Skifte størrelsen og retningen på en skærm i lærredapps
Tilpas en lærredapp ved at ændre skærmbilledets størrelse og retning.
Skift størrelsen og retningen på et skærmbillede
Log på Power Apps.
Åbn appen for at redigere.
Vælg Indstillinger.
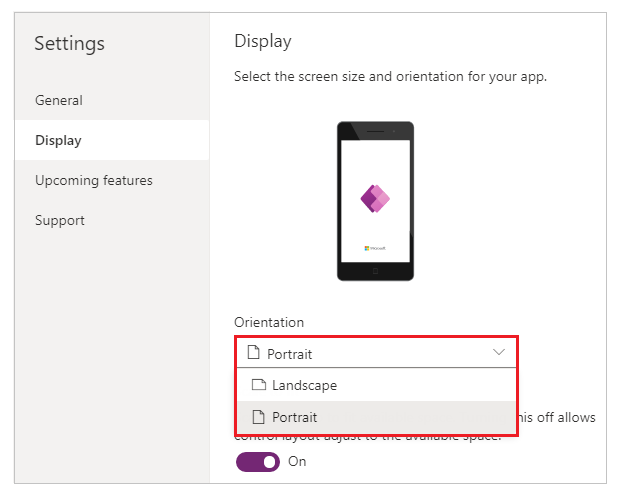
Vælg Visning.
På listen Retning skal du vælge Stående eller Liggende.

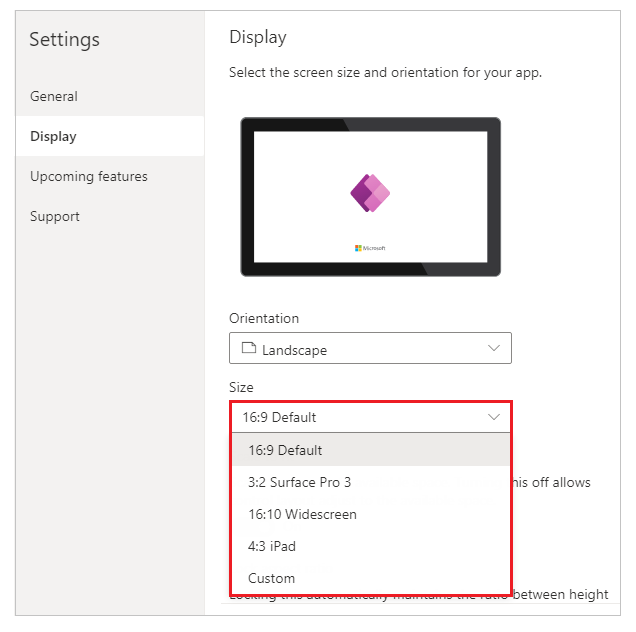
(Kun tablet-apps) Benyt en af følgende fremgangsmåder under Størrelsesforhold:
- Vælg det forhold, der stemmer overens med destinationsenheden for denne app.
- Vælg Brugerdefineret for at angive din egen størrelse, og angiv derefter en bredde mellem 50-3840 og en højde mellem 50-2160.

Bemærk
Størrelse er kun tilgængelig for apps med et layout af typen Tablet.
Under Skaler til kant skal du enten angive Til eller Fra.

Denne indstilling er som standard slået til, så appens skærmbilleder tilpasses den tilgængelige plads på enheden. Når denne indstilling er aktiveret, svarer egenskaben Width for appen til dens DesignWidth, og appens Height stemmer overens med dens DesignHeight.
Hvis du deaktiverer denne indstilling, tilpasses appen til højde-bredde-forholdet for den enhed, hvor den kører, og optager hele den tilgængelige plads. Appen skaleres ikke, og på denne måde kan skærmbilleder vise flere oplysninger.
Når denne indstilling er slået fra, er Lås højde-bredde-forhold automatisk slået fra og deaktiveret. Derudover er egenskaben Width for alle skærmbilleder angivet til
Max(App.Width, App.DesignWidth), og egenskaben Height er angivet tilMax(App.Height, App.DesignHeight), så de kan bruges til at spore dimensionerne i det vindue, hvor appen kører. Med denne ændring kan du oprette apps, der reagerer på forskellige enheder og vinduesdimensioner. Flere oplysninger: Oprette svarlayoutUnder Lås højde-bredde-forhold skal du enten angive Til eller Fra.

Hvis denne indstilling er aktiveret, bevarer appen skærmbilledets retning og det højde-bredde-forhold, du har angivet i trin 2 og 3, uanset enheden. En telefonapp, der kører i en webbrowser, bevarer f.eks. forholdet for en telefon, der indeholder en mørk streg i hver side i stedet for at udfylde vinduet.
Hvis du deaktiverer denne indstilling, tilpasses appen til højde-bredde-forholdet for den enhed, hvor den kører. Vi fraråder dette, fordi appen kan blive så forvrænget, at den ikke kan bruges, afhængigt af skærmstørrelsen. Kontrolelementer overlapper måske, eller teksten kan være beskåret.
Bemærk
Denne indstilling kan ikke slås fra for bestemte kontrolelementer, f.eks. RTF-teksteditoren og Fluent UI-kontrolelementer. De bliver ikke forvrænget efter skærmstørrelse. Opret et dynamisk layout for at angive, hvordan disse kontrolelementer skal tilpasses forskellige skærmstørrelser.
Under Lås højde-bredde-forhold skal du enten angive Til eller Fra.

Hvis du låser appens retning, bevarer appen den retning, du angiver. Hvis appen kører på en enhed, hvor skærmbilledet har en anden retning, vises appen forkert og kan vise uønskede resultater. Hvis du låser appens retning op, justeres den til skærmbilledets retning på den enhed, hvor den kører.
Du kan også ændre appens retning ved at aktivere Optimering af indlejringsudseende i Indstillinger > Visning. Denne funktion justerer appen øverst og til venstre, når den integreres, og ændrer baggrundsfarven på værtslærredet til hvid.

Luk dialogboksen Indstillinger.
Gem og publicer din app.
Optælling af appfunktionsmåder for skalering, så indstillingerne for tilpasning og låsning af aspekt anvendes
| Scenarie | Skaler til kant | Lås højde-bredde-forhold | Funktionsmåde for applayout på 'screen resize' | Noter, der skal inkluderes i dokumenter |
|---|---|---|---|---|
| 0 | Aktiveret | Aktiveret | Skærmbredden og højden angives af producenten. Skærmen skaleres til den tilgængelige vinduesstørrelse. | |
| 2 | Disabled | Aktiveret | Ikke anvendelig. Når skalering for at passe er deaktiveret, deaktiveres lås aspekt også. | |
| 3 | Aktiveret | Disabled | Skærmen skaleres til den tilgængelige vinduesstørrelse i Power Apps Studio. I slutbrugeroplevelsen skaleres Power Apps til den mindste kant (bredde eller højde), og brugergrænsefladen udfyldes derefter for den større kant. | I forbindelse med apps, der er udviklet til mobilapps, anbefales det, at oprettere bruger låsorientering med denne indstilling. |
| 4 | Disabled | Disabled | Appoplevelser kan reagere hurtigt. Oprettere kan oprette kontrolplaceringer ved hjælp af Power Fx for at angive X- og Y-værdier samt bredde og højde. | Du kan finde flere oplysninger i dokumentationen til responsivt layout, og du kan overveje at bruge objektbeholdere til automatisk layout. |
Næste trin
- Oprette svarlayout i lærredapps.
- Kontrollér almindelige problemer og løsninger, hvis der opstår problemer.
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).