Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
I de tidligere artikler har du lært om eksekveringsfaser og dataopkaldsflow, almindelige kilder til langsom ydeevne og almindelige ydeevneproblemer og løsninger i lærredapps. Du kan også drage fordel af at følge de tip og bedste fremgangsmåder, der findes i denne artikel, for at styrke ydeevnen for apps, du opretter.
Begrænse dataforbindelser
Tilføj ikke mere end 30 forbindelser i én app. Apps anmoder nye brugere om at logge på hver connector, så hver ekstra connector øger den mængde tid, der skal bruges for at starte appen. Når en app kører, kræver hver connector CPU-ressourcer, hukommelse og netværksbåndbredde, når appen anmoder om data fra den pågældende kilde.
Du kan hurtigt måle din apps ydeevne ved at slå Udviklerværktøj til i Microsoft Edge eller Google Chrome under kørsel af appen. Det tager sandsynligvis mere end 15 sekunder at returnere data i din app, hvis den ofte anmoder om data fra mere end 30 forbindelser. Hver enkelt forbindelse, der tilføjes, tæller individuelt i denne begrænsning, uanset typen af datakilde - for eksempel Microsoft Dataverse- eller SQL Server-tabeller eller list, der er oprettet ved hjælp af Microsoft Lister.
Begrænse antallet af kontrolelementer
Tilføj ikke mere end 500 kontrolelementer i én app. Power Apps opretter en HTML-dokumentobjektmodel for at gengive de enkelte kontrolelementer. Jo flere kontrolelementer, du tilføjer, jo mere oprettelsestid, skal Power Apps bruge.
Du kan i nogle tilfælde opnå samme resultat og få appen til at starte hurtigere, hvis du bruger et galleri i stedet for individuelle kontrolelementer. Derudover kan du reducere antallet af kontrolelementtyper i samme skærmbillede. Nogle kontrolelementer (f.eks. PDF-fremviser, datatabel og kombinationsboks) trækker store udførelsescripts ind og tager længere tid til at gengive.
Optimere egenskaben OnStart
Brug funktionen ClearCollect til at cachelagre data lokalt, hvis de ikke ændres under brugersessionen. Du kan også bruge funktionen Concurrent til at indlæse datakilder samtidig. Det kan reducere den tid, en app skal bruge på at indlæse data, til den halve tid. Flere oplysninger: Funktionen Concurrent i Power Apps
Uden funktionen Concurrent indlæser følgende formel fire tabeller én ad gangen:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
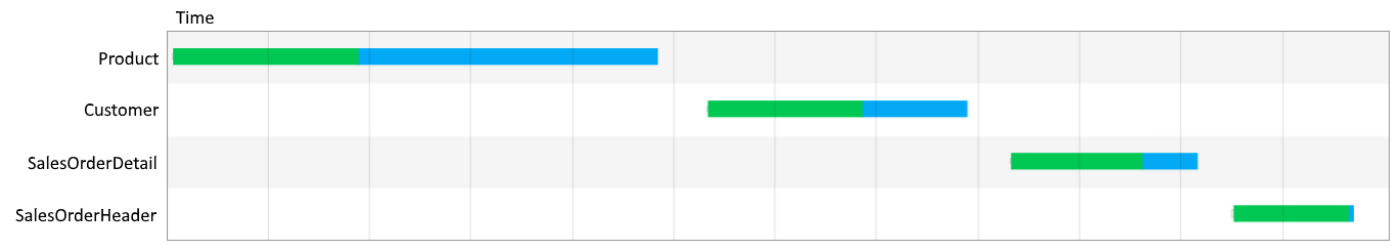
Du kan bekræfte denne funktionsmåde i udviklerværktøjerne for din browser som vist på følgende billede.

Du kan indsætte den samme formel i funktionen Concurrent for reducere den samlede tid, som handlingen skal bruge:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
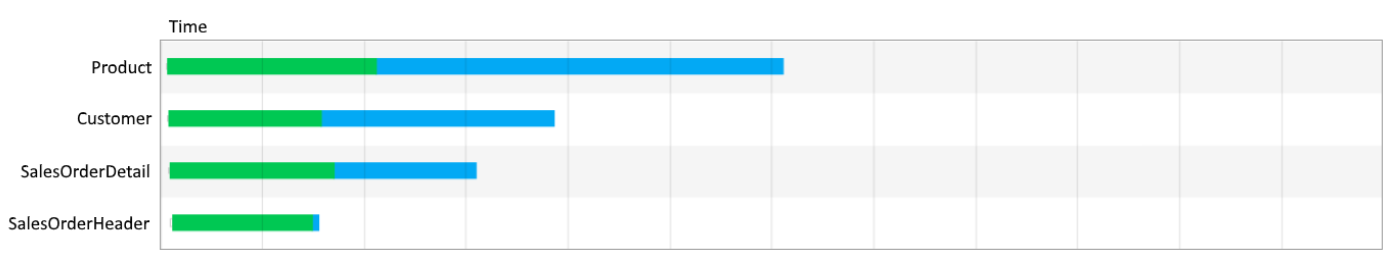
Med denne ændring henter appen tabellerne parallelt, som vist på følgende billede.

