Omdirigere en bruger til en standardside efter at have logget på
Bemærk
Fra 12. oktober 2022 bliver Power Apps-portaler til Power Pages. Flere oplysninger: Microsoft Power Pages er nu generelt tilgængelig (blog)
Vi overfører og fletter snart dokumentationen til Power Apps-portalerne med Power Pages-dokumentationen.
Du kan konfigurere en portal til at omdirigere en bruger til en standardside, når brugeren har logget på.
Det kan du gøre ved at erstatte den standardstudieskabelon, der bruges som sidelayout for startsiden. Du erstatter denne standardskabelon med en brugerdefineret skabelon, der indeholder JavaScript-kode, for at omdirigere brugeren til den side, du vælger. Her er trinnene:
- Opret en kopi af standard-studioskabelonen-webskabelonen.
- Føj JavaScript-kode til webskabelonkopien.
- Opret en tilsvarende sideskabelon.
- Rediger startsiden, så den ændrede skabelon bruges.
Oprette en kopi af standardstudieskabelonen
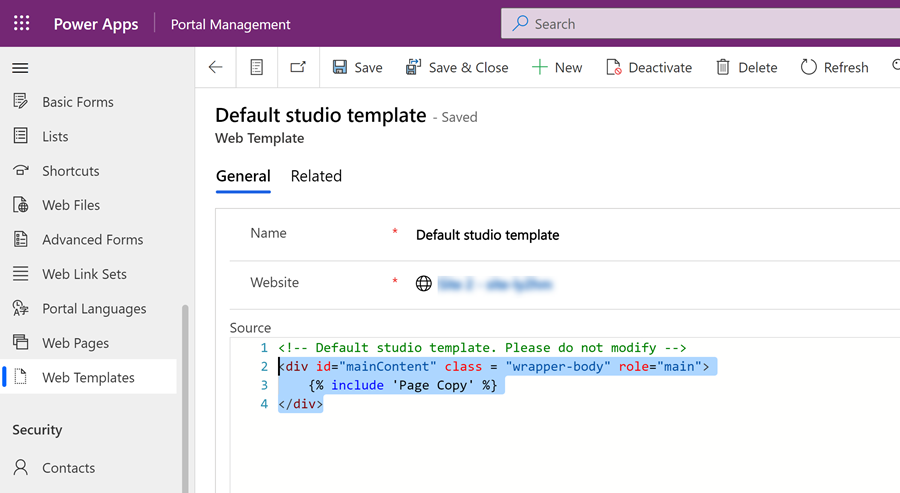
Åbn appen Portaladministration, gå til Webskabeloner, og åbn Standardstudieskabelon.
Kopiér alt indholdet efter
<!-- Default studio template. Please do not modify -->-linjen.
Hvis du vil oprette en ny webskabelonpost, skal du vælge Ny.
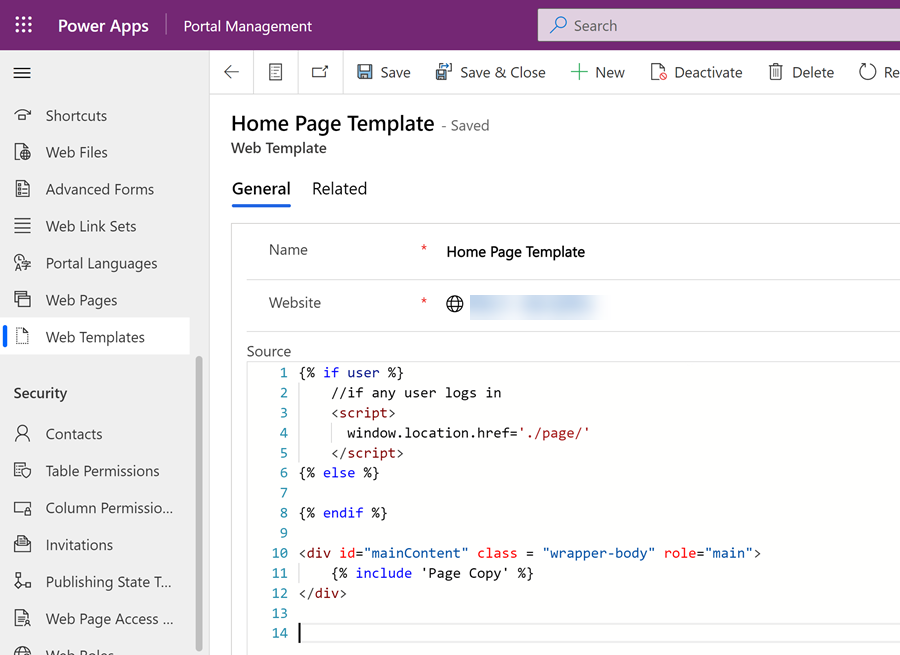
Giv skabelonen et navn (f.eks. Startsideskabelon), og vælg det Websted, hvor du vil implementere omdirigeringsfunktionen. Indsæt indholdet fra standardstudieskabelonen, og vælg Gem.
