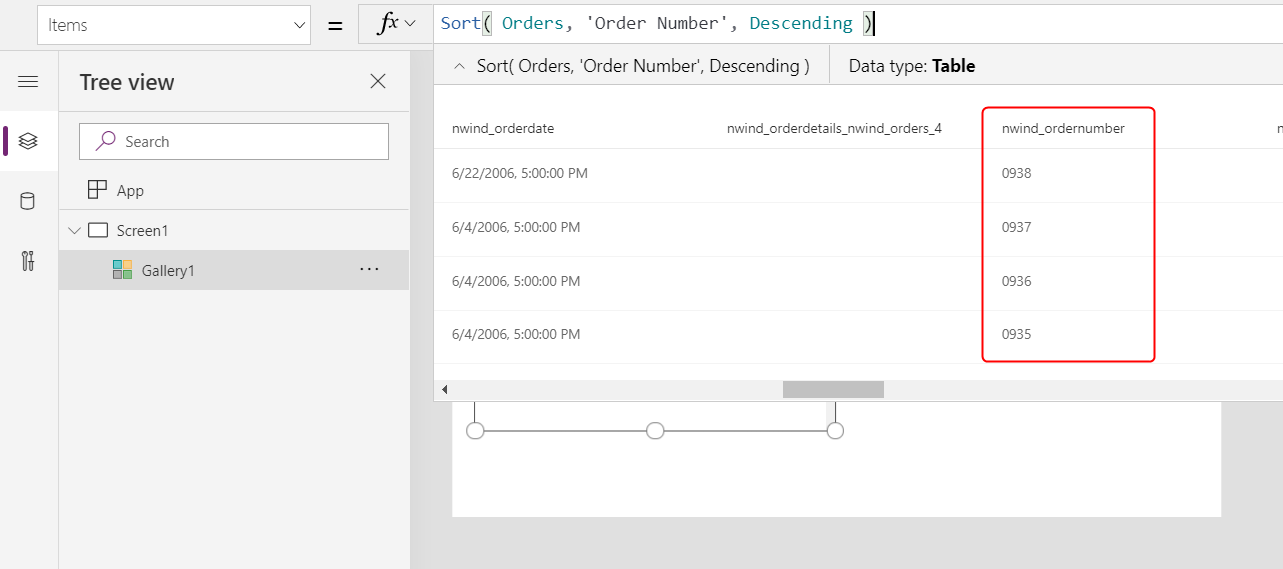
Efter et par sekunder vises resultatvisningen under formellinjen. Træk ned på pilen til venstre for at få vist resultatet af formlen. Rul til højre for at få vist kolonnen Ordrenummer, og sørg for, at den er sorteret på den ønskede måde (højeste til laveste).

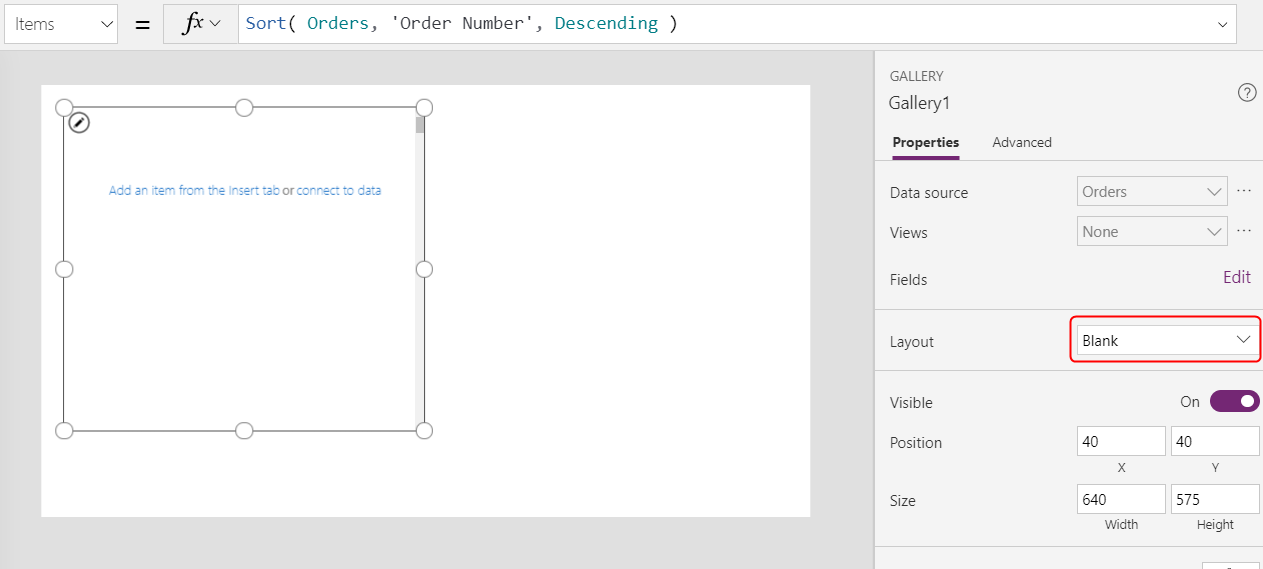
Åbn listen Layout på fanen Egenskaber nær højre kant:

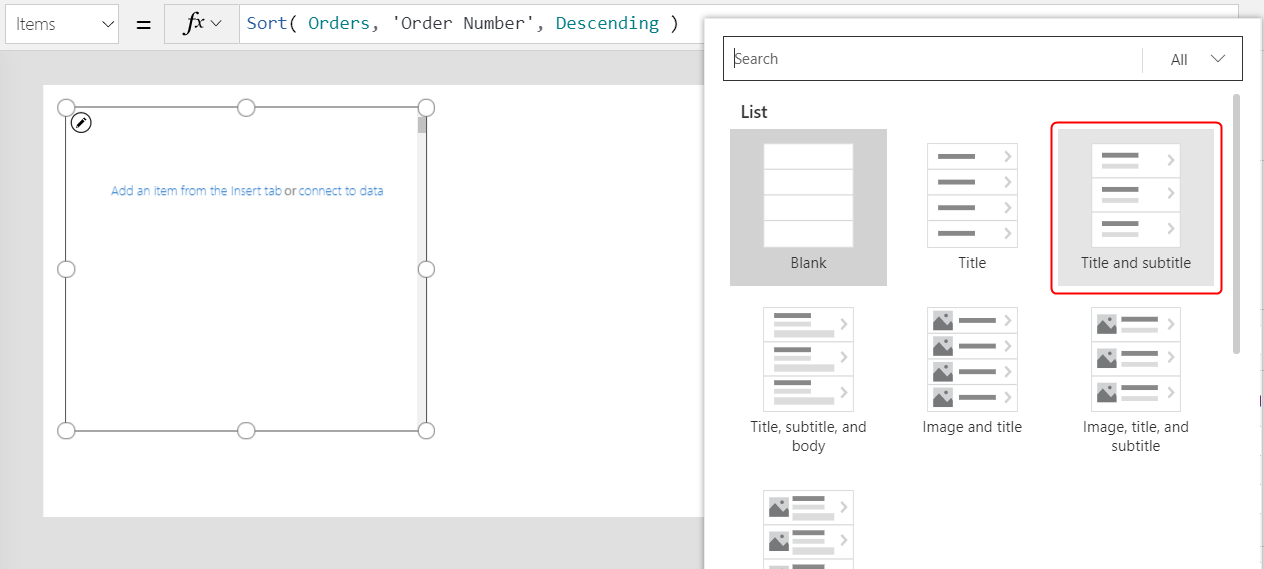
Markér Titel og undertitel på listen over indstillinger:

Der tilføjes to Mærkat-kontrolelementer i galleriskabelonen. Disse kontrolelementer viser som standard to kolonner i tabellen Ordrer, som du skal ændre i det følgende. Galleriets skabelon replikeres lodret for hver post i tabellen.
Vælg Rediger (ved siden af Felter) på fanen Egenskaber nær højre kant.

