Forstå layoutet af dataformularer for lærredapps
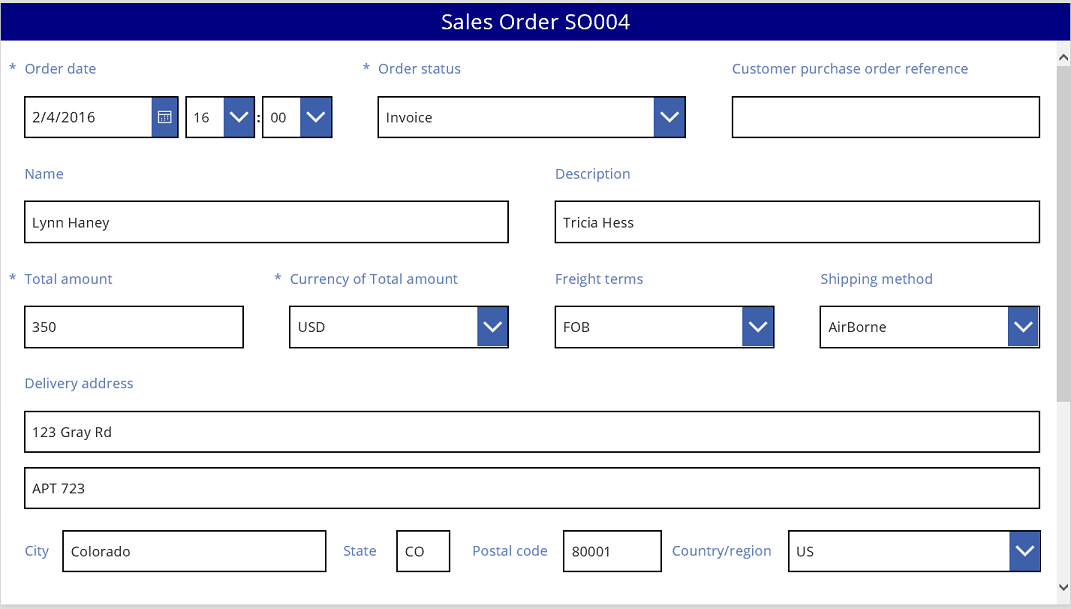
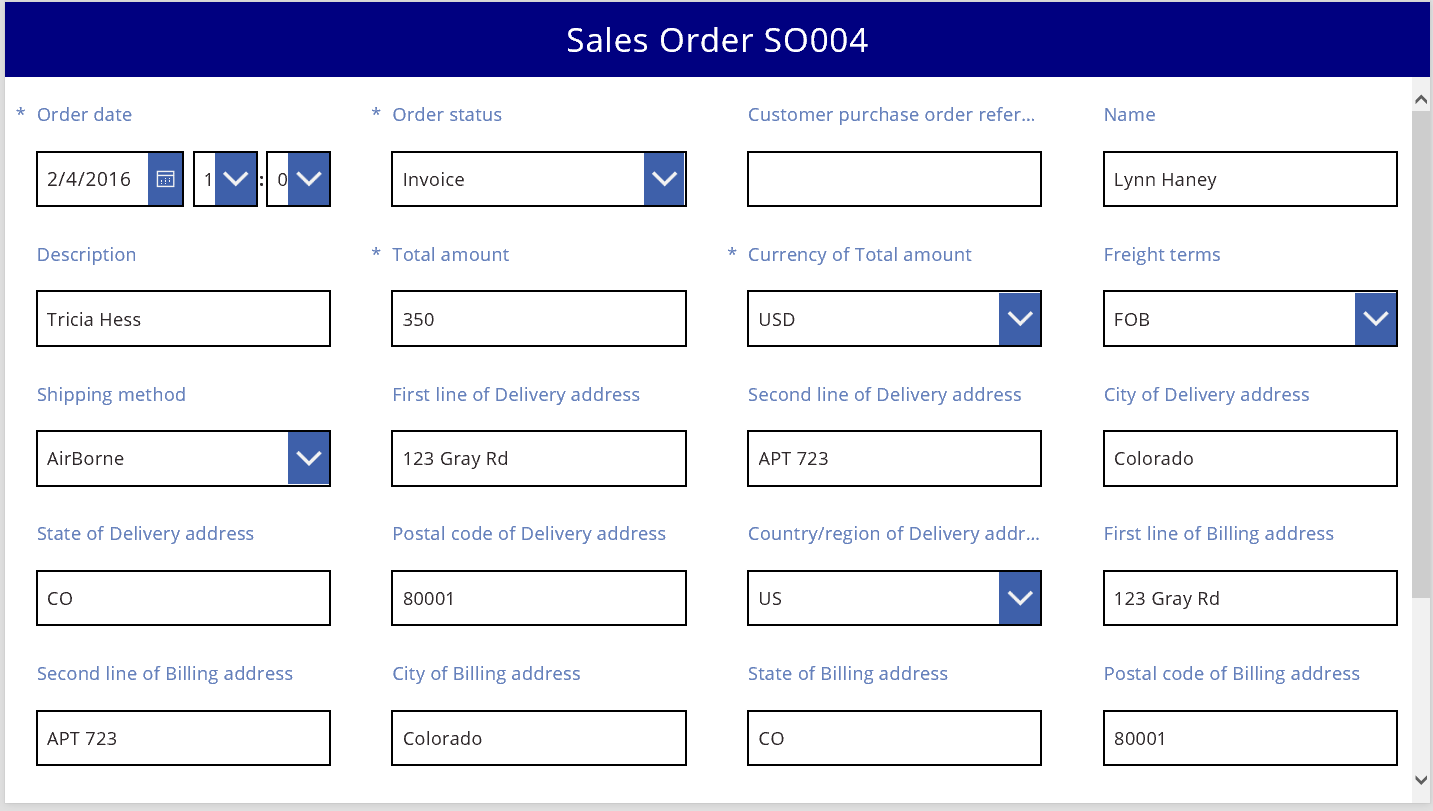
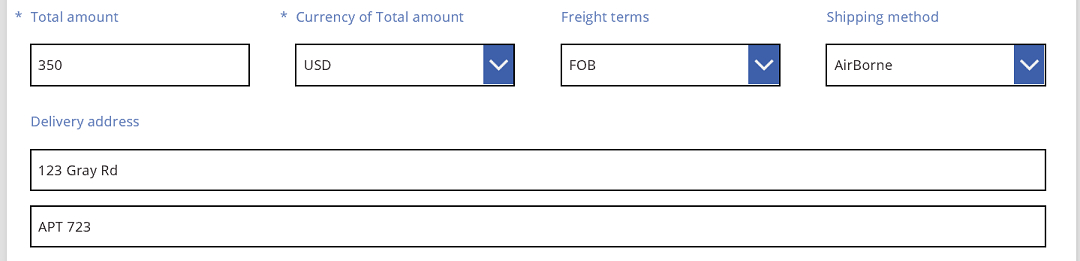
Opret nemt en flot og effektiv formular, når du bygger en lærredapp i Power Apps. Overvej f.eks. denne grundlæggende formular til registrering af salgsordrer:

