Tilføje et iframe til en modelbaseret app-hovedformular
Du kan tilføje indbyggede rammer (iframes) til en formular for at integrere indhold fra et andet websted i formularen.

I navigationsruden til venstre skal du vælge Tabeller og derefter åbne den ønskede tabel. Hvis elementet ikke findes i sidepanelruden, skal du vælge ...Flere og derefter vælge det ønskede element.
Vælg Formularer i området Dataoplevelser.
Åbn en formular af typen Primær på listen over formularer.
Vælg det afsnit i lærredet i formulardesigneneren, hvor du vil tilføje iframe.
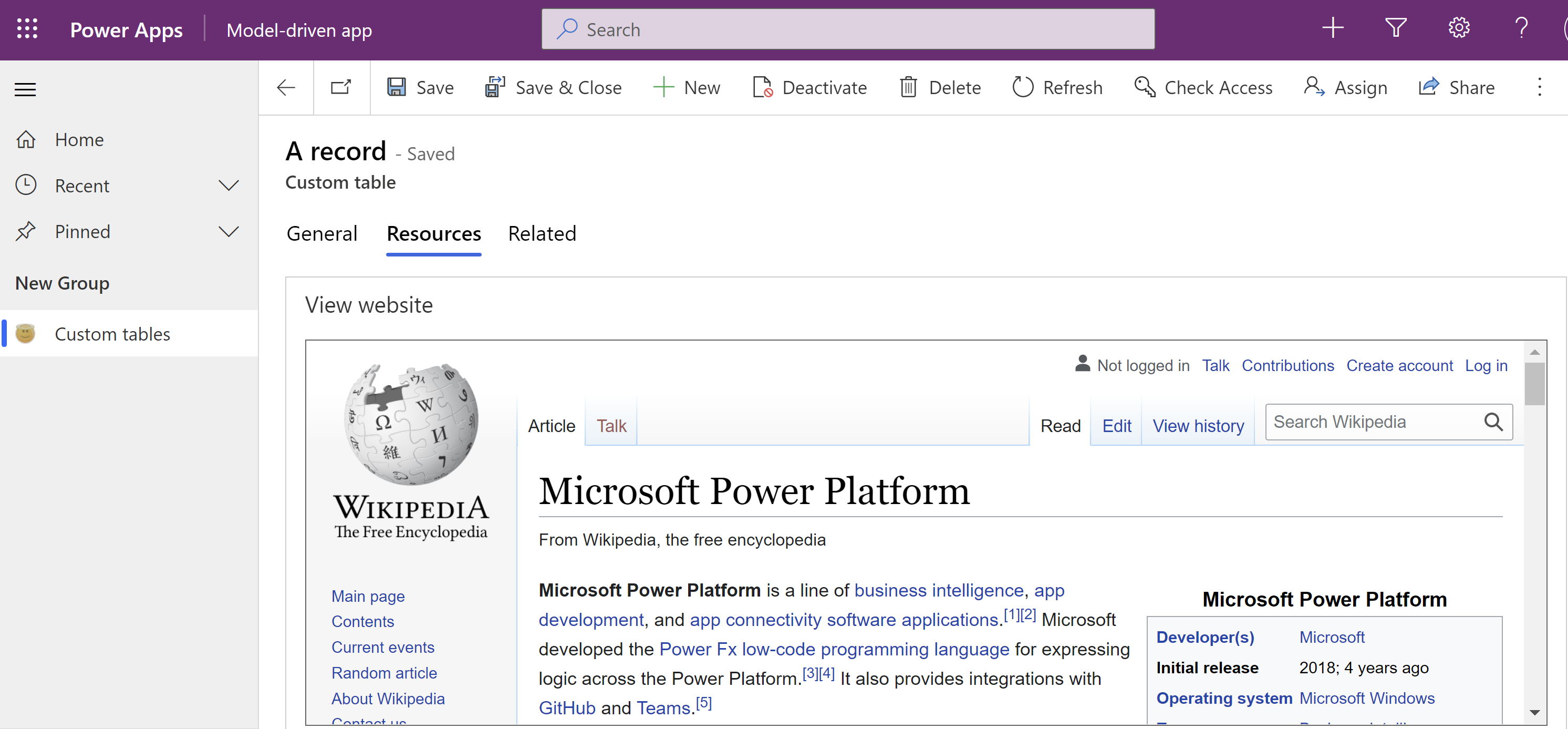
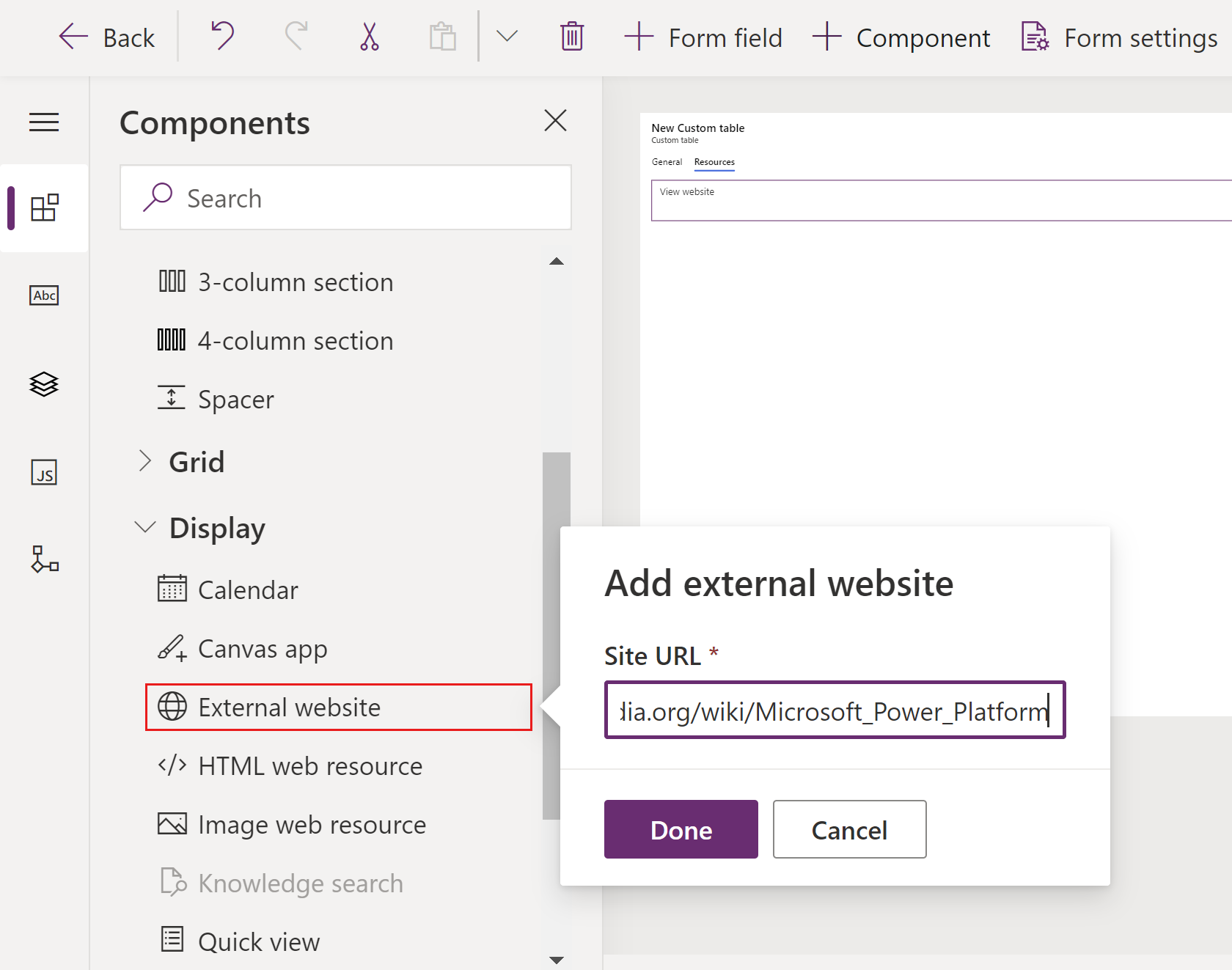
Udvid Vis i venstre rude Komponenter, vælg Eksternt websted, angiv webadressen til webstedet, og vælg derefter Udført.