Tilføj JavaScript-kode
Tilføj følgende JavaScript-kode i den nye skabelon. Erstat
./page/med den delvise URL-adresse på den side, som du vil dirigere brugeren til:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Vælg Gem.
Oprette en sideskabelon
Vælg Sideskabeloner i appen Portaladministration.
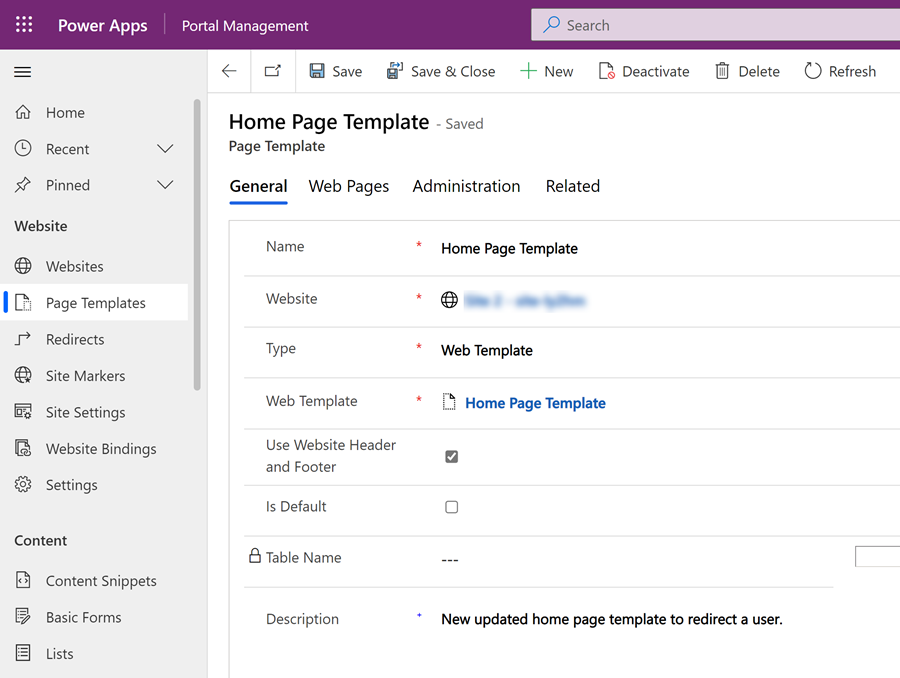
Vælg Ny, og opret derefter en ny sideskabelonpost.
Giv sideskabelonen et navn (f.eks. startsideskabelon), og vælg webstedet. Vælg det Websted, hvor funktionen skal være, vælg Type som Webskabelon, og vælg den Webskabelon, du oprettede i forrige trin.

Opdater startsiden
Gå til Portaladministration-appen.
Find posten Startwebside på Websider. Ret sideskabelonen til den sideskabelonpost, du har oprettet tidligere. Vælg Gem og luk.

Når en bruger nu logger på, omdirigeres brugeren til den side, du har angivet i JavaScript-koden i den opdaterede webskabelon.
Se også
Oprette en brugerdefineret sideskabelon til gengivelse af et RSS-feed
Gengive listen, der er tilknyttet den aktuelle side
Gengive et websteds sidehoved og primære navigationslinje
Gengive op til tre niveauer af sidehierarki ved hjælp af hybridnavigation
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om