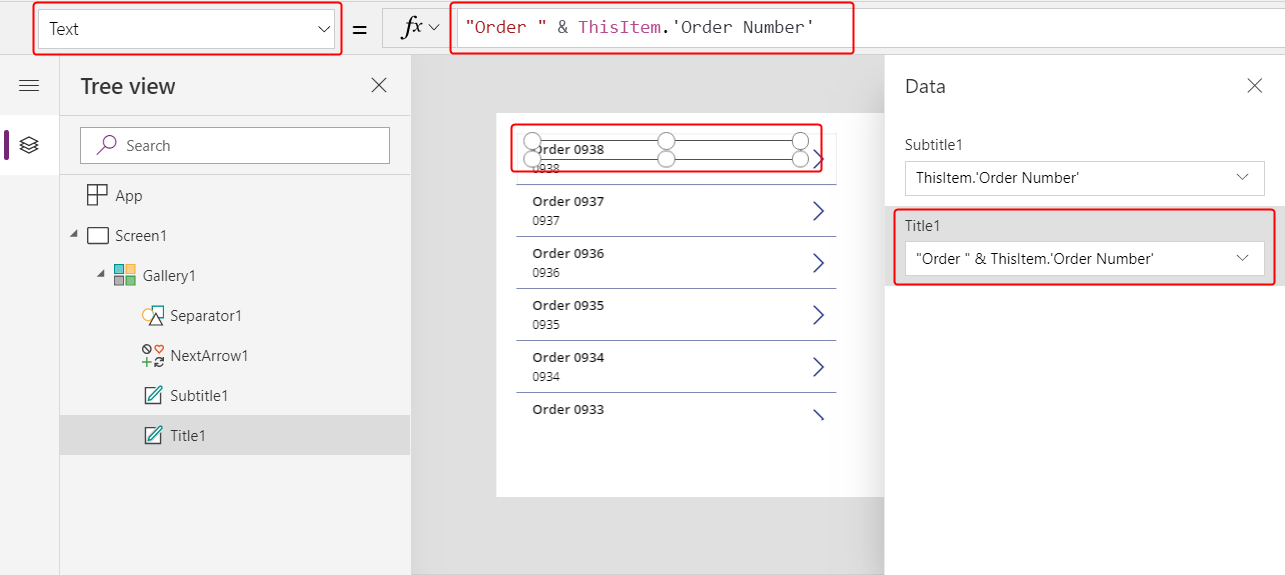
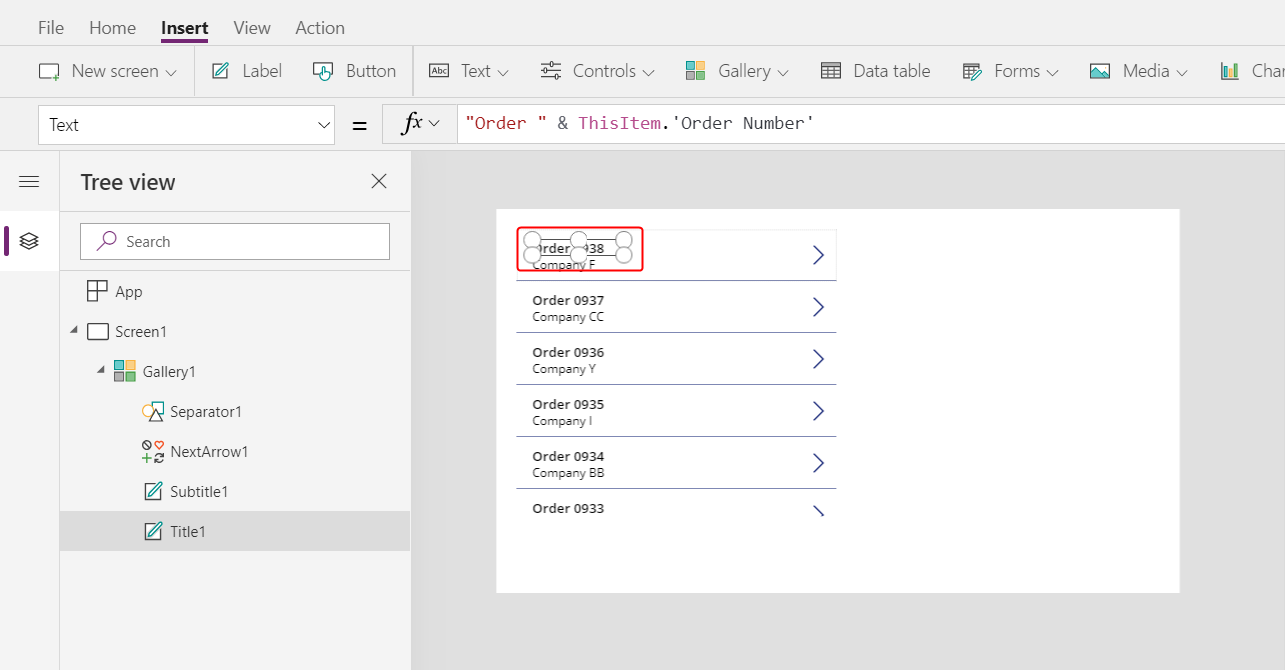
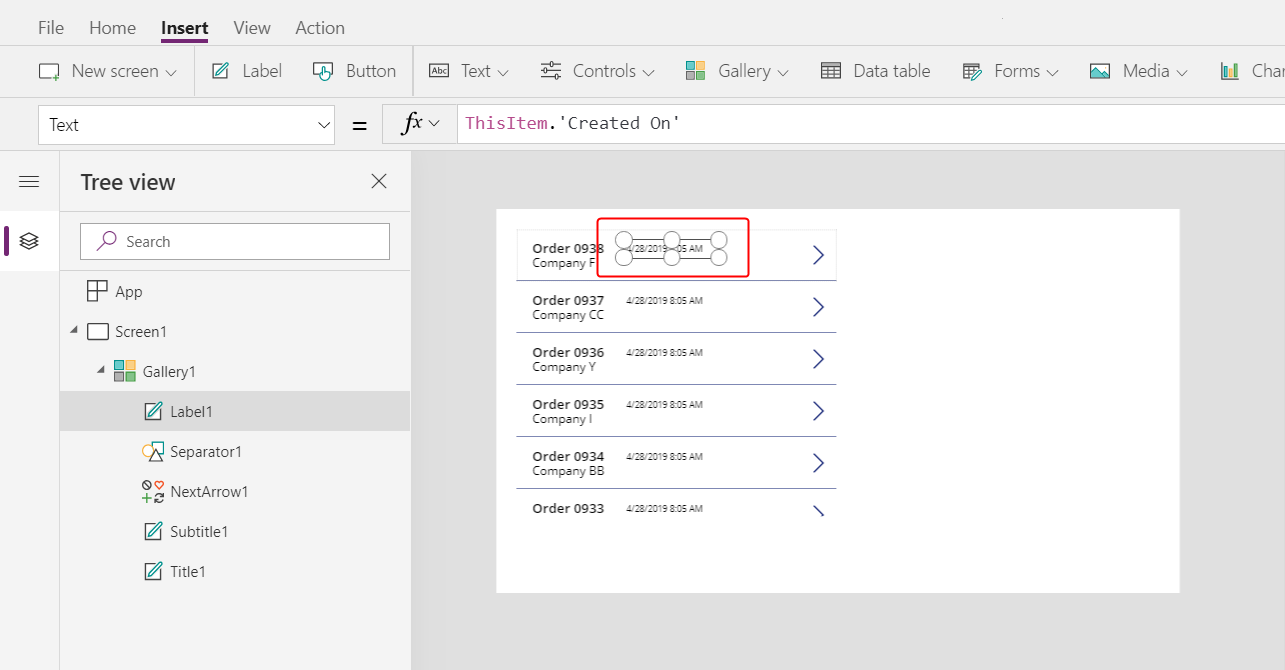
Vælg Title1 i ruden Data (eller vælg den øverste etiket i galleriskabelonen).
Indstil etikettens Text-egenskab i formellinjen til dette udtryk:
"Order " & ThisItem.'Order Number'