Fane Egenskab Beskrivelse Indstillinger for visning Navn Krævet: En etiket, der skal vises for iframe. Indstillinger for visning Navn Krævet: Entydigt navn til iframe. Navnet må kun indeholde alfanumeriske tegn og understregningstegn. Indstillinger for visning Skjul mærkat Vælg, om etiketten skal være skjult. Indstillinger for visning Skjul Du kan skjule iframe'en, så den kan gøres synlig ved hjælp af scripts. Flere oplysninger: Synlighedsindstillinger Indstillinger for visning URL-adresse Krævet: Den URL-adresse for siden, der skal vises i iframe. Formatering Kolonnebredde Når den sektion, der indeholder iframe, har mere end én kolonne, kan du angive, at kolonnen skal dække op til det antal kolonner, sektionen har. Formatering Komponenthøjde Du kan styre højden på iframe ved at angive et antal rækker, som kontrolelementet fylder. Formatering Brug alle tilgængelige lodrette mellemrum I stedet for at indstille højden med et antal rækker kan du give tillade, at iframe kan udvides til den tilgængelige plads. Formatering Rulle Du har tre muligheder for at rulle:
- Hvis nødvendigt: Vis rullepaneler, når størrelsen på iframe er større end plads, som er tilgængelig.
- Altid: Vis altid rullepaneler.
- Aldrig: Vis aldrig rullepaneler.Formatering Vis ramme Vis en ramme rundt om iframe. Afhængigheder Afhængigheder af tabelkolonner En iframe kan interagere med kolonner i formularen ved hjælp af scripts. Hvis en kolonne fjernes fra formularen, kan scriptet i iframe give fejl. Føj kolonner, der refereres til af scripts i iframes, til Afhængigheder af tabelkolonner, så de ikke kan fjernes ved et uheld. Avanceret Begræns scripts på tværs af rammer, hvis det understøttes Det betragtes som en sikkerhedsrisiko, hvis sider fra et andet websted kan interagere med appen ved hjælp af scripts. Brug denne indstilling til at begrænse brug af script på tværs af rammer, når det gælder sider, du ikke har kontrol over. Avanceret Overfør rækkeobjekttypekoden og entydige id'er som parametre Data om organisationen, brugeren og posten kan overføres til iframe. Du kan finde flere oplysninger under Videresende parametre til iframes Gem og publicer formularen.
Bemærk
- Hvis websiden ikke vises i iframeen, kan det skyldes, at webstedet ikke tillader iframe-visning. Når dette sker, vises den URL-adresse til meddelelser, der blev nægtet at oprette forbindelse, i iframe under kørsel.
- Formularer er ikke udviklet til at blive vist i en iframe.
- Godkendelse i en iframe, enten via en omdirigering eller pop op-vindue, understøttes ikke på mobilenheder.
Videresende parametre til iframes
Oplysninger om rækken kan overføres ved at aktivere indstillingen Postrækketypekoden og entydige id'er skal overføres som parametre. De overførte værdier er:
| Parameter | Beskrivelse |
|---|---|
orglcid |
Organisationens standardsprog, LCID. |
orgname |
Navnet på organisationen. |
userlcid |
Brugerens foretrukne sprog, LCID |
type |
Tabeltypekoden. Denne værdi kan være forskellig for brugerdefinerede tabeller i forskellige organisationer. Brug typename i stedet. |
typename |
Tabeltypenavnet. |
id |
Id-værdien for rækken. Denne parameter har ingen værdi, før tabelrækken gemmes. |
Tilføj en iframe ved hjælp af den formulardesigner
Log på Power Apps.