I dette selvstudium gennemgår vi trinnene til oprettelsen af denne formular. Vi ser også på nogle avancerede emner, f.eks. dynamisk tilpasning af felter til den tilgængelige plads.
Inden du starter
Hvis du bruger Power Apps (eller kun har genereret apps automatisk), skal du bygge en app fra bunden, før du dykker ned i denne artikel. Når du opretter en app fra bunden, bliver du fortrolig med nødvendige begreber, såsom at tilføje datakilder og kontrolelementer, som nævnes, men ikke forklares i denne artikel.
Denne artikel skrives, som om du har en datakilde med navnet Salgsordre, som indeholder felterne i det forrige grafiske objekt. Hvis du har en Power Apps-licens pr. bruger, pr. app eller en prøvelicens og tilladelser som systemadministrator eller systemtilpasser, kan du oprette en tabel i Microsoft Dataverse og tilføje lignende felter.
Tilføj et galleri
Opret en tabletapp fra bunden, og tilføj din datakilde.
Alt, der beskrives i denne artikel, gælder også for telefonlayout, men telefonapps har ofte kun én lodret kolonne.
Tilføj det lodrette kontrolelement Galleri, og angiv egenskaben Items for det til "Salgsordre".
(valgfrit) For at få layoutet til at stemme overens med eksemplerne i dette selvstudium kan du ændre galleriets Layout, så der kun vises Titel og undertitel.

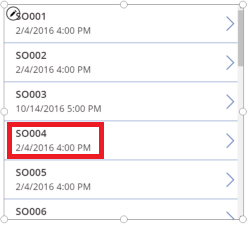
Klik eller tryk på SO004 i galleriet.

Denne post vises i den formular, du opretter ved at følge trinnene senere i denne artikel.
Tilføje en titellinje
Tilføj et tomt skærmbillede, hvor formularen skal placeres.
Uden for dette selvstudium kan du placere kontrolelementerne Galleri og Rediger formular på samme skærmbillede, men du får mere plads at arbejde med, hvis du placerer dem på forskellige skærmbilleder.
Øverst på det nye skærmbillede skal du tilføje kontrolelementet Etiket og angive egenskaben Text for det til dette udtryk:
"Salgsordre" & Gallery1.Selected.SalesOrderIdEtiketten viser nummeret på salgsordren for den post, du valgte i galleriet.
(valgfrit) Formatér etiketten på følgende måde:
Angiv egenskaben Align til Center.
Angiv dens egenskab Size til 20.
Angiv dens egenskab Fill til Navy.
Angiv dens egenskab Color til White.
Angiv dens egenskab Width til Parent.Width.
Angiv egenskaberne X og Y for den til 0.

Tilføj en formular
Tilføj kontrolelementet Rediger formular. Flyt det derefter, og tilpas størrelsen, så det fylder hele skærmbilledet under etiketten.
I næste trin skal du forbinde kontrolelementet for formularen til datakilden Salgsordre ved hjælp af ruden til højre og ikke formellinjen. Hvis du bruger formellinjen, vises der som standard ingen felter i formularen. Du kan altid få vist de felter, du vil, ved at markere et eller flere afkrydsningsfelter i ruden til højre.
I ruden til højre skal du klikke eller trykke på pil ned ved siden af Ingen datakilde valgt og derefter klikke eller trykke på Salgsordre.
Der vises en række standardfelter fra datakilden Salgsordre i et enkelt layout med tre kolonner. Mange er dog tomme, og det kan tage et øjeblik, før de er på deres endelige placering.
Angiv egenskaben Item for formularen til Gallery1.Selected.
Formularen viser den post, du valgte i galleriet, men rækken af standardfelter stemmer måske ikke overens med dem, du vil have i det endelige produkt.
I ruden til højre kan du skjule hvert af disse felter ved at fjerne markeringen i afkrydsningsfeltet:
- Salgsordre-id
- Konto
- Sælger
- Kontos kontaksperson
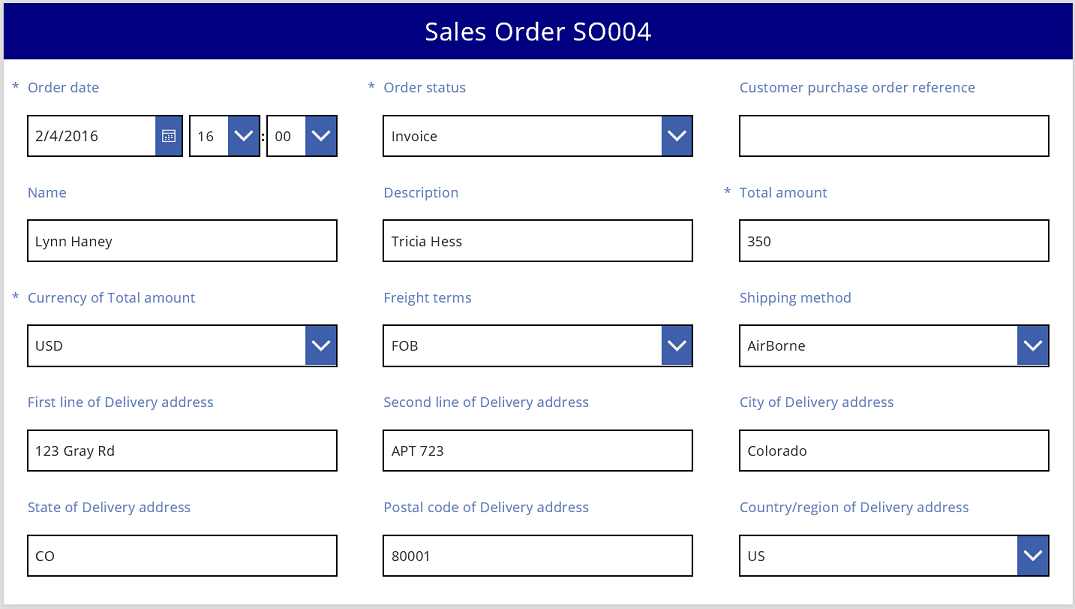
Flyt feltet Ordrestatus ved at trække det til venstre og derefter slippe det på den anden side af feltet Reference for kundes købsordre.
Skærmbilledet skal ligne dette eksempel:

Vælge et datakort
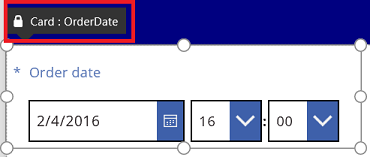
Hvert vist felt har et tilsvarende datakort i formularen. Dette kort omfatter en række kontrolelementer for titlen på feltet, et tekstfelt, en stjerne (der vises, hvis feltet skal udfyldes) og en fejlmeddelelse vedrørende validering.
Du kan også vælge kort direkte i formularen. Når et kort er valgt, vises en sort billedtekst ovenover.