Ordrenummeret vises øverst i hvert gallerielement. I galleriskabelonen giver ThisItem adgang til alle felter i tabellen Ordre.
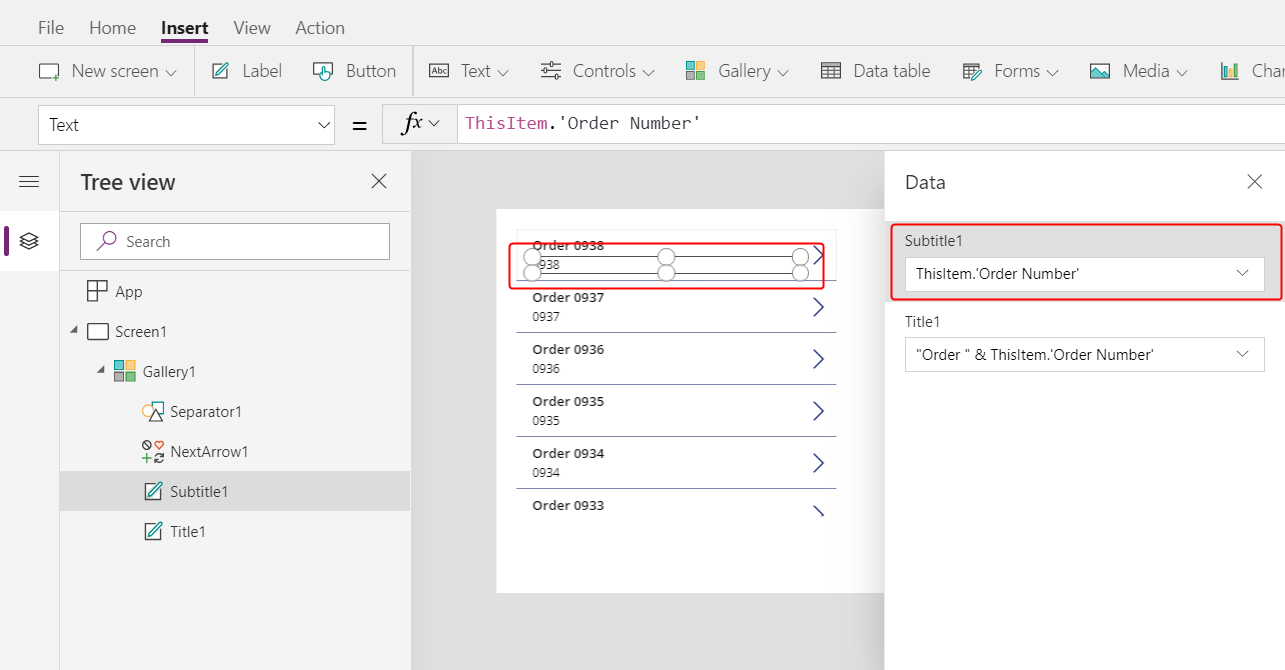
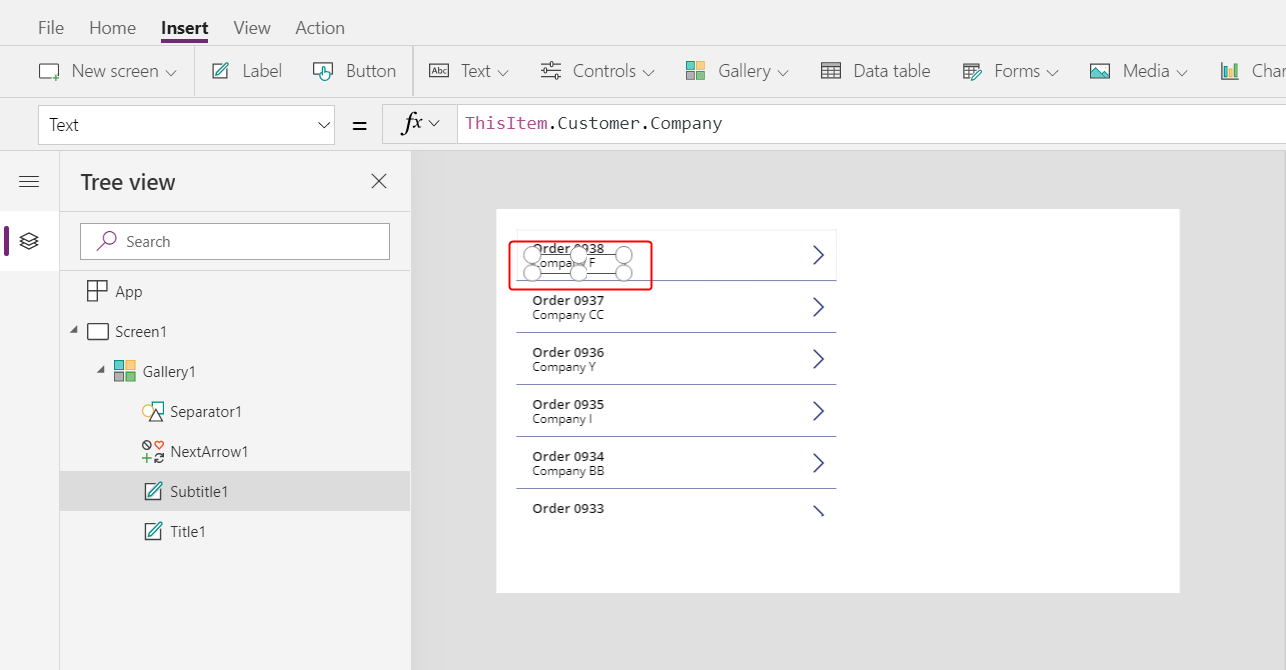
Vælg Subtitle1 i ruden Data (eller vælg den nederste etiket i galleriskabelonen):