I navigationsruden til venstre skal du vælge Tabeller og derefter åbne den ønskede tabel. Hvis elementet ikke findes i sidepanelruden, skal du vælge ...Flere og derefter vælge det ønskede element.
Vælg området Formularer.
Åbn en formular af typen Primær på listen over formularer.
Vælg Skift til klassisk for at redigere formularen i den klassiske formulardesigner.
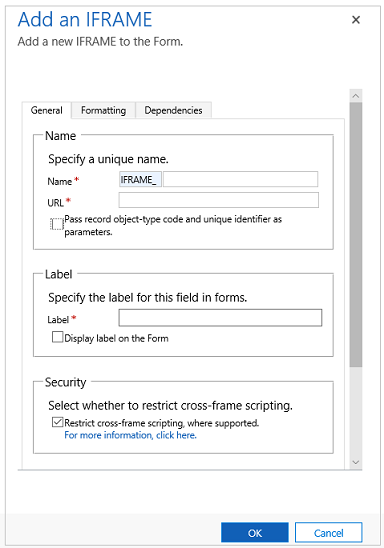
Brug fanen Indsæt til at vælge IFRAME for at se egenskaber for iframe.

| Fane | Egenskab | Beskrivelse |
|---|---|---|
| Generelt | Navn | Krævet: Entydigt navn til iframe. Navnet må kun indeholde alfanumeriske tegn og understregningstegn. |
| URL-adresse | Krævet: Den URL-adresse for siden, der skal vises i iframe. | |
| Overfør rækkeobjekttypekoden og entydige id'er som parametre | Data om organisationen, brugeren og rækken kan overføres til iframe. Du kan finde flere oplysninger under Videresende parametre til iframes | |
| Navn | Krævet: En etiket, der skal vises for iframe. | |
| Vis etiket på formularen | Om etiketten skal vises. | |
| Begræns scripts på tværs af rammer, hvis det understøttes | Det betragtes som en sikkerhedsrisiko, hvis sider fra et andet websted kan interagere med Dynamics 365-programmet ved hjælp af scripts. Brug denne indstilling til at begrænse brug af script på tværs af rammer, når det gælder sider, du ikke har kontrol over. |
|
| Synlig som standard | Det er valgfrit, om iframe skal vises, og det kan styres ved hjælp af scripts. Flere oplysninger: Synlighedsindstillinger | |
| Aktivér til mobil | Vælg afkrydsningsfeltet for at aktivere iframe til mobil. | |
| Formatering | Vælg det antal kolonner, kontrolelementet skal dække: | Når den sektion, der indeholder iframe, har mere end én kolonne, kan du angive, at kolonnen skal dække op til det antal kolonner, sektionen har. |
| Vælg det antal rækker, som kontrolelementet optager | Du kan styre højden på iframe ved at angive et antal rækker, som kontrolelementet fylder. | |
| Udvid automatisk for at udfylde den tilgængelige plads | I stedet for at indstille højden med et antal rækker kan du give tillade, at iframe kan udvides til den tilgængelige plads. | |
| Vælg rulletypen i den aktuelle iFrame | Du har tre muligheder: - Hvis nødvendigt: Vis rullepaneler, når størrelsen på iframe er større end plads, som er tilgængelig. - Altid: Vis altid rullepaneler. - Aldrig: Vis aldrig rullepaneler. |
|
| Vis ramme | Vis en ramme rundt om iframe. | |
| Afhængigheder | Afhængige kolonner | En iframe kan interagere med kolonner i formularen ved hjælp af scripts. Hvis en kolonne fjernes fra formularen, kan scriptet i iframe give fejl. Føj kolonner, der refereres til af scripts i iframes, til Afhængige kolonner, så de ikke kan fjernes ved et uheld. |
Næste trin
Bruge hovedformularen og dens komponenter
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om