Bemærk
Du kan finde flere oplysninger om de ydeevneproblemer og løsninger, der vedrører OnStart, ved at læse OnStart-hændelse skal finjusteres.
Tip
Vi anbefaler, at du bruger egenskaben App.StartScreen, da det forenkler lanceringen af appen og øger appens ydeevne.
Cachelagre opslagsdata
Brug funktionen Set til at cachelagre data fra opslagstabeller lokalt for at undgå at skulle hente data fra kilden gentagne gange. Denne teknik optimerer ydeevnen, hvis dataene sandsynligvis ikke ændres under en session. Som vist i følgende eksempel hentes dataene fra kilden én gang, og der refereres derefter til dem lokalt, indtil brugeren lukker appen.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Denne metode er mest nyttig til data som f.eks. kontaktoplysninger, standardværdier eller brugeroplysninger, der ikke ændres ofte. Du kan også bruge denne teknik sammen med funktionerne Defaults (Standarder) og User (Bruger).
Undgå kontrol af afhængighed mellem skærmbilleder
Hvis ydeevnen skal forbedres, indlæses skærmene i en app kun i hukommelsen efter behov. Denne optimering kan anbefales, hvis skærm 1 f.eks. indlæses, og en af dens formler bruger egenskaben for et kontrolelement fra skærm 2. Skærmbillede 2 skal nu indlæses for at fuldføre afhængigheden, før skærmbillede 1 kan vises. Forestil dig, at skærmbillede 2 har en afhængighed i forhold til skærmbillede 3, der har en anden afhængighed i forhold til skærmbillede 4 osv. Denne afhængighedskæde kan medføre, at der skal indlæses mange skærmbilleder.
Derfor skal du undgå formlers afhængigheder mellem skærmbillederne. I visse tilfælde kan du bruge en global variabel eller en samling til at dele oplysninger mellem skærmbillederne.
Der er en undtagelse: I det forrige eksempel skal du forestille dig, at den eneste metode til at vise skærmbillede 1 kræver navigation fra skærmbillede 2. Så er skærm 2 allerede blevet indlæst i hukommelsen, når skærm 1 skal indlæses. Der kræves ikke ekstra arbejde for at opfylde afhængigheden for skærmbillede 2, og det påvirker derfor ikke ydeevnen.
Bruge delegering
Hvor det er muligt, kan du bruge funktioner, der delegerer databehandlingen til datakilden i stedet for at hente data til behandling på den lokale enhed. Hvis en app skal behandle data lokalt, kræver handlingen meget mere processorkraft, hukommelse og netværksbåndbredde, især hvis datasættet er stort.
Tip
Du kan få mere at vide om delegerbare funktioner, der understøttes af bestemte connectorer, i connectordokumentationen.
Hvis du vil have vist et eksempel på funktioner, der kan uddelegeres, skal du overveje en id-kolonne, der er defineret som datatypen Nummer på en liste, der er oprettet ved hjælp af Microsoft Lister. Formlerne i følgende eksempel returnerer resultaterne som forventet. Men den første formular kan uddelegeres, mens den anden ikke kan uddelegeres.
| Formel | Kan uddelegeres? |
|---|---|
Filter ('List data source', ID = 123 ) |
Ja |
Filter(`List data source', ID ="123") |
Nej |
Da vi antager, at kolonnen Id i SharePoint er defineret med datatypen Tal, skal værdien i højre side være en numerisk variabel i stedet for en strengvariabel. Ellers kan denne uoverensstemmelse udløse, at formlen ikke kan uddelegeres.
Brugen af funktioner, der ikke kan uddelegeres, og upassende datarækkebegrænsninger for forespørgsler, der ikke kan uddelegeres, kan have en negativ indvirkning på appens ydeevne. Flere oplysninger: Forstå delegering i en lærredapp
Bruge forsinket indlæsning
Slå prøveversionsfunktionen for forsinket indlæsning til, hvis din app har mere end 10 skærmbilleder, ingen regler og mange kontrolelementer, der findes på flere skærme, og som er bundet direkte til datakilden. Hvis du bygger denne type app og ikke aktiverer denne funktion, kan appens ydeevne blive forringet, fordi kontrolelementerne i alle skærmbilleder skal udfyldes, selv i skærmbilleder, der ikke er åbne. Desuden skal alle appens skærmbilleder også opdateres, når datakilden ændres, f.eks. når brugeren tilføjer en post.
Arbejde med store datasæt
Brug datakilder og formler, der kan delegeres, for at sikre, at dine apps bliver ved med at have en god ydeevne, mens brugerne kan få adgang til alle de oplysninger, de har brug for og undgå at nå datarækkegrænsen på 2.000 for ikke-delegerbare forespørgsler. I forbindelse med datapostkolonner, hvor brugere kan søge efter, filtrere eller sortere data, skal du bruge indeks på kolonner som beskrevet af datakilderne, f.eks. SQL Server eller SharePoint.