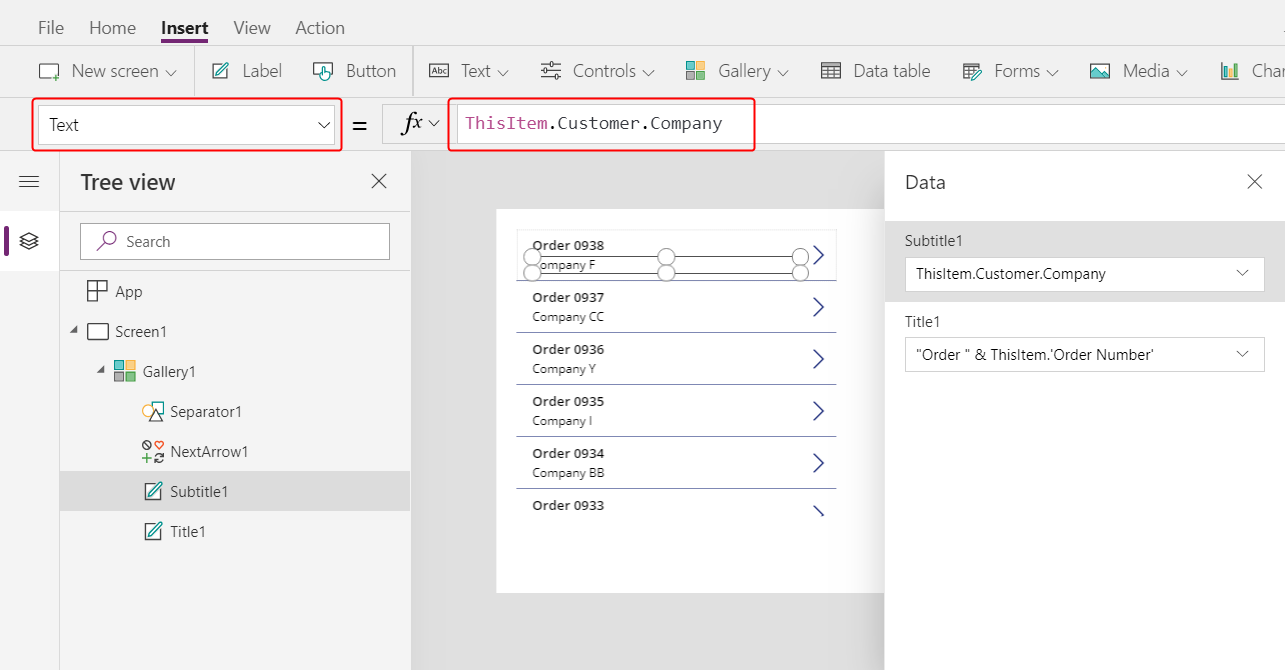
Indstil etikettens Text-egenskab i formellinjen til dette udtryk:
ThisItem.Customer.Company
Når du har angivet formlen, vises der muligvis en fejl (en rød bølge) et øjeblik. Denne fejl burde blive ryddet, hvis du vælger noget uden for formellinjen og derefter vælger formellinjen igen. Hvis fejlen varer ved, eller du ikke kan se en værdi, skal du vælge fanen Vis, vælge Datakilder og derefter opdatere tabellen Ordrer ved at vælge ellipsen (...) til højre for navnet på datakilden.
Når du angiver ThisItem.Customer, bruger du en mange til en-relation mellem tabellerne Ordrer og Kunder og henter den kundepost, der er knyttet til hver enkelt ordre. Fra kundeposten er det muligt at udtrække data i kolonnen Konto til visning.
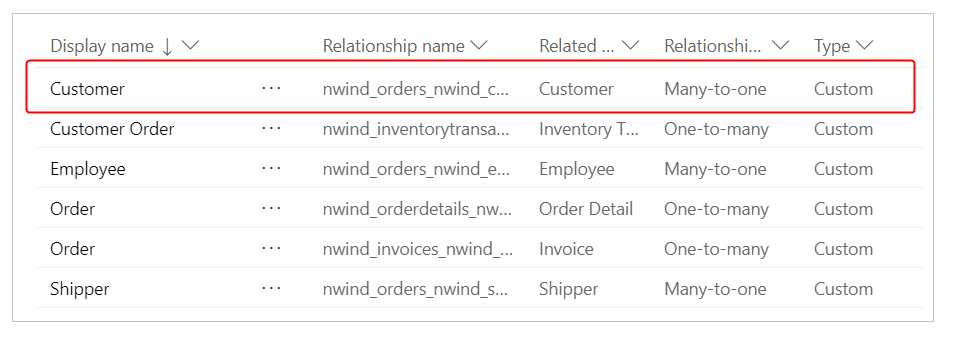
Du kan få vist alle relationer fra tabellen Ordrer til andre tabeller, herunder tabellen Kunde:

Luk ruden Data ved at vælge lukkeikonet (X) i rudens øverste højre hjørne.
Få vist hver ordres status
I denne fremgangsmåde skal du tilføje plads i galleriet til en etiket og konfigurere det til at vise de enkelte ordrers status med en anden farve end dataene.
I galleriskabelonen skal du reducere bredden på den første etiket, Title1:

Gentag det foregående trin med den anden etiket, Subtitle1:

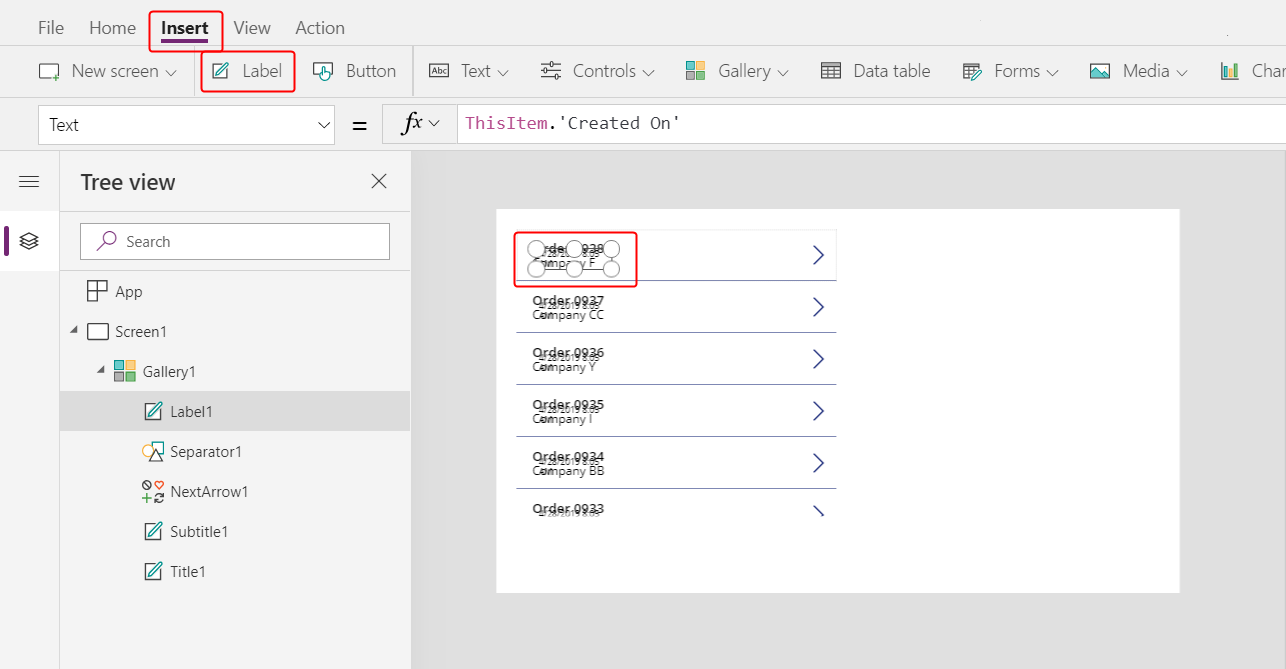
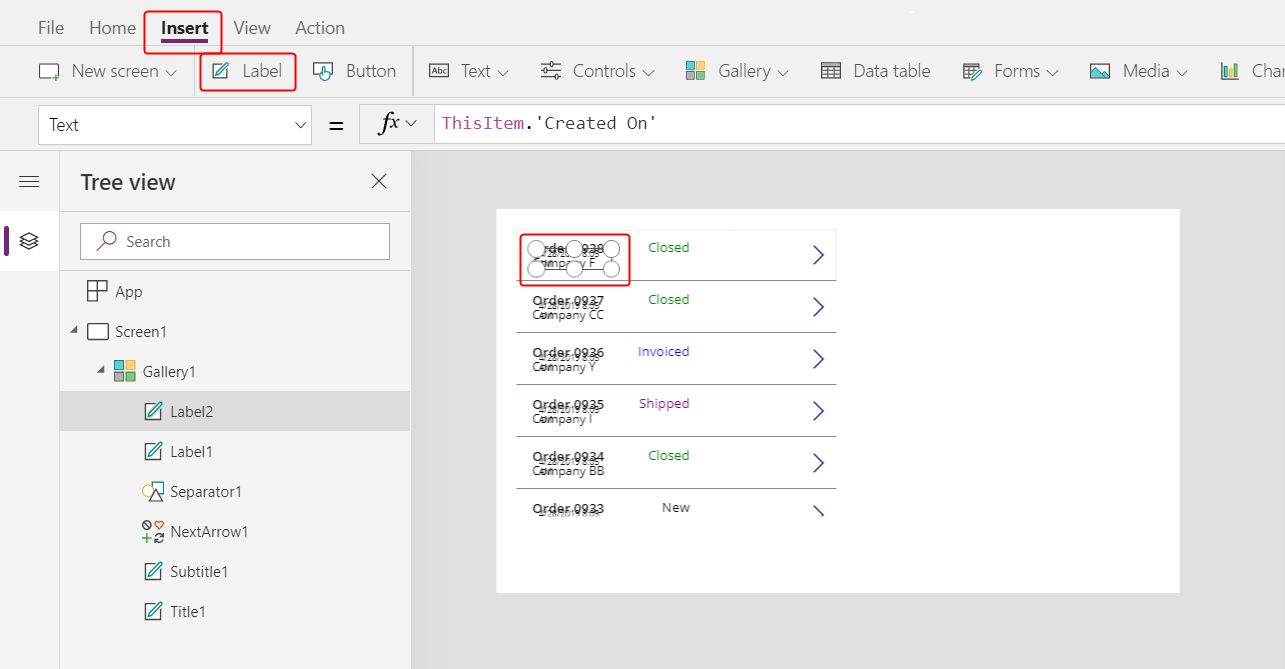
Vælg Mærkat på fanen Indsæt, mens galleriskabelonen (eller et kontrolelement i skabelonen) er markeret.

Flyt den nye etiket til nederste højre hjørne af etiketten Title1:

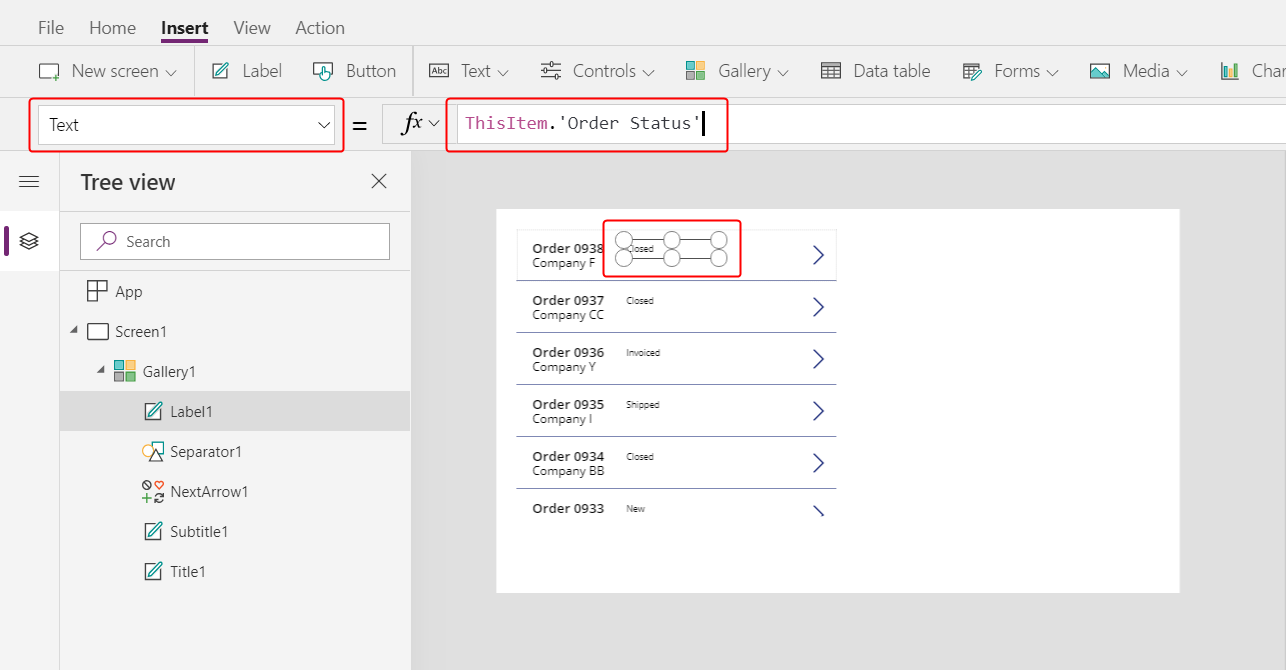
Indstil den nye etikets Text-egenskab til dette udtryk:
ThisItem.'Order Status'
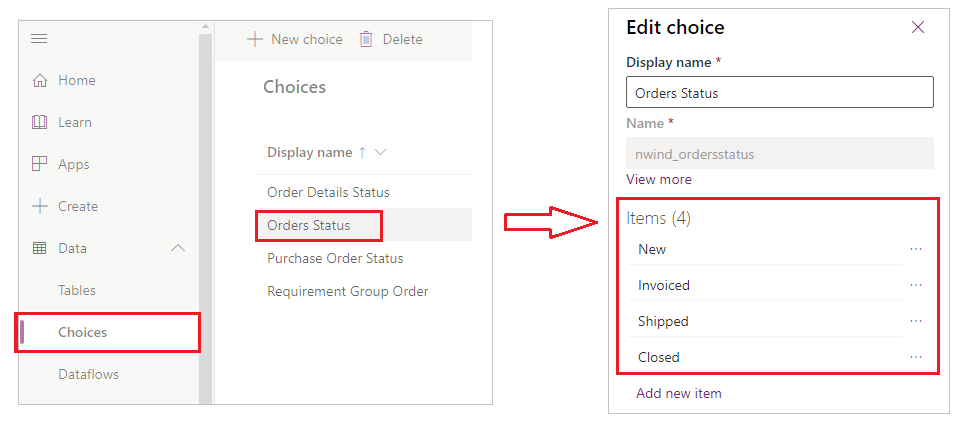
Feltet Ordrestatus i tabellen Ordrer har en værdi fra valget Ordrestatus. Et valg svarer til en fasttekst i andre programmeringsværktøjer. Hver grupperede indstilling defineres i databasen, så brugerne kun kan angive de indstillinger, der findes i sættet. Valget af Ordrestatus er også globalt og ikke lokalt, så du kan bruge det i andre tabeller:

Hver grupperet indstilling har et navn, der vises, hvis du viser det i en etiket. Disse navne kan oversættes, og appen genkender den samme indstilling, uanset om en engelsk bruger vælger Apple, en fransk bruger vælger Pomme, eller hvis en spansk bruger vælger Manzana. Derfor kan du ikke oprette en formel, der er afhængig af en fast kodet streng for en indstilling, som denne emne viser senere.
I formler skal du omgive Ordre status med enkelte anførselstegn, fordi den indeholder et mellemrum. Navnet fungerer dog på samme måde som alle andre navne i Power Apps, f.eks. Kunde eller Konto, gør.
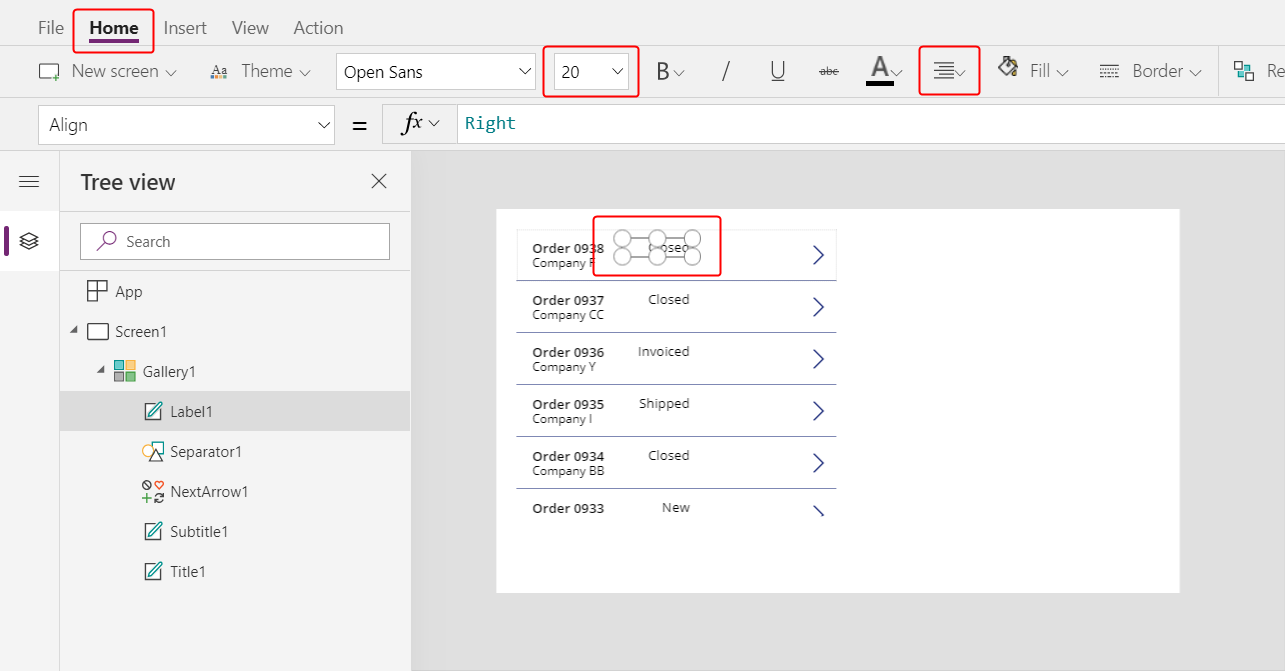
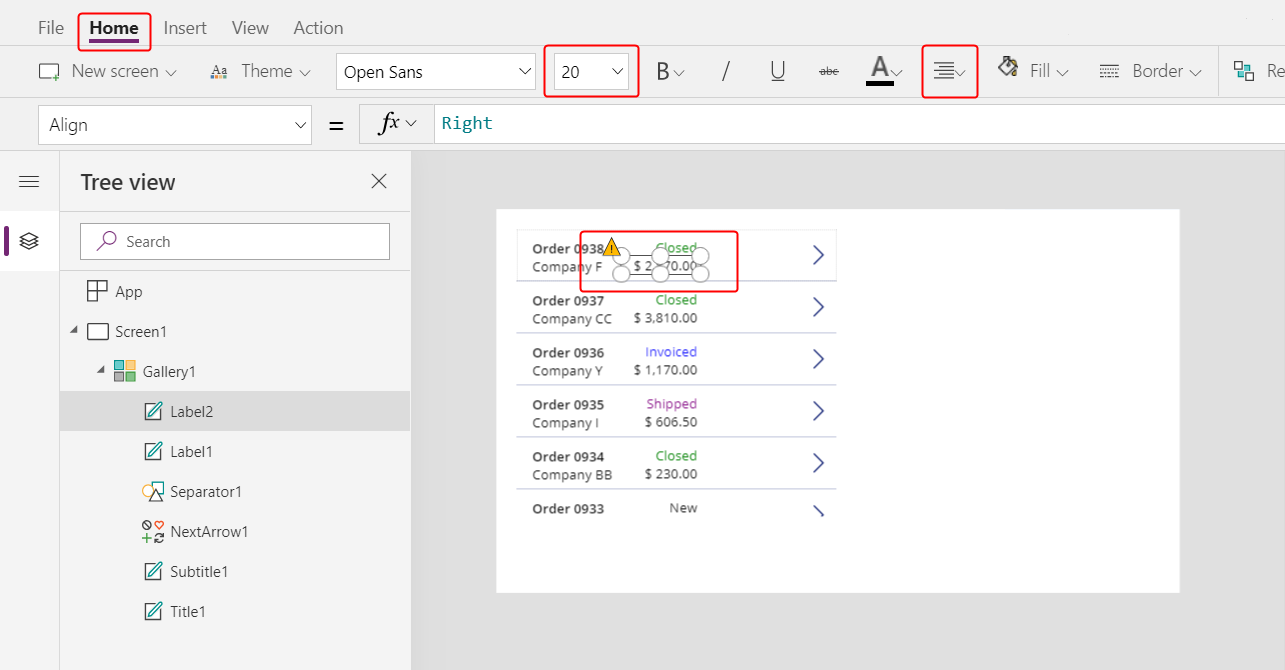
Forøg skriftstørrelsen på statusetiketten til 20 punkter på fanen Start, og højrejuster derefter teksten:

