Bemærk
Adgang til denne side kræver godkendelse. Du kan prøve at logge på eller ændre mapper.
Adgang til denne side kræver godkendelse. Du kan prøve at ændre mapper.
Bemærk
Fra 12. oktober 2022 bliver Power Apps-portaler til Power Pages. Flere oplysninger: Microsoft Power Pages er nu generelt tilgængelig (blog)
Vi overfører og fletter snart dokumentationen til Power Apps-portalerne med Power Pages-dokumentationen.
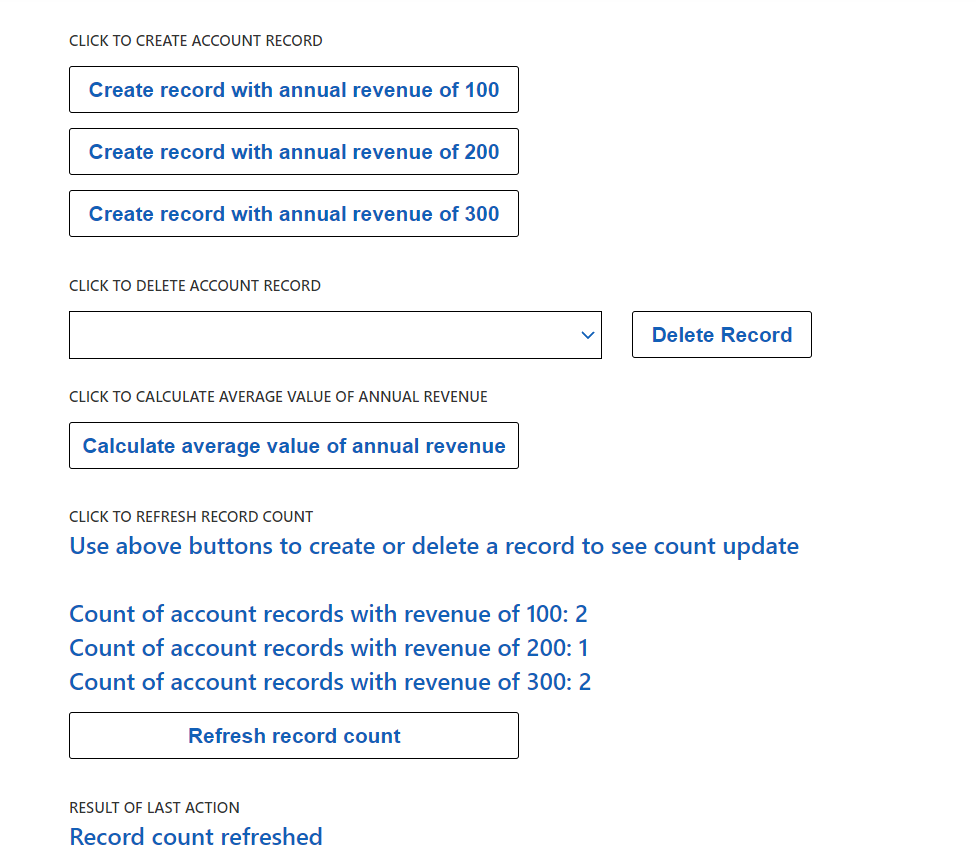
Her følger et eksempel på implementering af en kodekomponent, der bruger portalweb-API'en til at udføre oprettelses-, hente-, opdaterings- og slettehandlinger. Komponenten gengiver fire knapper, som du kan klikke på for at aktivere forskellige web-API-handlinger. Resultatet af web-API-opkaldet kaldes et HTML div-element nederst i kodekomponenten.

Forudsætninger
- Din portalversion skal være 9.3.10.x eller nyere.
- Startportalpakken skal være 9.2.2103.x eller højere.
- Du skal aktivere webstedsindstillingen for at aktivere portalweb-API'en til din portal. Indstillinger for websted for web-API
- Konfigurer tabelsikkerhed ved hjælp af tabeltilladelser. Tabeltilladelser ved hjælp af Studio
Kode
Du kan hente hele eksempelkomponenten herfra.
I eksemplet konfigureres komponenten som standard til at udføre oprettelse, hente, angive navne- og indtægtsfelter i eksemplerne på web-API'en.
Hvis du vil ændre standardkonfigurationen til en tabel eller kolonne, skal du opdatere nedenstående konfigurationsværdier som vist
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Metoden CreateRecord gengiver tre knapper, hvor du kan oprette en firmapost, hvor omsætningsfeltet er angivet til forskellige værdier (100, 200, 300).
Når du vælger en af oprettelsesknapperne, kontrollerer knappens onClick-hændelsesudvikler værdien på den valgte knap og bruger web-API-handlingen til at oprette en firmapost, hvor omsætningsfeltet er angivet til knappens værdi. Navnefeltet for firmaposten angives til Web API-kodekomponenten (Prøve), og der tilføjes en vilkårlig int-tilføjelse i slutningen af strengen. Metoden til tilbagekald fra Web API-opkaldet medfører, at resultatet af opkaldet (succes eller fejl) bliver en del af resultatet af det brugerdefinerede kontrolelement div.
Metoden deleteRecord gengiver en knap, der sletter den valgte post på rullelisten. Du kan bruge rullelisten til at vælge den firmapost, du vil slette. Når en firmapost er valgt på rullelisten, og knappen Slet post er valgt, slettes posten. Metoden til tilbagekald fra Web API-opkaldet medfører, at resultatet af opkaldet (succes eller fejl) bliver en del af resultatet af det brugerdefinerede kontrolelement div.
Metoden FetchXML retrieveMultiple gengiver en knap i kodekomponenten. Når metoden onClick til denne knap kaldes, oprettes FetchXML, og den overføres til funktionen retrieveMultiple til beregning af den gennemsnitlige værdi i feltet Omsætning for alle firmaer. Metoden til tilbagekald fra Web API-opkaldet medfører, at resultatet af opkaldet (succes eller fejl) bliver en del af resultatet af det brugerdefinerede kontrolelement div.
Metoden OData retrieveMultiple gengiver en knap i kodekomponenten. Når metoden onClick til denne knap kaldes, oprettes der en OData-streng, som overføres til retrieveMultiple-funktionen til at hente alle firmaposter med et navnefelt, der ligner kodekomponent web-API'en (Prøve), som er sand for alle de firmaposter, der er oprettet af denne kodekomponent.
Når posterne hentes korrekt, har kodekomponenten logik til at tælle, hvor mange firmaposter der har angivet omsætningsfeltet til 100, 200 eller 300, og få vist dette antal i en OData-statusbeholder div på kodekomponenten. Metoden til tilbagekald fra Web API-opkaldet medfører, at resultatet af opkaldet (succes eller fejl) bliver en del af resultatet af det brugerdefinerede kontrolelement div.
Se også
Oversigt over Power Apps component framework
Download prøvekomponenter
Hvordan bruges prøvekomponenter
Opret din første komponent
Tilføj kodekomponent til et felt eller en tabel i modelbaseret apps
Liquid-skabelonmærke til kodekomponenter
Web-API til portaler
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).