Bemærk
Du kan finde flere oplysninger om, hvordan store datasæt kan give almindelige ydeevneproblemer på forskellige platforme, ved at læse Store datasæt, der indlæses langsomt på forskellige platforme.
Genpublicere apps jævnligt
Oprettere opfordres til at udgive deres apps jævnligt. Da Power Apps-platformen løbende optimeres og installeres, gendannes din app inden for de nyeste platformsoptimeringer, når du publicerer den igen.
Undgå at gentage den samme formel flere steder
Hvis flere egenskaber kører den samme formel (især hvis den er kompliceret), kan du overveje at angive den én gang og derefter referere til outputtet for den første egenskab i de efterfølgende egenskaber. Du kan f.eks. ikke angive egenskaben DisplayMode for kontrolelementerne A, B, C, D og E til den samme komplekse formel. Angiv i stedet egenskaben DisplayMode til den komplekse formel, angiv egenskaben DisplayMode for B til resultatet af egenskaben DisplayMode for B og så videre for C, D og E.
Aktivere DelayOutput for alle kontrolelementer af typen Tekstinput
Hvis du har flere formler eller regler, der refererer til værdien i et kontrolelement af typen Tekstinput, skal du angive egenskaben DelayedOutput for det pågældende kontrolelement til true. Egenskaben Tekst for det pågældende kontrolelement opdateres først, når tasteanslag hurtigt efter hinanden er standset. Formlerne eller reglerne kører ikke så mange gange, og appens ydeevne bliver bedre.
Undgå at bruge Form.Updates i regler og formler
Hvis du refererer til en brugerinputværdi i en regel eller en formel ved hjælp af en Form.Updates-variabel, ændres alle formularens datakort, og der oprettes en post hver gang. Hvis du vil gøre din app mere effektiv, skal du referere til værdien direkte fra datakortet eller kontrolelementets værdi.
Brug DelayItemLoading og Indlæsning af skala for at forbedre ydeevnen i Galleri
Afhængigt af konfigurationen kan det tage længere tid at få vist de synlige rækker i Galleri. Ydeevnen kan forbedres på flere måder.
- Forenkl skabelonen. Overvej f.eks. at reducere antallet af kontrolelementer og referencer til opslag.
- Gallerier med komplekse skabeloner kan have glæde af, at DelayItemLoading er angivet til sand, og LoadingSpinner er angivet til LoadingSpinner. Denne ændring vil forbedre erfaringen med erfaringen, når gengivelsestiden er længere. DelayItemLoading udskyder også gengivelsen af skabeloner, så resten af skærmen kan gengives hurtigere, da både skærm og galleri ikke konkurrerer om ressourcer.
Aktiver Forudindlæs app for forbedret ydeevne
Du kan vælge at udvide din app for at øge ydeevnen.
Log på Power Apps, og vælg derefter Apps i menuen.
Vælg Flere handlinger (...) for den app, du vil dele, og vælg derefter Indstillinger.
I panelet Indstillinger kan slå Forudindlæs appen for forbedret ydeevne til Ja. Appen forudindlæses derefter.

Ændringerne træder først i kraft for apps, der er integreret i Teams, når du fjerner og tilføjer din app til Teams igen.
Bemærk
Det gør de kompilerede appaktiver tilgængelige via ikke godkendte slutpunkter for at aktivere indlæsning af dem før godkendelse. Men brugere kan stadig kun bruge din app til at få adgang til data via connectorer, når autorisation og godkendelse er fuldført. Denne funktionsmåde sikrer, at de data, som en app henter fra datakilder, ikke er tilgængelige for brugere, der ikke er godkendt. Kompilerede appaktiver omfatter en samling JavaScript-filer, der indeholder tekst skrevet i appkontrolelementer (f.eks. PCF-kontrolelementer), medieaktiver (f.eks. billeder), appnavnet og den URL-adresse til miljøet, som appen findes i.
Generelt skal apps hente medier og oplysninger fra datakilder via forbindelser. Hvis medier og oplysninger skal føjes til appen uden at komme fra en forbindelse, og de opfattes som følsomme, kan det være en god ide at deaktivere denne indstilling. Bemærk! Hvis du deaktiverer denne indstilling, får det brugerne til at vente lidt længere på at få adgang til en app.
Appdata, der er gemt på din enhed
Hvis brugerne skal kunne hente appdetaljer hurtigere ved start af appen, gemmes visse data lokalt på din enhed i browsercachen. Oplysninger, der gemmes, omfatter oplysninger om app, miljø og forbindelse. Disse data lagres i browseren baseret på de enkelte browseres lagerbegrænsninger. Hvis du vil rydde lagrede data, skal du se instruktioner til de enkelte browsere.
Næste trin
Gennemgå kodningsstandarderne for at maksimere appens ydeevne og gøre det nemmere at opdatere apps.
Se også
Om kørselsfaser for lærredapps og datakaldflow
Almindelige problemer med og løsninger til ydeevne i lærredapp
Almindelige kilder til langsom ydeevne for en lærredapp
Almindelige problemer og løsninger for Power Apps
Fejlfinding af startproblemer for Power Apps
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).