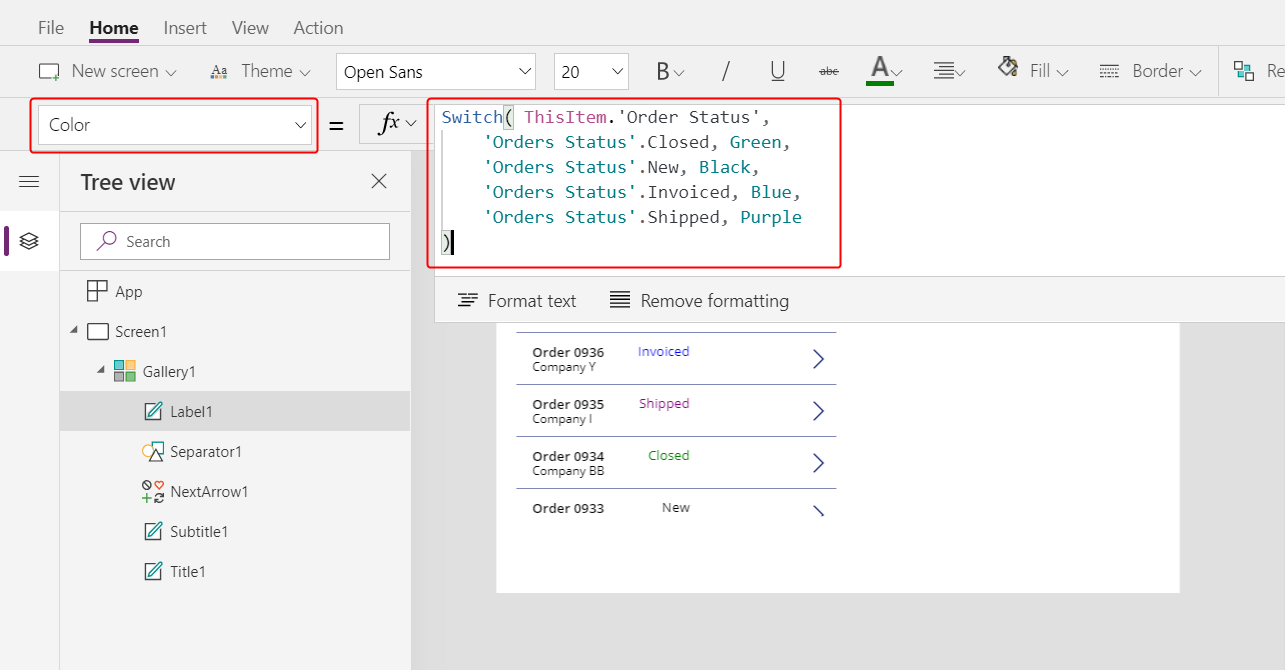
Indstil egenskaben Farve af statusetiketten på formellinjen til denne formel:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, 'Orders Status'.New, Black, 'Orders Status'.Invoiced, Blue, 'Orders Status'.Shipped, Purple )
Power Apps forhindrer dig i at oprette en formel, der er afhængig af en fast kodet streng for de enkelte grupperede indstillinger, fordi sådanne formler kan give upassende resultater, hvis indstillingsnavnene er oversatte. I stedet for afhænger funktionen Switch af den farve, der er baseret på den streng, der vises i etiketten på baggrund af brugerens indstillinger.
Når denne formel er på plads, vises forskellige statusværdier i forskellige farver, som den forrige grafik vises.
Få vist hver ordres total
Vælg det første element i galleriet, som er galleriskabelonen:

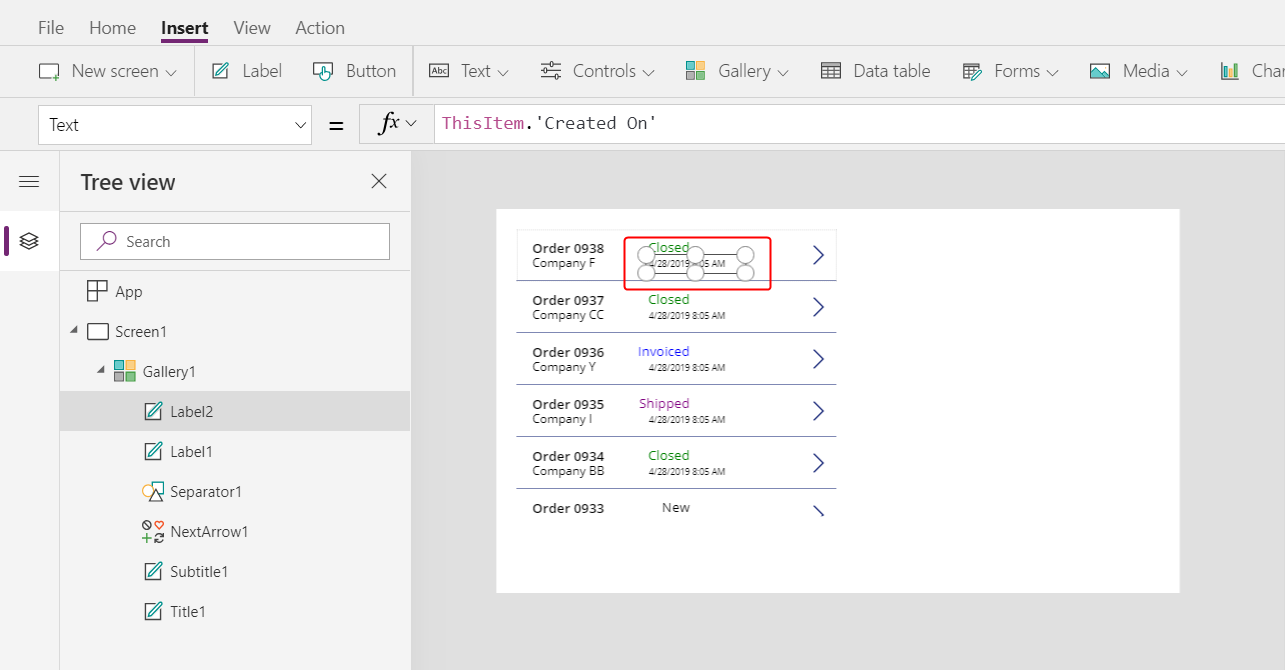
Vælg Etiket på fanen Indsæt for at tilføje en anden etiket:

Flyt den nye etiket, så den vises under statusnavnet:

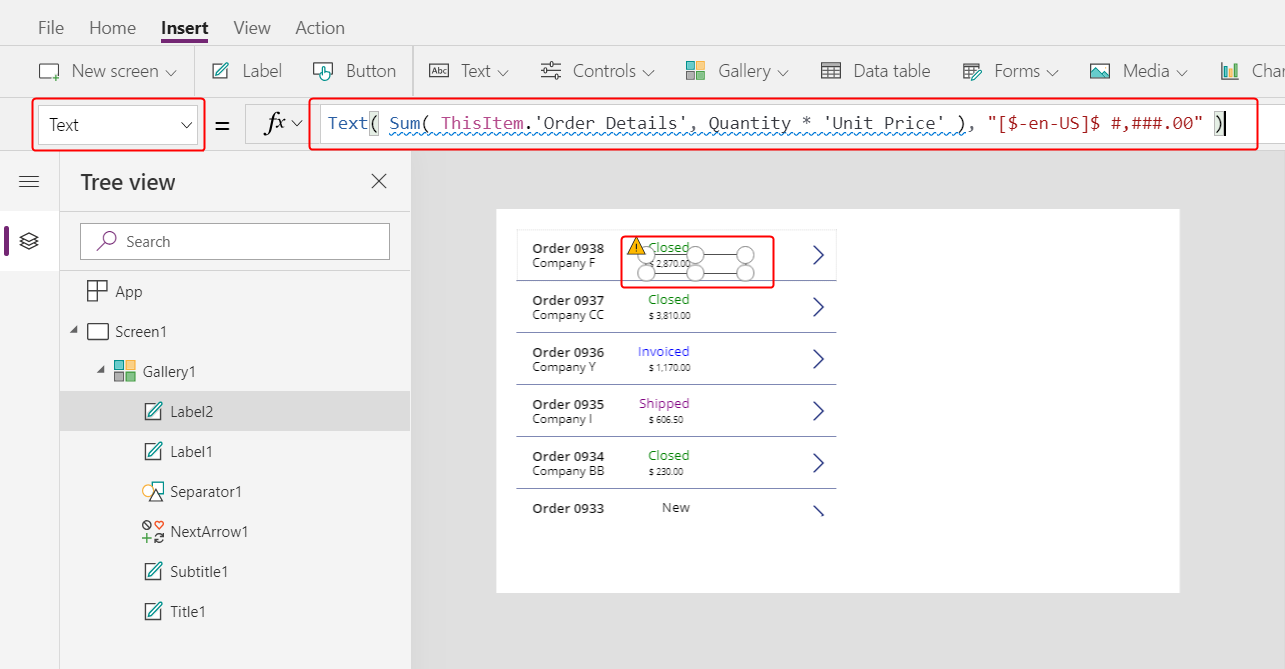
Indstil den nye etikets Text-egenskab i formellinjen til denne formel:
Text( Sum( ThisItem.'Order Details', Quantity * 'Unit Price' ), "[$-en-US]$ #,###.00" )
I denne formel tilføjer funktionen Sum posterne i tabellen Ordredetaljer, der er knyttet til de enkelte poster i tabellen Ordre via en en til mange-relation. Disse linjeelementer udgør de enkelte ordrer, og du kan bruge den samme en-til-mange-relation til at få vist og redigere linjeelementerne i nederste højre område af skærmen.
Denne formel indeholder en blå understregning og en delegeringsadvarsel, , fordi Dataverse understøtter ikke delegering af komplekse aggregeringsfunktioner (f.eks. summen af en multiplikation). Du kan ignorere disse oplysninger, fordi der ikke er en ordre i dette eksempel, der indeholder mere end 500 linjeelementer. Hvis det er nødvendigt til en anden app, kan du forøge denne grænse i App-indstillinger.
Funktionen Text i denne formel tilføjer et valutasymbol og formaterer resultatet med tusindtalsseparator og decimalseparatorer. Som skrevet indeholder formlen sprogkoden til amerikansk engelsk ( [$-da-US]) og et dollar symbol ( $). Hvis du fjerner sprogkoden, erstattes den med en, der er baseret på dine sprogindstillinger, og etiketten indeholder de relevante formater for den pågældende kode. Hvis du skriver dollarsymbolet, vises det relevante valutasymbol i etiketten på baggrund af brugerens indstillinger. Du kan dog få vist et andet symbol, der vises, ved at erstatte dollarsymbolet med det, du foretrækker.
Skift skriftstørrelsen på den nyeste etiket til 20 punkter på fanen Start, og højrejuster derefter dens tekst:

Flyt galleriet til skærmens venstre kant, og formindsk galleriets bredde for at lukke noget plads.
Øg højden på galleriet, så det er næsten så højt som skærmen, men efterlad et lille billede øverst i en titellinje, som du vil tilføje i starten af den næste emne:

Opsamling
Vi gentager: Du kan starte med at oprette en enkelt lærredapp ved at tilføje ordregalleriet, som indeholder følgende elementer:
- Et udtryk for at få vist ordrenummeret:
"Orders " & ThisItem.OrderNumber - Et felt i en mange-til-en-relation:
ThisItem.Customer.Company - En etiket, der viser navnet på en grupperet indstilling:
ThisItem.'Order Status' - En etiket, der ændrer format på baggrund af den grupperede indstilling, som etiketten viser:
Switch( ThisItem.'Order Status', 'Orders Status'.Closed, Green, ... - En kompleks aggregeringsfunktion over en en-til-mange-relation:
Sum( ThisItem.'Order Details', Quantity * 'Unit Price' )
Næste emne
I den næste emne skal du tilføje et Rediger formular-kontrolelement for at få vist og redigere en oversigt over den ordre, brugeren vælger i det galleri, du lige har oprettet.
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).