Bemærk
Hvis du vil slette et kort (og ikke kun skjule det), skal du markere det og derefter trykke på Slet.
Arrangere kort i kolonner
Formularer i tabletapps har som standard tre kolonner, og i telefonapps har de én. Du kan ikke blot angive, hvor mange kolonner en formular skal have, men også om alle kort skal være inden for kolonnens rammer.
I denne grafik er antallet af kolonner i formularen blevet ændret fra tre til fire med afkrydsningsfeltet Fastgør til kolonner markeret. Kortene i formularen blev arrangeret automatisk, så de passer til det nye layout.

Ændre størrelse på kort på tværs af flere kolonner
Afhængigt af dataene i hvert kort, vil du måske have, at nogle kort passer til en enkelt kolonne, og andre kort spænder over flere kolonner. Hvis et kort indeholder flere data, end du vil vise i en enkelt kolonne, kan du forstørre kortet ved at markere det og derefter trække håndtaget på venstre eller højre kant af dets markeringsfelt. Når du trækker håndtaget, "fastgøres" kortet til kolonnens kanter.
Hvis du vil gøre dit design mere fleksibelt, men bevare en del af strukturen, kan du øge antallet af kolonner til 12. Med denne ændring kan du let konfigurere hvert kort til at spænde over hele formularen, halvdelen af formularen, en tredjedel, en fjerdedel, en sjettedel og så videre. Lad os se, hvordan dette fungerer.
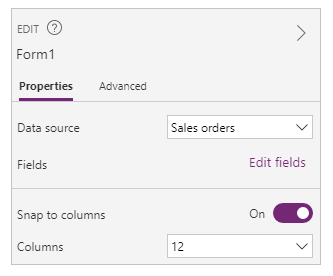
I ruden til højre skal du angive antallet kolonner i formularen til 12.

Formularen ændres ikke synligt, men du har flere fastgørelsespunkter, når du trækker det venstre eller højre håndtag.
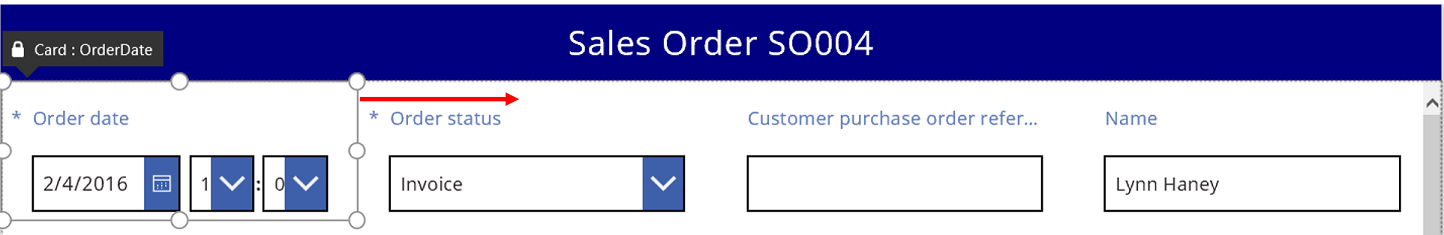
Øg bredden af kortet Ordredato ved at trække det højre håndtag ét fastgørelsespunkt til højre.
Kortet spænder over 4 af formularens 12 kolonner (eller 1/3 af formularen) i stedet for kun 3 af formularens 12 kolonner (eller 1/4 af formularen). Hver gang du øger bredden af et kort med ét fastgørelsespunkt, spænder kortet over yderligere 1/12 af formularen.

Gentag det forrige trin for kortene Ordrestatus og Reference for kundes indkøbsordre.

Tilpas størrelsen på kortene Navn og Beskrivelse, så de spænder over seks kolonner eller det halve af formularen.
Få de to første linjer af leveringsadressen til at spænde over hele formularen:
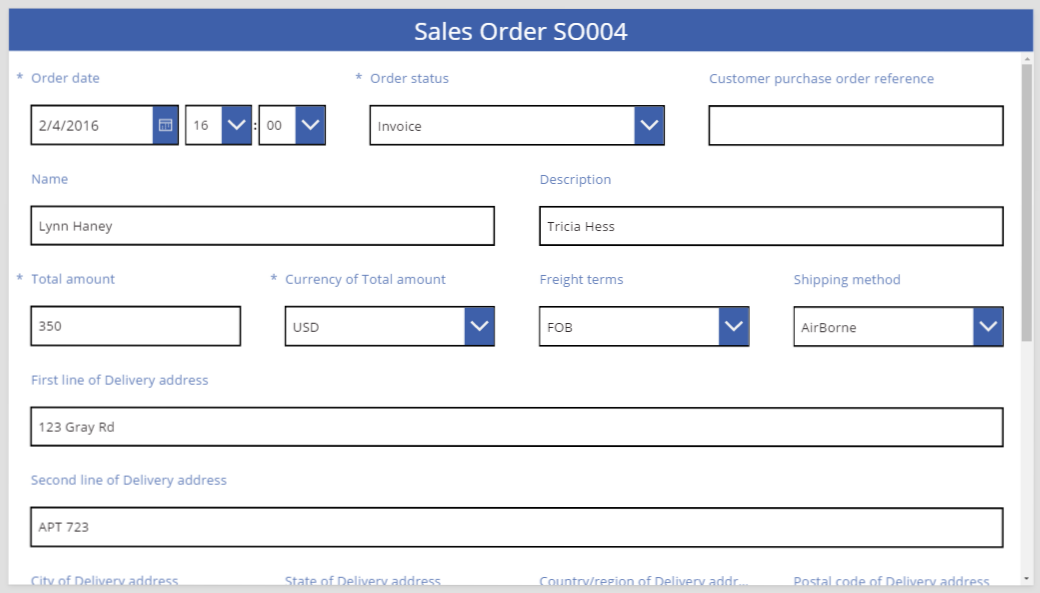
Alt udført. Vi har vores ønskede formular, hvor rækkerne er blandet med et forskelligt antal kolonner:

Redigere kontrolelementer på et kort
Leveringsadressen omfatter flere oplysninger, som vi vil gruppere visuelt for brugeren. Hvert felt forbliver på sit eget datakort, men vi kan redigere kontrolelementerne på kortet, så de passer bedre sammen.
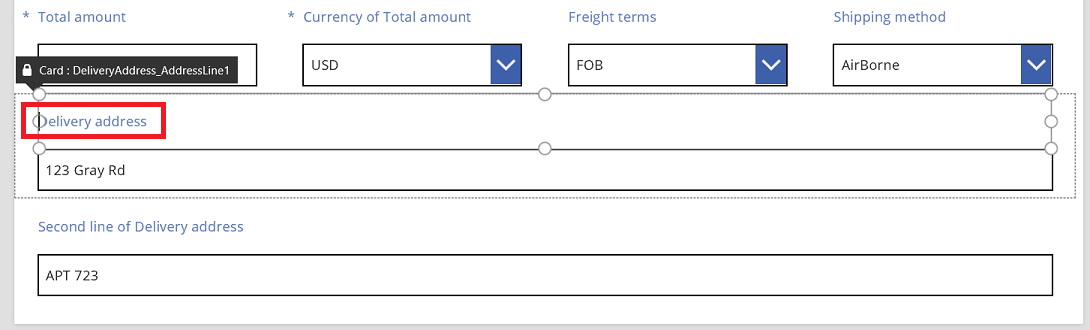
Vælg kortet Første linje i leveringsadresse, vælg etiketten på dette kort, og slet derefter de første tre ord fra teksten.

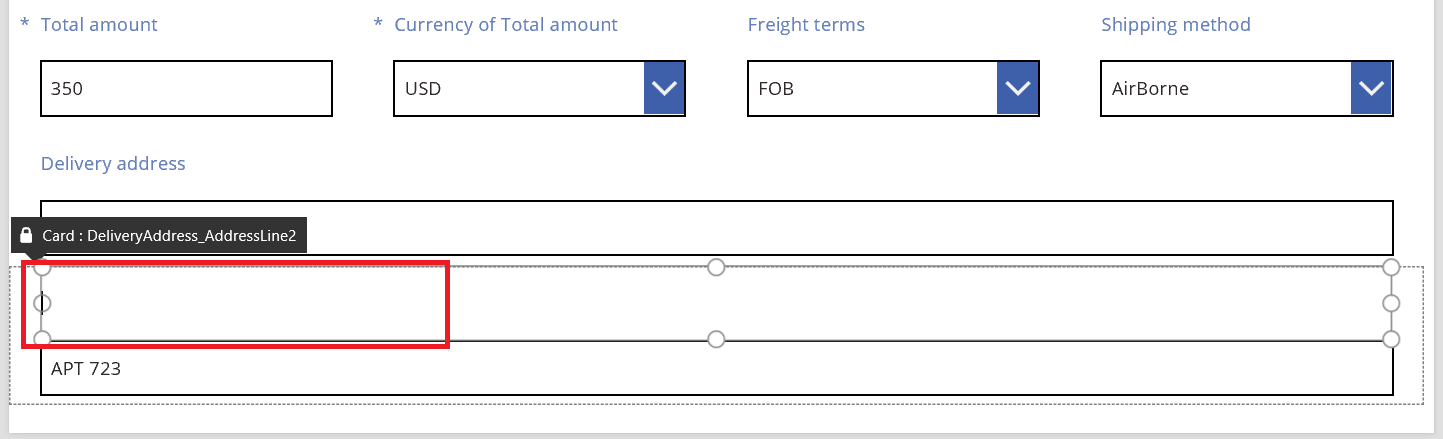
Vælg kortet Anden linje i leveringsadresse, vælg etiketten på dette kort, og slet derefter al tekst.
Det kan være fristende blot at fjerne etiketkontrolelementet, og i mange tilfælde vil det fungere fint. Men nogle formler kan være afhængige af, at det pågældende kontrolelement er til stede. Den sikreste fremgangsmåde er at fjerne teksten eller angive egenskaben Visible for kontrolelementet til false.

Flyt tekstinputfeltet på det samme kort over etiketten for at reducere afstanden mellem anden og tredje linje i adressen.
Højden på kortet formindskes, når indholdet fylder mindre.

Lad os nu kigge på den tredje linje i adressen. I lighed med det, vi lige har udført, skal vi nu forkorte teksten på hver etiket for disse kort og arrangere feltet Tekstinput til at være til højre for hver etiket. Her er trinnene for kortet Stat:
| Trin | Beskrivelse | Resultat |
|---|---|---|
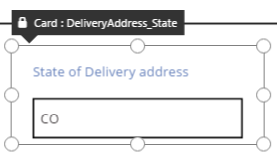
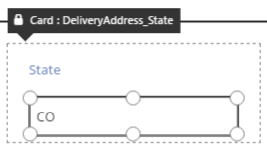
| 1 | Vælg kortet Stat, så der vises håndtag omkring det. |  |
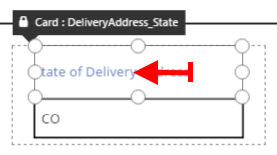
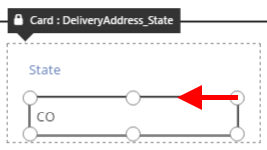
| 2 | Vælg etiketten på dette kort, så der vises håndtag omkring den. |  |
| 3 | Placer markøren til højre for teksten, og slet derefter den del, du ikke behøver. |  |
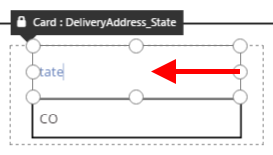
| 4 | Ved hjælp af håndtagene på siderne kan du tilpasse størrelsen på etiketkontrolelementet, så det passer til størrelsen på den nye tekst. |  |
| 5 | Vælg kontrolelementet Tekstfelt på dette kort. |  |
| 6 | Ved hjælp af håndtagene på siderne kan du tilpasse størrelsen på kontrolelementet Tekstinput til den ønskede størrelse. |  |
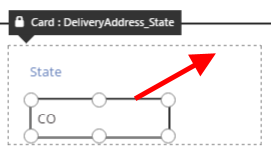
| 7 | Træk tekstinputfeltet op og til højre for etiketkontrolelementet, og slip derefter tekstinputfeltet. |  |
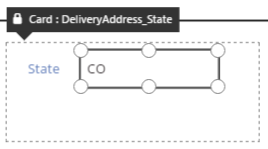
| Vi har nu fuldført ændringerne af kortet Stat. |  |
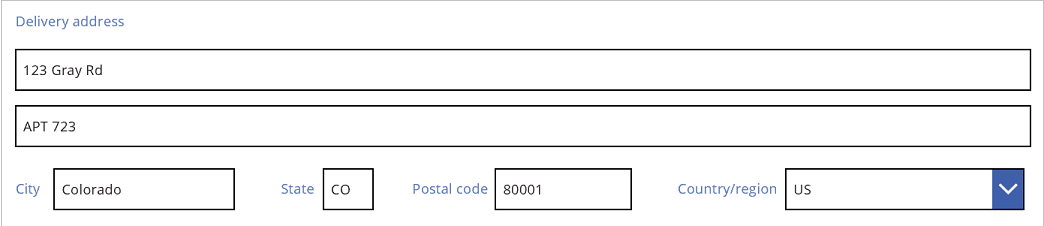
Resultatet for hele den tredje adresselinje:

Mange af kortene starter med dynamiske formler for deres egenskaber. Egenskaben Width for kontrolelementet Tekstinput, som vi tilpassede størrelsen på og flyttede ovenfor, er f.eks. baseret på bredden af dets overordnede kontrolelement. Når du flytter eller tilpasser størrelsen på et kontrolelement, erstattes disse dynamiske formler med statiske værdier. Hvis du vil, kan du gendanne de dynamiske formler ved hjælp af formellinjen.
Slå Fastgør til kolonner fra
Nogle gange vil du have mere raffineret styring end standarden med 12 kolonner. I disse tilfælde kan du slå Fastgør til kolonner fra og derefter placere kortene manuelt. Formularen fortsætter med at fastgøre til 12 kolonner, men du kan også holde tasterne Alt eller Ctrl + Skift nede, når du er begyndt at ændre størrelsen på eller placeringen for at tilsidesætte fastgørelsespunkterne. Du kan finde flere oplysninger under Alternative tastaturgenveje til funktionsmåder.
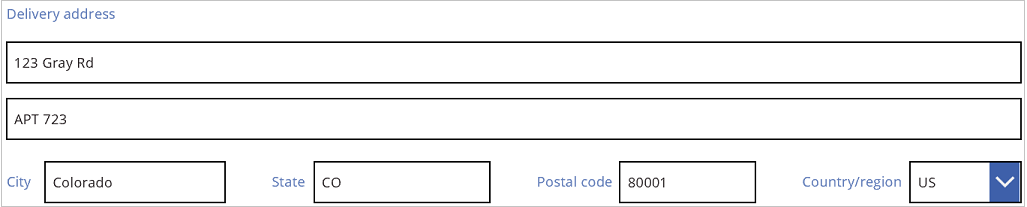
I vores eksempel har de fire komponenter, som udgør den tredje linje i adressen, alle nøjagtigt samme bredde. Det er muligvis ikke det bedste layout, da bynavne er længere end forkortelser på stater, og tekstfeltet til lande eller områder er kort på grund af længden på dets etiket. For at optimere denne plads skal du slå Fastgør til kolonner fra i ruden til højre og derefter holde tasterne Alt eller Ctrl + Skift nede for at tilpasse størrelsen på og placere disse kort.
Efter omhyggelig placering er resultatet, at alle felter har de rette størrelser, og der er en ensartet vandret afstand mellem felterne:

Kort sagt, hvad er forskellen, når Fastgør til kolonner er slået til og slået fra?
| Funktionsmåde | Fastgør til kolonner er slået til | Fastgør til kolonner er slået fra |
|---|---|---|
| Tilpas størrelse på fastgørelse til | Antallet af kolonner, du vælger: 1, 2, 3, 4, 6 eller 12 |
12 kolonner |
| Tilpasning af størrelsen på fastgørelsen kan tilsidesættes | Nej | Ja, med tasterne Alt eller Ctrl + Skift, når du har startet tilpasning af størrelsen |
| Layoutet af kort ændres automatisk mellem rækker (mere om dette senere) | Ja | Nej |
Angive bredde og højde
Som for alt i Power Apps styres formularens layout af egenskaber for kortets kontrolelementer. Som allerede beskrevet, kan du ændre værdierne for disse egenskaber ved at trække kontrolelementerne til forskellige placeringer eller trække håndtagene for at tilpasse størrelsen på kontrolelementerne. Du vil imidlertid opleve situationer, hvor du skal forstå og redigere disse egenskaber mere præcist, især når du gør dine formularer dynamiske med formler.
Grundlæggende layout: X, Y og Width
Egenskaberne X og Y styrer placeringen af kort. Når vi arbejder med kontrolelementer på det rå lærred, udgør disse egenskaber en absolut placering. I en formular har disse egenskaber en anden betydning:
- X: Rækkefølge i en række.
- Y: Rækkens tal.
Svarende til kontrolelementer på lærredet angiver egenskaben Width minimumbredden på kortet (mere om minimumaspektet om lidt).
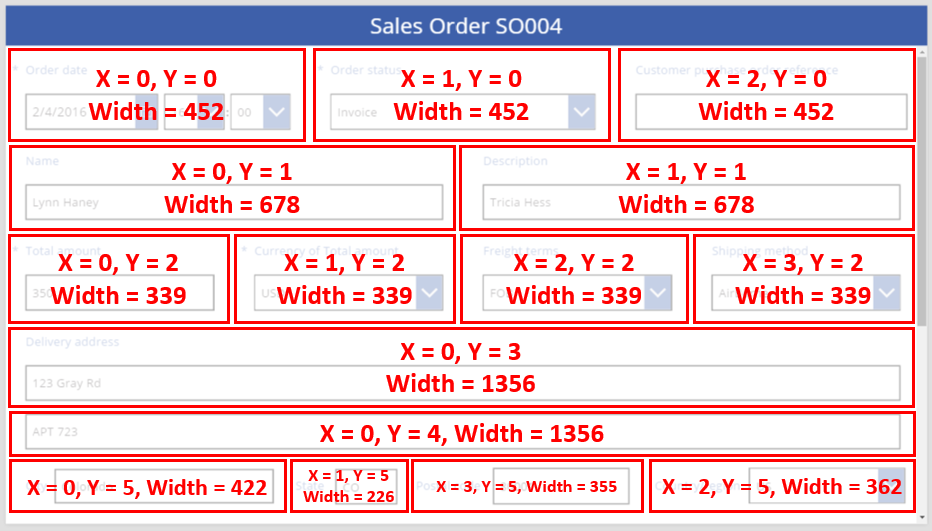
Lad os kigge på egenskaberne X, Y og Width på kortene i vores formular:

Rækker med overløb
Hvad sker der, hvis kortene på en række er for brede til at være på den pågældende række? Normalt skal du ikke bekymre dig om denne mulighed. Når Fastgør til kolonner er slået til, justeres disse tre egenskaber automatisk, så alt passer fint til rækkerne uden overløb.
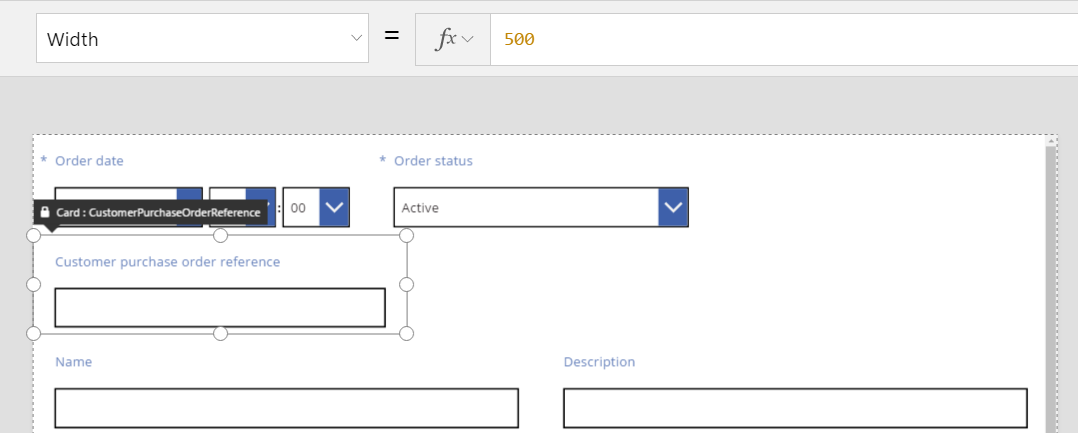
Men hvis Fastgør til kolonner er slået fra, eller hvis der er angivet en formelbaseret Width på et eller flere af dine kort, kan der opstå overløb på en række. I dette tilfælde ombrydes kortene automatisk, så der reelt set oprettes endnu en række. Lad os f.eks. manuelt ændre egenskaben Width på vores eget kort Reference for kundes købsordre (første række, tredje element) til 500:

De tre kort i den øverste række passer ikke længere vandret, og en anden række er blevet oprettet for at ombryde overløbet. Y-koordinatet for alle disse kort er stadig den samme ved 0, og kortene Name og Description har stadig en værdi for Y på 1. Kort med forskellige Y-værdier flettes ikke på tværs af rækker.
Du kan bruge denne funktionsmåde til at oprette et fuldt dynamisk layout, hvor kortene placeres baseret på en Z-rækkefølge og spænder over så meget som muligt, før de flyttes til den næste række. For at opnå denne effekt skal du give alle kort den samme Y-værdi og bruge X for rækkefølgen af kortene.
Udfyldning af plads: WidthFit
Overløbet i forrige eksempel skabte plads efter kortet Ordrestatus, som var det andet kort i den første række. Vi kunne justere egenskaben Width manuelt for de to resterende kort, så de udfylder denne plads, men denne fremgangsmåde er besværlig.
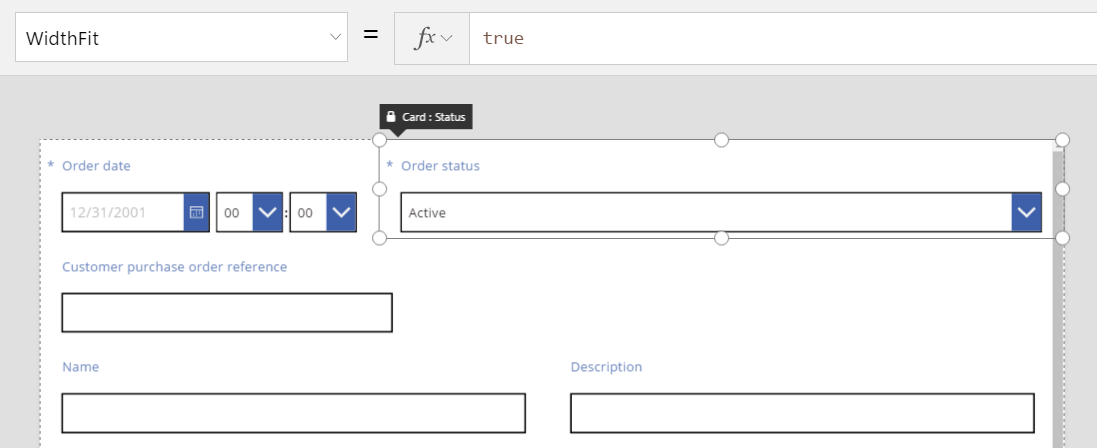
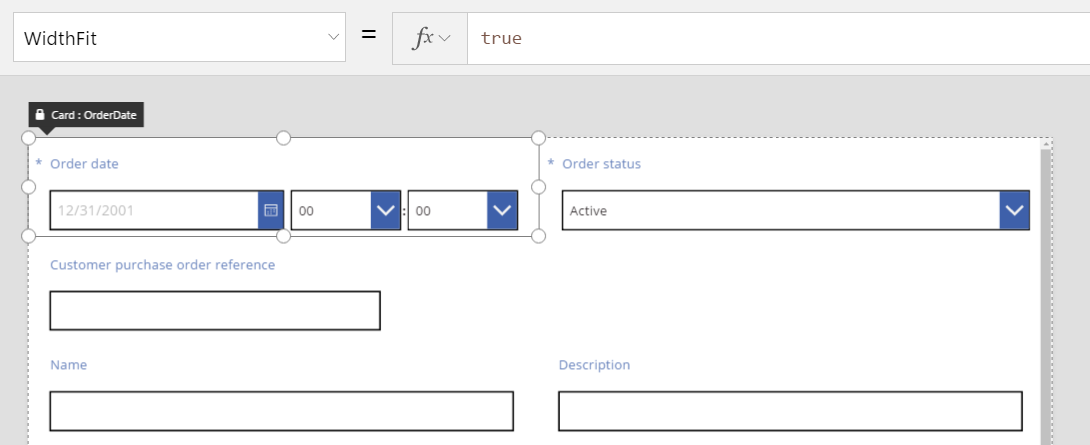
Som alternativ kan du bruge egenskaben WidthFit. Hvis denne egenskab er angivet til true for et eller flere kort på en række, fordeles eventuel resterende plads på rækken ligeligt mellem dem. Denne funktionsmåde er grunden til, at vi tidligere nævnte, at egenskaben Width for et kort er et minimum, og at det viste kan være bredere. Denne egenskab formindsker aldrig et kort, men udvider det kun.
Hvis vi angiver WidthFit til true på kortet Ordrestatus, udfyldes den tilgængelige plads, mens det første kort forbliver uændret:

Hvis vi også angiver WidthFit til true på kortet Ordredate, fordeles den tilgængelige plads ligeligt på begge kort:

Håndtagene på disse kort tager højde for den ekstra bredde, som leveres af WidthFit, og ikke den minimumbredde, som leveres af egenskaben Width. Det kan være forvirrende at redigere egenskaben Width, mens WidthFit er slået til. Det kan derfor være en god idé at slå den fra, foretage ændringerne af Width og derefter slå det til igen.
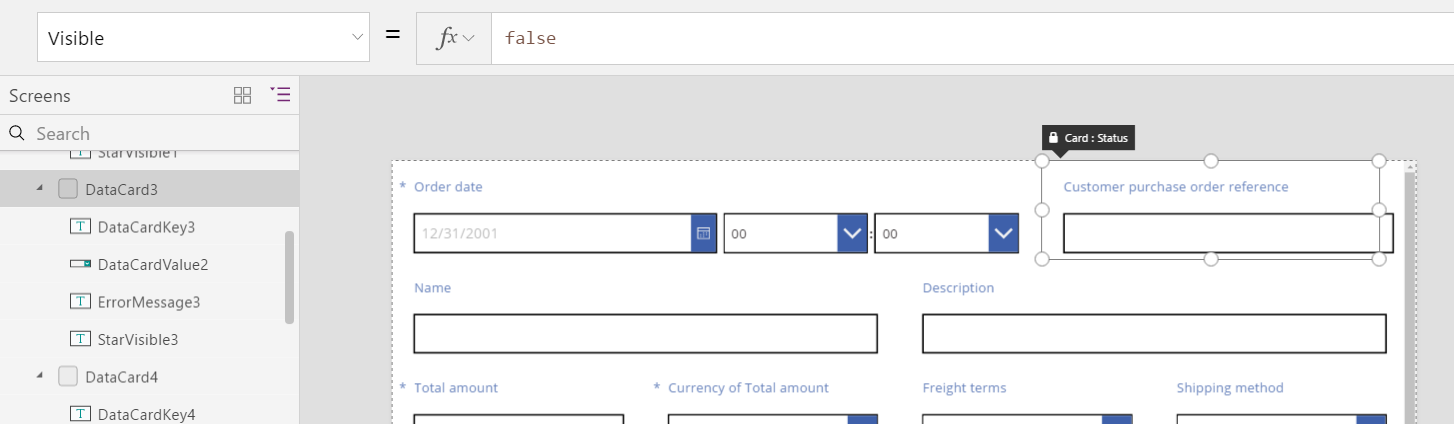
Hvornår kan WidthFit være nyttig? Hvis du har et felt, der kun bruges i visse situationer, kan du angive egenskaben Visible for det til false, så udfylder de andre kort på rækken automatisk pladsen omkring det. Det kan være en god idé at bruge en formel, der kun viser et felt, når et andet felt har en bestemt værdi.
Her angiver vi egenskaben Visible for feltet Ordrestatus til statisk false:

Nu, hvor det andet kort reelt set er fjernet, kan det tredje kort vende tilbage til den samme række som det første kort. WidthFit er stadig angivet til true for det første kort, så det spænder alene over den tilgængelige plads.
Da Ordrestatus er usynlig, kan du ikke vælge det lige så let på lærredet. Du kan dog vælge et kontrolelement, synligt eller ej, på den hierarkiske liste over kontrolelementer i venstre side af skærmen.
Højde
Egenskaben Height styrer højden på hvert kort. Height for kortene er det samme som WidthFit, og den er altid angivet til true. Forestil dig, at egenskaben HeightFit findes, men kig ikke efter den i produktet, for sådan en egenskab kan endnu ikke ses.
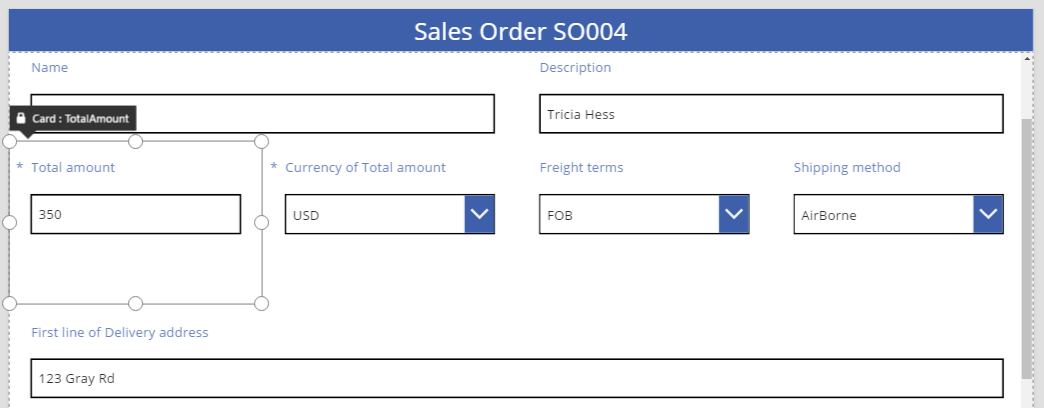
Du kan ikke slå denne funktionsmåde fra, så det kan være en udfordring at ændre højden på kortene. Alle kort på en række ser ud til at have samme højde som det højeste kort. Du kan se en række på følgende måde:

Hvilket kort gør rækken høj? På den forrige grafik var kortet Samlet beløb valgt og ser ud til at være højt, men egenskaben Height for det er angivet til 80 (samme højde som den første række). For at reducere højden på en række skal du reducere egenskaben Height for det højeste kort på rækken, og du kan ikke identificere det højeste kort uden at gennemse egenskaben Height for hvert kort.
AutoHeight
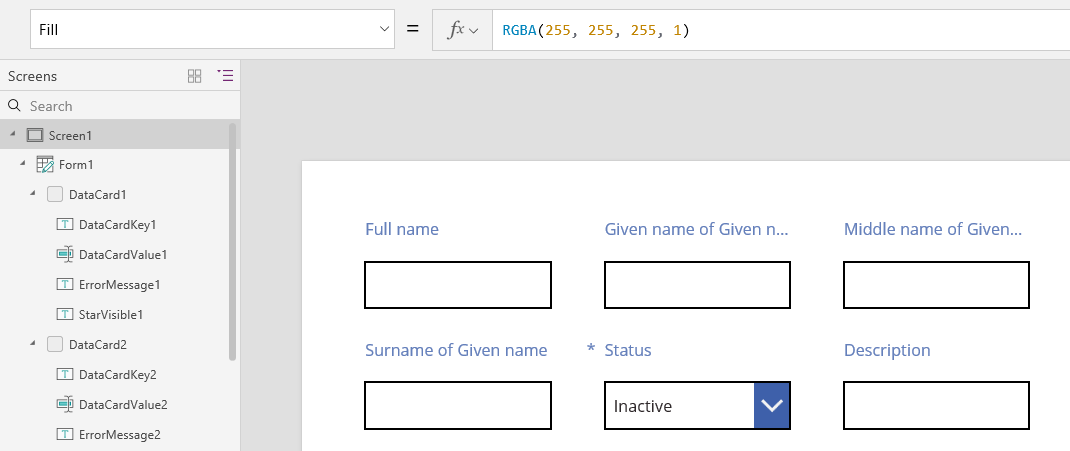
Et kort kan også være højere, end du forventer, hvis det indeholder et kontrolelement, hvor egenskaben AutoHeight er angivet til true. Mange kort indeholder f.eks. en etiket, der viser en fejlmeddelelse, hvis feltets værdi forårsager et valideringsproblem.
Hvis etiketten ikke skal vise nogen tekst (der er ingen fejl), mindskes højden til nul. Hvis du ikke vidste bedre, ville du ikke vide, at den var der, og sådan skal det være:

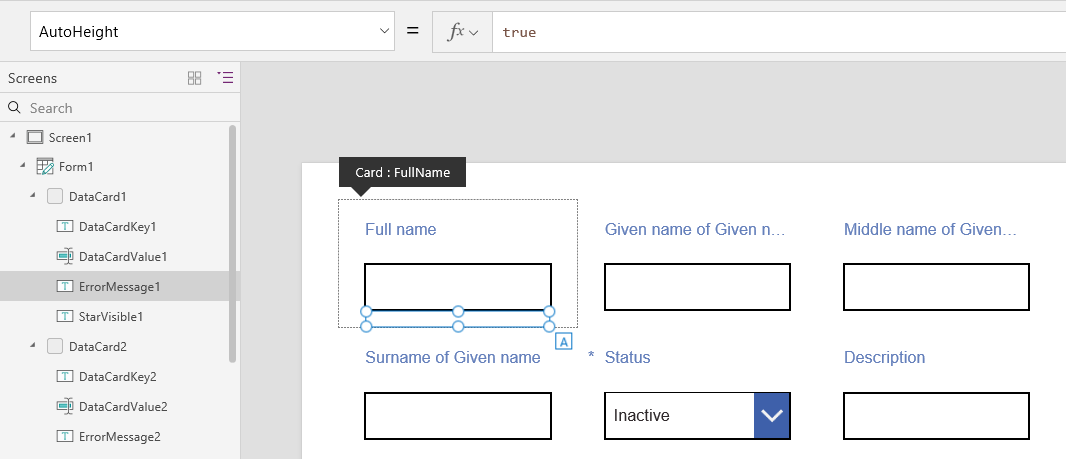
I venstre side af skærmbilledet viser listen over kontrolelementer ErrorMessage1, hvilket er etiketten for vores kontrolelement. Når du opdaterer en app, kan du vælge dette kontrolelement for at give det en højde og vise håndtag, som du kan bruge til at placere og tilpasse størrelsen på kontrolelementet. Et "A" i et blåt felt indikerer, at AutoHeight er angivet til true for kontrolelementet:

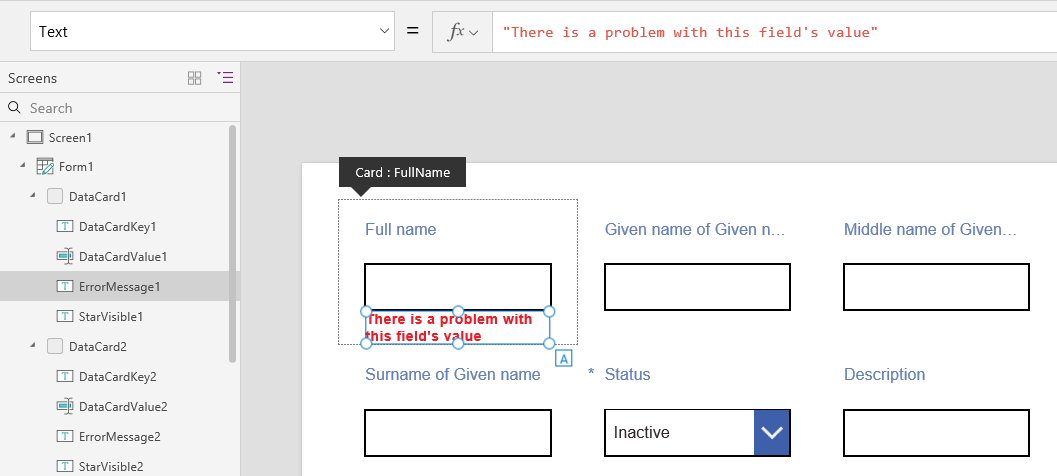
Egenskaben Text for dette kontrolelement er angivet til Parent.Error, hvilket bruges til at hente oplysninger om dynamiske fejl baseret på valideringsregler. For at illustrere dette angiver vi egenskaben Text for dette kontrolelement statisk, hvilket øger højden (og dermed højden på kortet) for at passe til længden af teksten:

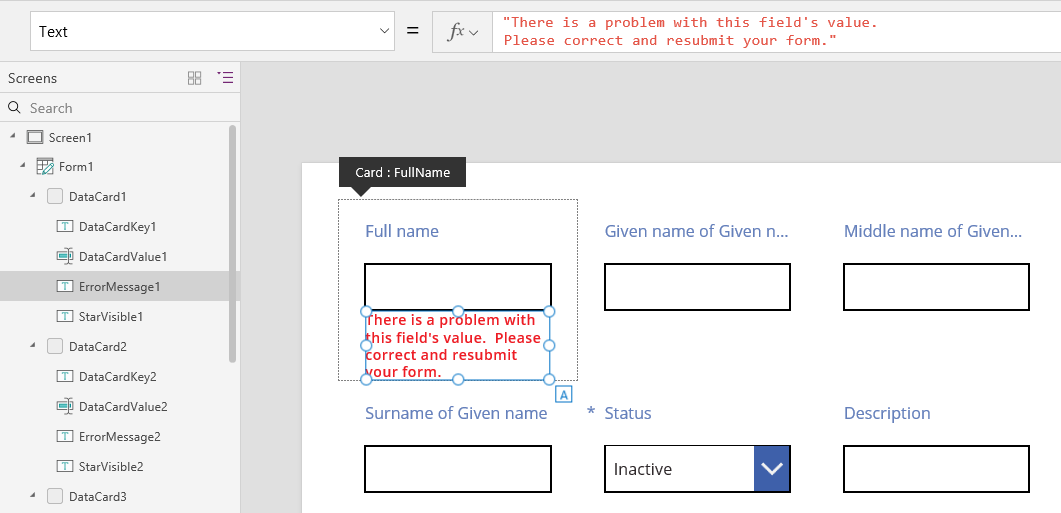
Lad os gøre fejlmeddelelsen lidt længere, så udvides kontrolelementet og kortet igen for at tilpasse størrelsen. Rækken udvides generelt i højden, så den lodrette justering bevares mellem kortene:

Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).